折腾:
【已解决】WordPress的网站Enfold主题在手机端顶部菜单异常
期间,现在已经调试知道了和菜单显示有关系的是:
http://localhost:8888/wp_farmedia/wp-content/themes/enfold-child/js/avia.js?ver=1
burger_wrap.click(function(e)
{
if(animating) return;
burger = $(this).find('.av-hamburger'),
animating = true;
if(!menu_generated)
{
menu_generated = true;
burger.addClass("av-inserted-main-menu");
burger_ul = $('<ul>').attr({id:'av-burger-menu-ul', class:''})
var first_level_items = menu.find('> li:not(.menu-item-avia-special)'); //select all first level items that are not special items
var list = create_list( first_level_items , burger_ul);
burger_ul.find('.noMobile').remove(); //remove any menu items with the class noMobile so user can filter manually if he wants
burger_ul.appendTo(inner_overlay);
first_level = inner_overlay.find('#av-burger-menu-ul > li');
if($.fn.avia_smoothscroll){
$('a[href*="#"]', overlay).avia_smoothscroll(overlay);
}
}
if(burger.is(".is-active"))
{
burger.removeClass("is-active");
htmlEL.removeClass("av-burger-overlay-active-delayed");
overlay.animate({opacity:0}, function()
{
overlay.css({display:'none'});
htmlEL.removeClass("av-burger-overlay-active");
animating = false;
});
}
else
{
set_list_container_height();
var offsetTop = header_main.length ? header_main.outerHeight() + header_main.position().top : header.outerHeight() + header.position().top;
overlay.appendTo($(e.target).parents('.avia-menu'));
burger_ul.css({padding:( offsetTop ) + "px 0px"});
first_level.removeClass('av-active-burger-items');
burger.addClass("is-active");
htmlEL.addClass("av-burger-overlay-active");
overlay.css({display:'block'}).animate({opacity:1}, function()
{
animating = false;
});
setTimeout(function()
{
htmlEL.addClass("av-burger-overlay-active-delayed");
}, 100);
first_level.each(function(i)
{
var _self = $(this);
setTimeout(function()
{
_self.addClass('av-active-burger-items');
}, (i + 1) * 125)
});
}
e.preventDefault();
}); 是和此处菜单显示最有关系。
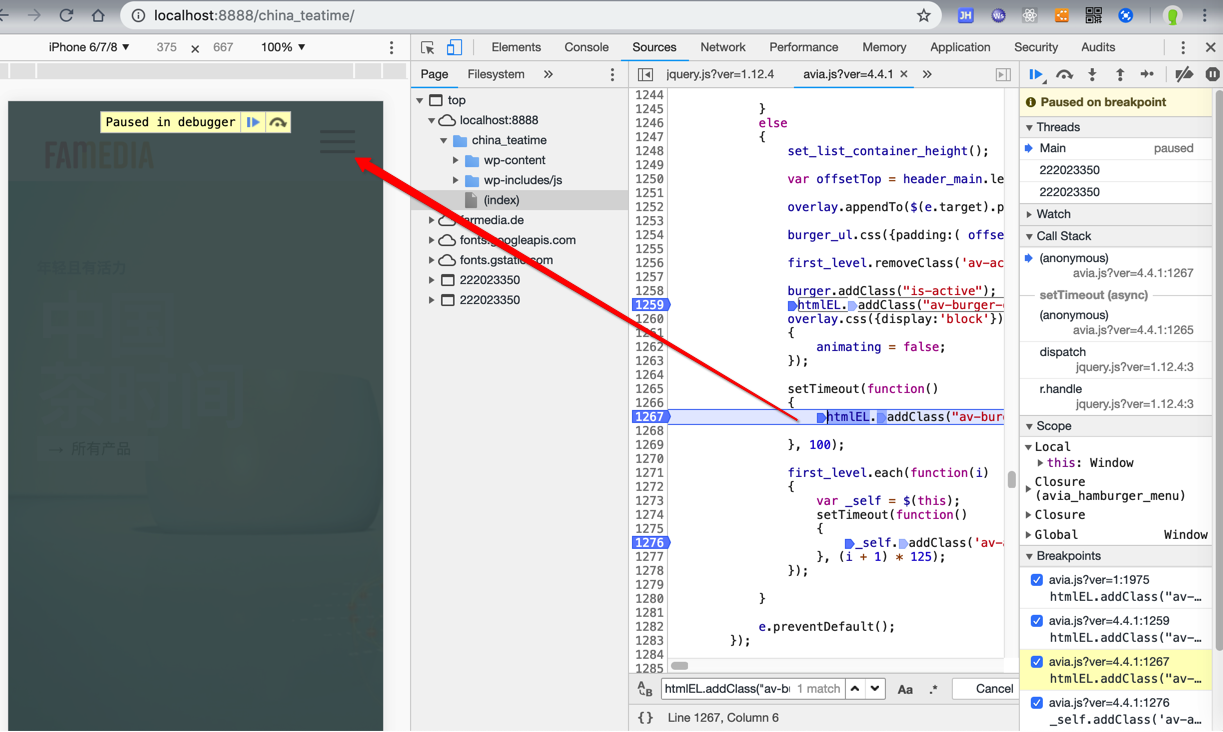
而其中也调试发现:
wp-content/themes/enfold-child/js/avia.js
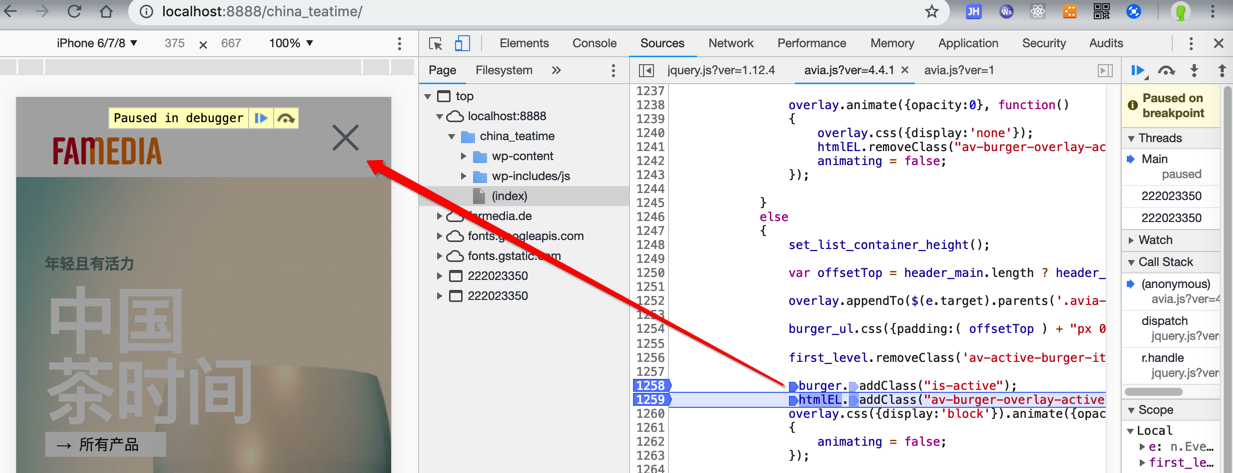
