【问题】
希望将docbook生成的pdf中,每页都添加上对应的边框。
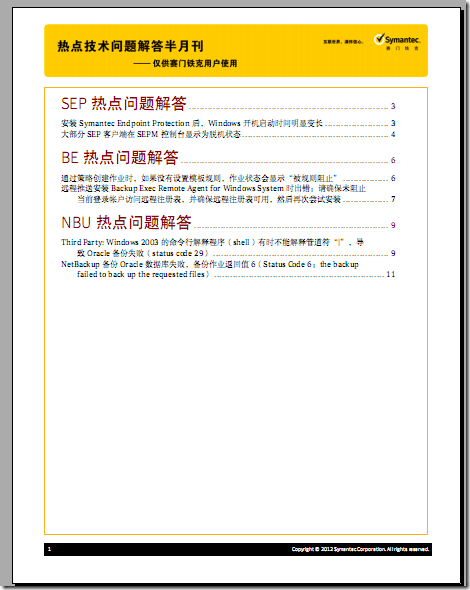
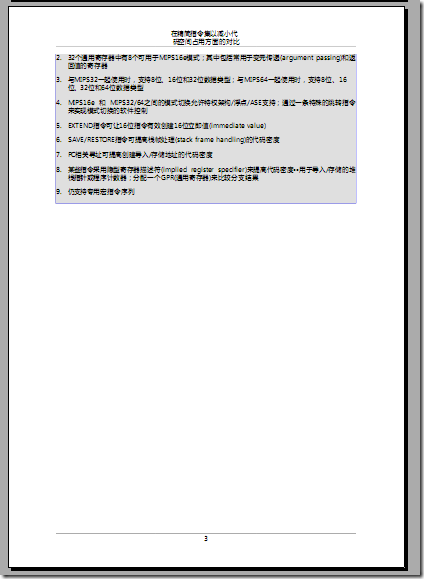
就像这样的:
【解决过程】
1.这里:
倒是介绍了,页面的结构组成。
2.参考:
给chapter添加frame:
1 2 3 4 5 6 7 | <chapter xml:id="ch01_reduced_instruction_set" frame="all"> |
结果,无效。
3.参考:
Borders and background shading
其提到了。
对于加边框border的事情:
html中,是可以通过css控制的;
fo/pdf中,是要再xsl中添加属性去控制的;
目前已经支持的一些:
- admonitions
- blockquotes
- component
- equations
- examples
- figures
- formal object titles
很明显,其没有对应的针对于整个pdf的page,即fo的单页的内容,去添加border。
所以就想办法,去到对应的fo中,添加一下试试。
参考其中的,添加border试试,把原先的:
1 2 3 4 5 6 7 | <fo:flow flow-name="xsl-region-body" start-indent="0pt" end-indent="0pt"> <fo:block id="ch01_reduced_instruction_set">...</fo:block> <fo:block id="toc...ch01_reduced_instruction_set" space-before.minimum="0.5em" space-before.optimum="1em" space-before.maximum="2em" space-after.minimum="0.5em" space-after.optimum="1em" space-after.maximum="2em">...</fo:block> <fo:block text-align="left" font-size="9pt" font-family="Microsoft YaHei,Cambria Math" font-weight="normal" start-indent="0.0in" end-indent="0.0in"/>...</fo:block> <fo:block id="idp8622056">...</fo:block> <fo:block id="idp8624312">...</fo:block></fo:flow> |
改为:
1 2 3 4 5 6 7 | <fo:flow flow-name="xsl-region-body" start-indent="0pt" end-indent="0pt" border="0.5pt solid blue"> <fo:block id="ch01_reduced_instruction_set">...</fo:block> <fo:block id="toc...ch01_reduced_instruction_set" space-before.minimum="0.5em" space-before.optimum="1em" space-before.maximum="2em" space-after.minimum="0.5em" space-after.optimum="1em" space-after.maximum="2em">...</fo:block> <fo:block text-align="left" font-size="9pt" font-family="Microsoft YaHei,Cambria Math" font-weight="normal" start-indent="0.0in" end-indent="0.0in"/>...</fo:block> <fo:block id="idp8622056">...</fo:block> <fo:block id="idp8624312">...</fo:block></fo:flow> |
然后去由此fo,生成pdf,看看是否有变化。
结果无任何变化。
4.另外再加个背景色:
1 | <fo:flow flow-name="xsl-region-body" start-indent="0pt" end-indent="0pt" border="0.5pt solid blue" background-color="#E0E0E0"> |
看看是否能够生效。
结果还是无效。
5.把上述改动,换到第一个fo:block上面:
1 2 3 4 5 6 7 | <fo:flow flow-name="xsl-region-body" start-indent="0pt" end-indent="0pt"> <fo:block id="ch01_reduced_instruction_set" border="0.5pt solid blue" background-color="#E0E0E0">...</fo:block> <fo:block id="toc...ch01_reduced_instruction_set" space-before.minimum="0.5em" space-before.optimum="1em" space-before.maximum="2em" space-after.minimum="0.5em" space-after.optimum="1em" space-after.maximum="2em">...</fo:block> <fo:block text-align="left" font-size="9pt" font-family="Microsoft YaHei,Cambria Math" font-weight="normal" start-indent="0.0in" end-indent="0.0in"/>...</fo:block> <fo:block id="idp8622056" border="0.5pt solid blue" background-color="#E0E0E0">...</fo:block> <fo:block id="idp8624312" border="0.5pt solid blue" background-color="#E0E0E0">...</fo:block></fo:flow> |
试试。结果还是无效。
6.再把对应的border加到对应的细节部分上:
即
1 | <fo:block id="ch01_reduced_instruction_set"> |
之下的
1 | <fo:block font-size="24.8832pt" font-weight="bold" border="0.5pt solid blue" background-color="#E0E0E0"> |
此部分是对应的第一章的标题部分,看看是否有效果。
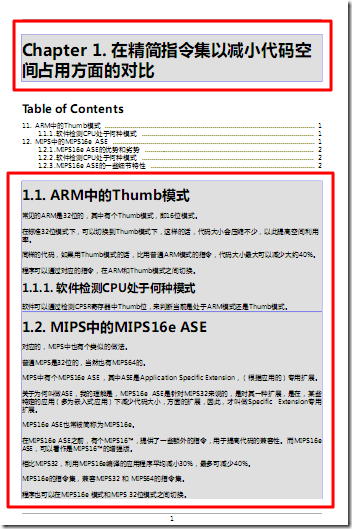
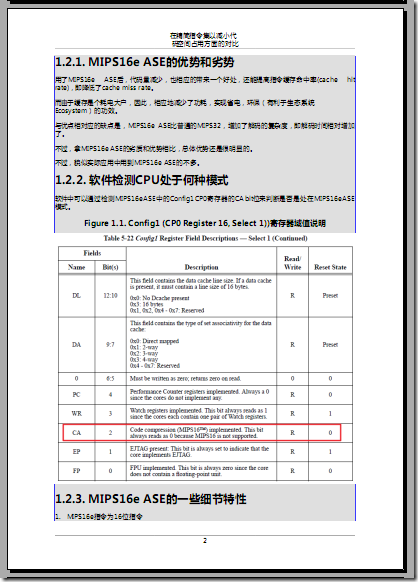
结果发现是可以,且刚才,对于正文部分的,没显示出来的边框,这下都显示出来了:
7.重新改为针对fo:flow加属性:
1 | <fo:flow flow-name="xsl-region-body" start-indent="0pt" end-indent="0pt" border="0.5pt solid blue" background-color="#E0E0E0"> |
试试效果。
结果还是不行。
所以看起来是:
fo中,没有page的概念,只有block的概念。
所以,想要对于page加边框的话,貌似没法实现,
只能实现,不完全相同,但是类似的:
针对所有的内容的部分,对应的fo:block,分别加上对应的边框:
1 2 3 4 5 6 7 | <fo:flow flow-name="xsl-region-body" start-indent="0pt" end-indent="0pt"> <fo:block id="ch01_reduced_instruction_set" border="0.5pt solid blue" background-color="#E0E0E0">...</fo:block> <fo:block id="toc...ch01_reduced_instruction_set" space-before.minimum="0.5em" space-before.optimum="1em" space-before.maximum="2em" space-after.minimum="0.5em" space-after.optimum="1em" space-after.maximum="2em" border="0.5pt solid blue" background-color="#E0E0E0">...</fo:block> <fo:block text-align="left" font-size="9pt" font-family="Microsoft YaHei,Cambria Math" font-weight="normal" start-indent="0.0in" end-indent="0.0in"/> <fo:block id="idp8622056" border="0.5pt solid blue" background-color="#E0E0E0">...</fo:block> <fo:block id="idp8624312" border="0.5pt solid blue" background-color="#E0E0E0">...</fo:block></fo:flow> |
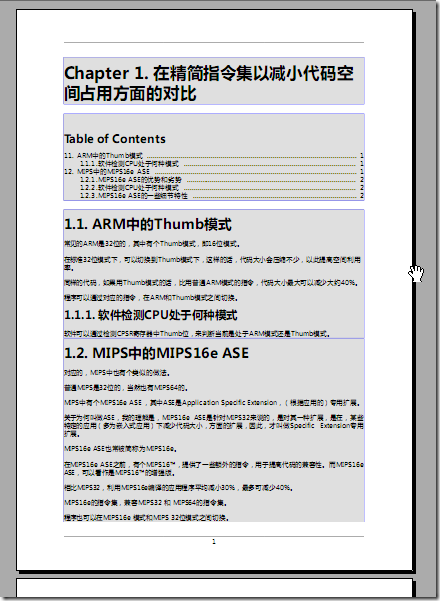
就变成了这样
如此,实际上,还是很难看的,没有实现,针对单个的page页面去添加边框(和背景色)的效果。
【总结】
目前看来,pdf(fo)中,不支持单个的page页面级别的,去添加边框。
只能针对某一部分内容(内部都是对应的是fo:block),比如标题,章节的内容等等,去添加边框。
总体的效果,很不好,无法实现最初目的。
转载请注明:在路上 » 【未解决】给docbook生成的pdf中每页都添加上边框