【问题】
早已可以通过docbook生成htmlhelp,然后用微软的HTML Help Workshop中的hhc.exe制作出chm文件。
但是现在遇到一个问题:
制作出来的chm,打开后,是可以正常显示出css作用后的效果的:
但是,通过查看源码:
发现其调用的css,是本地的css文件:
1 | <link rel="stylesheet" type="text/css" href="file:///E:/Dev_Root/docbook/dev/config/css/docbook_crl.css"> |
而如果本地故意把css文件改名,以模拟别人拿到此chm,没有css的时候,结果就没了css效果了:
所以希望:
能够制作chm的时候,将本地的css文件,集成到chm中。
以此实现:
任何人拿到此chm,都可以用上内置的css。
后来注意到,其实图片也是没有集成进来,而是引用本地的图片的:
即:点击图片从属性中看到是:
| mk:@MSITStore:E:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\docbook_dev_note.chm::/images/docbook_xml_src.gif |
所以,也要想办法,把图片集成进chm中。
(实际上的确是引用当前自己下面的子文件夹中的图片,而这些图片,在hhp中都已加入了。
是正常的。是自己无解了。)
【解决过程】
1.经过研究后,对于chm的制作工具:
E:\dev_install_root\HTML Help Workshop\hhw.exe
中,是没有找到相关的配置选项,可以集成css进去的。
2.参考:
Can we integrate CSS file into a CHM file ?
去试试:
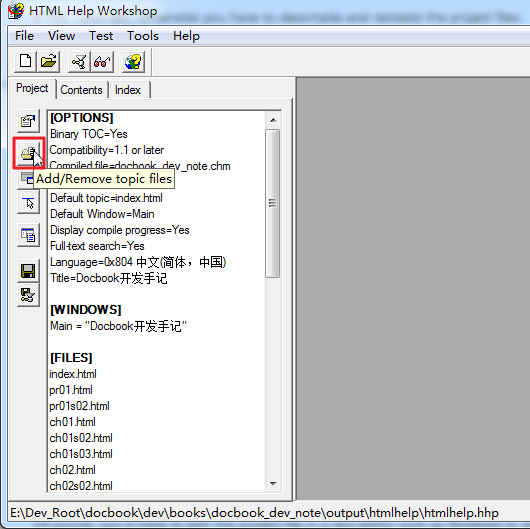
先试试用hhw去操作:
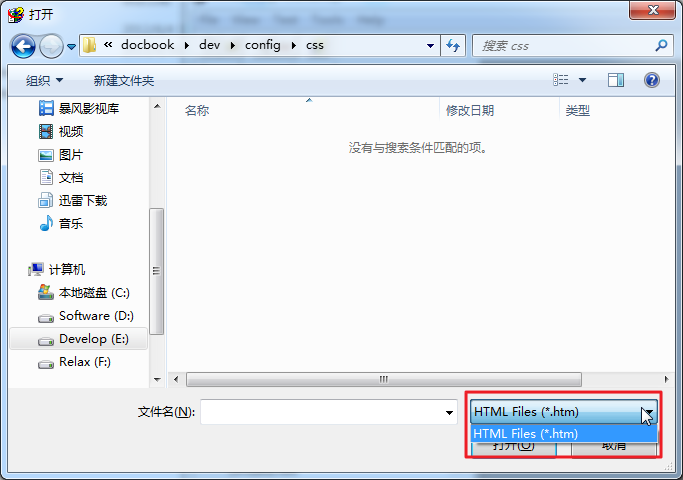
但是,却发现文件类型过滤中,没法选择css:
只有*.htm
不过,通过输入:
*.css
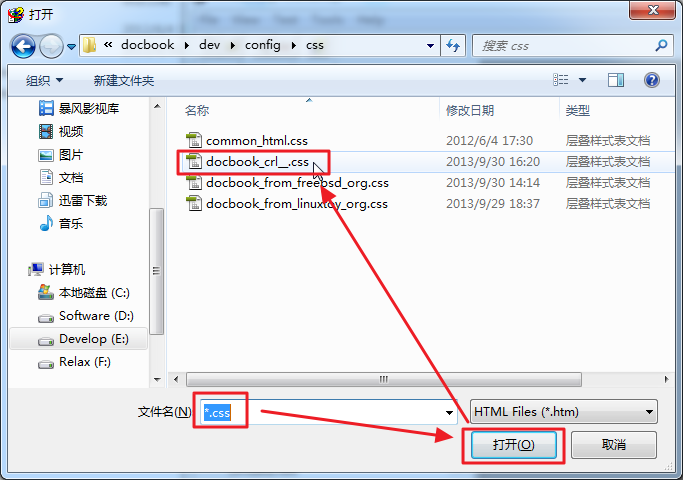
点击打开:是可以显示对应的css文件的,所以,此处选择对应的
docbook_css__.css
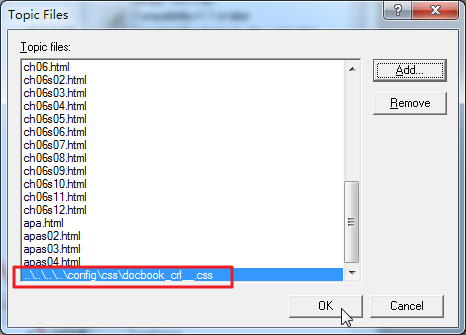
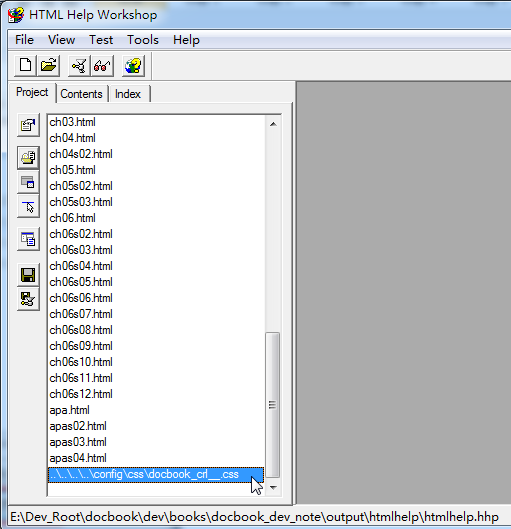
然后就可以在项目中有这个css文件了:
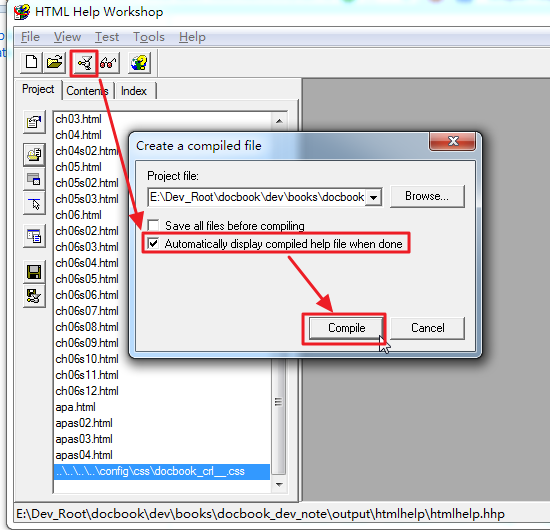
然后去编译:
对应编译的输出log:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | Microsoft HTML Help Compiler 4.74.8702Compiling e:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\docbook_dev_note.chmindex.htmlpr01.htmlpr01s02.htmlch01.htmlch01s02.htmlch01s03.htmlch02.htmlch02s02.htmlch02s03.htmlch02s04.htmlch02s05.htmlch02s06.htmlch02s07.htmlch02s08.htmlch02s09.htmlch03.htmlch04.htmlch04s02.htmlch05.htmlch05s02.htmlch05s03.htmlch06.htmlch06s02.htmlch06s03.htmlch06s04.htmlch06s05.htmlch06s06.htmlch06s07.htmlch06s08.htmlch06s09.htmlch06s10.htmlch06s11.htmlch06s12.htmlapa.htmlapas02.htmlapas03.htmlapas04.html..\..\..\..\config\css\docbook_crl__.csstoc.hhcimages\docbook_xml_src.gifimages\docbook_multi_format.pngimages\docbook_html.pngimages\docbook_htmls.pngimages\docbook_pdf.gifimages\docbook_txt.pngimages\docbook_rtf.pngimages\done_docbook_arch.pngimages\generated_html_effect.pngimages\pdf_with_bookmark.pngimages\pdf_with_toc.pngimages\pdf_body_no_indent.pngimages\no_hl_fo_source.jpgimages\with_hl_fo_src.jpgimages\ctl_g_input_line_number.pngimages\no_indent_one_line_too_content.jpgimages\copy_out_that_line.gifimages\ctl_g_input_line_offset.pngimages\can_found_err_pos.jpgimages\fo_src_with_indent.gifimages\ctrl_g_line_7594.jpgimages\error_line_7594.jpgimages\ctrl_g_offset_441.jpgimages\coref_in_html.jpgCompile time: 0 minutes, 3 seconds80 Topics624 Local links147 Internet links24 GraphicsCreated e:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\docbook_dev_note.chm, 2,073,905 bytesCompression decreased file by 229,045 bytes. |
结果还是没用。没有集成css进来。
3.估计是那人说的,要确保集成进来的css(图片等)文件,是在项目子目录中的。
所以重新去拷贝css文件到项目下面:
/css/docbook_crl.css
然后重新编译htmlhelp,使得确保html中是引用的是:
/css/docbook_crl.css
然后重新用hhw制作,把这个子目录下面的css加进来,看看生成的chm,打开是否正常
以及移动位置后,是否还正常。
现在已经是html中正确引用css:
1 | <link rel="stylesheet" type="text/css" href="/css/docbook_crl.css"> |
然后再去把css放到:
E:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\css\docbook_crl.css
然后再去重新用hhw去编辑添加css,再编译:
log是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | Microsoft HTML Help Compiler 4.74.8702Compiling e:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\docbook_dev_note_addedSubfolderCss.chmindex.htmlpr01.htmlpr01s02.htmlch01.htmlch01s02.htmlch01s03.htmlch02.htmlch02s02.htmlch02s03.htmlch02s04.htmlch02s05.htmlch02s06.htmlch02s07.htmlch02s08.htmlch02s09.htmlch03.htmlch04.htmlch04s02.htmlch05.htmlch05s02.htmlch05s03.htmlch06.htmlch06s02.htmlch06s03.htmlch06s04.htmlch06s05.htmlch06s06.htmlch06s07.htmlch06s08.htmlch06s09.htmlch06s10.htmlch06s11.htmlch06s12.htmlapa.htmlapas02.htmlapas03.htmlapas04.htmlcss\docbook_crl.csstoc.hhcimages\docbook_xml_src.gifimages\docbook_multi_format.pngimages\docbook_html.pngimages\docbook_htmls.pngimages\docbook_pdf.gifimages\docbook_txt.pngimages\docbook_rtf.pngimages\done_docbook_arch.pngimages\generated_html_effect.pngimages\pdf_with_bookmark.pngimages\pdf_with_toc.pngimages\pdf_body_no_indent.pngimages\no_hl_fo_source.jpgimages\with_hl_fo_src.jpgimages\ctl_g_input_line_number.pngimages\no_indent_one_line_too_content.jpgimages\copy_out_that_line.gifimages\ctl_g_input_line_offset.pngimages\can_found_err_pos.jpgimages\fo_src_with_indent.gifimages\ctrl_g_line_7594.jpgimages\error_line_7594.jpgimages\ctrl_g_offset_441.jpgimages\coref_in_html.jpgCompile time: 0 minutes, 3 seconds80 Topics624 Local links147 Internet links24 GraphicsCreated e:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\docbook_dev_note_addedSubfolderCss.chm, 2,074,233 bytesCompression decreased file by 227,309 bytes. |
效果是:
没移动之前:
E:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\docbook_dev_note_addedSubfolderCss.chm
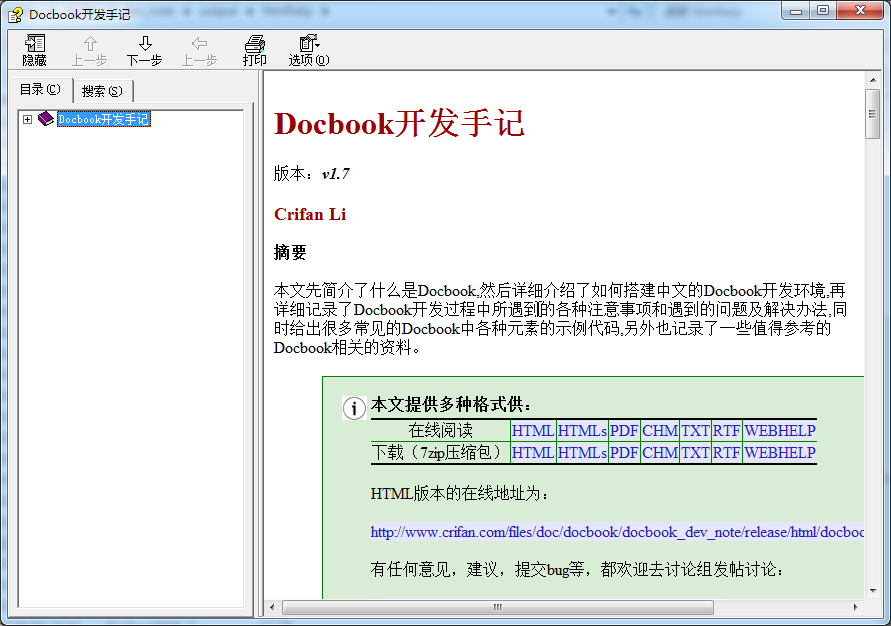
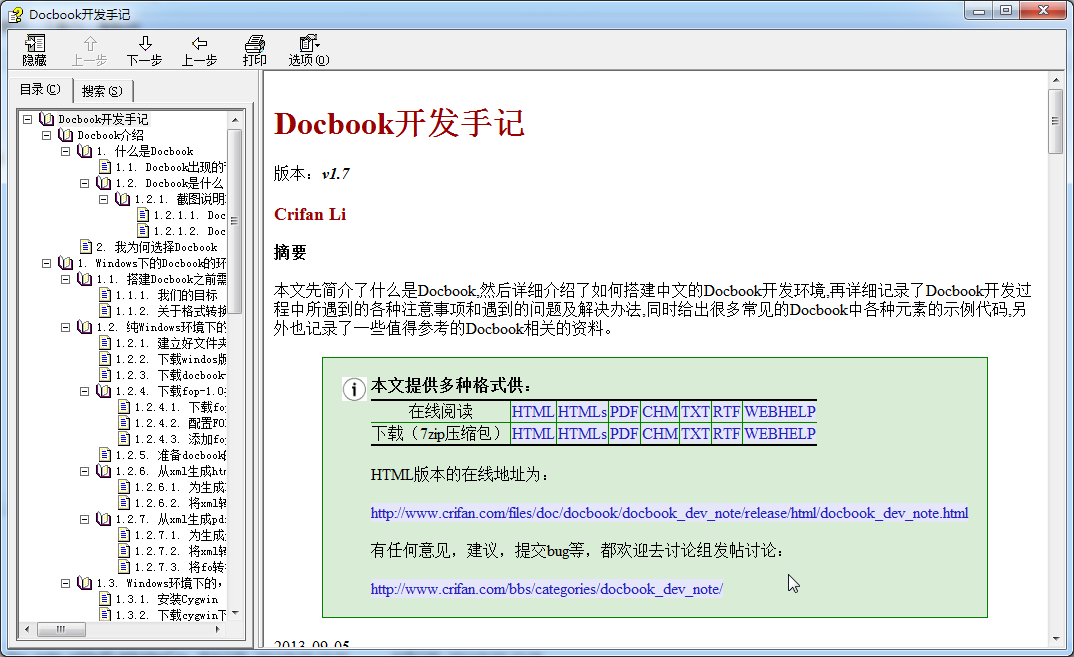
,是正常的:
再去试试,移动chm文件:
E:\tmp\docbook_dev_note_addedSubfolderCss.chm
再去打开看看效果。
结果竟然也可以了:
那再去把本地的css都再去改名::
E:\Dev_Root\docbook\dev\config\css\docbook_crl__.css
->
docbook_crl222.css
和:
E:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\css\docbook_crl.css
->
docbook_crl_111.css
然后再移动chm到:
E:\to_del\docbook_dev_note_addedSubfolderCss.chm
再打开看看:
结果真的也可以了。
而且,去看看图片,是正常的,
对应的属性中的地址是:
| mk:@MSITStore:E:\to_del\docbook_dev_note_addedSubfolderCss.chm::/images/docbook_xml_src.gif |
