之前一直在用 印象笔记同步到WordPress的插件:

Evernote Sync
Evernote Sync – WordPress plugin | WordPress.org
一直用的还算OK。
但是最近发现一个,不大不小的,很不爽的bug:
帖子中,如果有无序列表,带缩进的

同步后,就丢失了:

此问题,之前已遇到多次。
在列表很多的时候,现象尤其明显。
严重影响了此处的内容的
所以,去找找原因,尽快解决。
注:
之前,为了修复一些问题:
- 时间问题:服务器和印象笔记帖子时间 差了8小时
此处插件的代码,自己略有更新。
难道是合并改动时,留下的隐患,导致的现在的列表缩进丢失的问题?
去研究看看。
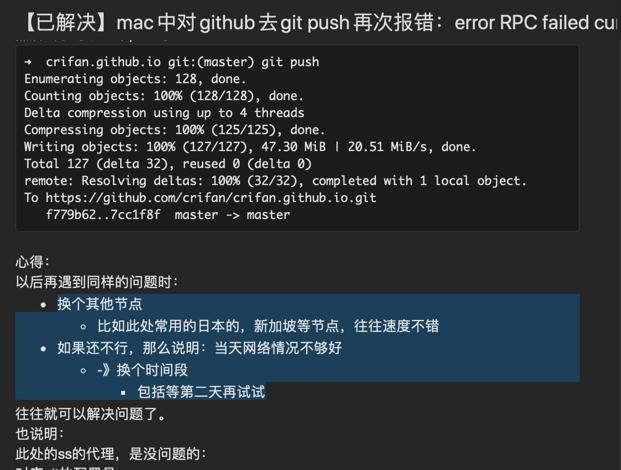
先去下载插件的官网最新代码
以及自己crifan.com中该插件的代码
对比看看之前自己的改动是哪些
以及再去本地调试,解决问题后,再去上传代码到自己网站上。
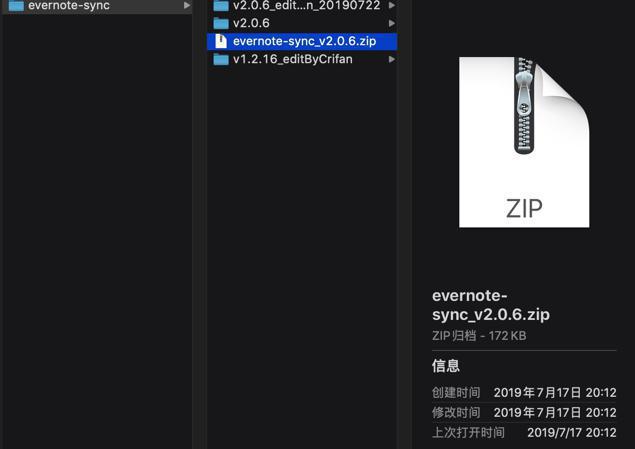
下载到v2.0.6的原始代码
发现自己之前已下载了:

对比后是一样的。
且另外有:
- v2.0.6_editByCrifan_20190722
- v2.0.6
很明显是自己本地调试后的代码和原始代码。
所以,继续本地调试看看
所以要再去找找之前:
mac中如何调试(wordpress的)php代码
找到:
【已解决】Mac中用VSCode去调试MAMP中的PHP代码
【未解决】更新并优化WordPress插件同步印象笔记evernote-sync
【未解决】mac中如何在MAMP中调试WordPress的php代码
去重建调试环境
期间先去:
【无需解决】WordPress出现警告:Warning: 发生了预料之外的错误。WordPress.org或是此服务器的配置可能出了一些问题
经过,之前已准备好各种配置,此处:
- VSCode中点击List for XDebug
- Chrome浏览器中进入EvernoteSync的界面,点击同步
即可可以调试了
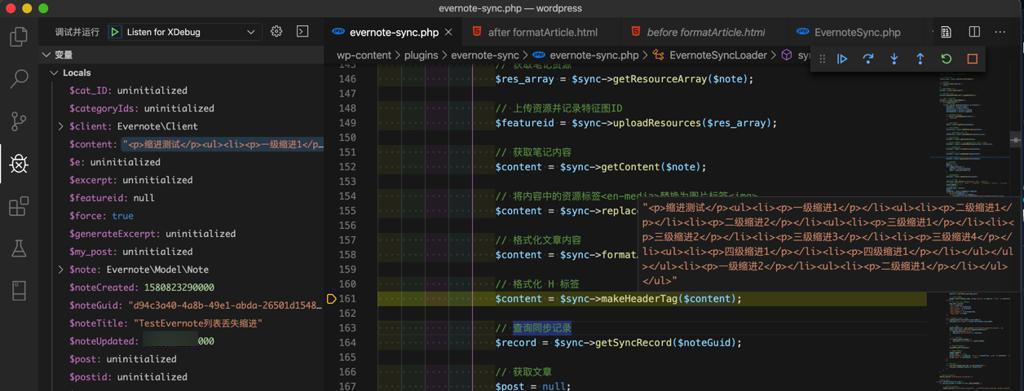
调试发现
1 2 | // 格式化文章内容$content = $sync->formatArticle($content); |

并没有改变列表缩进:

