折腾:
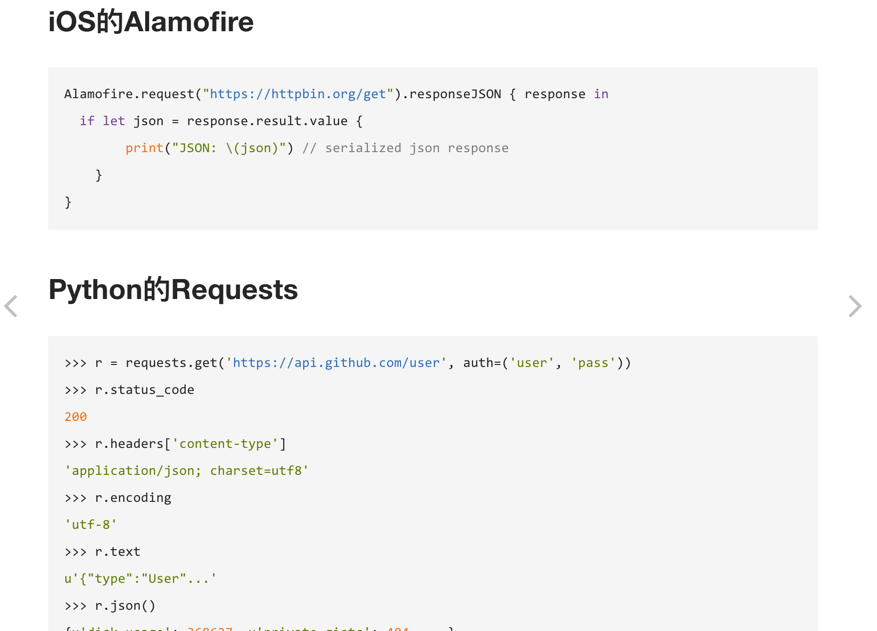
期间,发现gitbook自带的代码高亮感觉不够好看:

想要找个好看的代码高亮的插件。比如深色背景的。
prism-themes | GitBook Plugins
PrismJS/prism-themes: A wider selection of Prism themes
去加上配置:
“plugins”: [
“-lunr”,
“-search”,
“search-plus”,
“disqus”,
“-highlight”,
“prism”,
“prism-themes”
],
“pluginsConfig”: {
“theme-default”: {
“showLevel”: true
},
“disqus”: {
“shortName”: “crifan”
},
“prism”: {
“css”: [
“prism-themes/themes/prism-duotone-dark.css”
]
}
}
再去安装:
➜ htttp_summary git:(master) ✗ gitbook install
info: installing 4 plugins using npm@3.9.2
info:
info: installing plugin “search-plus”
info: install plugin “search-plus” (*) from NPM with version 1.0.3
info: >> plugin “search-plus” installed with success
info:
info: installing plugin “disqus”
info: install plugin “disqus” (*) from NPM with version 0.1.0
info: >> plugin “disqus” installed with success
info:
info: installing plugin “prism”
info: install plugin “prism” (*) from NPM with version 2.3.0
