关于提示,后来看到:
中提到的:

很好看,比之前:
的插件的效果:

好看多了。
抽空去搞清楚,如何实现gitbook官网所说的hint callout的效果。
gitbook Hints Callouts

效果好像也还行。
Simran-B/gitbook-plugin-callouts: Styled hints: note, info, tip, warning, danger
效果一般:

无图,不知道效果。

还行
Developers – Nicer gitbook plugin for rich-quotes –
-》
erixtekila/gitbook-plugin-richquotes: Gitbook plugin : Transform annoted quotes to notes
之前自己用的就是这个,很难看。
抽空还是去试试:
https://www.npmjs.com/package/gitbook-plugin-callouts
吧。
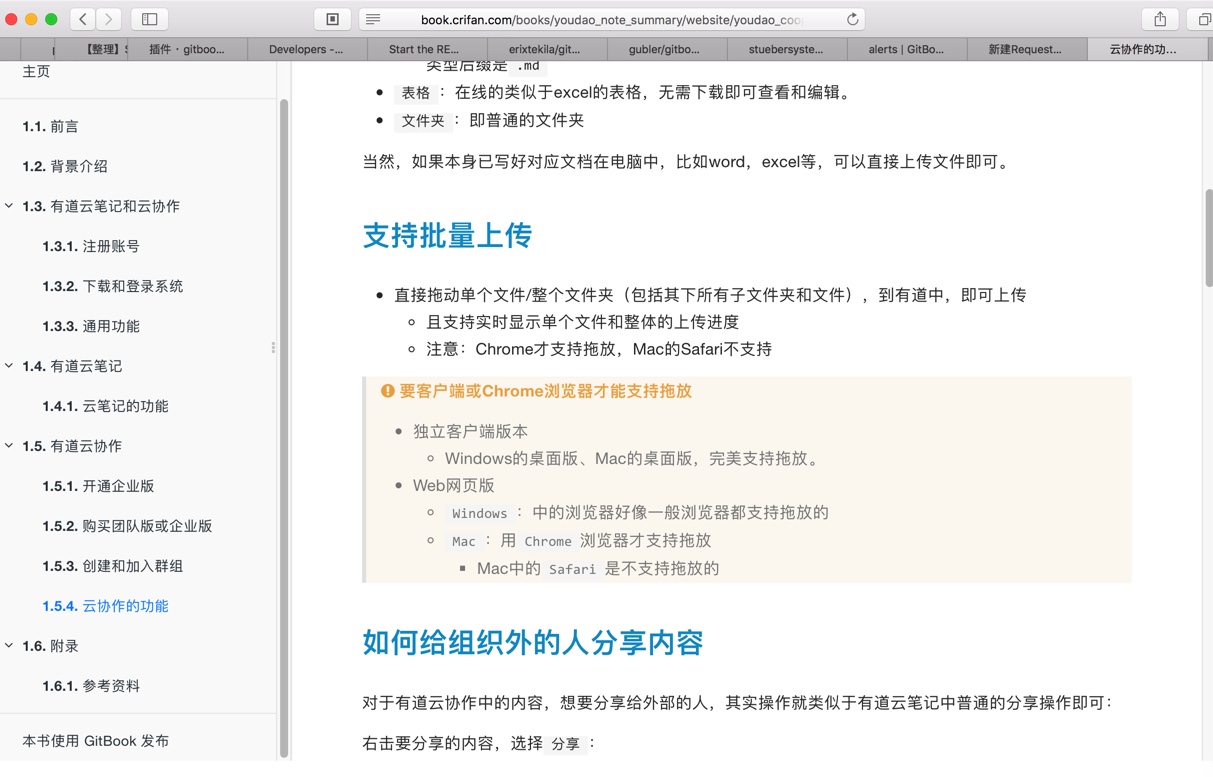
gitbook official Hints Callouts
没找到,如何把官网的好看的callout弄过来
难道是:
最新版本的gitbook中已经默认支持了?
