Flask的Jinja中,已有对应的template的html:
<!– Scrollable page content–> <div class="page-content"> <div class="list-block"> <ul> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">标题</div> <div class="item-input"> <input type="text" placeholder="标题" /> </div> </div> </div> </li> <!–<li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">起始日期时间</div> <div class="item-input"> <input readonly id="datetimepicker" type="text" > </div> </div> </div> </li>–> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">起始时间</div> <div class="item-input"> <input type="text" placeholder="选取起始时间" readonly id="picker-date"> </div> </div> </div> <div id="picker-date-container"></div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">截止时间</div> <div class="item-input"> <input type="text" placeholder="选取截止时间" readonly id="picker-date1"> </div> </div> </div> <div id="picker-date-container1"></div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">地点</div> <div class="item-input"> <input type="email" placeholder="地点"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">人数上限</div> <div class="item-input"> <input type="tel" placeholder="人数上限"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">是否公开</div> <div class="item-input"> <label class="label-switch"> <input type="checkbox"/> <div class="checkbox"></div> </label> </div> </div> </div> </li> <li class="align-top"> <div class="item-content"> <div class="item-inner"> <div class="item-title label">描述</div> <div class="item-input"> <textarea></textarea> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">提醒时间</div> <div class="item-input"> <select> <option>不提醒</option> <option>事件发生时</option> <option>5分钟前</option> <option>15分钟前</option> <option>30分钟前</option> <option>1小时前</option> <option>2小时前</option> <option>1天前</option> <option>2天前</option> <option>1周前</option> </select> </div> </div> </div> </li> </ul> <div class="cr-mask"></div> </div> <div class="content-block"> <div class="row"> <div class="col-100"> <input type="submit" value="Submit" class="button button-big button-fill color-green"/> </div> </div> </div> </div> |
现在需要:
获取表单提交的时候的值
并且重定向,跳转页面,回到主界面
jinja form submit
python – How to get data from a form to jinja2 – Stack Overflow
Step 6: The Templates — Flask Documentation (0.11)
python – Flask: How do I place Forms in Base jinja2 Template? – Stack Overflow
Flask/Jinja2 form submit button not working – Stack Overflow
Primer on Jinja Templating – Real Python
才注意到:
别人都是form
但是我此处的,不是form
而是
<div class="list-block">
The IT Blog » Render Bootstrap 3 forms with WTForms and Jinja
Handling forms — Explore Flask 1.0 documentation
[已解决]HTML中form,input,submit的关系
然后用:
/Users/crifan/dev/dev_root/daryun/SIPEvents/sourcecode/flask/sipevents/templates/creatEvent.html
<form action="{{ url_for("creat_event", form=form) }}" method="POST"> <div class="list-block"> <ul> 。。。 </ul> <div class="cr-mask"></div> </div> <div class="content-block"> <div class="row"> <div class="col-100"> <input type="submit" value="Submit" class="button button-big button-fill color-green"/> </div> </div> </div> </form> |
/Users/crifan/dev/dev_root/daryun/SIPEvents/sourcecode/flask/sipevents/views.py
@app.route(‘/creat_event’, methods=[‘GET’, ‘POST’]) def creat_event(): requestMethod = request.method app.logger.debug(‘requestMethod=%s’, requestMethod) requestArgs = request.args app.logger.debug(‘requestArgs=%s’, requestArgs) curUser = request.args.get("curUser", "") app.logger.debug(‘curUser=%s’, curUser) if request.method == ‘POST’: return redirect(url_for(‘index’)) else: return render_template("creatEvent.html", curUser = curUser) |
是可以实现:
点击Submit按钮后,跳转到对应的creat_event
得到是POST方法的,然后跳转回到主页的:
DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:298]: requestMethod=POST <div–<—————————————————————————— <div–<—————————————————————————— DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:300]: requestArgs=ImmutableMultiDict([(‘form’, u”)]) <div–<—————————————————————————— <div–<—————————————————————————— DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:302]: curUser= |
