折腾:
【已解决】ReactJS的ReactJS-AdminLTE中添加ECharts
期间,
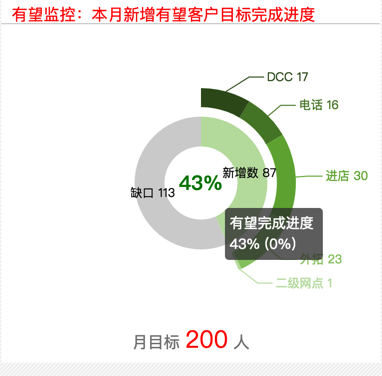
需要实现类似于这样的效果:

中间的,43%,是只有一个数据的,如何显示百分比
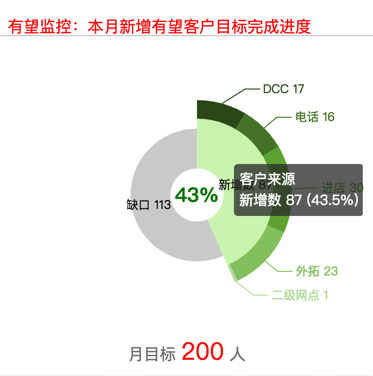
且tooltip的值,和外部的其他环的tooltip是不一样的:

外部环的tooltip有 {b}
而此处最内层tooltip是没有{b}的。
echart 饼图 只显示单个百分比
饼图 默认显示一个 怎么设置 · Issue #5522 · ecomfe/echarts
和上面问题类似。
pie饼图,用setOption动态添加数据无法显示百分比 · Issue #3181 · ecomfe/echarts
前端 – echarts图表里的饼图如何默认显示数据 – SegmentFault
ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法-技术讲座-Step Day
之前用的是:
{ name:’43%’, type:’pie’, selectedMode: ‘single’, radius: [‘0%’, ‘20%’], // labelLine :{show:true}, label: { normal: { position: ‘center’, // formatter: ‘{a}/{b}/{c}/{d}%’ formatter: ‘{a}’, textStyle: { color: ‘#000000’, fontSize: 24 } }, emphasis:{ position: ‘center’, // formatter: ‘{a}/{b}/{c}/{d}%’ formatter: ‘{a}’, textStyle: { color: ‘#000000’, fontSize: 24 } } }, itemStyle: { normal: { color: ‘#ECF0F5’ } }, data:[ { value: 83/200, name:’有望完成进度’ // selected:true } ] }, |
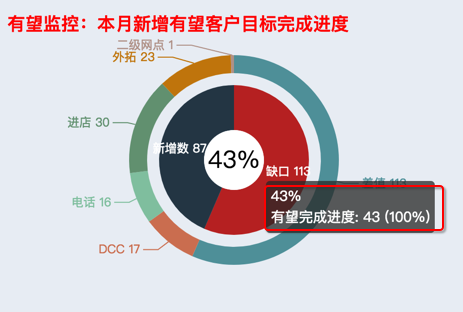
效果不够好:
虽然可以显示出43%
但是当鼠标移动过去,显示tooltip时,显示的内容就很奇怪了:

【总结】
经过借鉴和观察最开始的那个效果图,自己去研究,参考官网配置参数:
最后用如下的代码:
{ name:’有望完成进度’, type:’pie’, selectedMode: ‘single’, radius: [‘0%’, ‘20%’], // labelLine :{show:true}, label: { normal: { position: ‘center’, // formatter: ‘{a}/{b}/{c}/{d}%’ // formatter: ‘{a}’, formatter: ‘{c}’, textStyle: { color: ‘#000000’, fontSize: 24 } }, emphasis:{ position: ‘center’, // formatter: ‘{a}/{b}/{c}/{d}%’ formatter: ‘{c}’, textStyle: { color: ‘#000000’, fontSize: 24 } } }, itemStyle: { normal: { color: ‘#ECF0F5’ } }, data:[ { value: ‘43%’, name:’有望完成进度’, // selected:true tooltip: { trigger: ‘item’, formatter: ‘{a} <br/>{c} ({d}%)’ }, } ] }, |
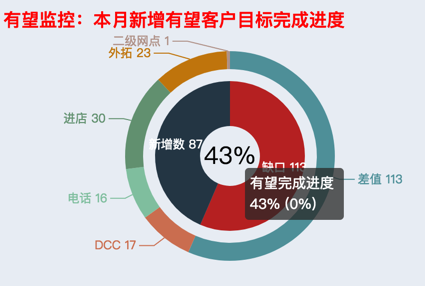
实现了完全一样的效果:

附上完整的option配置:
getProspectOption() { const option = { title: { text: ‘有望监控:本月新增有望客户目标完成进度’, // text: ‘有望客户’, // subtext: ‘完成进度’, // textAlign: ‘left’, // textAlign: ‘center’, // textAlign: ‘right’, // textBaseline: ‘middle’, // padding: 1, // left: 10, textStyle: { color: ‘red’ } }, tooltip: { trigger: ‘item’, //formatter: ‘{a} <br/>{b}: {c}<br/>百分比:{d}%’ formatter: ‘{a} <br/>{b}: {c} ({d}%)’ }, // legend: { // orient: ‘vertical’, // x: ‘left’, // data:[‘差值’, ‘DCC’,’电话’,’进店’,’外拓’,’二级网点’] // }, series: [ { name:’有望完成进度’, type:’pie’, selectedMode: ‘single’, radius: [‘0%’, ‘20%’], // labelLine :{show:true}, label: { normal: { position: ‘center’, // formatter: ‘{a}/{b}/{c}/{d}%’ // formatter: ‘{a}’, formatter: ‘{c}’, textStyle: { color: ‘#000000’, fontSize: 24 } }, emphasis:{ position: ‘center’, // formatter: ‘{a}/{b}/{c}/{d}%’ formatter: ‘{c}’, textStyle: { color: ‘#000000’, fontSize: 24 } } }, itemStyle: { normal: { color: ‘#ECF0F5’ } }, data:[ { value: ‘43%’, name:’有望完成进度’, // selected:true tooltip: { trigger: ‘item’, formatter: ‘{a} <br/>{c} ({d}%)’ }, } ] }, { name:’客户来源’, type:’pie’, selectedMode: ‘single’, radius: [‘20%’, ‘50%’], label: { normal: { position: ‘inner’, // formatter: ‘{a}/{b}/{c}/{d}%’ formatter: ‘{b} {c}’ } }, labelLine: { normal: { show: true } }, data:[ // {value:113, name:’缺口’, selected:true}, {value:113, name:’缺口’}, {value:87, name:’新增数’} ] }, { name:’客户来源’, type:’pie’, radius: [‘58%’, ‘70%’], label: { normal: { // position: ‘inner’, // formatter: ‘{a}/{b}/{c}/{d}%’ formatter: ‘{b} {c}’ } }, labelLine : { normal : { length : 10, length2 : 15 } }, data:[ {value:113, name:’差值’}, {value:17, name:’DCC’}, {value:16, name:’电话’}, {value:30, name:’进店’}, {value:23, name:’外拓’}, {value:1, name:’二级网点’} ] } ] }; return option; } |
转载请注明:在路上 » 【已解决】ECharts如何实现饼图中只有一个百分比的数字的时候居中显示且tooltip和其他环不一样