抽空去试试,升级gitbook的(命令行)版本,看看生成的效果是不是最新的
gitbook support Hints
->
->
alexcheng1982/gitbook-plugin-blurbs: Blurbs (hints) in GitBook, supports content parsing
对于官网的:
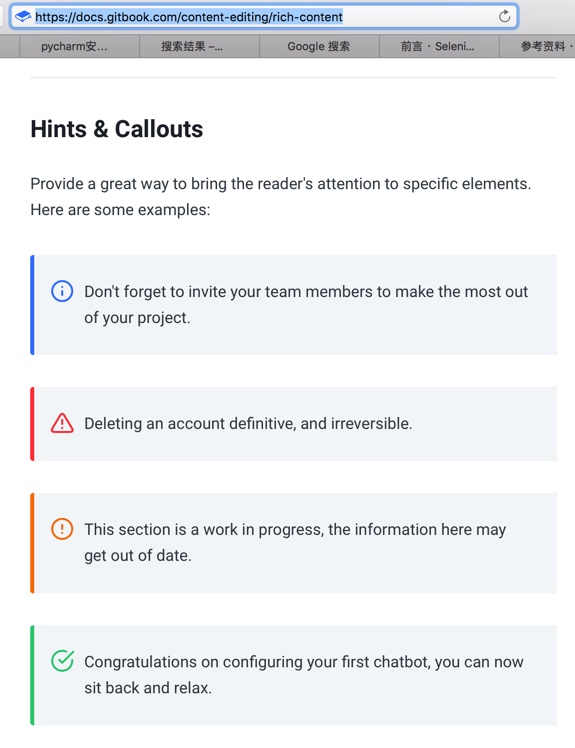
gitbook rich content Hints
Migrating from the previous version – GitBook
Important differences – GitBook
好像是:
“Differences that you should be aware of before migrating from legacy.gitbook.com to the new GitBook.”
此处所看到的gitbook的官网的好看的hint
只是其自己官网的效果,而不是gitbook本身的工具支持的
所以此处确认了:
前面看到
提到的好看的hint的支持,只是新版本的gitbook的在线网站(和新版editor编辑器?)中支持的。
旧版本不支持。
