之前:
【已解决】运行spring-picker的demo中出现警告:Warning string refs are not supported on children of TransitionGroup
已经知道,最新React中不建议用refs了:

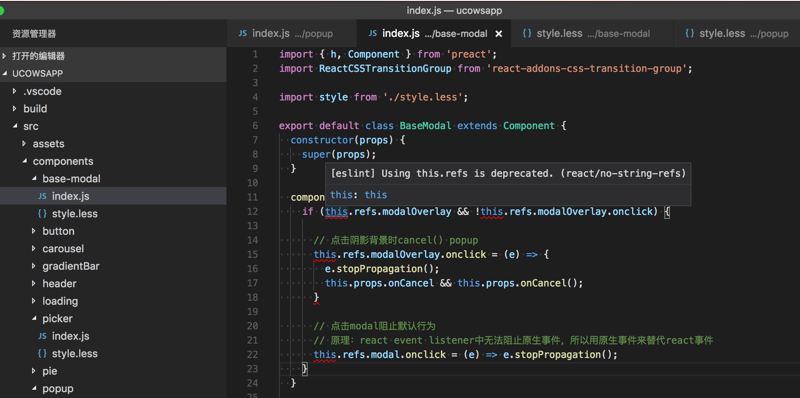
[eslint] Using this.refs is deprecated. (react/no-string-refs) |
然后此处参考别人的代码:
componentDidUpdate () { if (this.refs.modalOverlay && !this.refs.modalOverlay.onclick) { // 点击阴影背景时cancel() popup this.refs.modalOverlay.onclick = (e) => { e.stopPropagation(); this.props.onCancel && this.props.onCancel(); } // 点击modal阻止默认行为 // 原理:react event listener中无法阻止原生事件,所以用原生事件来替代react事件 this.refs.modal.onclick = (e) => e.stopPropagation(); } } render () { let modal = null; if (this.props.visible) { modal = ( <div class={style.modal_overlay} ref="modalOverlay"> <div className="modal" ref="modal"> {this.props.children} </div> </div> ); } |
springalskey/picker: react mobile picker选择器,一级、二级联动,三级联动城市选择器
所以要去把旧的refs改为新的写法
[eslint] Using this.refs is deprecated. (react/no-string-refs)
eslint-plugin-react/no-string-refs.md at master · yannickcr/eslint-plugin-react
Update description on no-string-refs · Issue #739 · yannickcr/eslint-plugin-react
update no-string-refs.md? · Issue #393 · yannickcr/eslint-plugin-react
reactjs – Why ref=’string’ is "legacy"? – Stack Overflow
測試、react/no-string-refs ( lint ) | 小助助的精神實驗室
【总结】
相关代码改为:
<div class={style.modal_overlay} ref={(mol) => {this.modalOverlay = mol;}}> <div class={style.modal} ref={(m) => {this.modal = m;}}> |
然后别处的调用:
if (this.modalOverlay && !this.modalOverlay.onclick) { // 点击阴影背景时cancel() popup this.modalOverlay.onclick = (e) => { e.stopPropagation(); this.props.onCancel && this.props.onCancel(); }; |
即可。
【后记】
经过后来的优化,此处的代码的逻辑可以写成:
import { h, Component } from ‘preact’; import ReactCSSTransitionGroup from ‘react-addons-css-transition-group’; import style from ‘./style.less’; export default class BaseModal extends Component { // state = { // isVisible : false // } constructor(props) { super(props); } // componentWillReceiveProps(nextProps) { // this.setState({ // isVisible: nextProps.visible // }); // console.log(`BaseModal componentWillReceiveProps: nextProps.visible=${nextProps.visible}, this.state.isVisible=${this.state.isVisible}`); // } // componentDidUpdate() { // console.log(`BaseModal componentDidUpdate: this.modalOverlay=${this.modalOverlay}`); // if (this.modalOverlay && !this.modalOverlay.onclick) { // // 点击阴影背景时cancel() popup // this.modalOverlay.onclick = (e) => { // e.stopPropagation(); // this.props.onCancel && this.props.onCancel(); // }; // // 点击modal阻止默认行为 // // 原理:react event listener中无法阻止原生事件,所以用原生事件来替代react事件 // this.modal.onclick = (e) => e.stopPropagation(); // } // } // <div class={style.modal_overlay} ref={(mol) => {this.modalOverlay = mol;}}> // <div class={style.modal} ref={(m) => {this.modal = m;}}> // <div class={style.modal_overlay} onClick={this.props.onCancel}> // <div class={style.modal} onClick={this.props.onCancel}> render () { let modal = null; // if (this.state.isVisible) { if (this.props.visible) { modal = ( <div class={style.modal_overlay} onClick={this.props.onCancel}> <div class={style.modal}> {this.props.children} </div> </div> ); } return ( <ReactCSSTransitionGroup transitionName="modal-transition" transitionEnterTimeout={120} transitionLeaveTimeout={120}> { modal } </ReactCSSTransitionGroup> ); } } |
即可。
转载请注明:在路上 » 【已解决】[eslint] Using this.refs is deprecated (react/no-string-refs)