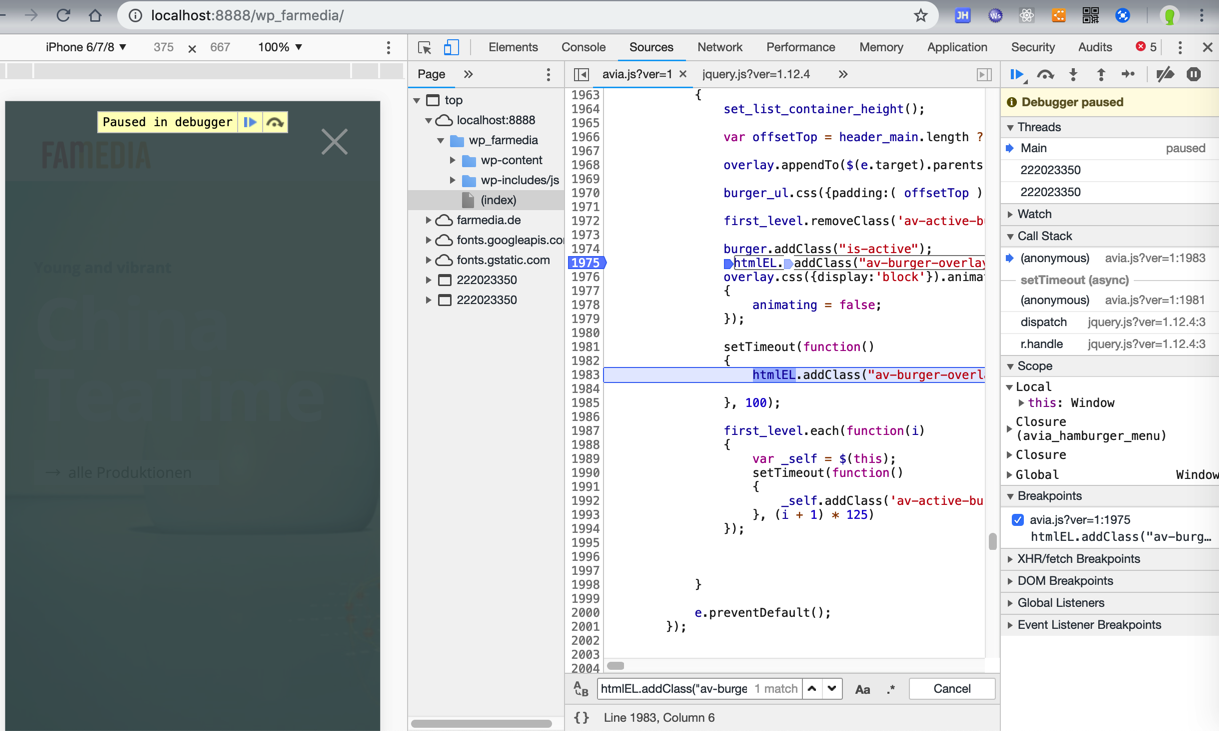
burger.addClass("is-active");
htmlEL.addClass("av-burger-overlay-active");前一句:
burger.addClass("is-active");是生效的:


即菜单也是可以正常显示的了。
但是下一句:
htmlEL.addClass("av-burger-overlay-active");却让X消失了:

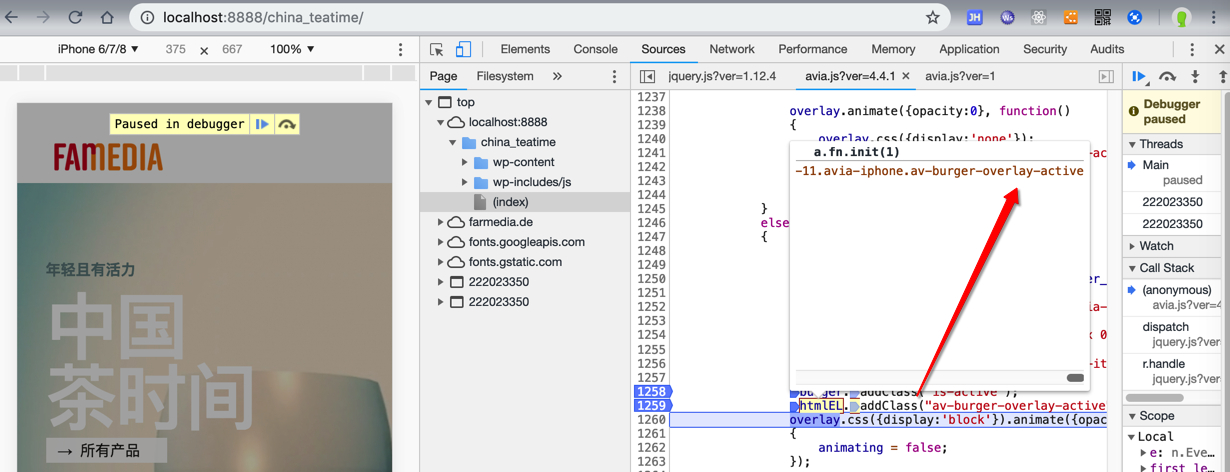
但确实是加上了:
av-burger-overlay-active

需要去搞清楚到底为什么。
所以要去分析:
为何html中加上了:av-burger-overlay-active
却使得:
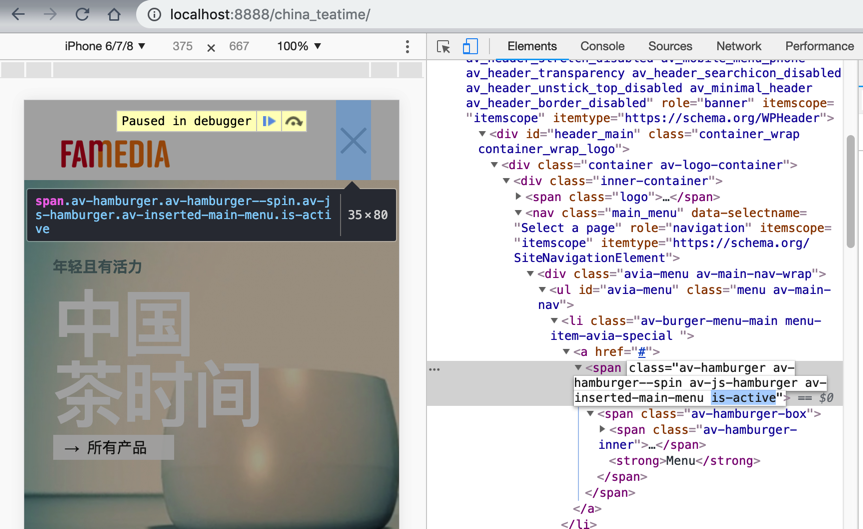
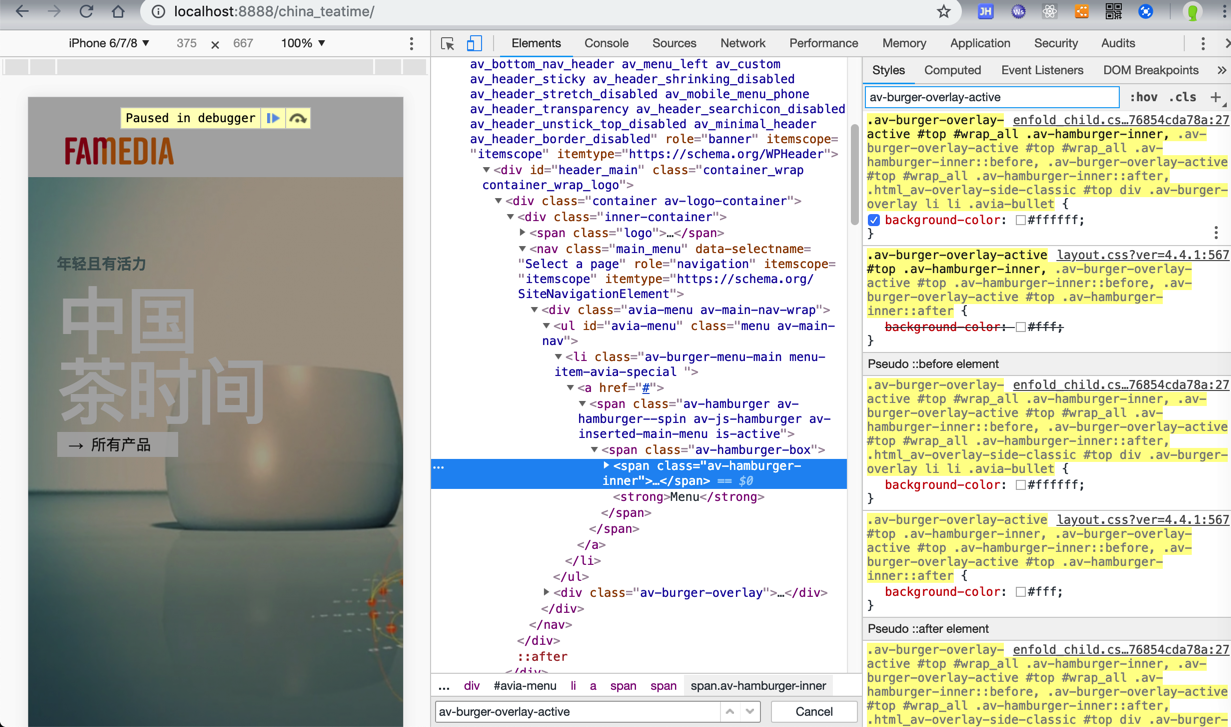
<span class="av-hamburger av-hamburger--spin av-js-hamburger av-inserted-main-menu is-active"> <span class="av-hamburger-box"> <span class="av-hamburger-inner"></span> <strong>Menu</strong> </span> </span>
中的is-active的菜单变X,就消失了。
即:
av-burger-overlay-active导致下面的is-active失效了
需要去搞清楚
调试期间发现:
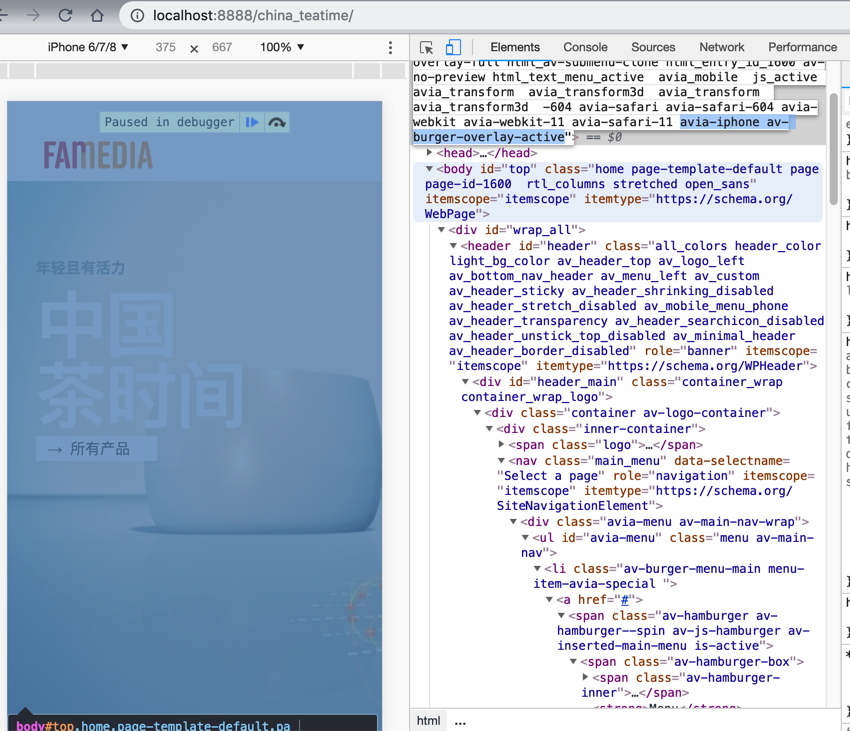
此处是有av-burger-overlay-active的情况下
会出现:
对于:
<span class="av-hamburger-inner"></span>
可以搜到:
av-burger-overlay-active

然后去掉:
.av-burger-overlay-active #top #wrap_all .av-hamburger-inner, .av-burger-overlay-active #top #wrap_all .av-hamburger-inner::before, .av-burger-overlay-active #top #wrap_all .av-hamburger-inner::after, .html_av-overlay-side-classic #top div .av-burger-overlay li li .avia-bullet {
1. background-color: #ffffff;
}就可以看到X:

以为是这个问题呢
后来发现也不对
其实是:
页面最后是缺了:av-burger-overlay-active的

但是是有:
av-burger-overlay-active-delayed
的
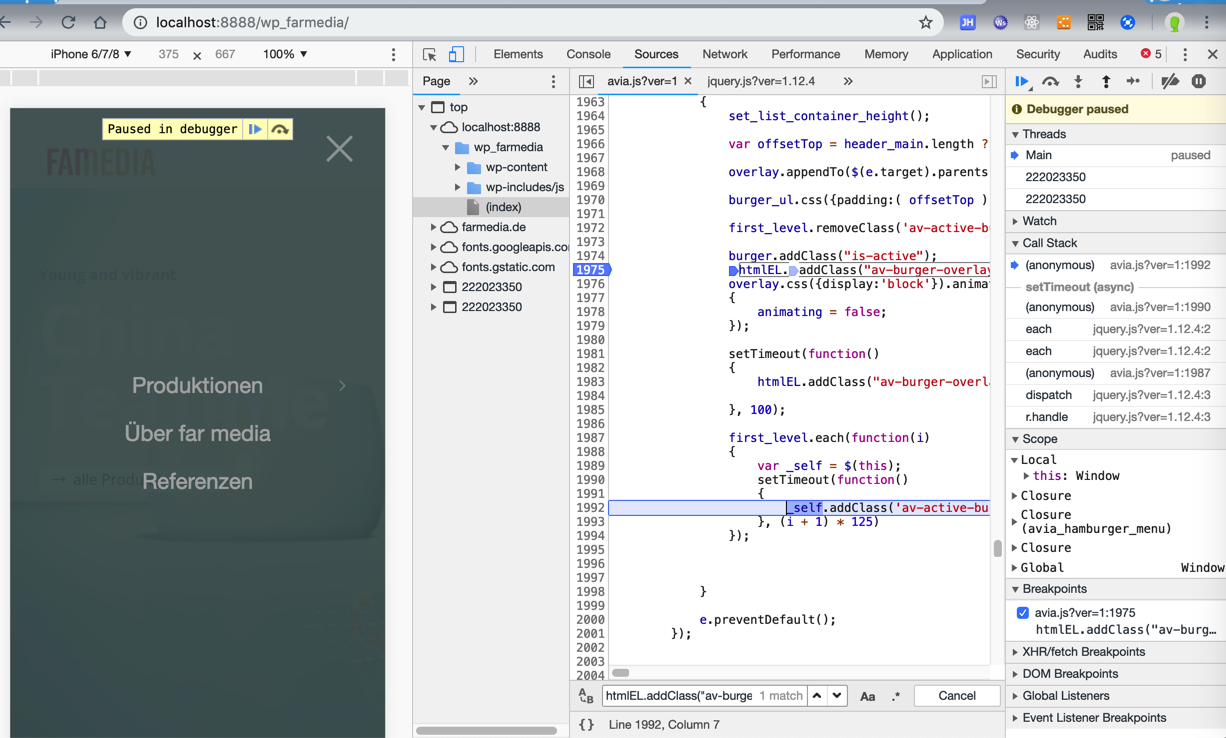
不过此处调试发现了:
2次step out后,菜单又变回三了:

所以要去搞清楚,是后续执行了什么,导致:
之前实际上真正执行了的:
burger.addClass("is-active");
htmlEL.addClass("av-burger-overlay-active");且生效,分别加上了:
is-active
和:
av-burger-overlay-active
到底是哪里,又给清除掉了?
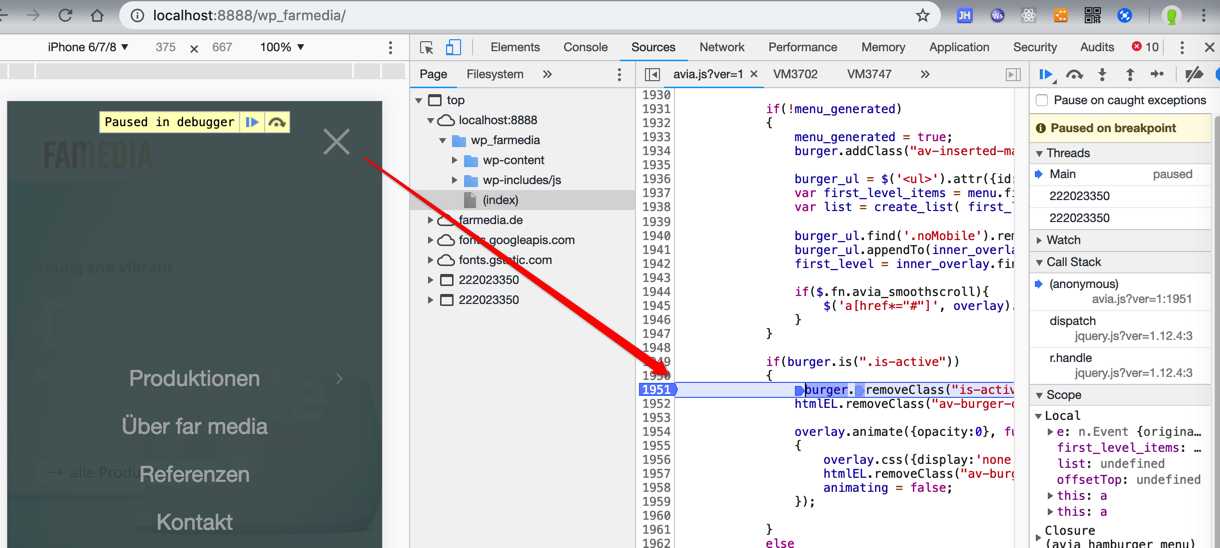
此处对比调试
本地正常的:
http://localhost:8888/wp_farmedia/
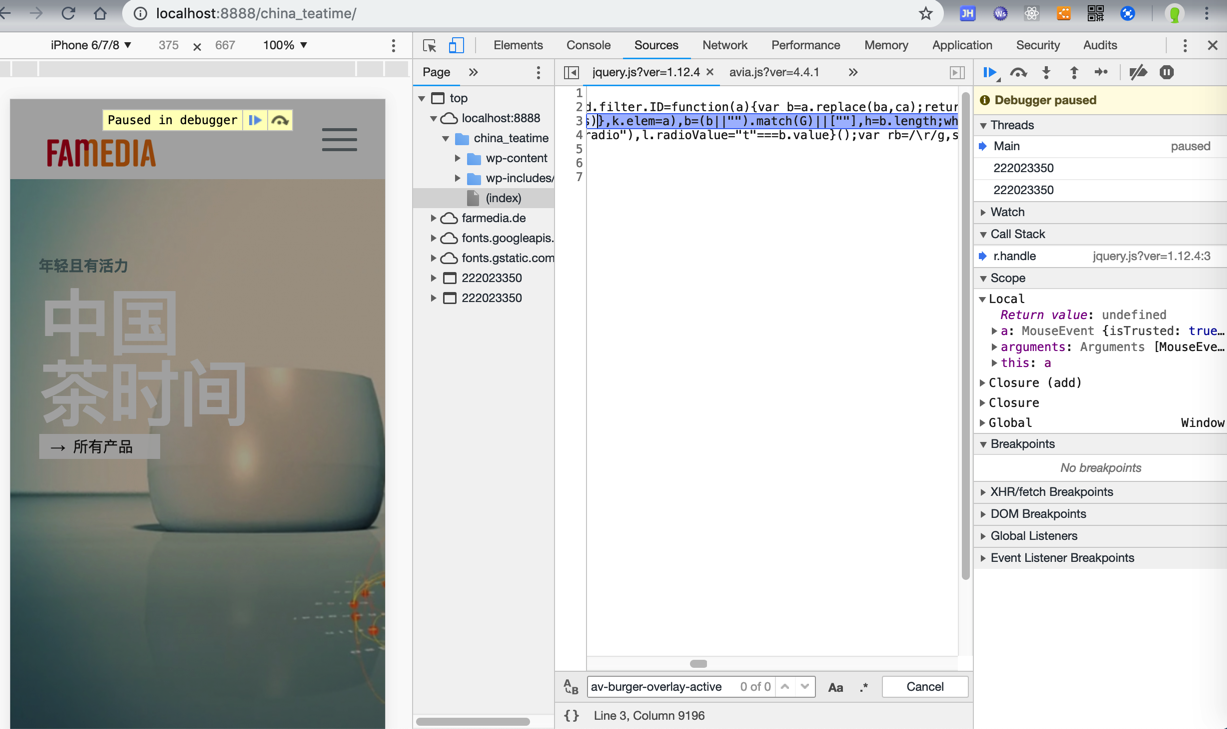
发现,step out多次后

js竟然执行到了
/*Vimeo Frogaloop API for videos*/
var Froogaloop=function(){function e(a){return new e.fn.init(a)}function g(a,c,b){if(!b.contentWindow.postMessage)return!1;a=JSON.stringify({method:a,value:c});b.contentWindow.postMessage(a,h)}function l(a){var c,b;try{c=JSON.parse(a.data),b=c.event||c.method}catch(e){}"ready"!=b||k||(k=!0);if(!