即, 是引用的,当前文件夹下面的images的图片。
如此,就可以实现:
集成css(和原先就集成好的图片)到了chm中
4.不过现在需要去修改自己的makefile,以便实现此工作的自动化处理。
去看看对应的:
E:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\htmlhelp.hhp
中的FILES部分增加了css文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | [OPTIONS]Binary TOC=YesCompatibility=1.1 or laterCompiled file=docbook_dev_note_addedSubfolderCss.chmContents file=toc.hhcDefault Window=MainDefault topic=index.htmlDisplay compile progress=YesFull-text search=YesLanguage=0x804 中文(简体,中国)Title=Docbook开发手记[WINDOWS]Main="Docbook开发手记","toc.hhc",,"index.html","index.html",,,,,0x2520,,0x603006,,,,,,,,0[FILES]index.htmlpr01.htmlpr01s02.htmlch01.htmlch01s02.htmlch01s03.htmlch02.htmlch02s02.htmlch02s03.htmlch02s04.htmlch02s05.htmlch02s06.htmlch02s07.htmlch02s08.htmlch02s09.htmlch03.htmlch04.htmlch04s02.htmlch05.htmlch05s02.htmlch05s03.htmlch06.htmlch06s02.htmlch06s03.htmlch06s04.htmlch06s05.htmlch06s06.htmlch06s07.htmlch06s08.htmlch06s09.htmlch06s10.htmlch06s11.htmlch06s12.htmlapa.htmlapas02.htmlapas03.htmlapas04.htmlcss\docbook_crl.css[INFOTYPES] |
所以,如果docbook的htmlhelp不支持css集成参数的配置的话,
实在不行的话,就得去手动写了。
在makefile中,调用shell的脚本,处理此hhp文件,
以便加上csss配置的行:
css\docbook_crl.css
当然,之前先要拷贝此css文件到htmlhelp文件夹中才行。
5.去折腾。
去看了下:
http://docbook.sourceforge.net/release/xsl/1.78.1/doc/html/index.html
中关于htmlhelp方面的配置,是否有集成,设置css的。
有个:
去给:
E:\Dev_Root\docbook\dev\config\docbook-xsl-ns-1.78.1\htmlhelp\htmlhelp_crl.xsl
添加:
1 | <xsl:param name="htmlhelp.hhp.tail">css\docbook_crl.css</xsl:param> |
试试结果。
【总结】
最后是:
makefile中的相关配置为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 | #equation/programlisting/... setting#<xsl:param name="html.stylesheet.type">text/css</xsl:param>#<xsl:param name="html.stylesheet">css/common_html.css</xsl:param>#CFG_HTML_CSS=0CFG_HTML_CSS=1HTML_STYLESHEET_TYPE = text/css#CSS_PATH_LOCAL = $(CONFIG_XSL_NS_BASE_CMD)/cssCSS_PATH_LOCAL = $(CONFIG_ROOT_CMD)/cssCSS_PATH_RELEASE = $(ONLINE_RES_DOCBOOK)/css#CSS_FILENAME=common_html.cssCSS_FILENAME=docbook_crl.css# current only support single css fileLOCAL_CSS_FILE_FULLPATH=$(CSS_PATH_LOCAL)/$(CSS_FILENAME)#HTML_STYLESHEET_LOCAL = $(CSS_PATH_LOCAL)/$(CSS_FILENAME)#HTML_STYLESHEET_LOCAL = file:///$(CSS_PATH_LOCAL)/$(CSS_FILENAME)HTML_STYLESHEET_LOCAL = file:///$(LOCAL_CSS_FILE_FULLPATH)HTML_STYLESHEET_RELEASE = $(CSS_PATH_RELEASE)/$(CSS_FILENAME)#HTMLHELP_STYLESHEET_LOCAL = /css/$(CSS_FILENAME)HTMLHELP_STYLESHEET_LOCAL = css/$(CSS_FILENAME)# ================== HTML related ==================XSLT_FLAGS_COMMON_HTML = $(XSLT_FLAGS_COMMON)# css settingsifeq ($(CFG_HTML_CSS), 1)STRINGPARAM_HTML_STYPLESHEET_TYPE := --stringparam html.stylesheet.type $(HTML_STYLESHEET_TYPE)STRINGPARAM_HTML_STYPLESHEET_HTML_LOCAL := $(STRINGPARAM_HTML_STYPLESHEET_TYPE)STRINGPARAM_HTML_STYPLESHEET_HTML_LOCAL += --stringparam html.stylesheet $(HTML_STYLESHEET_LOCAL)STRINGPARAM_HTML_STYPLESHEET_HTML_RELEASE := $(STRINGPARAM_HTML_STYPLESHEET_TYPE)STRINGPARAM_HTML_STYPLESHEET_HTML_RELEASE += --stringparam html.stylesheet $(HTML_STYLESHEET_RELEASE)STRINGPARAM_HTML_STYPLESHEET_CHM_LOCAL := $(STRINGPARAM_HTML_STYPLESHEET_TYPE)STRINGPARAM_HTML_STYPLESHEET_CHM_LOCAL += --stringparam html.stylesheet $(HTMLHELP_STYLESHEET_LOCAL)#STRINGPARAM_HTML_STYPLESHEET_CHM_RELEASEelseSTRINGPARAM_HTML_STYPLESHEET_HTML_LOCAL := STRINGPARAM_HTML_STYPLESHEET_HTML_RELEASE := STRINGPARAM_HTML_STYPLESHEET_CHM_LOCAL :=#STRINGPARAM_HTML_STYPLESHEET_CHM_RELEASE :=endif# callout settingsifeq ($(CFG_CALLOUT_GRAPHICS), 1)XSLT_FLAGS_COMMON_HTML += --stringparam