之前已经折腾了:
基本上能加的,想加的都加了。
现在希望给左侧添加下拉按钮,支持PDF及其他epub,mobi等格式文件下载
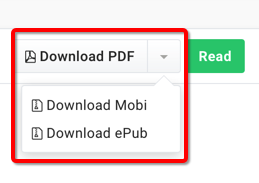
就像gitbook.com中的那样:
Django Girls Tutorial · GitBook

参考:
https://gitbook.zhangjikai.com/themes.html
去实现,左边加上按钮:

用于自己的点击下载PDF等文件
其自己是通过插件实现的,所以自己抽空去参考插件:
https://gitbook.zhangjikai.com/plugins.html#versions-select
或者想办法把gitbook的下载安装合并进来。
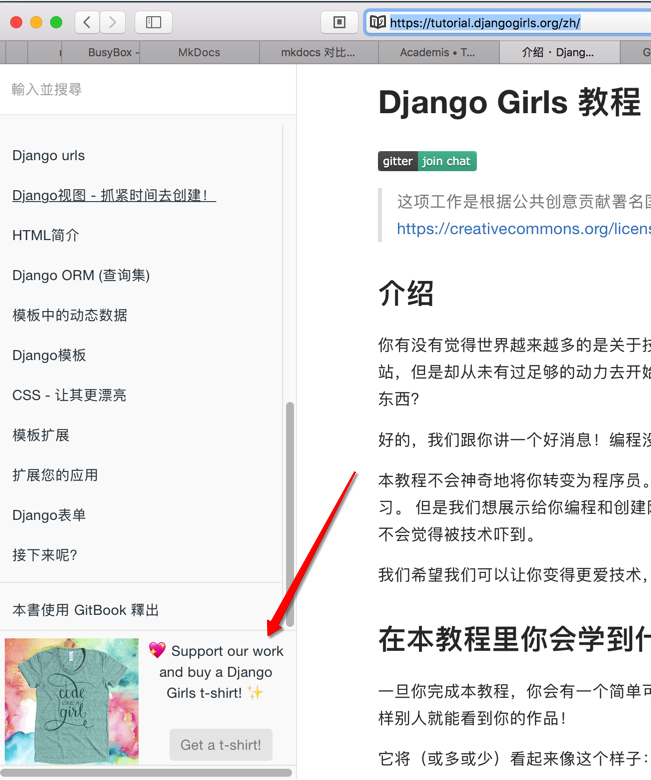
关于如何合并,可以从:
左下角的固定位置:

借鉴看看其是如何实现的。
把这部分弄成可以点击下载多种格式的。
gitbook left add download button
gitbook custom button
kaivean/gitbook-plugin-demoshow: gitbook-plugin-demoshow
gitbook plugin download button
download-pdf | GitBook Plugins
结果坑爹,不是下载pdf,而是编辑页面
还是去看看:
https://plugins.gitbook.com/plugin/versions-select
->
的源码
看看能否找到思路
->
https://plugins.gitbook.com/plugin/downloadpdf
https://plugins.gitbook.com/plugin/download-pdf
https://plugins.gitbook.com/plugin/download-pdf-link
download-pdf-link | GitBook Plugins
-》

貌似还行,但是只能下载pdf,没法下载其他格式。
还是想办法,自己制作gitbook的插件吧
然后可以
配置:
pdf:link
epub:link
mobi:link
样子是:

是放在左边列表中的。
1.先去参考:
https://www.gitbook.com/book/djangogirls/djangogirls-tutorial/details/zh
看看css和html如何写
2.再去研究gitbook如何写插件
3.最后才是写对应的插件


