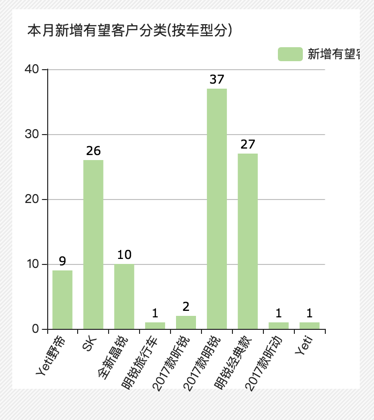
希望实现:

的效果。
继续参考官网:
去找合适的demo
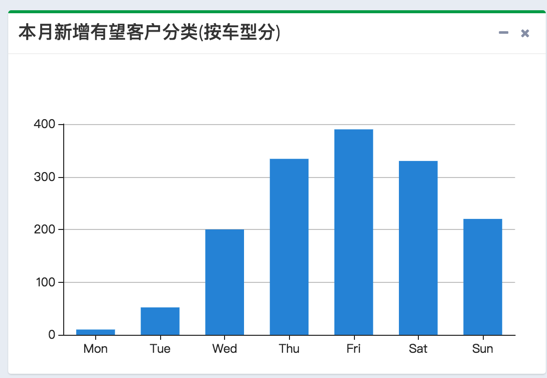
官网示例代码的效果是:

代码:

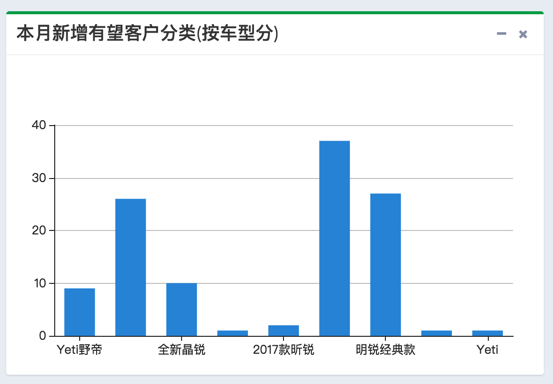
效果:
let curEchartsOption = { color: [‘#3398DB’], tooltip : { trigger: ‘axis’, axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : ‘shadow’ // 默认为直线,可选为:’line’ | ‘shadow’ } }, grid: { left: ‘3%’, right: ‘4%’, bottom: ‘3%’, containLabel: true }, xAxis : [ { type : ‘category’, data : [‘Yeti野帝’, ‘SK’, ‘全新晶锐’, ‘明锐旅行车’, ‘2017款昕锐’, ‘2017款明锐’, ‘明锐经典款’, ‘2017款昕动’, ‘Yeti’], axisTick: { alignWithLabel: true } } ], yAxis : [ { type : ‘value’ } ], series : [ { name:’直接访问’, type:’bar’, barWidth: ‘60%’, data:[9, 26, 10, 1, 2, 37, 27, 1, 1] } ] }; |
再去想办法:
(1)让x轴上的文字标签尽量都显示出来,即使是斜的也尽量显示
(2)柱状图顶部显示数字
然后再去:
【已解决】ReactJS中如何给ECharts中添加柱状图点击事件
转载请注明:在路上 » 【已解决】ECharts中如何实现柱状图