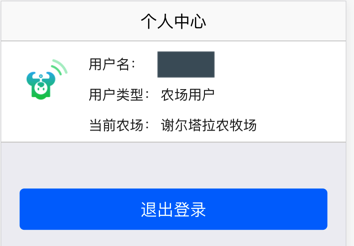
现在是:

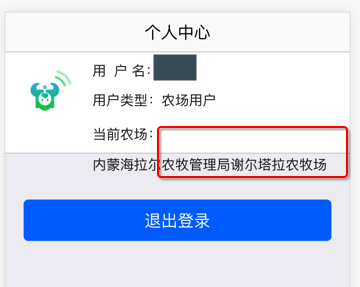
想要实现:
牛场的名字,在右边显示
且超过宽度后,自动换行,在红色框内显示。
把:
<h2>当前农场:{currentCowfarmStr}</h2> |
改为:
<h2> <p class={style.current_farm}>当前农场:</p> <p class={style.farm_name}>{currentCowfarmStr}</p> </h2> |
但是css不知道如何设置。
随便去试了试:
.current_farm{ // position: relative; // float:left; // display: inline-block; } .farm_name { // position: relative; // float: right; // display: inline-block; } |
css 左右布局 p
实现两列等宽布局的几种方法_CSS, Layout, 布局 教程_w3cplus
CSS 布局实例系列(三)如何实现一个左右宽度固定,中间自适应的三列布局——也聊聊双飞翼 – honoka – 博客园
从三栏自适应宽度布局到css布局的讨论 – 会编程的银猪 – 博客园
【总结】
然后改为:
.profile_label { float:left; width: 28%; } .profile_value { float: left; width: 72%; } |
和:
<h2> <p class={style.profile_label}>用户名:</p> <p class={style.profile_value}>{this.state.userInfo.empnames}</p> </h2> <h2> <p class={style.profile_label}>用户类型:</p> <p class={style.profile_value}>{userTypeStr}</p> </h2> <h2> <p class={style.profile_label}>当前农场:</p> <p class={style.profile_value}>{currentCowfarmStr}</p> </h2> |
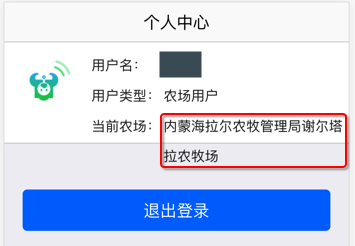
即可到达基本要的效果:


但是又需要去解决:
转载请注明:在路上 » 【已解决】如何设置css让两段文字左右对齐以及右边超过宽度自动换行