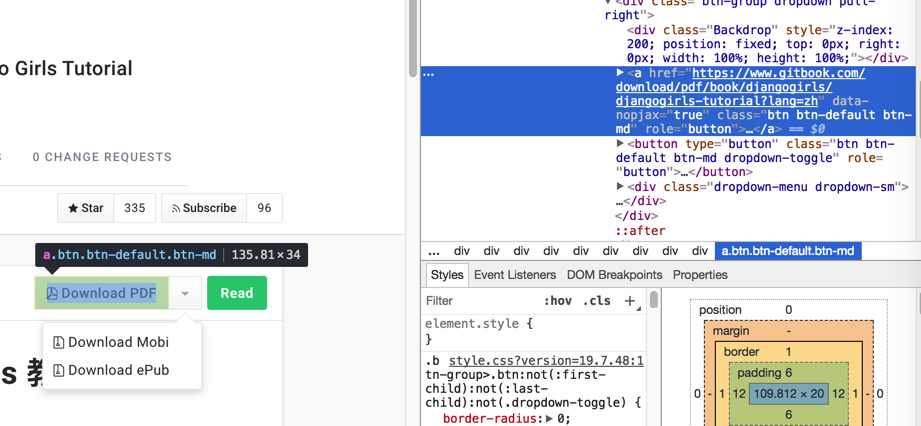
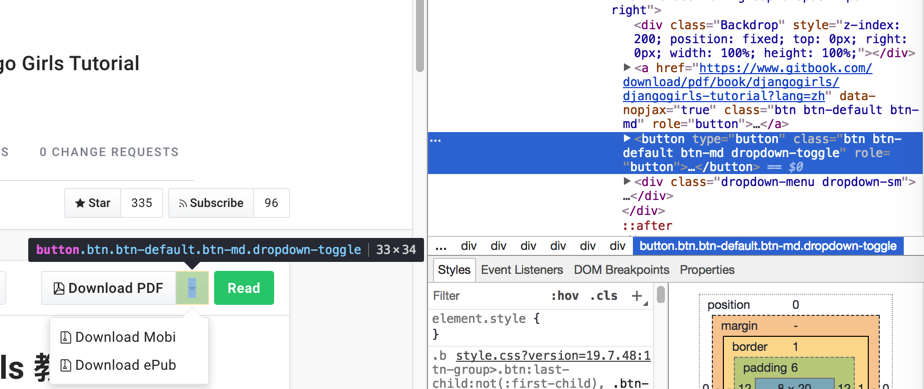
去研究下了,发现对应html是:
<div class=”btn-group dropdown pull-right”>
<div class=”Backdrop” style=”z-index: 200; position: fixed; top: 0px; right: 0px; width: 100%; height: 100%;”></div>
<a href=”https://www.gitbook.com/download/pdf/book/djangogirls/djangogirls-tutorial?lang=zh” data-nopjax=”true” class=”btn btn-default btn-md” role=”button”>
<!– react-text: 155 –>
<!– /react-text –>
<!– react-text: 156 –>
<!– /react-text –>
<i class=”Icon octicon octicon-file-pdf”></i>
<!– react-text: 158 –>Download PDF
<!– /react-text –></a>
<button type=”button” class=”btn btn-default btn-md dropdown-toggle” role=”button”>
<!– react-text: 160 –>
<!– /react-text –>
<!– react-text: 161 –>
<!– /react-text –>
<span class=”caret”></span>
</button>
<div class=”dropdown-menu dropdown-sm”>
<ul>
<li class=””>
<a href=”https://www.gitbook.com/download/mobi/book/djangogirls/djangogirls-tutorial?lang=zh” data-nopjax=”true”>
<!– react-text: 167 –>
<!– /react-text –>
<i class=”Icon octicon octicon-file-zip”></i>
<!– react-text: 169 –>Download Mobi
<!– /react-text –></a></li>
<li class=””>
<a href=”https://www.gitbook.com/download/epub/book/djangogirls/djangogirls-tutorial?lang=zh” data-nopjax=”true”>
<!– react-text: 172 –>
<!– /react-text –>
<i class=”Icon octicon octicon-file-zip”></i>
<!– react-text: 174 –>Download ePub
<!– /react-text –></a></li>
</ul>
</div>
</div>
感觉还是:
react的内部js架构
且icon图标都是i的标签加属性octicon-file-zip,而不是直接的地址
总之:
想要搬过来,不熟悉,会比较麻烦。
【总结】
所以暂时还是先凑合用,单个的下载pdf文件?
以后有时间再去研究自己的插件,允许下载多种格式?
所以先去试试:
配置:
“plugins”: [
“download-pdf-link”
],
“pluginsConfig”: {
“download-pdf-link”: {
“base”: “https://www.crifan.com/“,
“multilingual”: false,
“label”: “下载PDF”
}
}
效果:

点击后,跳转到:

即:
设置的base地址,加上?lang=
先这么凑合用吧。
【后记】
通过:
【记录】把http_summary的gitbook上传到二级域名book.crifan.com中
发现PDF有个问题:
点击后,跳转到:
http://book.crifan.com/books/htttp_summary/pdf/htttp_summary.pdf/?lang=
导致无法下载pdf文件了。
所以是:
你设置的url
点击后跳转到
url/?lang=
所以此处有问题。
想要实现:
直接跳转到url或者url?lang=
不要加最后到斜杠
换成:
https://plugins.gitbook.com/plugin/downloadpdf
或:
https://plugins.gitbook.com/plugin/download-pdf
试试,可以实现上面效果
(虽然估计不行。)
downloadpdf
->
点击会还是会末尾加斜杠
http://book.crifan.com/books/htttp_summary/pdf/htttp_summary.pdf/
还是不行。
download-pdf
->根本就不显示按钮。
想到:
估计gitbook中还有其他类型的插件
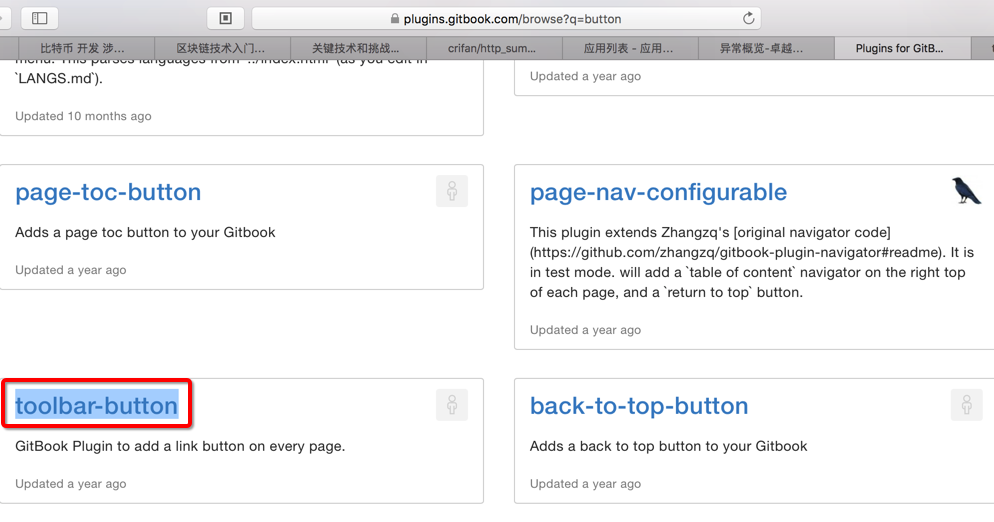
所以去搜button,最后找到:

toolbar-button | GitBook Plugins
图标参考:
pdf的用:
fa-file-pdf-o
file-pdf-o
然后用:
<code>"plugins": [
"toolbar-button"
],
"github-buttons": {
"toolbar-button": {
"icon": "fa-file-pdf-o",
"label": "下载PDF",
"url": "http://book.crifan.com/books/http_summary/pdf/http_summary.pdf"
}
}
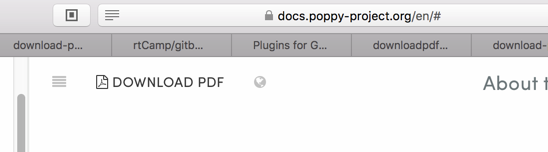
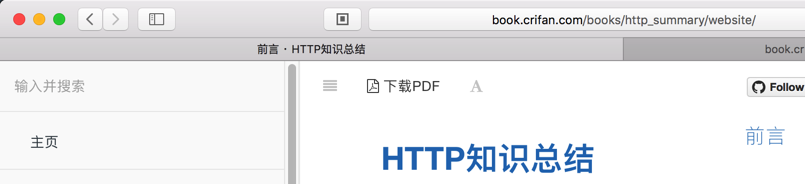
</code>即可点击后,直接打开此处的url:
http://book.crifan.com/books/http_summary/pdf/http_summary.pdf
从而达到我们要的效果了。
【总结】
本来希望可以在左边添加类似于gitbook的可以下载多种格式的按钮的。
但是目前没有这种按钮,只能想办法以后再去自己写这种插件。
目前只能在每页的顶部加上单个的按钮,可以点击下载pdf。
但是之前的
https://plugins.gitbook.com/plugin/downloadpdf
(等价于https://plugins.gitbook.com/plugin/download-pdf-link)
都会在设置的base最后加上斜杠,导致地址
http://book.crifan.com/books/http_summary/pdf/http_summary.pdf/
http://book.crifan.com/books/http_summary/pdf/http_summary.pdf/?lang=
无效。
最后换用:
<code>"plugins": [
"toolbar-button"
],
"github-buttons": {
"toolbar-button": {
"icon": "fa-file-pdf-o",
"label": "下载PDF",
"url": "http://book.crifan.com/books/http_summary/pdf/http_summary.pdf"
}
}
</code>可以实现,点击pdf图标按钮:

可以跳转到:
http://book.crifan.com/books/http_summary/pdf/http_summary.pdf
去打开pdf:

【后记】
后来搜:
gitbook toolbar-button
找到:
Simran-B/gitbook-plugin-toolbar: Add buttons with external links to a Gitbook website toolbar
好像支持多个button
gitbook-plugin-toolbar-button 0.0.1 on npm – Libraries.io
-》抽空去试试多个button的。暂时就不用了。
转载请注明:在路上 » 【部分解决】给gitbook中左侧添加PDF及其他格式的下载按钮