之前已经实现了:
[已解决]Framework7中实现列表单行中显示更多的内容
现在需要去实现:
对于点击了列表中的某行
跳转到新页面中,显示某行的内部的详细内容
如果可以,最好也把被点击的行的内容,能获取到
此时,已经知道了,好像属于叫做:
路由
Router JavaScript API | Framework7 Documentation
先去研究一下:
HTML 页面调转 路由
HTML 页面跳转
AngularJS 路由:ng-route 与 ui-router – Harttle Land
HTML页面跳转的5种方法 – michael_lee – 博客园
JavaScript 页面跳转的几种方式 – IT-Homer – 博客频道 – CSDN.NET
最后参考了Framework7中的路由:
Router JavaScript API | Framework7 Documentation
写出代码:
index.html
<!– <div class=”right”> –> <div class=”right”> <a class=”link icon-only” href=”createActivity.html”> <img src=”img/avatar/navi_add_blue_20x20.png”/> </a> </div> |
createActivity.html
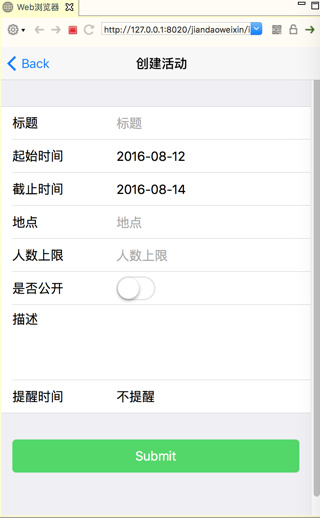
<!– We don’t need full layout here, because this page will be parsed with Ajax–> <!– Top Navbar–> <div class=”navbar”> <div class=”navbar-inner”> <div class=”left”><a href=”#” class=”back link”> <i class=”icon icon-back”></i><span>Back</span></a></div> <div class=”center sliding”>创建活动</div> </div> </div> <div class=”pages”> <!– Page, data-page contains page name–> <div data-page=”form” class=”page”> <!– Scrollable page content–> <div class=”page-content”> <div class=”list-block”> <ul> <li> <div class=”item-content”> <div class=”item-inner”> <div class=”item-title label”>标题</div> <div class=”item-input”> <input type=”text” placeholder=”标题”/> </div> </div> </div> </li> <li> <div class=”item-content”> <div class=”item-inner”> <div class=”item-title label”>起始时间</div> <div class=”item-input”> <input type=”date” placeholder=”Birth day” value=”2016-08-12″/> </div> </div> </div> </li> <li> <div class=”item-content”> <div class=”item-inner”> <div class=”item-title label”>截止时间</div> <div class=”item-input”> <input type=”date” placeholder=”Birth day” value=”2016-08-14″/> </div> </div> </div> </li> <li> <div class=”item-content”> <div class=”item-inner”> <div class=”item-title label”>地点</div> <div class=”item-input”> <input type=”email” placeholder=”地点”/> </div> </div> </div> </li> <li> <div class=”item-content”> <div class=”item-inner”> <div class=”item-title label”>人数上限</div> <div class=”item-input”> <input type=”tel” placeholder=”人数上限”/> </div> </div> </div> </li> <li> <div class=”item-content”> <div class=”item-inner”> <div class=”item-title label”>是否公开</div> <div class=”item-input”> <label class=”label-switch”> <input type=”checkbox”/> <div class=”checkbox”></div> </label> </div> </div> </div> </li> <li class=”align-top”> <div class=”item-content”> <div class=”item-inner”> <div class=”item-title label”>描述</div> <div class=”item-input”> <textarea></textarea> </div> </div> </div> </li> <li> <div class=”item-content”> <div class=”item-inner”> <div class=”item-title label”>提醒时间</div> <div class=”item-input”> <select> <option>不提醒</option> <option>事件发生时</option> <option>5分钟前</option> <option>15分钟前</option> <option>30分钟前</option> <option>1小时前</option> <option>2小时前</option> <option>1天前</option> <option>2天前</option> <option>1周前</option> </select> </div> </div> </div> </li> </ul> </div> <div class=”content-block”> <div class=”row”> <div class=”col-100″> <input type=”submit” value=”Submit” class=”button button-big button-fill color-green”/> </div> </div> </div> </div> </div> </div> |
效果是:

点击 加号
跳转到新页面: