折腾:
期间,继续去安装评论的插件。
参考:
给在线的,比如:
https://www.crifan.com/files/doc/gitbook/http_summary/index.html
加上评论的支持。
貌似对方用的是DISCUS。去保存评论的?
后记:
https://gitbook.zhangjikai.com/plugins.html#disqus
中介绍了,是的。
GitBook 插件介绍及定制 – Quality Matters
好像还需要去dicus中创建账号,项目,有用户名?
果然是
Disqus – The #1 way to build your audience



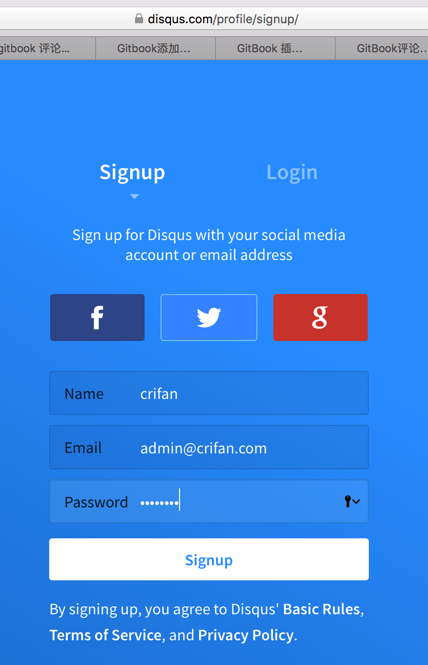
不过算了,还是用自己的google账号吧

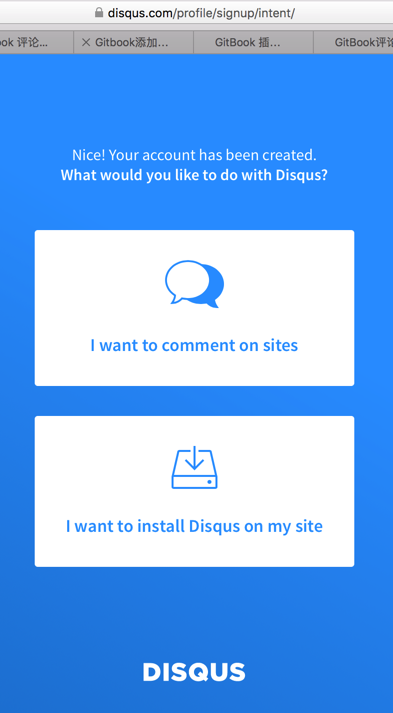
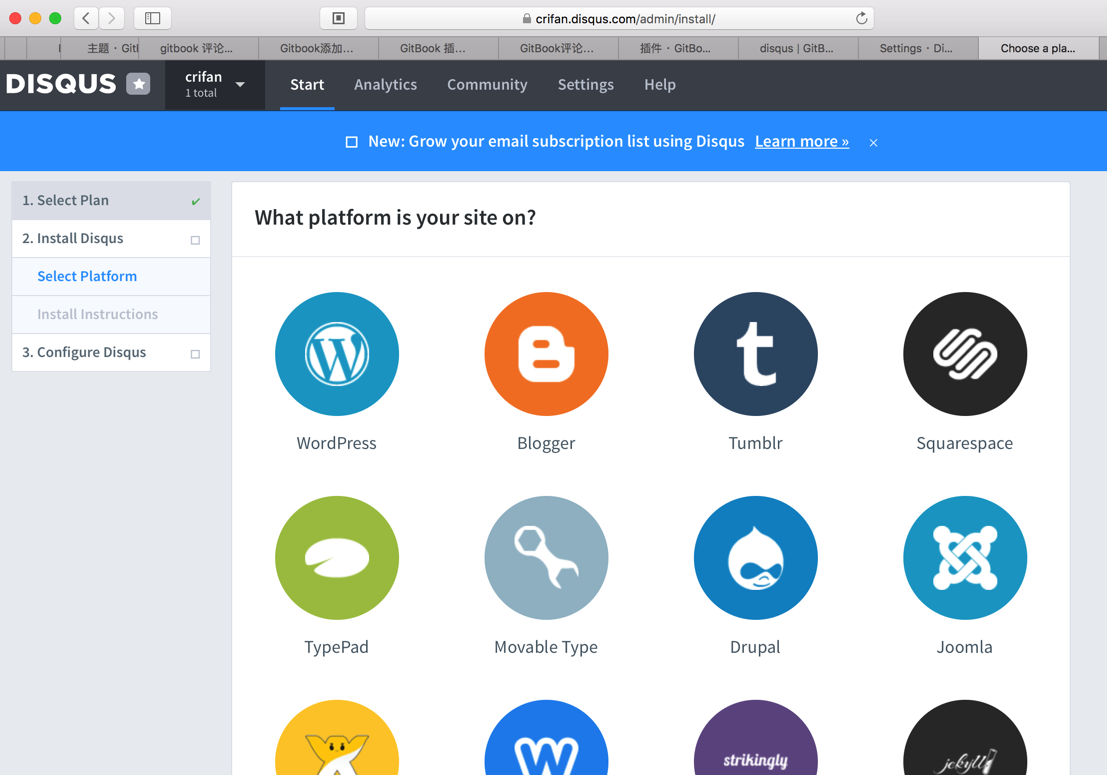
选择下面的
I want to install Disqus on my site


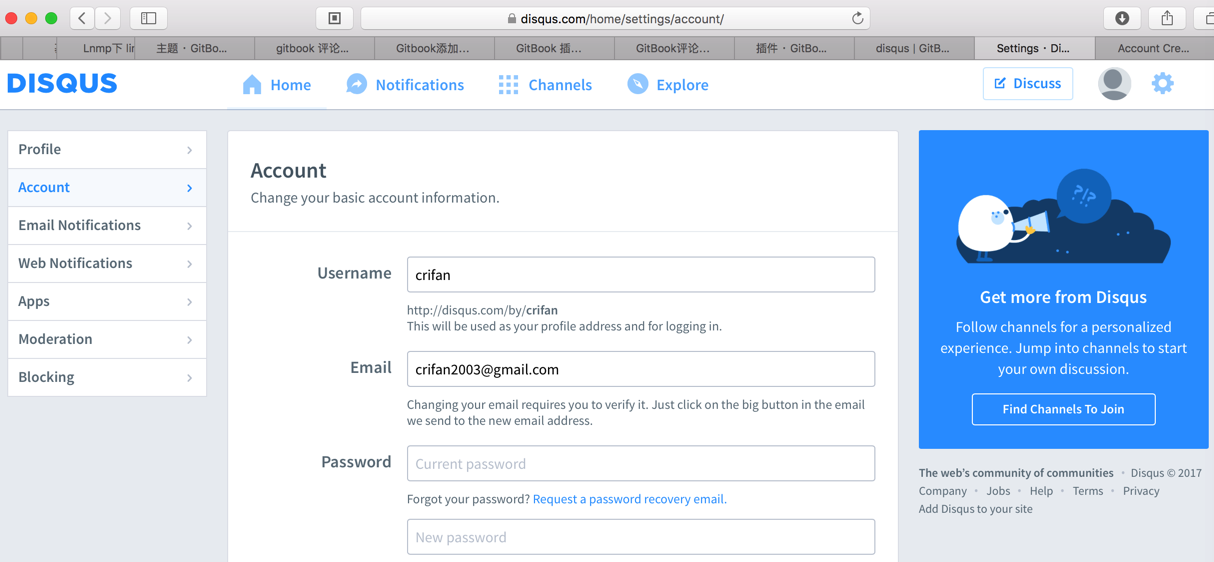
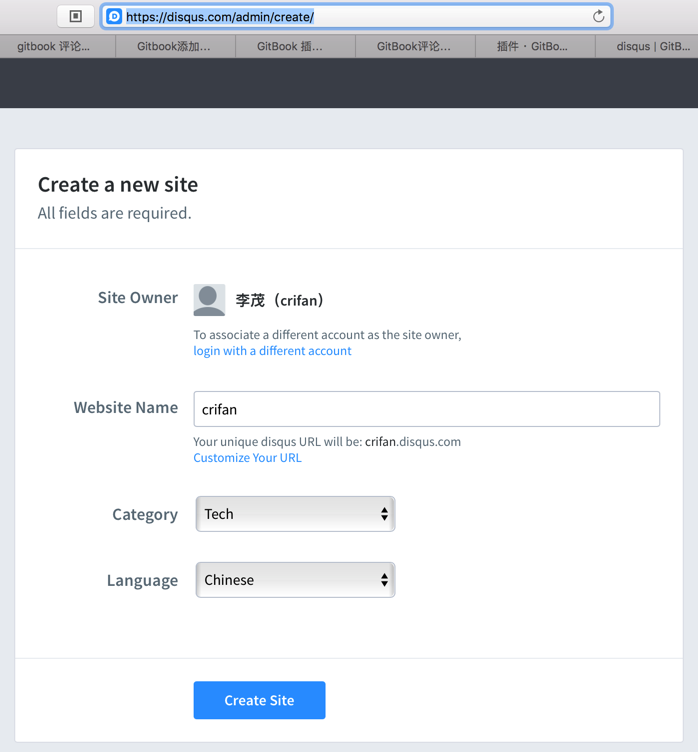
crifan.disqus.com
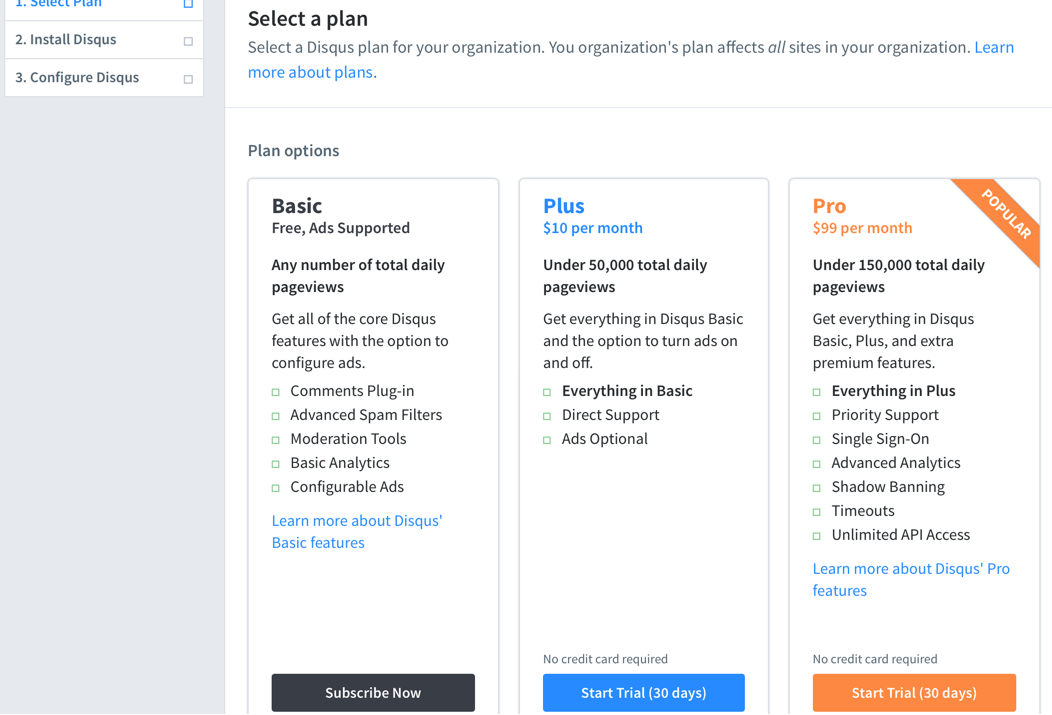
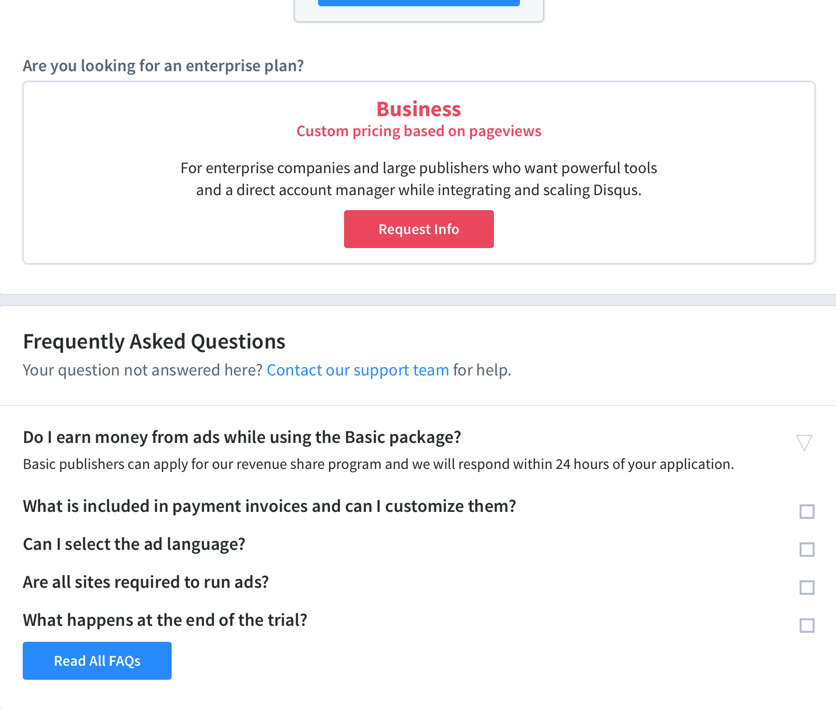
选择一个免费的 Basic方案:


点击了 Subscribe Now 好像没反应啊
点击了那个Plus的但是免费试用的按钮后进入:

感觉:好像不需要去设置什么了,就可以用了?