/Users/crifan/GitBook/Library/Import/htttp_summary
├── gitbook-plugin-disqus@0.1.0
├── gitbook-plugin-multipart@0.3.0
├── gitbook-plugin-numbered-headings@1.1.1
├─┬ gitbook-plugin-prism@2.3.0
│ ├─┬ cheerio@0.22.0
│ │ ├─┬ css-select@1.2.0
│ │ │ ├── boolbase@1.0.0
│ │ │ ├── css-what@2.1.0
│ │ │ ├── domutils@1.5.1
│ │ │ └── nth-check@1.0.1
│ │ ├─┬ dom-serializer@0.1.0
│ │ │ └── domelementtype@1.1.3
│ │ ├─┬ htmlparser2@3.9.2
│ │ │ ├── domelementtype@1.3.0
│ │ │ ├── domhandler@2.4.1
│ │ │ ├── domutils@1.6.2
│ │ │ └─┬ readable-stream@2.3.3
│ │ │ ├── isarray@1.0.0
│ │ │ ├── process-nextick-args@1.0.7
│ │ │ ├── safe-buffer@5.1.1
│ │ │ ├── string_decoder@1.0.3
│ │ │ └── util-deprecate@1.0.2
│ │ ├── lodash.assignin@4.2.0
│ │ ├── lodash.bind@4.2.1
│ │ ├── lodash.defaults@4.2.0
│ │ ├── lodash.filter@4.6.0
│ │ ├── lodash.flatten@4.4.0
│ │ ├── lodash.foreach@4.5.0
│ │ ├── lodash.map@4.6.0
│ │ ├── lodash.merge@4.6.0
│ │ ├── lodash.pick@4.4.0
│ │ ├── lodash.reduce@4.6.0