而由于新版有些其他问题,所以暂时不去升级。
然后想办法去看看,用哪个相对也好看,还算能接受的插件去优化显示效果
之前自己用的是:
https://plugins.gitbook.com/plugin/alerts
虽然star 11,好像只支持asciidoc?
而基于其优化的:
alexcheng1982/gitbook-plugin-blurbs: Blurbs (hints) in GitBook, supports content parsing
估计也还是只是支持Asciidoc
另外还有一个支持Asciidoc的插件:
Simran-B/gitbook-plugin-callouts: Styled hints: note, info, tip, warning, danger
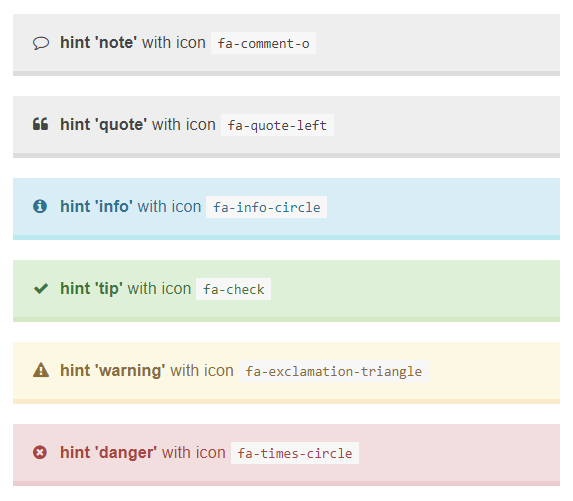
而最早的:
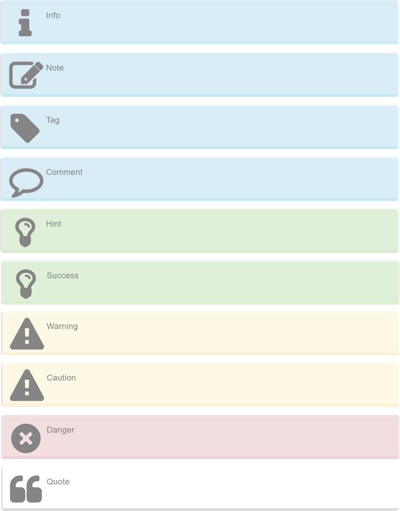
erixtekila/gitbook-plugin-richquotes: Gitbook plugin : Transform annoted quotes to notes
虽然看起来支持种类很多,但是很丑:

某人优化了:
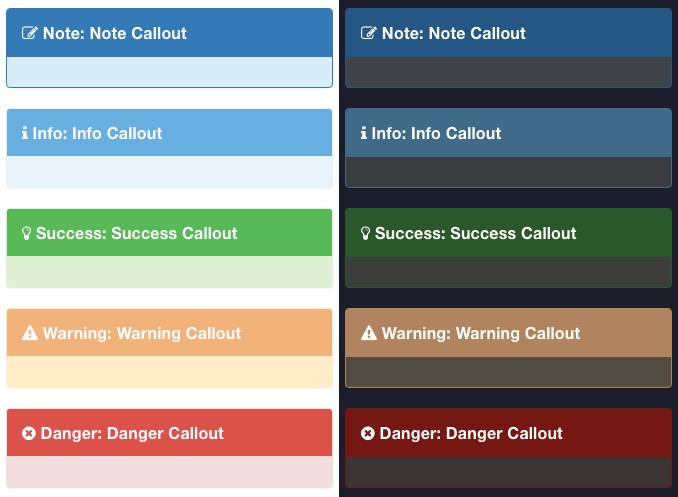
gubler/gitbook-plugin-callouts: Gitbook plugin : Transform annoted quotes to notes

别人继续优化后:
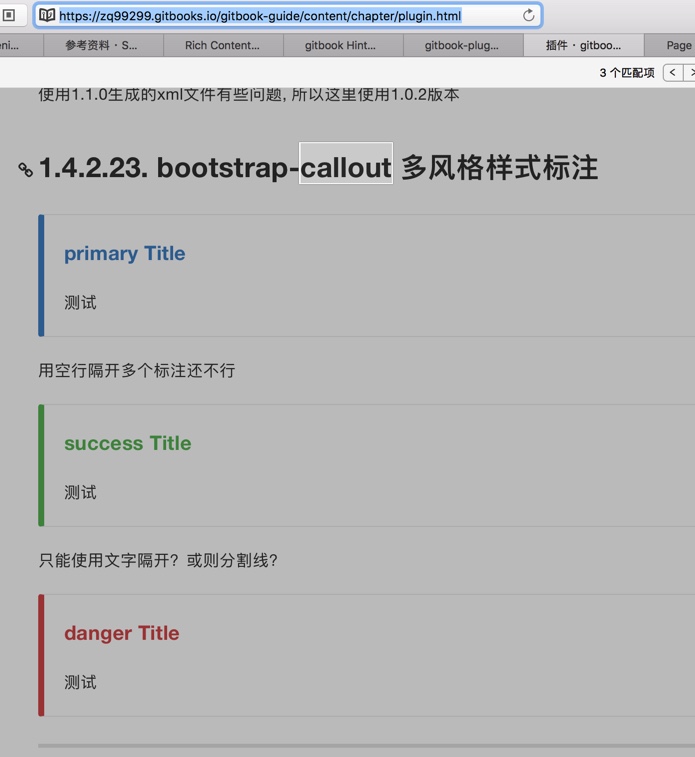
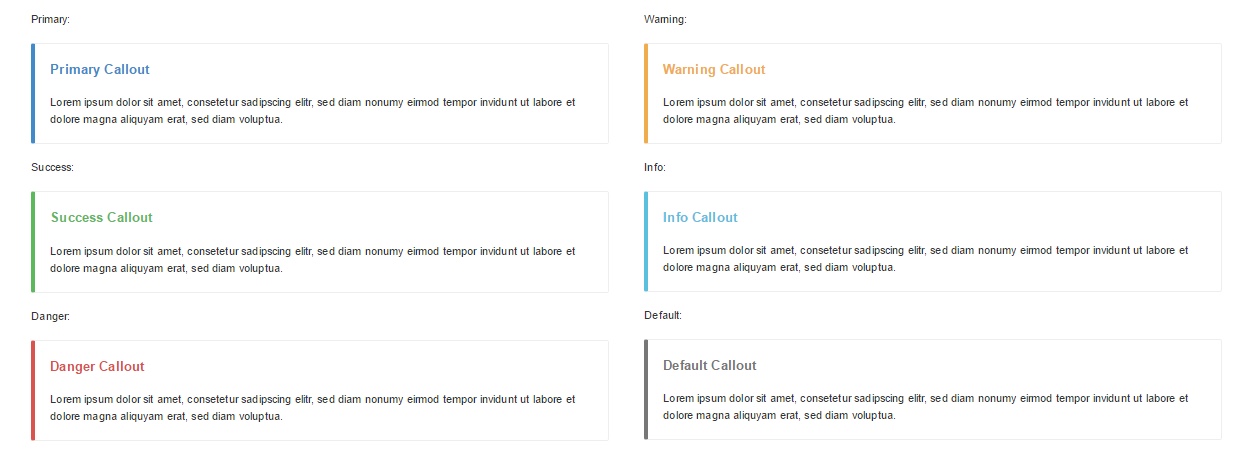
而基于bootstarp的:
看起来好看多了:

语法是:
“Create callouts
Callouts are an extension of markdown blockquotes. All callouts must start with a h4 header, ”
也就是:
https://zq99299.gitbooks.io/gitbook-guide/content/chapter/plugin.html#bootstrap-callout-多风格样式标注
中推荐的。
其实还从:
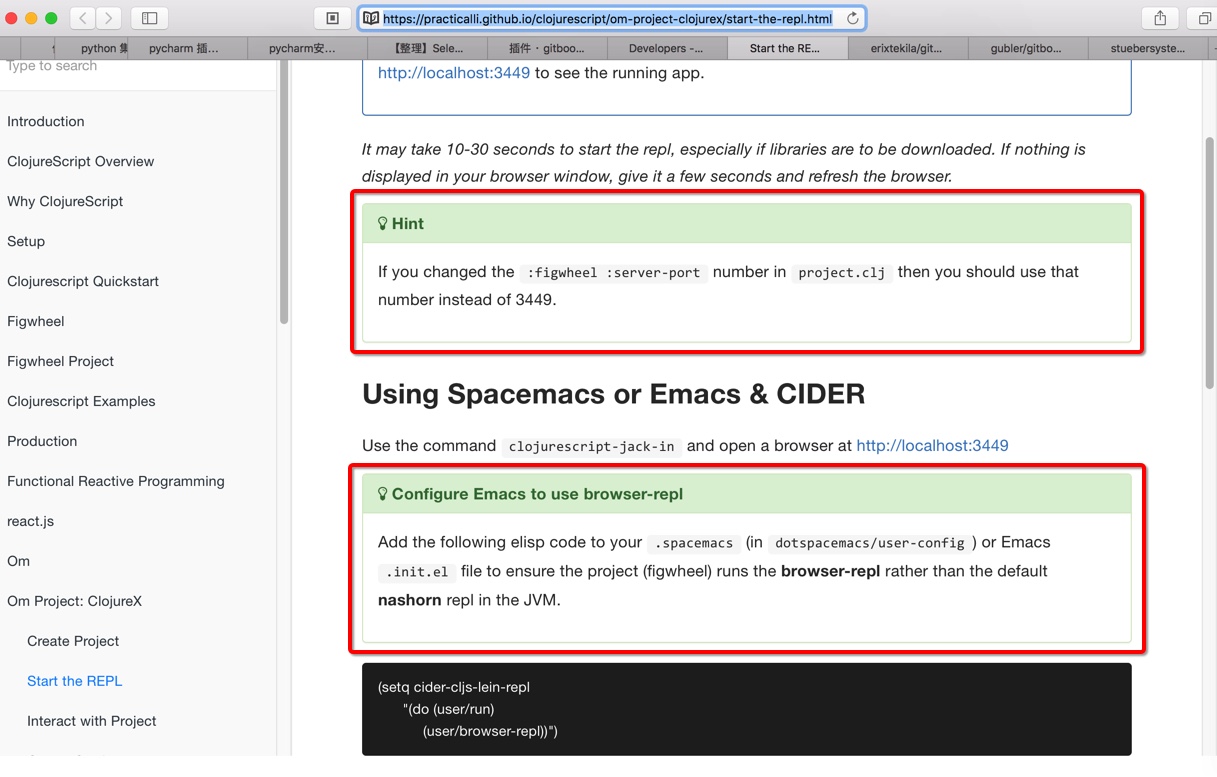
Developers – Nicer gitbook plugin for rich-quotes –
-》
Start the REPL · Clojurescript Practicalli

对于这种浅绿色,觉得其他挺好看的,而且title也有背景色
比之前的:
https://github.com/gubler/gitbook-plugin-callouts
的配色配的好,但是需要手动研究,如何才能集成到:
https://github.com/stuebersystems/gitbook-plugin-bootstrap-callout
所以暂时放弃吧。
有空再去折腾集成的事情。
暂时就用这个
https://github.com/stuebersystems/gitbook-plugin-bootstrap-callout
吧。
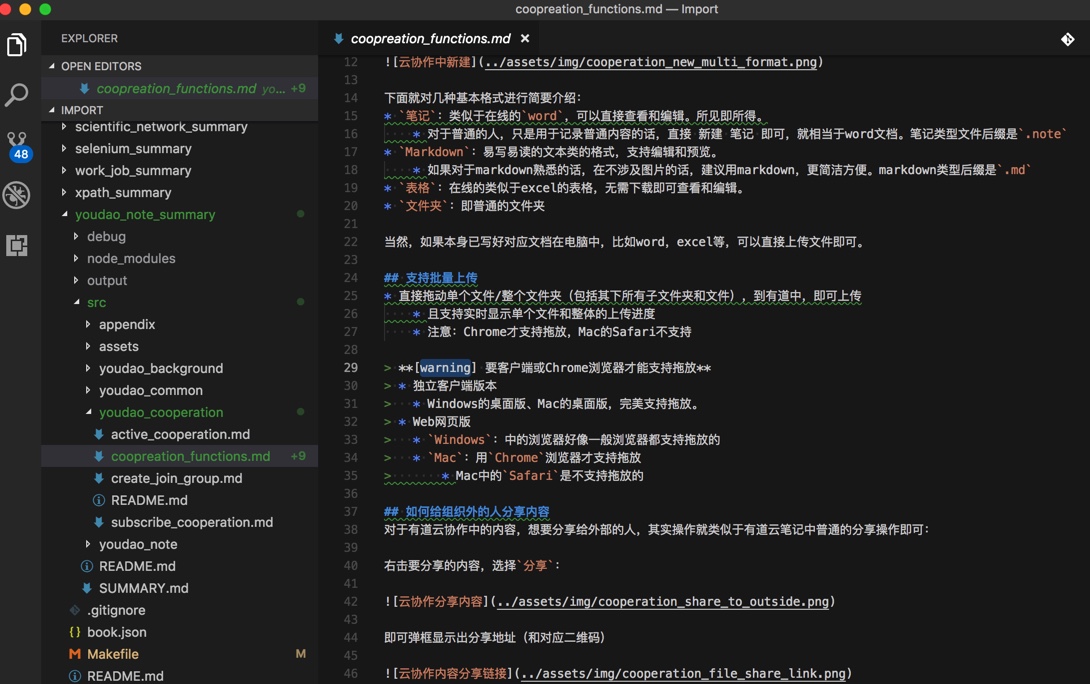
去试试把之前的:


改为:
/Users/crifan/GitBook/Library/Import/youdao_note_summary/book.json
<code> "plugins": [ "theme-comscore", "-lunr", "-search", "search-plus", "disqus", "-highlight", "prism", "prism-themes", "github-buttons", "splitter", "-sharing", "sharing-plus", "tbfed-pagefooter", "expandable-chapters-small", "ga", "donate", "sitemap-general", "copy-code-button", "-alerts", "bootstrap-callout", "toolbar-button" ], </code>
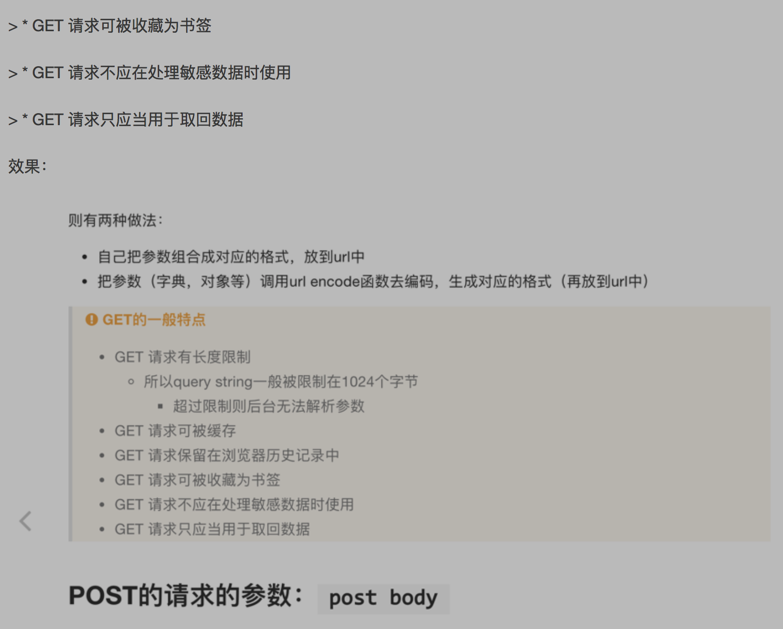
<code><!-- > **[warning] 要客户端或Chrome浏览器才能支持拖放** > * 独立客户端版本 > * Windows的桌面版、Mac的桌面版,完美支持拖放。 > * Web网页版 > * `Windows`:中的浏览器好像一般浏览器都支持拖放的 > * `Mac`:用`Chrome`浏览器才支持拖放 > * Mac中的`Safari`是不支持拖放的 --> > #### warning::要客户端或Chrome浏览器才能支持拖放 > * 独立客户端版本 > * Windows的桌面版、Mac的桌面版,完美支持拖放。 > * Web网页版 > * `Windows`:中的浏览器好像一般浏览器都支持拖放的 > * `Mac`:用`Chrome`浏览器才支持拖放 > * Mac中的`Safari`是不支持拖放的 </code>
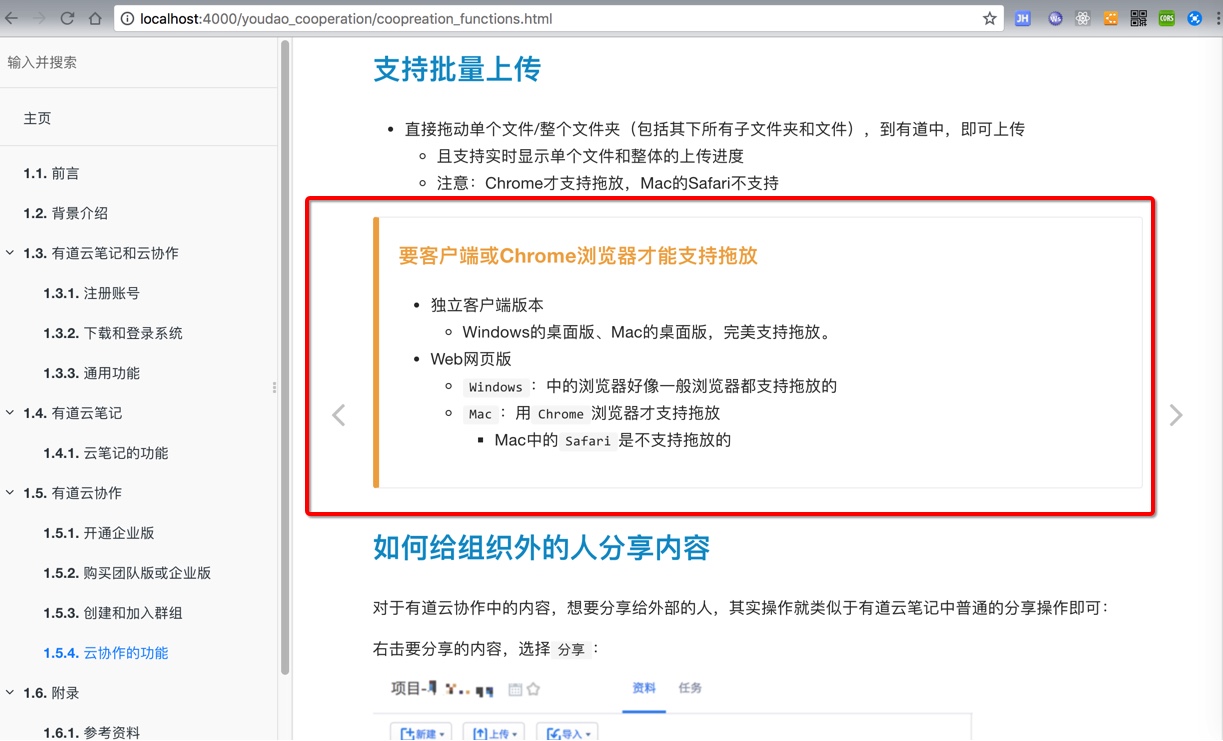
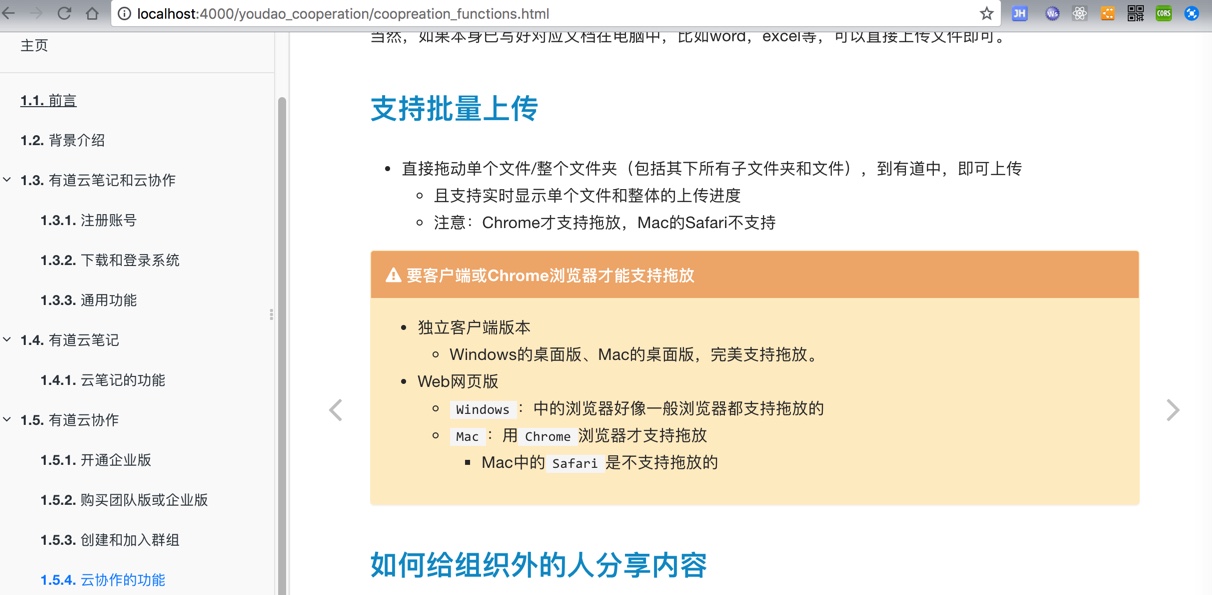
效果:

还是不错的。
【总结】
最后,也去试试另外的:
gubler/gitbook-plugin-callouts: Gitbook plugin : Transform annoted quotes to notes
<code>"plugins": [
"-alerts",
"-bootstrap-callout",
"callouts",
"toolbar-button"
],
"pluginsConfig": {
"callouts": {
"showTypeInHeader": false
},
}
</code>然后效果:

看起来不错,挺醒目的。那就用这个了。
转载请注明:在路上 » 【记录】gitbook换用更好看的hint callout提示