输入
自动跳转到:
https://crifan.disqus.com/admin/
估计就是。
去gitbook中试试。
“plugins”: [
“-lunr”,
“-search”,
“search-plus”,
“disqus”
],
“pluginsConfig”: {
“theme-default”: {
“showLevel”: true
},
“disqus”: {
“shortName”: “crifan”
}
}
然后安装
➜ htttp_summary git:(master) ✗ gitbook install
info: installing 2 plugins using npm@3.9.2
info:
info: installing plugin “search-plus”
info: install plugin “search-plus” (*) from NPM with version 1.0.3
info: >> plugin “search-plus” installed with success
info:
info: installing plugin “disqus”
info: install plugin “disqus” (*) from NPM with version 0.1.0
/Users/crifan/GitBook/Library/Import/htttp_summary
├── gitbook-plugin-disqus@0.1.0
├── gitbook-plugin-multipart@0.3.0
├── gitbook-plugin-numbered-headings@1.1.1
└── gitbook-plugin-search-plus@1.0.3
info: >> plugin “disqus” installed with success
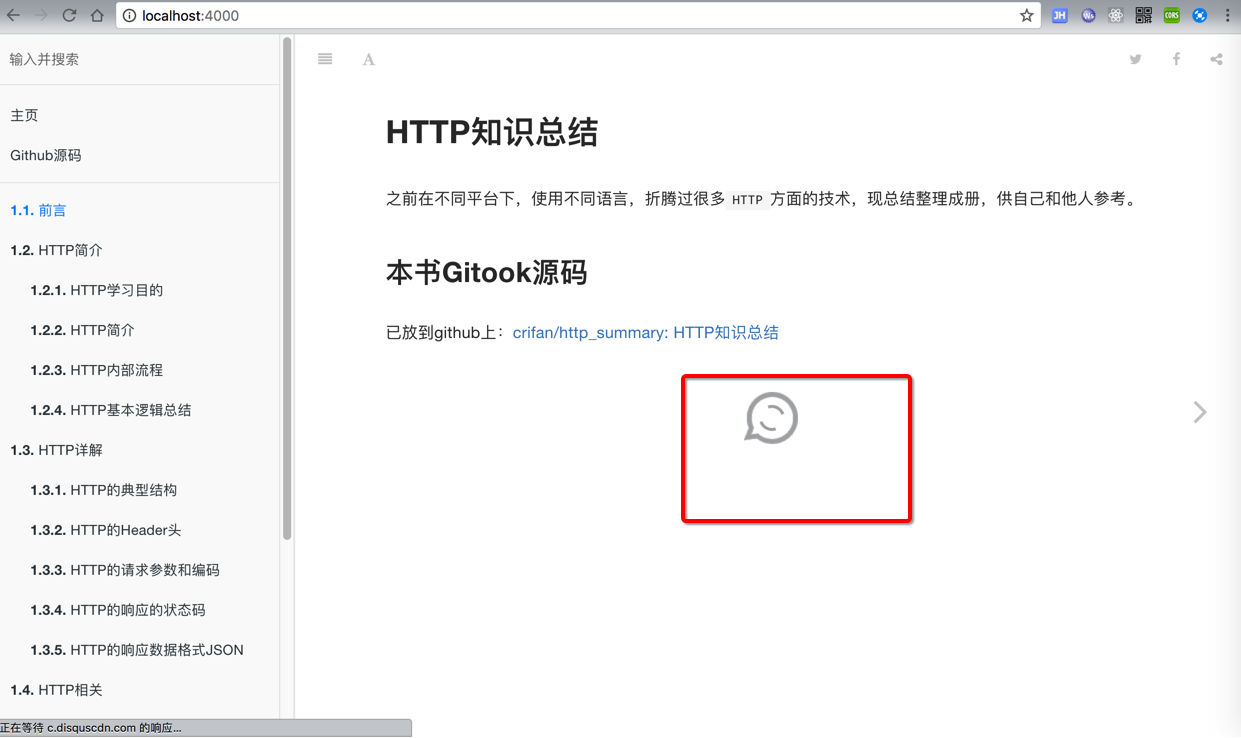
然后去看看效果
打开页面时会去加载

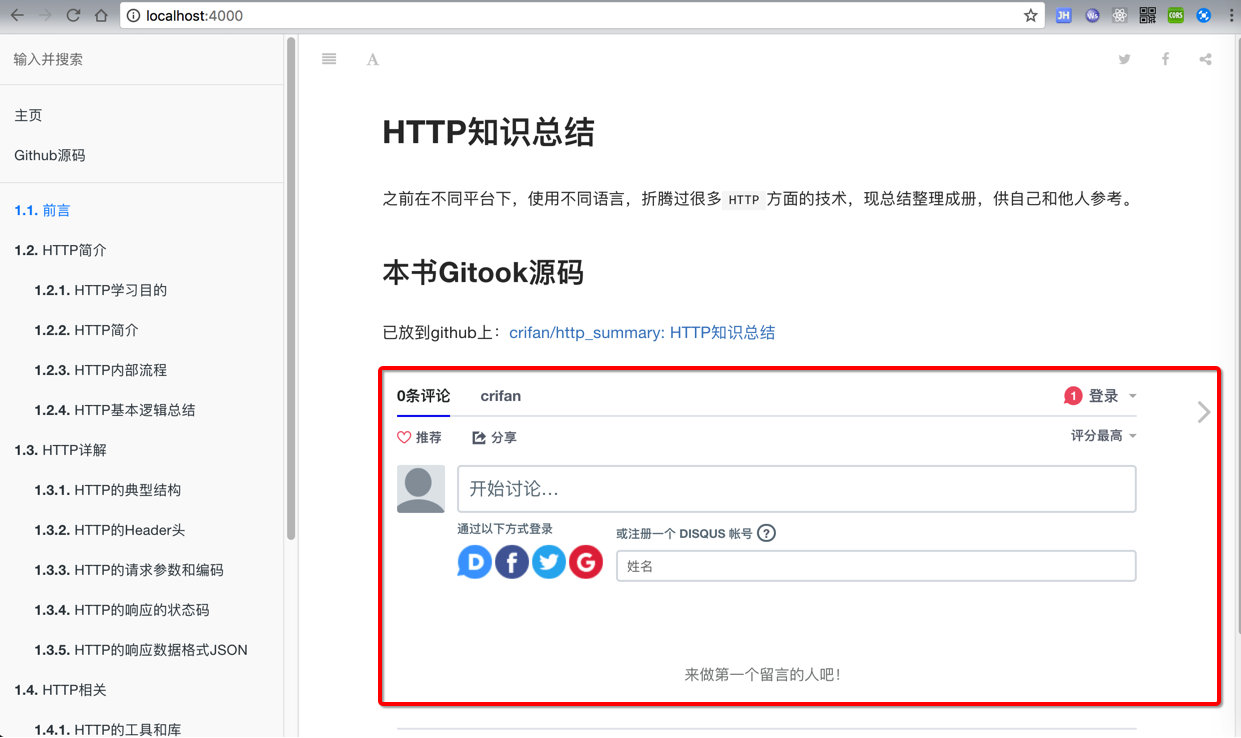
加载后:

【总结】
gitbook中安装评论插件discus的步骤
1.去discus中注册自己的账号
2.创建属于自己的讨论组的域名
比如我的crifan.discus.com
3.gitbook中book.json中添加配置:
“plugins”: [
“disqus”
],
“pluginsConfig”: {
“disqus”: {
“shortName”: “crifan”
}
}
4.去安装插件
gitbook install
即可:
打开gitbook的每个页面,都在底部可以看到评论区。
其他(有discus的账户的)人登录自己discus账号后,即可留言。
【后记 20171206】
后来通过:
发现有个国内的评论的插系统:
貌似还行。
也有人做了插件:
有机会可以试试。
可以参考:
转载请注明:在路上 » 【已解决】gitbook安装页面的评论插件:discus