│ │ ├── lodash.reject@4.6.0
│ │ └── lodash.some@4.6.0
│ ├─┬ mkdirp@0.5.1
│ │ └── minimist@0.0.8
│ └─┬ prismjs@1.6.0
│ └─┬ clipboard@1.7.1
│ ├─┬ good-listener@1.2.2
│ │ └── delegate@3.1.3
│ ├── select@1.1.2
│ └── tiny-emitter@2.0.2
└── gitbook-plugin-search-plus@1.0.3
info: >> plugin “prism” installed with success
info:
info: installing plugin “prism-themes”
runTopLevelLifecycles → 2 ▐ ╢████████████████████████████████████████████████████████████████████████████████████████████████████░░░░╟
/Users/crifan/GitBook/Library/Import/htttp_summary
├── gitbook-plugin-disqus@0.1.0
├── gitbook-plugin-multipart@0.3.0
├── gitbook-plugin-numbered-headings@1.1.1
├── gitbook-plugin-prism@2.3.0
├─┬ gitbook-plugin-prism-themes@0.0.2
│ └── prism-themes@1.0.0
└── gitbook-plugin-search-plus@1.0.3
info: >> plugin “prism-themes” installed with success
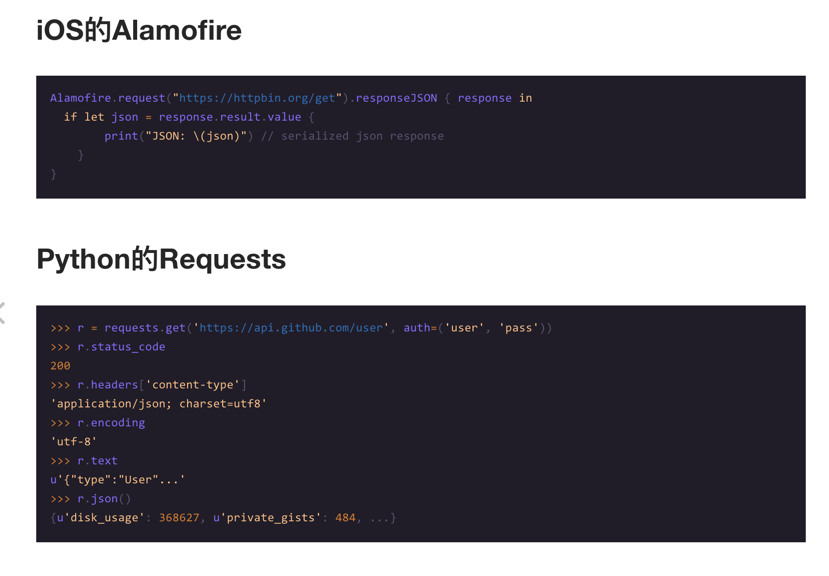
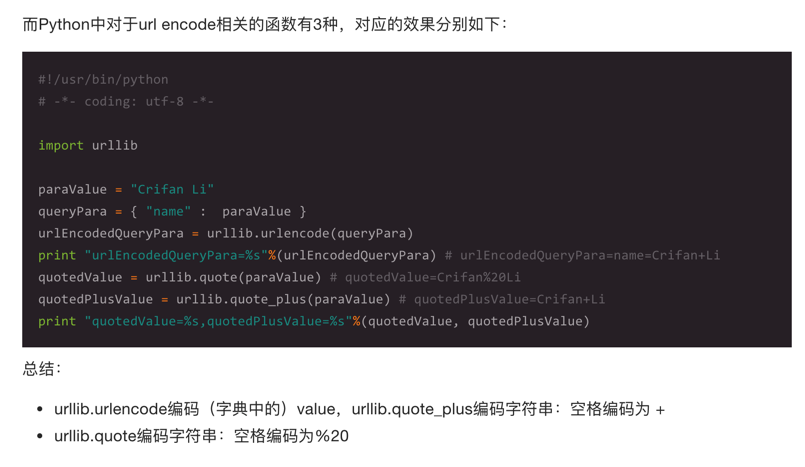
效果:

然后换成其他的试试:

去
https://github.com/PrismJS/prism-themes
