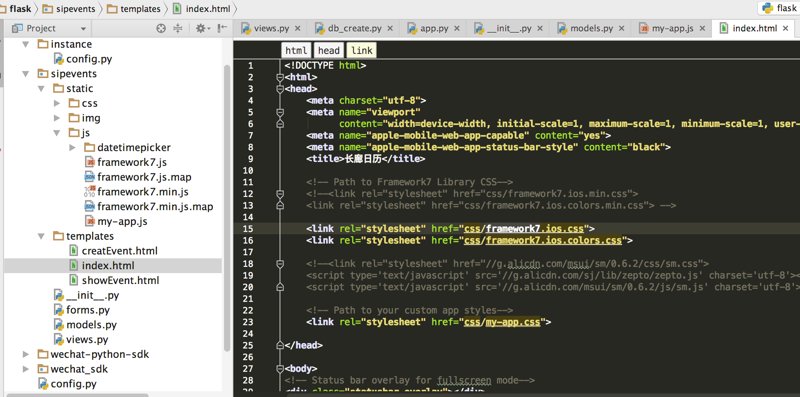
已有静态页面,需要将其整合到Flask的项目中,需要搞清楚,之前的html中的:
<link rel="stylesheet" href="css/framework7.ios.css"> <link rel="stylesheet" href="css/framework7.ios.colors.css"> |
对于:
Flask的架构中,
static
template
的template中的html,如何引用static中的css,js

搜:
flask href css js
Step 6: The Templates — Flask Documentation (0.11)
改为:
<link rel="stylesheet" href="{{ url_for(‘static’, filename=’css/framework7.ios.css’) }}"> <link rel="stylesheet" href="{{ url_for(‘static’, filename=’css/framework7.ios.colors.css’) }}"> |
看看是否正常。
html – Application not picking up .css file (flask/python) – Stack Overflow
Static files — Explore Flask 1.0 documentation
-》
抽空再去用上面提到的:
Flask-Assets
bundles
和:
filters
flask开发时前端html里调用的css js框架无法正常显示? – 知乎
Flask 学习(四)静态文件 – feesland – 博客园
类似的:
<img src="img/avatar/navi_add_lightblue_24x24.svg"/> |
不知道是不是改为:
<img src="{{ url_for(‘static’, filename=’img/avatar/navi_add_lightblue_24x24.svg’) }}"/> |
然后后来证明,是正确的
所以微信的网页可以显示了:

[总结]
之前网页中调用静态资源的写法:
<link rel="stylesheet" href="css/framework7.ios.css"> <img src="img/avatar/navi_add_lightblue_24x24.svg"/> |
在Flask中,先去确保文件结构是标准的:
sipevents/ __init__.py static/ css/ framework7.ios.css img/ avatar/ navi_add_lightblue_24x24.svg templates/ index.html views.py models.py run.py |
即:
确保对应的静态资源,比如css,js,img等等,都放在static下面,
然后在templates中的html等文件,就可以去:
<link rel="stylesheet" href="{{ url_for(‘static’, filename=’css/framework7.ios.css’) }}"> <img src="{{ url_for(‘static’, filename=’img/avatar/navi_add_lightblue_24x24.svg’) }}"/> |
调用,引用对应的css,img等资源了。
转载请注明:在路上 » [已解决]Flask中html模版中如何引用css,js等资源