折腾:
【未解决】vuejs加上属性变量值
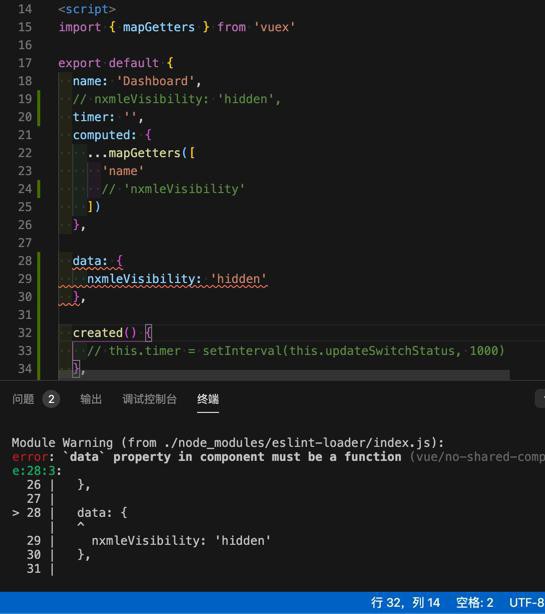
期间,去试试代码:
1 2 3 | data: { nxmleVisibility: 'hidden' }, |
结果报错:
1 2 | `data` property in component must be a functioneslintvue/no-shared-component-data |

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | export default { name: 'Dashboard', // nxmleVisibility: 'hidden', timer: '', data: { nxmleVisibility: 'hidden' }, computed: { ...mapGetters([ 'name' // 'nxmleVisibility' ]) }, |
问题依旧。
vuejs data property in component must be a function
改为
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | export default { name: 'Dashboard', // nxmleVisibility: 'hidden', timer: '', data: () => { return { nxmleVisibility: 'hidden' } }, computed: { ...mapGetters([ 'name' // 'nxmleVisibility' ]) }, created() { // this.timer = setInterval(this.updateSwitchStatus, 1000) }, |
至少没有报错。
【总结】
之前用:
1 2 3 | data: { nxmleVisibility: 'hidden' }, |
报错:
1 | `data` property in component must be a function |
改为:
1 2 3 4 5 | data: () => { return { nxmleVisibility: 'hidden' } }, |
即可。
转载请注明:在路上 » 【已解决】vuejs中加上data中的变量但报错:data property in component must be a function