看效果
去试试
“prism-themes/themes/prism-duotone-sea.css”
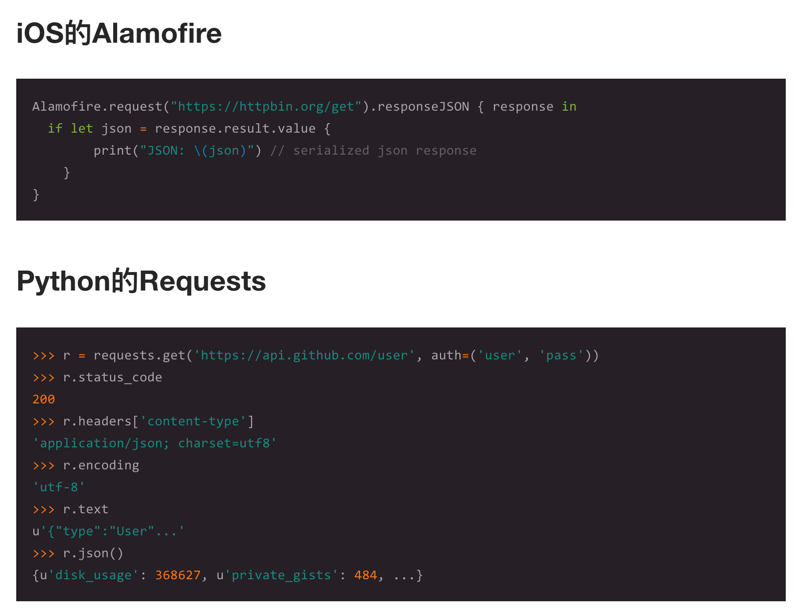
效果:

还是试试其他的:
再回去。
参数:
“prism-themes/themes/prism-hopscotch.css”
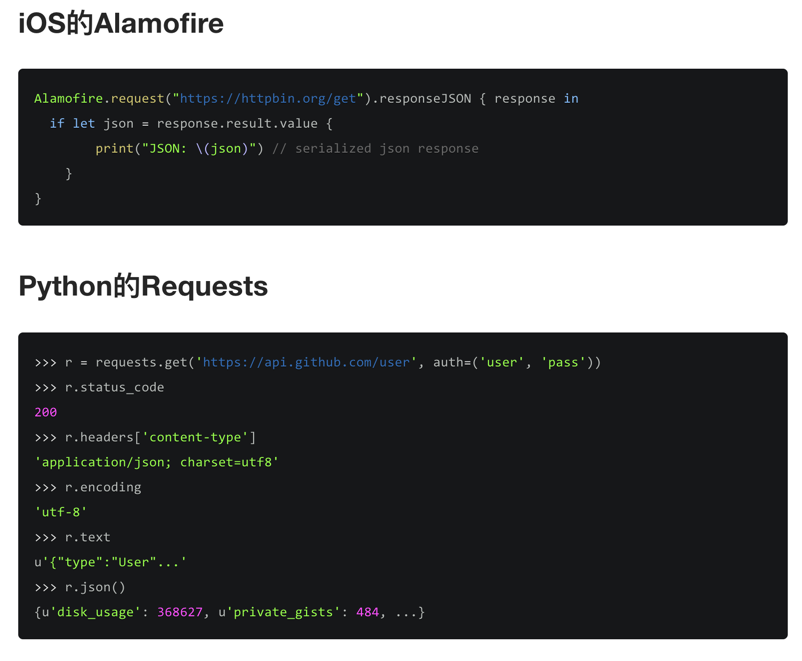
效果是:

然后重新试试另外几个效果:
<code>"prism-themes/themes/prism-hopscotch.css" </code>
效果:

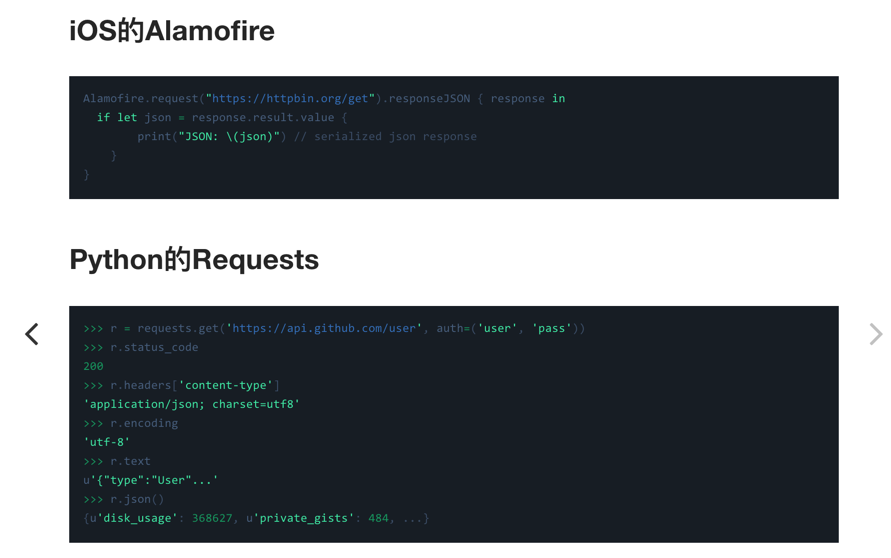
“prism-themes/themes/prism-atom-dark.css”
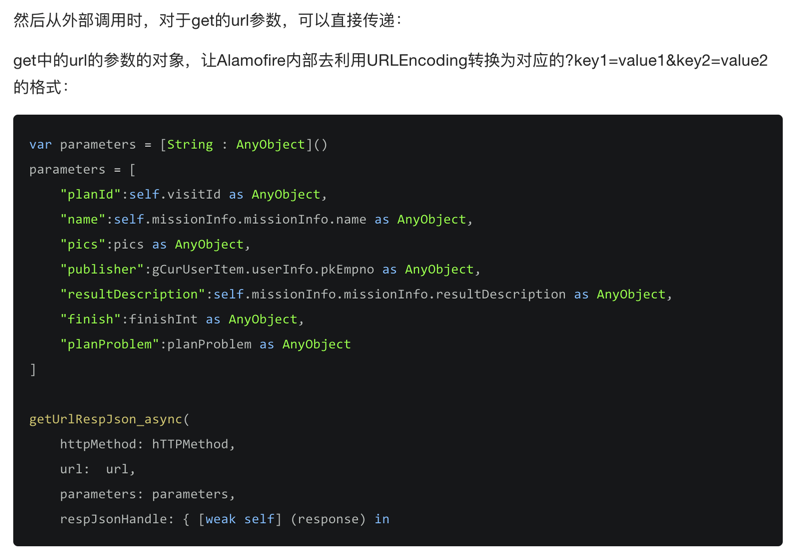
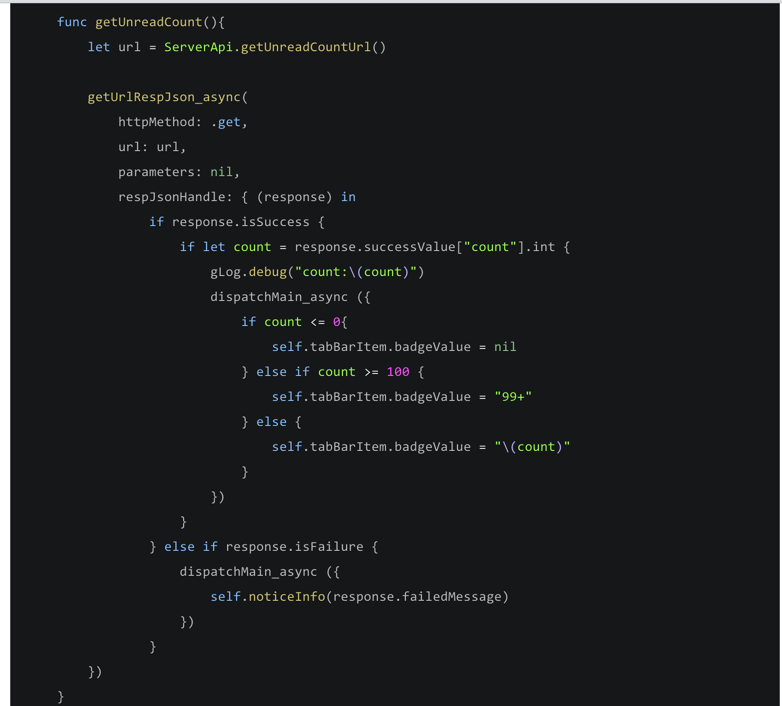
效果:

很不错,就用这个了。
【总结】
配置book.json:
<code> "plugins": [
"-highlight",
"prism",
"prism-themes"
],
"pluginsConfig": {
"prism": {
"css": [
"prism-themes/themes/prism-atom-dark.css"
]
}
}
</code>安装插件:
<code>gitbook install </code>
效果:


而对于不同的主题,可以去:
https://github.com/PrismJS/prism-themes
看看有哪些,效果如何。
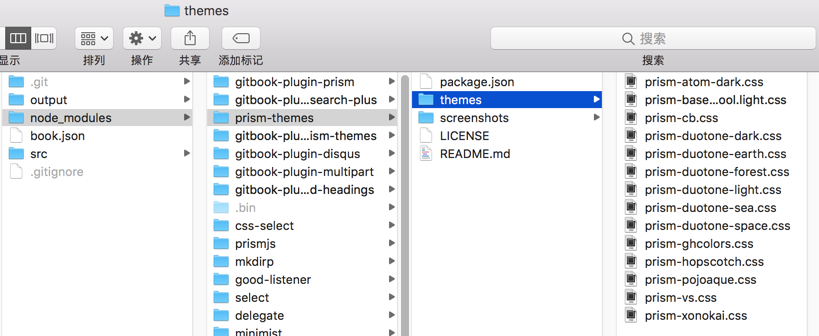
然后可以在安装了插件后可以通过:
<code>➜ htttp_summary git:(master) ll node_modules/prism-themes/themes/ total 112 -rw-r--r-- 1 crifan staff 2.0K 8 14 2016 prism-atom-dark.css -rw-r--r-- 1 crifan staff 