但是很明显:
此处的form是空的。
即没有得到提交表单的时候的各个参数。
然后通过:
request.form
就获得了对应的提交的参数了。
其中获得单个参数,可以用request.form.get
对应的代码:
/Users/crifan/dev/dev_root/daryun/SIPEvents/sourcecode/flask/sipevents/views.py
@app.route(‘/creat_event’, methods=[‘GET’, ‘POST’]) def creat_event(): requestMethod = request.method app.logger.debug(‘requestMethod=%s’, requestMethod) requestArgs = request.args app.logger.debug(‘requestArgs=%s’, requestArgs) curUser = request.args.get("curUser", "") app.logger.debug(‘curUser=%s’, curUser) if request.method == ‘POST’: requestForm = request.form app.logger.debug("requestForm=%s", requestForm) title = requestForm.get("title", "") start_date = requestForm.get("start_date", "") end_date = requestForm.get("end_date", "") location = requestForm.get("location", "") max_user_num = requestForm.get("max_user_num", "") is_public = requestForm.get("is_public", "") description = requestForm.get("description", "") notification_time = requestForm.get("notification_time", "") app.logger.debug("title=%s, start_date=%s, end_date=%s, location=%s, max_user_num=%s, is_public=%s, description=%s, notification_time=%s", title, start_date, end_date, location, max_user_num, is_public, description, notification_time) return redirect(url_for(‘index’)) else: return render_template("creatEvent.html", curUser = curUser) |
/Users/crifan/dev/dev_root/daryun/SIPEvents/sourcecode/flask/sipevents/templates/creatEvent.html
<form action="{{ url_for("creat_event", curUser=curUser) }}" method="POST"> <div class="list-block"> <ul> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">标题</div> <div class="item-input"> <input type="text" name="title" placeholder="标题" /> </div> </div> </div> </li> <!–<li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">起始日期时间</div> <div class="item-input"> <input readonly id="datetimepicker" type="text" > </div> </div> </div> </li>–> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">起始时间</div> <div class="item-input"> <input type="text" name="start_date" placeholder="选取起始时间" readonly id="picker-date"> </div> </div> </div> <div id="picker-date-container"></div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">截止时间</div> <div class="item-input"> <input type="text" name="end_date" placeholder="选取截止时间" readonly id="picker-date1"> </div> </div> </div> <div id="picker-date-container1"></div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">地点</div> <div class="item-input"> <input type="text" name="location" placeholder="地点"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">人数上限</div> <div class="item-input"> <!–<input type="text" name="max_user_num" placeholder="人数上限"/>–> <input type="number" name="max_user_num" placeholder="人数上限"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">是否公开</div> <div class="item-input"> <label class="label-switch"> <input type="checkbox" name="is_public" /> <div class="checkbox"></div> </label> </div> </div> </div> </li> <li class="align-top"> <div class="item-content"> <div class="item-inner"> <div class="item-title label">描述</div> <div class="item-input" name="description"> <textarea></textarea> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">提醒时间</div> <div class="item-input" name="notification_time" > <select> <option>不提醒</option> <option>事件发生时</option> <option>5分钟前</option> <option>15分钟前</option> <option>30分钟前</option> <option>1小时前</option> <option>2小时前</option> <option>1天前</option> <option>2天前</option> <option>1周前</option> </select> </div> </div> </div> </li> </ul> <div class="cr-mask"></div> </div> <div class="content-block"> <div class="row"> <div class="col-100"> <input type="submit" value="Submit" class="button button-big button-fill color-green"/> </div> </div> </div> </form> |
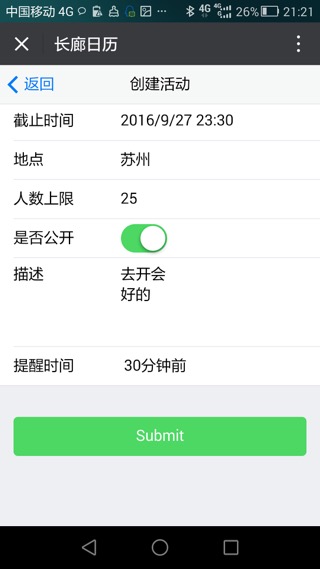
填写了内容:

提交后:
是可以收到对应的基本的参数的:
对应的log:
DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:298]: requestMethod=POST <div–<—————————————————————————— <div–<—————————————————————————— DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:300]: requestArgs=ImmutableMultiDict([(‘curUser’, u"<User nickname=u’\\u793c\\u8c8c’ openid=oswjmv4X0cCXcfkIwjoDfCkeTVVY avatar_static_path=img/avatar/oswjmv4X0cCXcfkIwjoDfCkeTVVY.png>")]) <div–<—————————————————————————— <div–<—————————————————————————— DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:302]: curUser=<User nickname=u’\u793c\u8c8c’ openid=oswjmv4X0cCXcfkIwjoDfCkeTVVY avatar_static_path=img/avatar/oswjmv4X0cCXcfkIwjoDfCkeTVVY.png> <div–<—————————————————————————— <div–<—————————————————————————— DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:306]: requestForm=ImmutableMultiDict([(‘max_user_num’, u’25’), (‘end_date’, u’2016/9/27 23:30′), (‘title’, u’\u5f00\u4f1a\u5566′), (‘is_public’, u’on’), (‘start_date’, u’2016/9/25 17:30′), (‘location’, u’\u82cf\u5dde’)]) <div–<—————————————————————————— <div–<—————————————————————————— DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:317]: title=开会啦, start_date=2016/9/25 17:30, end_date=2016/9/27 23:30, location=苏州, max_user_num=25, is_public=on, description=, notification_time= |
不过,对于特殊的两个参数,description和notification_time,没有获取对应的内容,所以还要去找:
[已解决]如何在submit表单form时获取textarea和select的内容
[已搞懂]Flask的Jinja中在url_for传递参数时候无法传递对象
[总结]
最终,通过代码:
/Users/crifan/dev/dev_root/daryun/SIPEvents/sourcecode/flask/sipevents/views.py
@app.route(‘/creat_event’, methods=[‘GET’, ‘POST’]) def creat_event(): requestMethod = request.method app.logger.debug(‘requestMethod=%s’, requestMethod) requestArgs = request.args app.logger.debug(‘requestArgs=%s’, requestArgs) #curUser = request.args.get("curUser", None) #curUser = request.args.get("curUser", User(openid="")) #app.logger.debug(‘curUser=%s’, curUser) #app.logger.debug(‘type(curUser)=%s’, type(curUser)) curUserOpenId = request.args.get("curUserOpenId", "") app.logger.debug(‘curUserOpenId=%s’, curUserOpenId) app.logger.debug(‘type(curUserOpenId)=%s’, type(curUserOpenId)) curUser = User.query.filter_by(openid=curUserOpenId).first() app.logger.debug("curUser=%s", curUser) app.logger.debug(‘type(curUser)=%s’, type(curUser)) if request.method == ‘POST’: requestForm = request.form app.logger.debug("requestForm=%s", requestForm) title = requestForm.get("title", "") start_date = requestForm.get("start_date", "") end_date = requestForm.get("end_date", "") location = requestForm.get("location", "") max_user_num = requestForm.get("max_user_num", "") is_public = requestForm.get("is_public", "") description = requestForm.get("description", "") notification_time = requestForm.get("notification_time", "") app.logger.debug("title=%s, start_date=%s, end_date=%s, location=%s, max_user_num=%s, is_public=%s, description=%s, notification_time=%s", title, start_date, end_date, location, max_user_num, is_public, description, notification_time) # 2016/8/26 10:09 # start_date = datetime.strptime(start_date, "%y/%m/%d %H:%M") return redirect(url_for(‘index’, curUser = curUser)) else: return render_template("creatEvent.html", curUser = curUser) |
以及:
/Users/crifan/dev/dev_root/daryun/SIPEvents/sourcecode/flask/sipevents/templates/creatEvent.html
<form action="{{ url_for("creat_event", curUserOpenId=curUser.openId) }}" method="POST"> <div class="list-block"> <ul> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">标题</div> <div class="item-input"> <input type="text" name="title" placeholder="标题" /> </div> </div> </div> </li> <!