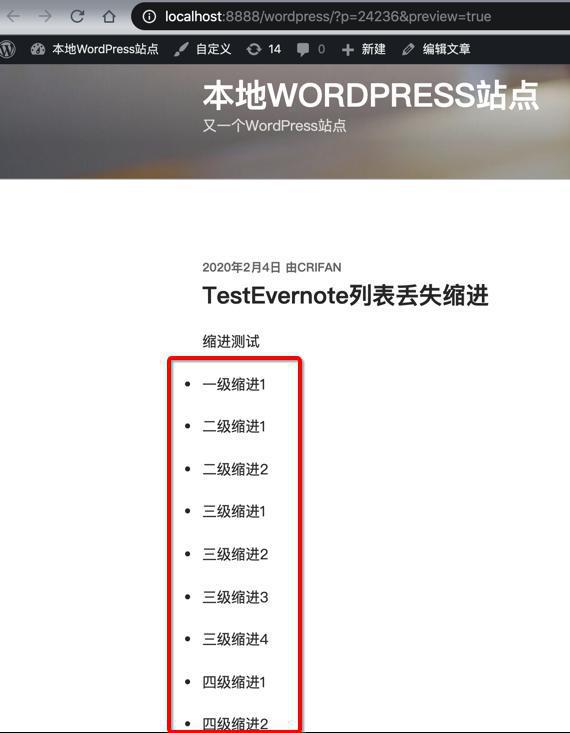
去预览发布后的帖子

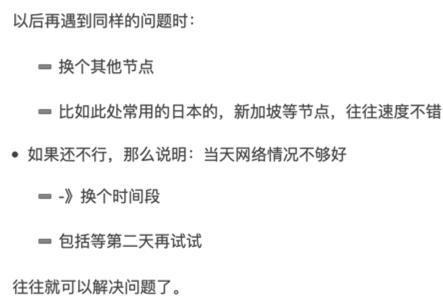
结果缩进果然丢失了:

-》感觉是WordPress上传后,内部格式化了,额外处理了?
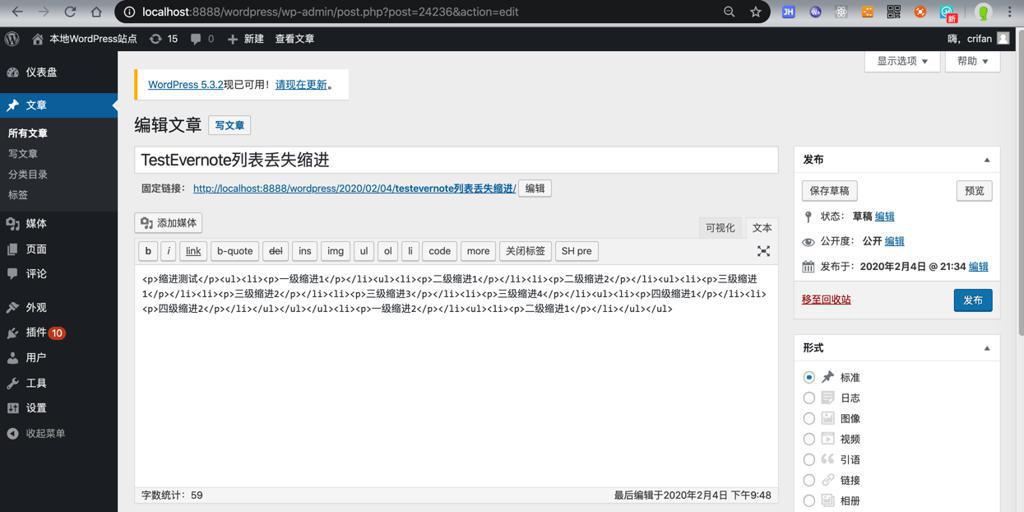
去看看帖子的内容:

1 | <p>缩进测试</p><ul><li><p>一级缩进1</p></li><ul><li><p>二级缩进1</p></li><li><p>二级缩进2</p></li><ul><li><p>三级缩进1</p></li><li><p>三级缩进2</p></li><li><p>三级缩进3</p></li><li><p>三级缩进4</p></li><ul><li><p>四级缩进1</p></li><li><p>四级缩进2</p></li></ul></ul></ul><li><p>一级缩进2</p></li><ul><li><p>二级缩进1</p></li></ul></ul> |
好像没问题,是我们之前格式化后的内容
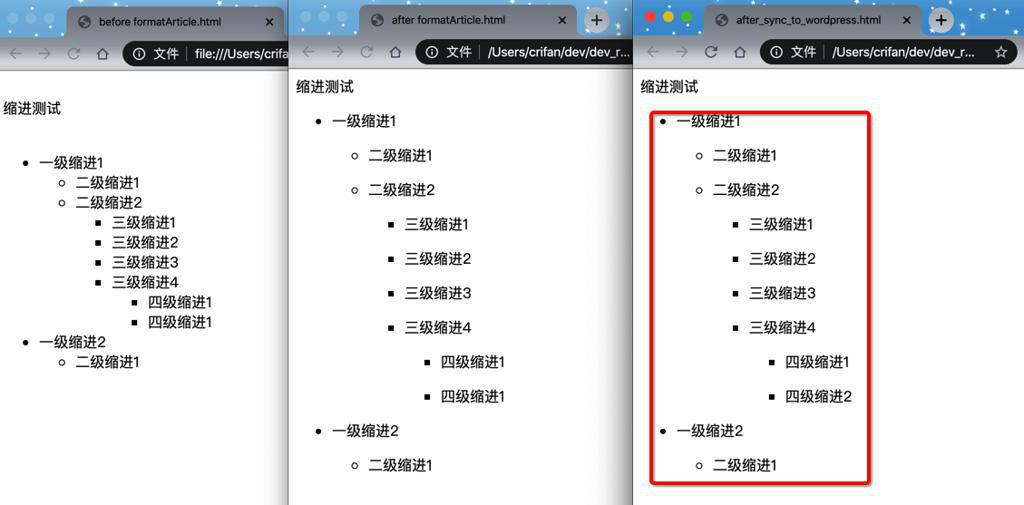
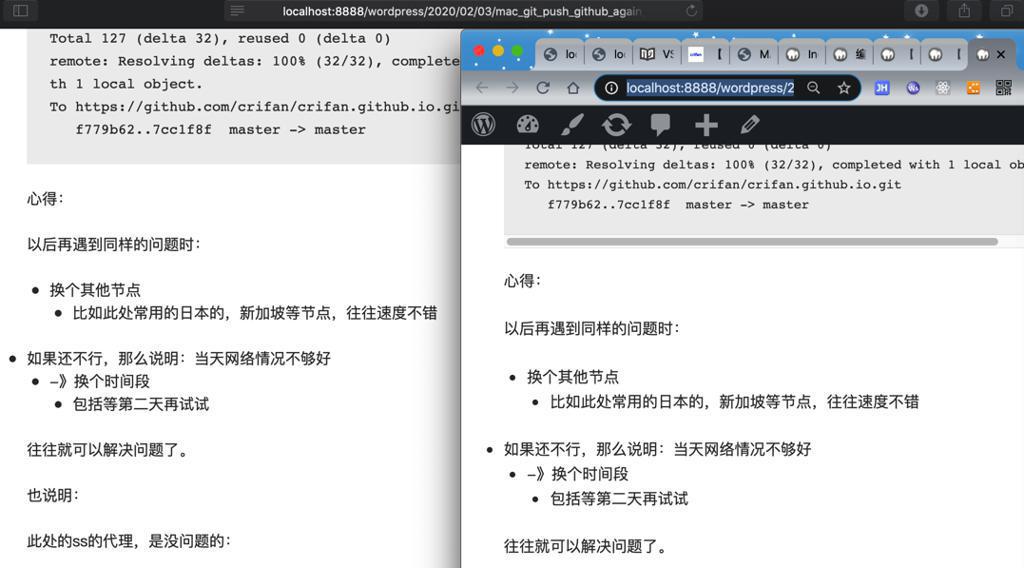
而之前的两个调试期间html去预览,加上上面的,同步发布到WordPress后的:

chrome中缩进是没问题的。
但是为何到了WordPress中,缩进显示就丢了?
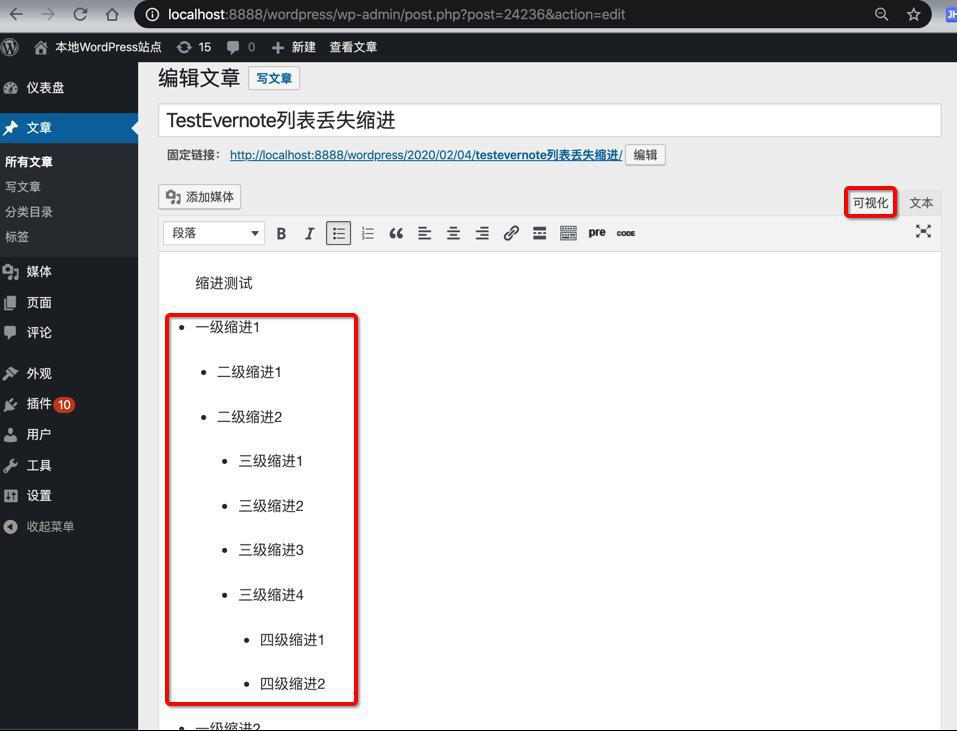
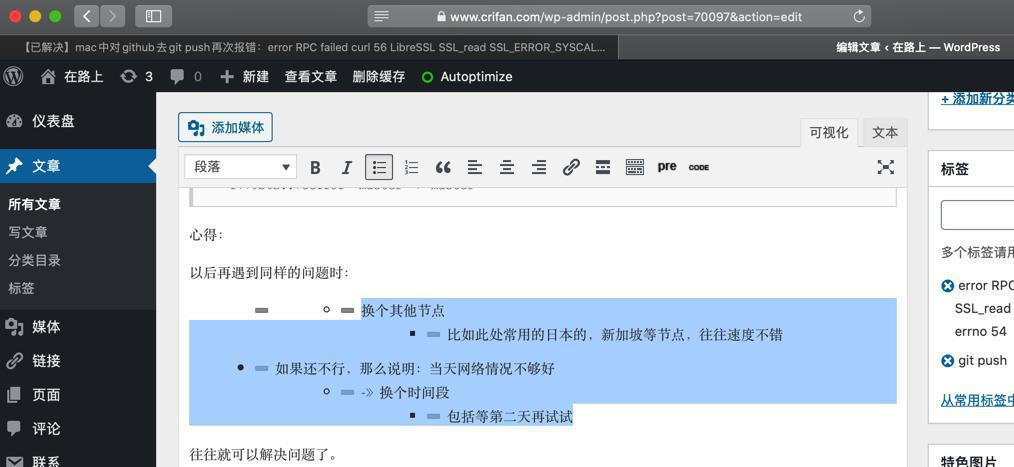
然后发现,后台编辑器中,可视化看到的缩进也是OK的:

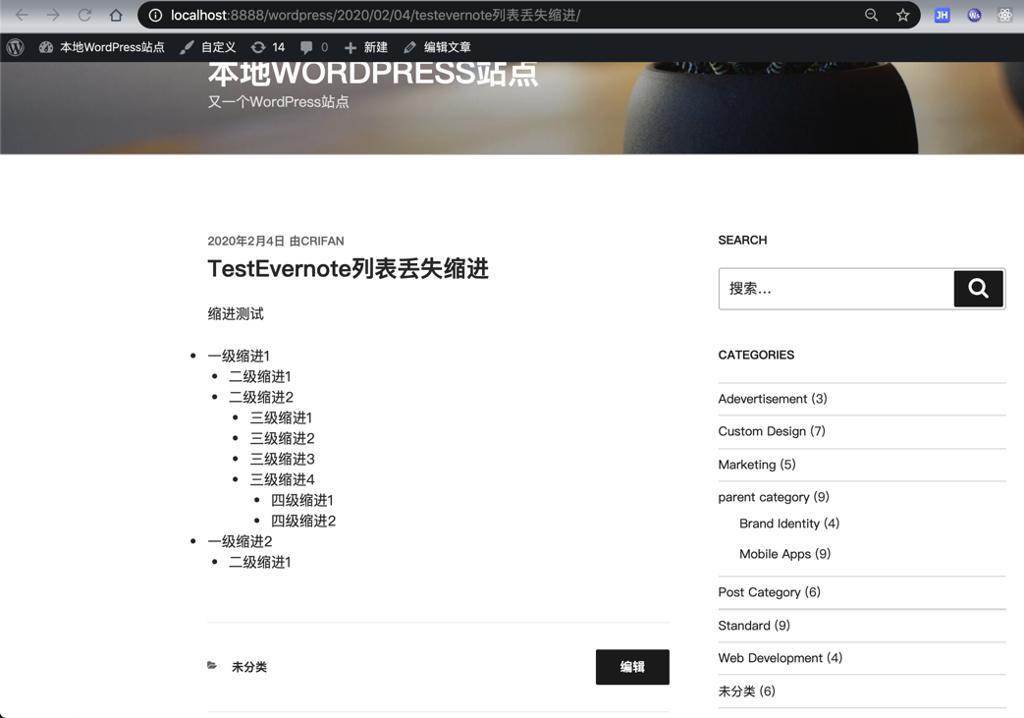
那去真正发布帖子,
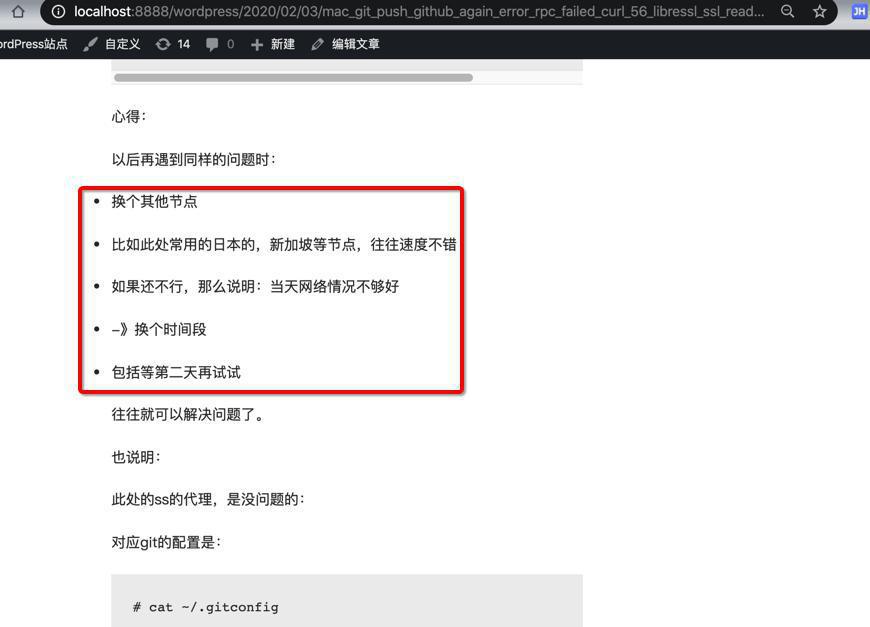
再去WordPress中打开帖子,看看缩进是否正常:

没问题啊。
那难道是:
带缩进的内容,房子代码后面,就丢失了?有问题了?
很是奇怪。
算了,找到一个,之前出现此问题的帖子:

去测试,看看真实的帖子,此处同步后,是什么效果,是否真的导致列表缩进丢失。
相关内容html源码:
1 | <div>换个其他节点</div></li><ul><li><div>比如此处常用的日本的,新加坡等节点,往往速度不错</div></li></ul><li><div>如果还不行,那么说明:当天网络情况不够好</div></li><ul><li><div>-》换个时间段</div></li><ul><li><div>包括等第二天再试试</div></li></ul></ul></ul> |
用:
1 | $content = $sync->formatArticle($content); |
格式化后,一样也是:div换成p,其他没变:
1 | <p>换个其他节点</p></li><ul><li><p>比如此处常用的日本的,新加坡等节点,往往速度不错</p></li></ul><li><p>如果还不行,那么说明:当天网络情况不够好</p></li><ul><li><p>-》换个时间段</p></li><ul><li><p>包括等第二天再试试</p></li></ul></ul></ul> |
也是同样现象:
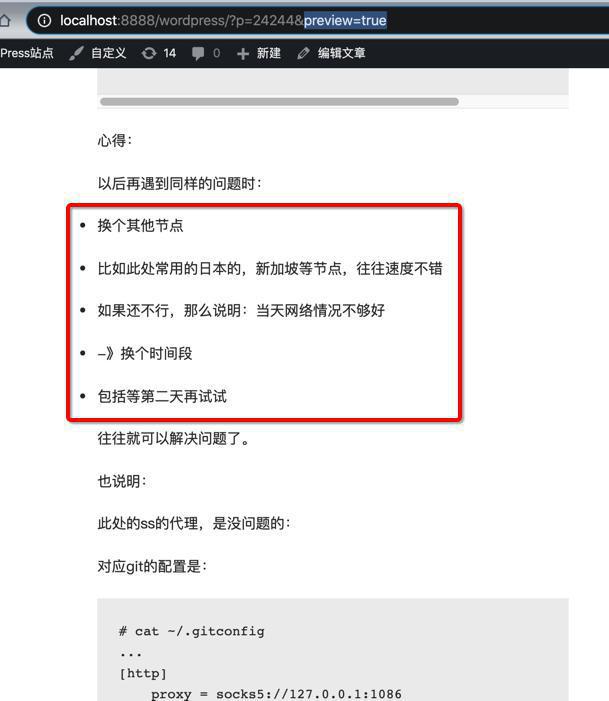
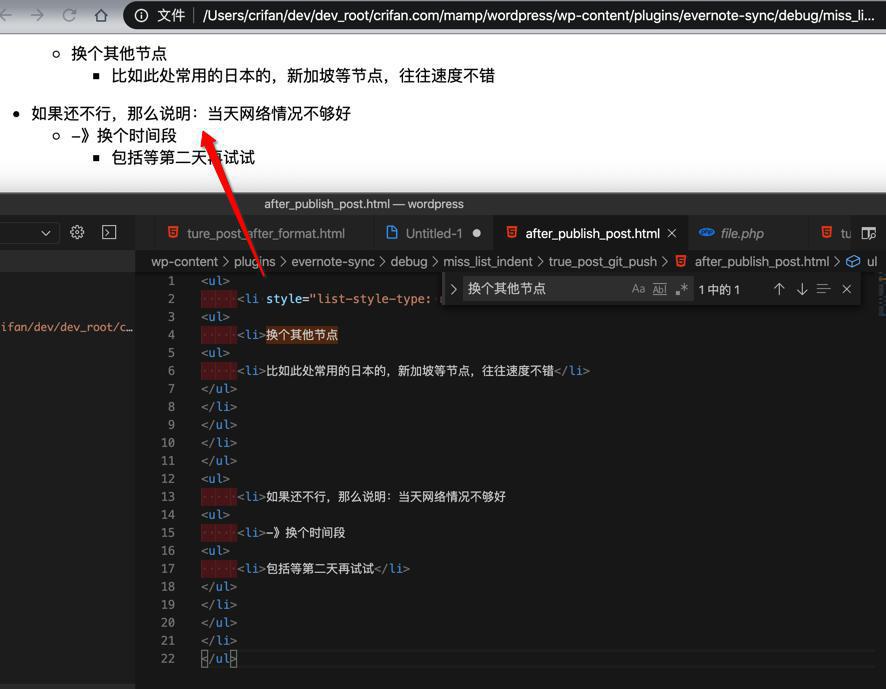
预览时 缩进丢失:

不过,发布后,缩进依旧丢失:

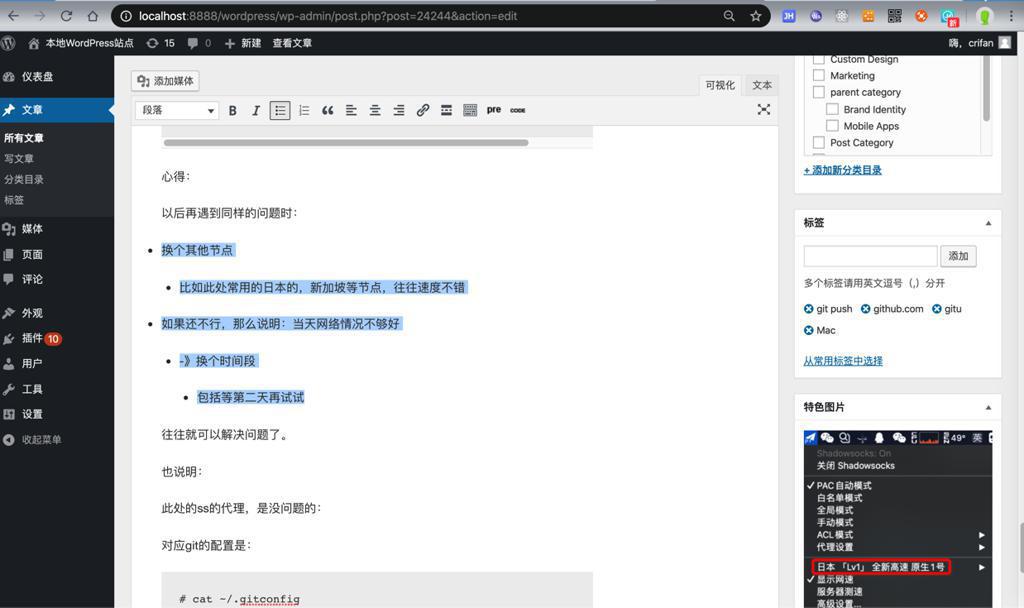
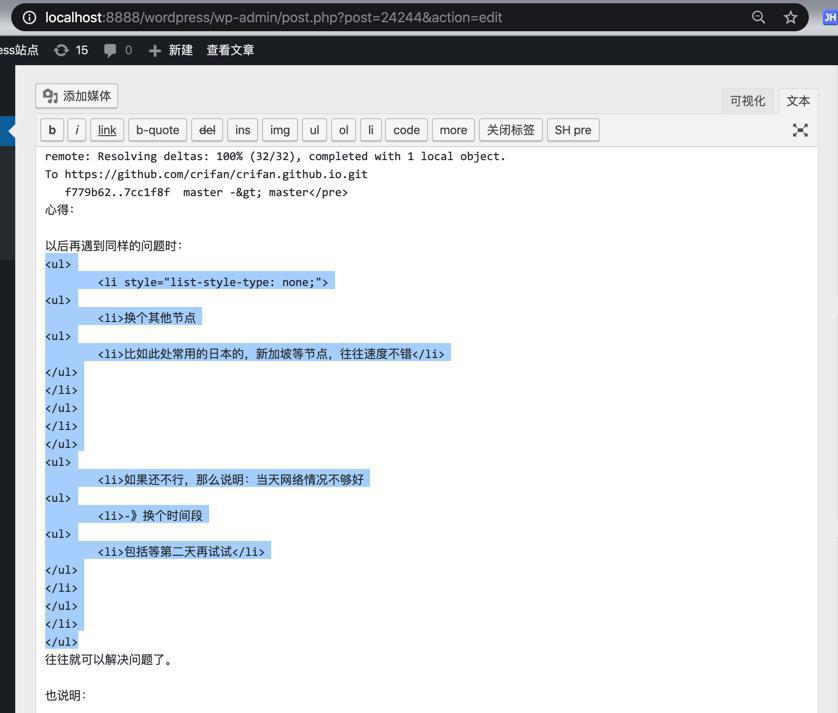
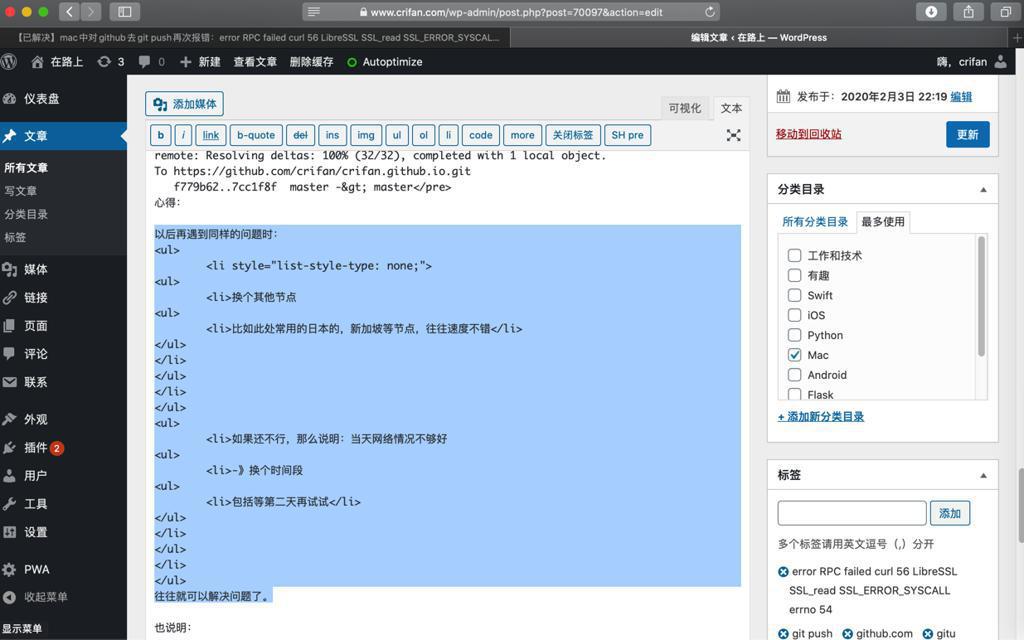
wordpress后台,编辑器中 可视化时,是好的,有缩进的:

切换成html源码,竟然是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <ul> <li style="list-style-type: none;"><ul> <li>换个其他节点<ul> <li>比如此处常用的日本的,新加坡等节点,往往速度不错</li></ul></li></ul></li></ul><ul> <li>如果还不行,那么说明:当天网络情况不够好<ul> <li>-》换个时间段<ul> <li>包括等第二天再试试</li></ul></li></ul></li></ul> |

即:
缩进是靠 空白的字符 而不是靠原始的html中的li等tag实现的。。。
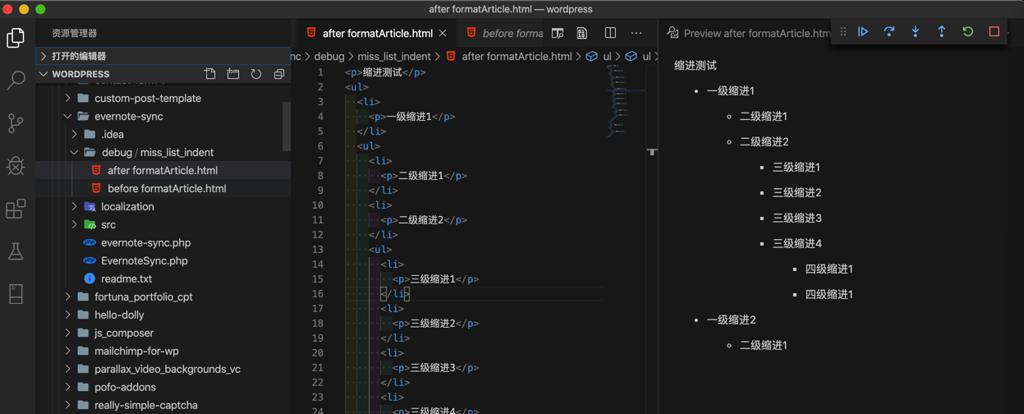
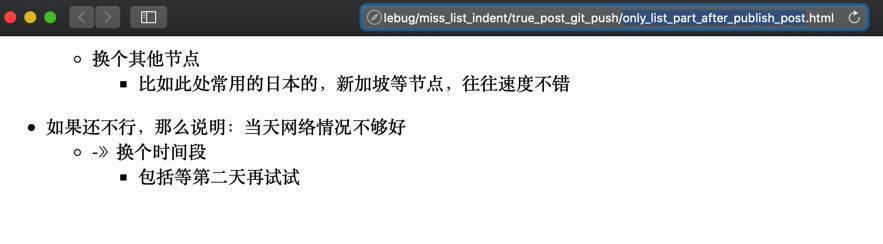
去保存相关html源码为html文件,看看chrome中如何显示