3.2K 8 14 2016 prism-base16-ateliersulphurpool.light.css -rw-r--r-- 1 crifan staff 3.0K 8 14 2016 prism-cb.css -rw-r--r-- 1 crifan staff 3.3K 8 14 2016 prism-duotone-dark.css -rw-r--r-- 1 crifan staff 3.3K 8 14 2016 prism-duotone-earth.css -rw-r--r-- 1 crifan staff 3.3K 8 14 2016 prism-duotone-forest.css -rw-r--r-- 1 crifan staff 3.3K 8 14 2016 prism-duotone-light.css -rw-r--r-- 1 crifan staff 3.3K 8 14 2016 prism-duotone-sea.css -rw-r--r-- 1 crifan staff 3.3K 8 14 2016 prism-duotone-space.css -rw-r--r-- 1 crifan staff 2.2K 8 14 2016 prism-ghcolors.css -rw-r--r-- 1 crifan staff 1.9K 8 14 2016 prism-hopscotch.css -rw-r--r-- 1 crifan staff 3.8K 8 14 2016 prism-pojoaque.css -rw-r--r-- 1 crifan staff 2.4K 8 14 2016 prism-vs.css -rw-r--r-- 1 crifan staff 3.3K 8 14 2016 prism-xonokai.css </code>
看到有哪些主题的css,换成其他的,比如:
<code>"prism-themes/themes/prism-duotone-dark.css" "prism-themes/themes/prism-hopscotch.css" </code>
即可看到不同的效果。
转载请注明:在路上 » 【已解决】gitbook安装代码高亮插件:Prism