–<li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">起始日期时间</div> <div class="item-input"> <input readonly id="datetimepicker" type="text" > </div> </div> </div> </li>–> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">起始时间</div> <div class="item-input"> <input type="text" name="start_date" placeholder="选取起始时间" readonly id="picker-date"> </div> </div> </div> <div id="picker-date-container"></div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">截止时间</div> <div class="item-input"> <input type="text" name="end_date" placeholder="选取截止时间" readonly id="picker-date1"> </div> </div> </div> <div id="picker-date-container1"></div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">地点</div> <div class="item-input"> <input type="text" name="location" placeholder="地点"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">人数上限</div> <div class="item-input"> <!–<input type="text" name="max_user_num" placeholder="人数上限"/>–> <input type="number" name="max_user_num" placeholder="人数上限"/> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">是否公开</div> <div class="item-input"> <label class="label-switch"> <input type="checkbox" name="is_public" /> <div class="checkbox"></div> </label> </div> </div> </div> </li> <li class="align-top"> <div class="item-content"> <div class="item-inner"> <div class="item-title label">描述</div> <div class="item-input"> <textarea name="description"></textarea> </div> </div> </div> </li> <li> <div class="item-content"> <div class="item-inner"> <div class="item-title label">提醒时间</div> <div class="item-input"> <select name="notification_time" > <option>不提醒</option> <option>事件发生时</option> <option>5分钟前</option> <option>15分钟前</option> <option>30分钟前</option> <option>1小时前</option> <option>2小时前</option> <option>1天前</option> <option>2天前</option> <option>1周前</option> </select> </div> </div> </div> </li> </ul> <div class="cr-mask"></div> </div> <div class="content-block"> <div class="row"> <div class="col-100"> <input type="submit" value="保存"class="button button-big button-fill color-green"/> </div> </div> </div> </form> |
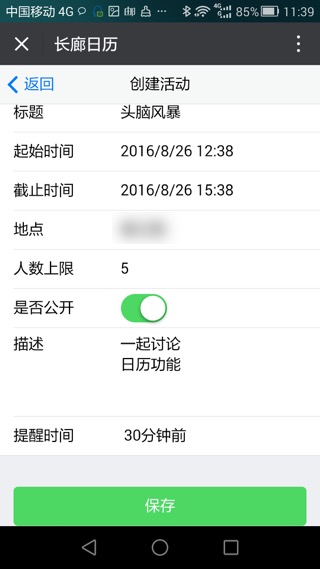
对于表单数据填写好了之后,点击保存去提交::

实现了form表单提交时,提交对应数据:
| <div–<—————————————————————————— DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:329]: requestForm=ImmutableMultiDict([(‘description’, u’\u4e00\u8d77\u8ba8\u8bba\r\n\u65e5\u5386\u529f\u80fd’), (‘end_date’, u’2016/8/26 15:38′), (‘title’, u’\u5934\u8111\u98ce\u66b4′), (‘notification_time’, u’30\u5206\u949f\u524d’), (‘max_user_num’, u’5′), (‘is_public’, u’on’), (‘start_date’, u’2016/8/26 12:38′), (‘location’, u’\u5357\u5de5\u9662′)]) <div–<—————————————————————————— <div–<—————————————————————————— DEBUG in views [/usr/share/nginx/html/SIPEvents/sipevents/views.py:340]: title=头脑风暴, start_date=2016/8/26 12:38, end_date=2016/8/26 15:38, location=南工院, max_user_num=5, is_public=on, description=一起讨论 日历功能, notification_time=30分钟前 |
【总结】
总结一下整体的思路是:
1.jinja的模板的html中用form加上action
form中加上input带name
<form action="{{ url_for("creat_event", curUserOpenId=curUser.openId) }}" method="POST"> <input type="text" name="title" placeholder="标题" /> <input type="checkbox" name="is_public" /> <textarea name="description"></textarea> <input type="submit" value="保存"class="button button-big button-fill color-green"/> </form> |
这样用户去点击type为submit的input的button时,就可以调用对应的action的值:
此处是url_for的creat_event,加上此处传递的参数curUserOpenId
2.在Flask的路由views.py中,就可以获得:
args中的参数curUserOpenId
以及:
form中的各个输入的值
@app.route(‘/creat_event’, methods=[‘GET’, ‘POST’]) def creat_event(): curUserOpenId = request.args.get("curUserOpenId", "") app.logger.debug(‘curUserOpenId=%s’, curUserOpenId) if request.method == ‘POST’: requestForm = request.form app.logger.debug("requestForm=%s", requestForm) title = requestForm.get("title", "") start_date = requestForm.get("start_date", "") end_date = requestForm.get("end_date", "") location = requestForm.get("location", "") max_user_num = requestForm.get("max_user_num", "") is_public = requestForm.get("is_public", "") description = requestForm.get("description", "") notification_time = requestForm.get("notification_time", "") |
注:
1.如果不指定form中的method,则默认为GET
在form中的参数比较少,也不涉及到安全,(没有密码等)私密方面的数据的时候,也是可以通过GET方式获取form的参数的。
转载请注明:在路上 » [已解决]Flask中Jinja中如何提交表单数据