callout.graphics.extension $(HTML_CALLOUT_GRAPHICS_EXTENSION)endif# admon settingsifeq ($(CFG_ADMON_GRAPHICS), 1)XSLT_FLAGS_COMMON_HTML += --stringparam admon.graphics.extension $(HTML_ADMON_GRAPHICS_EXTENSION)endif# # css settings# ifeq ($(CFG_HTML_CSS), 1)# XSLT_FLAGS_COMMON_HTML += $(STRINGPARAM_HTML_STYPLESHEET_COMMON_HTML)# endifXSLT_FLAGS_HTML_COMMON_LOCAL = ifeq ($(CFG_CALLOUT_GRAPHICS), 1)XSLT_FLAGS_HTML_COMMON_LOCAL += --stringparam callout.graphics.path $(CALLOUT_GRAPHICS_PATH_LOCAL)endififeq ($(CFG_ADMON_GRAPHICS), 1)XSLT_FLAGS_HTML_COMMON_LOCAL += --stringparam admon.graphics.path $(HTML_ADMON_GRAPHICS_PATH_LOCAL)endif# ifeq ($(CFG_HTML_CSS), 1)# XSLT_FLAGS_HTML_COMMON_LOCAL += --stringparam html.stylesheet $(HTML_STYLESHEET_LOCAL)# endifXSLT_FLAGS_HTML_LOCAL = $(XSLT_FLAGS_COMMON_HTML)XSLT_FLAGS_HTML_LOCAL += $(XSLT_FLAGS_HTML_COMMON_LOCAL)XSLT_FLAGS_HTML_LOCAL += $(STRINGPARAM_HTML_STYPLESHEET_HTML_LOCAL)XSLT_FLAGS_HTML_COMMON_RELEASE = ifeq ($(CFG_CALLOUT_GRAPHICS), 1)XSLT_FLAGS_HTML_COMMON_RELEASE += --stringparam callout.graphics.path $(CALLOUT_GRAPHICS_PATH_RELEASE)endififeq ($(CFG_ADMON_GRAPHICS), 1)XSLT_FLAGS_HTML_COMMON_RELEASE += --stringparam admon.graphics.path $(HTML_ADMON_GRAPHICS_PATH_RELEASE)endif# ifeq ($(CFG_HTML_CSS), 1)# XSLT_FLAGS_HTML_COMMON_RELEASE += --stringparam html.stylesheet $(HTML_STYLESHEET_RELEASE)# endifXSLT_FLAGS_HTML_RELEASE = $(XSLT_FLAGS_COMMON_HTML)XSLT_FLAGS_HTML_RELEASE += $(XSLT_FLAGS_HTML_COMMON_RELEASE)XSLT_FLAGS_HTML_RELEASE += $(STRINGPARAM_HTML_STYPLESHEET_HTML_RELEASE)#HTML_CSS_FILE = $(CONFIG_XSL_NS_ROOT_CYGWIN)/html/css/common_html.css# ================== HTMLs related ==================XSLT_FLAGS_HTMLS = $(XSLT_FLAGS_COMMON_HTML) \ --stringparam manifest $(PROJECT_NAME).html.manifest# --stringparam