竟然这部分html源码,还真的能显示出带缩进的内容。。。
但是明显不专业。也难怪真正发布后,就丢失了缩进。
但是目前看来是:
WordPress那端,对于接收到的 带ul和li的完整的缩进的html的内容
做了额外过滤了,导致此处
再次对于 仅仅是列表部分,html源码格式化后,做个对比:
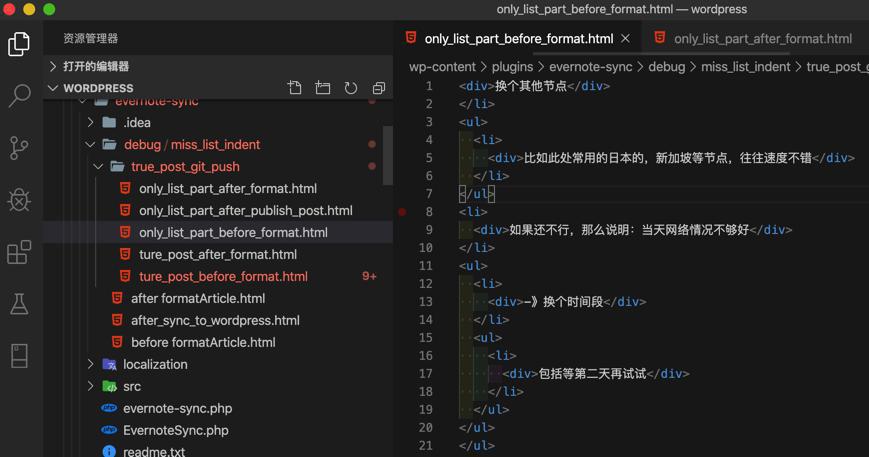
(1)format格式化之前
wp-content/plugins/evernote-sync/debug/miss_list_indent/true_post_git_push/only_list_part_before_format.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div>换个其他节点</div></li><ul> <li> <div>比如此处常用的日本的,新加坡等节点,往往速度不错</div> </li></ul><li> <div>如果还不行,那么说明:当天网络情况不够好</div></li><ul> <li> <div>-》换个时间段</div> </li> <ul> <li> <div>包括等第二天再试试</div> </li> </ul></ul></ul> |

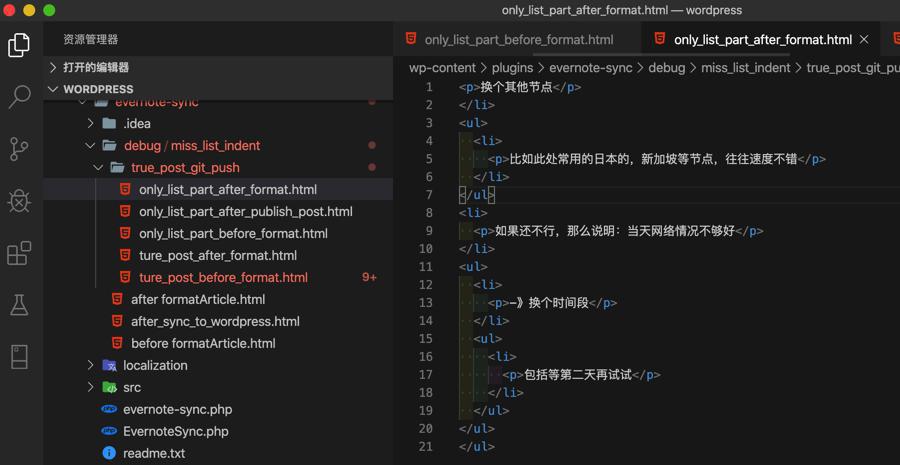
(2)format格式化之后
wp-content/plugins/evernote-sync/debug/miss_list_indent/true_post_git_push/only_list_part_after_format.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <p>换个其他节点</p></li><ul> <li> <p>比如此处常用的日本的,新加坡等节点,往往速度不错</p> </li></ul><li> <p>如果还不行,那么说明:当天网络情况不够好</p></li><ul> <li> <p>-》换个时间段</p> </li> <ul> <li> <p>包括等第二天再试试</p> </li> </ul></ul></ul> |
即:div变p了。

(3)发布到WordPress后,发布帖子后
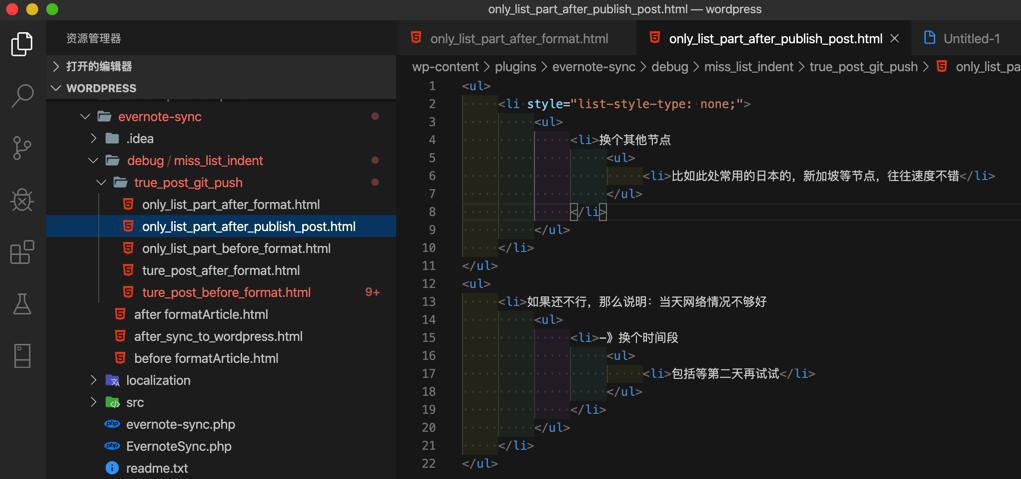
wp-content/plugins/evernote-sync/debug/miss_list_indent/true_post_git_push/only_list_part_after_publish_post.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <ul> <li style="list-style-type: none;"> <ul> <li>换个其他节点 <ul> <li>比如此处常用的日本的,新加坡等节点,往往速度不错</li> </ul> </li> </ul> </li></ul><ul> <li>如果还不行,那么说明:当天网络情况不够好 <ul> <li>-》换个时间段 <ul> <li>包括等第二天再试试</li> </ul> </li> </ul> </li></ul> |
即:
发布到WordPress后不是普通的html了。
而是li内嵌的p的段落文字的

去看了下,除了Chrome外,其实Safari也是支持这种写法的:

但是为何发布到整个帖子中,就不能正常显示了呢?
看来或许是:
被前面的html的源码,影响了?
那去试试:
更新这段文字之前的pre的代码
结果:
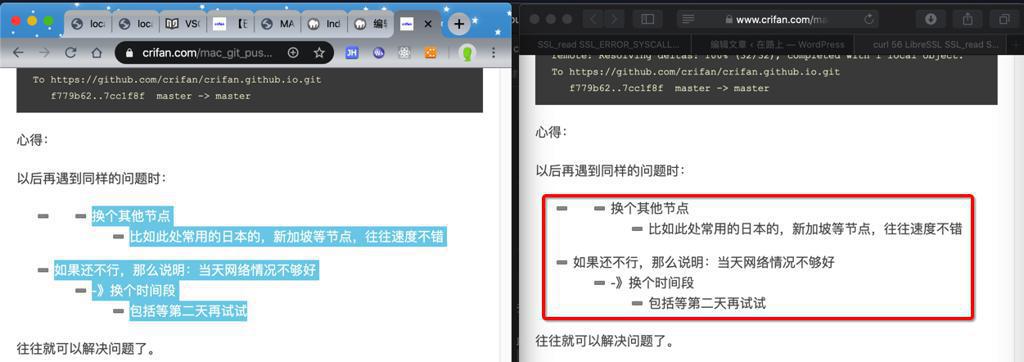
更新帖子后,果然可以正常显示缩进了
但是,去掉前面的更新的,帖子缩进也正常显示了:
chrome和Safari 都可以正常显示缩进的:

—》感觉是:
没有改动html的源码,只是保存和更新了一下,结果 缩进显示就正常了。
那么此处也去在线crifan.com的网站中,编辑改帖子,把列表部分的内容,也用同样的代码:

去保存和发布帖子,看看更新发布后的效果
此处后台编辑器中预览 可视化 效果:

有缩进,但是有多余的显示,效果不好
结果:

Chrome和Safari中,效果:和可视化预览时一样:
都有缩进,但是多了指示条,很不爽。
【总结】
此处结论是:
印象笔记中的帖子,里面有带缩进的无序列表
发布到WordPress后,格式改变了
原始的是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div>换个其他节点</div></li><ul> <li> <div>比如此处常用的日本的,新加坡等节点,往往速度不错</div> </li></ul><li> <div>如果还不行,那么说明:当天网络情况不够好</div></li><ul> <li> <div>-》换个时间段</div> </li> <ul> <li> <div>包括等第二天再试试</div> </li> </ul></ul></ul> |
通过插件evernote-sync的代码处理,尤其是其中的
1 | $content = $sync->formatArticle($content); |
格式化后,变成了:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <p>换个其他节点</p></li><ul> <li> <p>比如此处常用的日本的,新加坡等节点,往往速度不错</p> </li></ul><li> <p>如果还不行,那么说明:当天网络情况不够好</p></li><ul> <li> <p>-》换个时间段</p> </li> <ul> <li> <p>包括等第二天再试试</p> </li> </ul></ul></ul> |
即:div变p了,但是无序列表主体html格式没变。
发布到WordPress后,其内部被过滤处理成了:
(html代码格式化了,这样容易看懂结构)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <ul> <li style="list-style-type: none;"> <ul> <li>换个其他节点 <ul> <li>比如此处常用的日本的,新加坡等节点,往往速度不错</li> </ul> </li> </ul> </li></ul><ul> <li>如果还不行,那么说明:当天网络情况不够好 <ul> <li>-》换个时间段 <ul> <li>包括等第二天再试试</li> </ul> </li> </ul> </li></ul> |
变化:
ul和li是互相内嵌的
之前没见过这种格式。
显示效果:
首次发布到WordPress后,帖子发布后:
显示效果是缩进丢失的:

但是诡异的是:
如果编辑帖子后,即使html代码没有变化,却也能显示:
(Chrome和Safari都支持,效果都一样)带缩进的列表了:
虽然有额外缺点:多余的列表的指示条
所以至此:
- 不知道为何帖子同步到WordPress之后,现在列表部分的内容会被过滤改变
- 导致带缩进的列表,显示出异常
- 不知道为何首次显示异常,编辑一次后,就又基本正常了
- 虽然有额外缺点:多余的列表的指示条,但至少缩进结构保留了
待后续深究根本原因。
【后记20201204】
已确定,就是设置的问题。
解决办法:设置-》撰写-》格式-》取消勾选:让WordPress自动校正嵌套错误的XHTML代码
详见:
【已解决】Python发布带缩进的html到WordPress后html被改变缩进丢失问题
【已解决】WordPress中的html为何会被改变导致ul+li的缩进丢失
转载请注明:在路上 » 【基本解决】印象笔记同步WordPress插件bug:丢失列表缩进