/^https?:\/\/player.vimeo.com/.test(a.origin))return!1;"*"===h&&(h=a.origin);a=c.value;var m=c.data,f=""===f?null:c.player_id;c=f?d[f][b]:d[b];b=[];if(!c)return!1;void 0!==a&&b.push(a);m&&b.push(m);f&&b.push(f);部分的代码。
感觉不应该啊
此处的vimeo的代码,应该和此处的菜单没有关系才对。
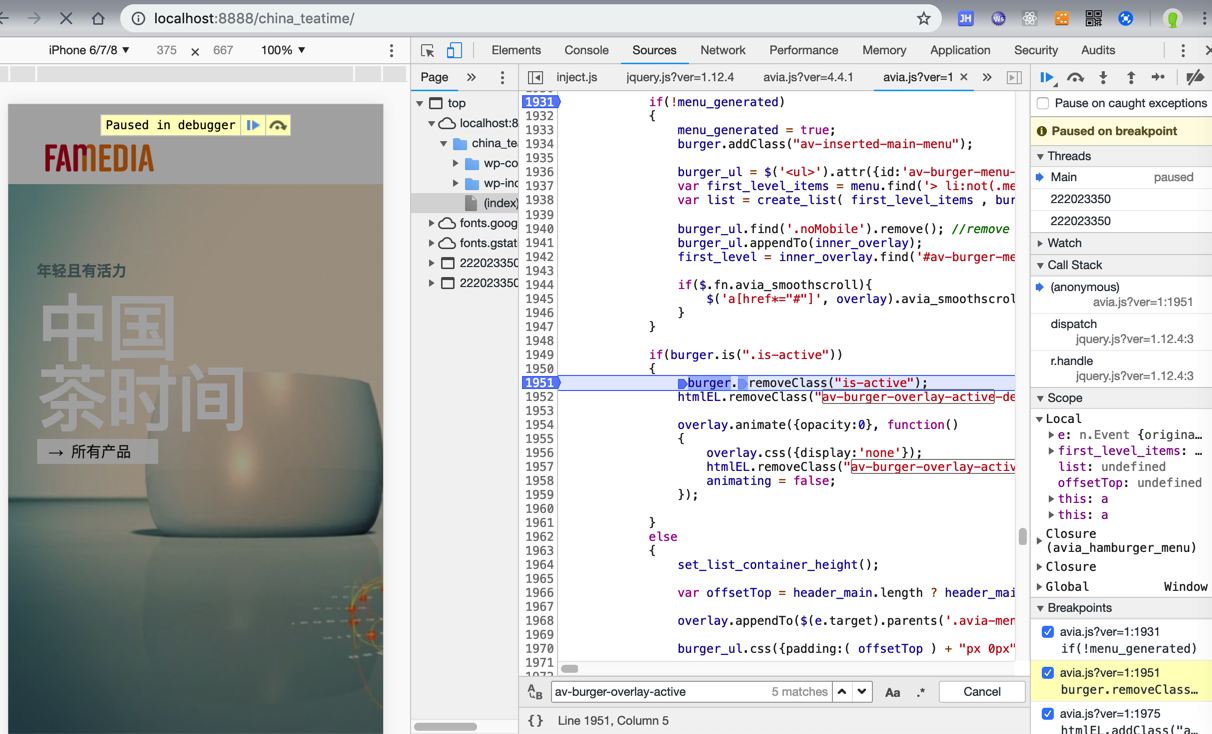
后来又回到:

菜单也正常了。
setTimeout(function()
{
htmlEL.addClass("av-burger-overlay-active-delayed");
}, 100);
first_level.each(function(i)
{
var _self = $(this);
setTimeout(function()
{
_self.addClass('av-active-burger-items');
}, (i + 1) * 125)
});好像这里才是关键的代码


而此处,回到:
htmlEL.addClass(“av-burger-overlay-active-delayed”);
时,菜单是不对的:

后来第二天再去调试时,重新开启了mac的mamp,然后本地的enfold感觉代码重新生效了
因为:
此处step out调试发现此处的
if(burger.is(".is-active"))
{
burger.removeClass("is-active");
htmlEL.removeClass("av-burger-overlay-active-delayed");竟然真的被执行到了:

从而导致:
is-active
和
av-burger-overlay-active-delayed
被删除,界面不正常。
所以现在问题转化为:
为何此处burger_wrap.click(function(e)
被执行了2次。
且巧了调试到了:

只有点击X时,才能再次执行:
burger_wrap.click(function(e)
而上面为何:
昨天调试了半天,都没有发现:
本地的WordPress中burger_wrap.click为何被再次执行了
而今天重新调试后,代码才执行到了
看来还是enfold主题,或者mamp,或者WordPress本身有什么缓存或者其他问题。
【总结】
此处,目前是找到之前正常显示的菜单后又不正常的原因是:
只点击了一次菜单,只应该执行一次:burger_wrap.click
结果却执行了2次,结果第二次执行了:
burger.removeClass("is-active");
htmlEL.removeClass("av-burger-overlay-active-delayed");导致页面菜单异常的。
转载请注明:在路上 » 【已解决】搞懂Enfold中burger_wrap.click时什么原因导致正常显示的菜单又消失异常