root.filename $(PROJECT_NAME)# --stringparam base.dir $(HTMLS_OUTPUT_BASE_CMD)/html/multi/XSLT_FLAGS_HTMLS_LOCAL = $(XSLT_FLAGS_HTMLS)XSLT_FLAGS_HTMLS_LOCAL += $(XSLT_FLAGS_HTML_COMMON_LOCAL)XSLT_FLAGS_HTMLS_LOCAL += $(STRINGPARAM_HTML_STYPLESHEET_HTML_LOCAL)XSLT_FLAGS_HTMLS_LOCAL += --stringparam navig.graphics $(CFG_NAVIG_GRAPHICS)ifeq ($(CFG_NAVIG_GRAPHICS), 1)XSLT_FLAGS_HTMLS_LOCAL += --stringparam navig.graphics.extension $(NAVIG_GRAPHICS_EXTENSION)XSLT_FLAGS_HTMLS_LOCAL += --stringparam navig.graphics.path $(NAVIG_GRAPHICS_PATH_LOCAL)endifXSLT_FLAGS_HTMLS_RELEASE = $(XSLT_FLAGS_HTMLS)XSLT_FLAGS_HTMLS_RELEASE += $(XSLT_FLAGS_HTML_COMMON_RELEASE)XSLT_FLAGS_HTMLS_RELEASE += $(STRINGPARAM_HTML_STYPLESHEET_HTML_RELEASE)XSLT_FLAGS_HTMLS_RELEASE += --stringparam navig.graphics $(CFG_NAVIG_GRAPHICS)ifeq ($(CFG_NAVIG_GRAPHICS), 1)XSLT_FLAGS_HTMLS_RELEASE += --stringparam navig.graphics.extension $(NAVIG_GRAPHICS_EXTENSION)XSLT_FLAGS_HTMLS_RELEASE += --stringparam navig.graphics.path $(NAVIG_GRAPHICS_PATH_RELEASE)endif# ================== CHM related ==================XSLT_FLAGS_CHM = \ $(XSLT_FLAGS_HTMLS) \ $(XSLT_FLAGS_HTML_COMMON_LOCAL) \ $(STRINGPARAM_HTML_STYPLESHEET_CHM_LOCAL) \ --stringparam htmlhelp.chm $(PROJECT_NAME).chm################################################################################# chm################################################################################$(OUTPUT_FILE_HTMLHELP):$(MAIN_SRC_FILE) $(SUB_SRC_FILES) @echo "=============================== generating ${PROJECT_NAME} chm ==============================" export XML_CATALOG_FILES="$(XML_CATALOG_FILES)" && \ export XML_DEBUG_CATALOG=1 && \ $(XSLT) $(XSLT_FLAGS_CHM) -o $@ $(XSL_NS_FILE_HTMLHELP) $< #cp -a $(CSS_DIR) $(OUTPUT_DIR_CHM)/ #cp -a $(SYS_IMG_SRC_DIR) $(SYS_IMG_DST_DIR) cp -a $(IMG_DIR) $(OUTPUT_DIR_CHM)/ #rm -rf $(SYS_IMG_DST_DIR)$(OUTPUT_FILE_CHM):$(OUTPUT_FILE_HTMLHELP) $(OUTPUT_DIR_CHM)/htmlhelp.hhp $(OUTPUT_DIR_CHM)/toc.hhc mkdir -p $(OUTPUT_DIR_CHM)/css/ cp $(LOCAL_CSS_FILE_FULLPATH) $(OUTPUT_DIR_CHM)/css/ -iconv -f UTF-8 -t GB18030 < $(OUTPUT_DIR_CHM)/htmlhelp.hhp > $(OUTPUT_DIR_CHM)/htmlhelp_gb18030.hhp -mv $(OUTPUT_DIR_CHM)/htmlhelp_gb18030.hhp $(OUTPUT_DIR_CHM)/htmlhelp.hhp -iconv -f UTF-8 -t GB18030 < $(OUTPUT_DIR_CHM)/toc.hhc > $(OUTPUT_DIR_CHM)/toc_gb18030.hhc -mv $(OUTPUT_DIR_CHM)/toc_gb18030.hhc $(OUTPUT_DIR_CHM)/toc.hhc @# here use '-' to ignore the hhc error @# case 1: normal run hhc will return 1 -> makefile consider it error -> will got Error 1 @# case 2: for office environment, there is no hhc -> will got Error 127 - hhc $(OUTPUT_DIR_CHM)/htmlhelp.hhpchm: $(OUTPUT_FILE_CHM)clean_chm: @echo "=============================== cleaning ${PROJECT_NAME} chm ==============================" rm -rf $(OUTPUT_DIR_CHM)/*release_chm:$(OUTPUT_FILE_CHM) @echo "=============================== release ${PROJECT_NAME} chm ==============================" - cp -a $(OUTPUT_FILE_CHM) $(RELEASE_DIR_CHM) - $(COMPRESS_TOOL) $(COMPRESS_FLAG) $(RELEASE_DIR_CHM)/$(PROJECT_NAME).$(subst release_,,$@).$(COMPRESS_SUF) $(OUTPUT_FILE_CHM)clean_release_chm: @echo "=============================== cleaning ${PROJECT_NAME} chm release ==============================" rm -f $(RELEASE_DIR_CHM)/* |
然后对应的输出,才达到要的效果:
(1)在htmlhelp下创建css文件夹
(2)拷贝E:\Dev_Root\docbook\dev\config\css\docbook_crl.css到htmlhelp/css下
(3)E:\Dev_Root\docbook\dev\books\docbook_dev_note\output\htmlhelp\htmlhelp.hhp最后包含了对应的:css\docbook_crl.css
如此,调用hhc去编译出来的chm,才能是:
不论移动到什么位置,不论是否删除原先的css文件,则都可以使用内置的css,正常显示了。