之前无意间从:
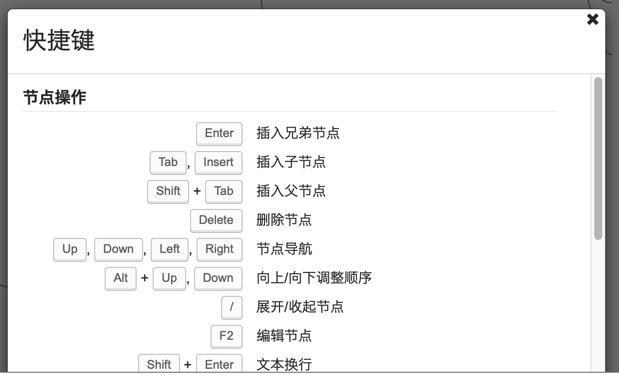
百度脑图的快捷键提示中看到:

快捷键的显示,很好看:
有边框,有底纹
以为是html中专门的tag标签呢
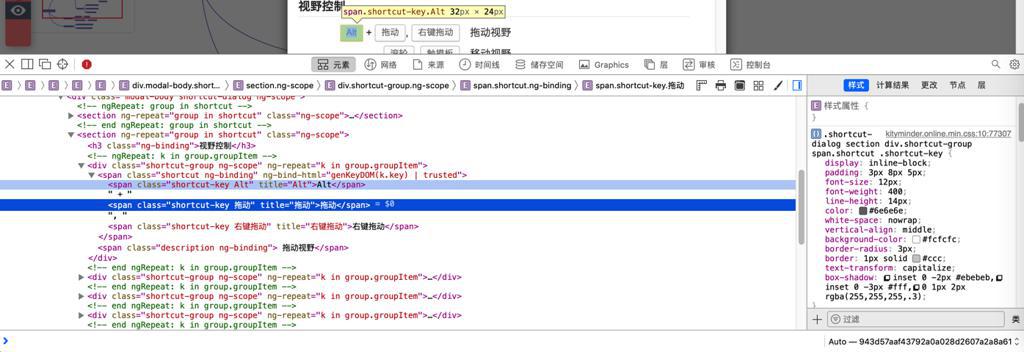
经过调试发现

是:特殊的class+对应css定义:
1 2 3 4 5 | class=shortcut-keybackground-color: #fcfcfc;border-radius: 3px;border: 1px solid #ccc; |
而不是什么,我希望的,html中有特定的tag
不过也去搜看看
html tag key
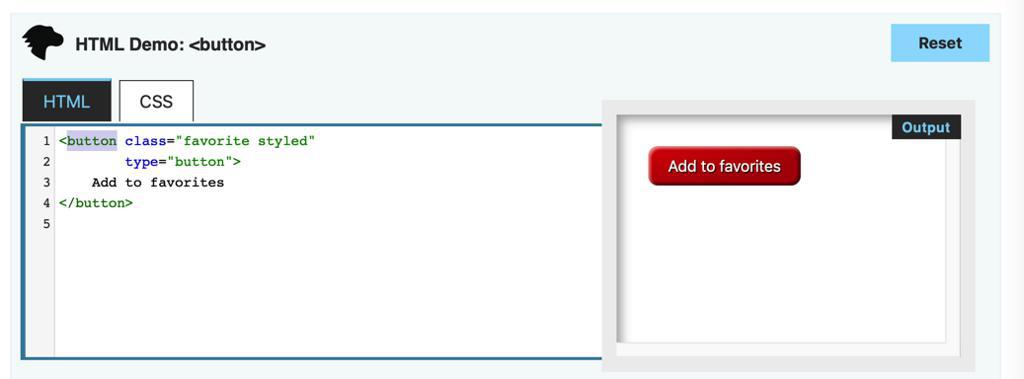
发现button,不错但是是突出的显示的:

不过发现有个:
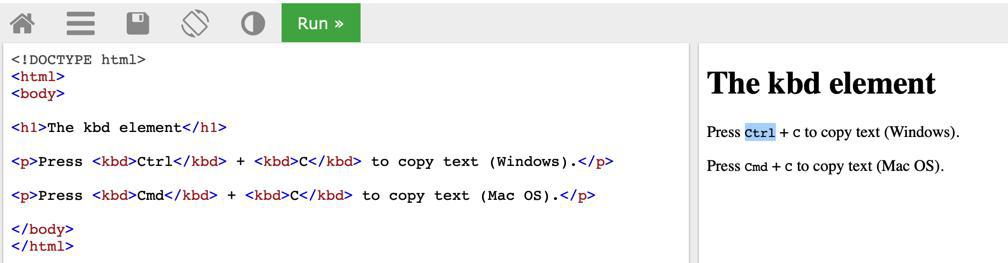
kbd=keyboard
很失望,只是普通的显示效果:

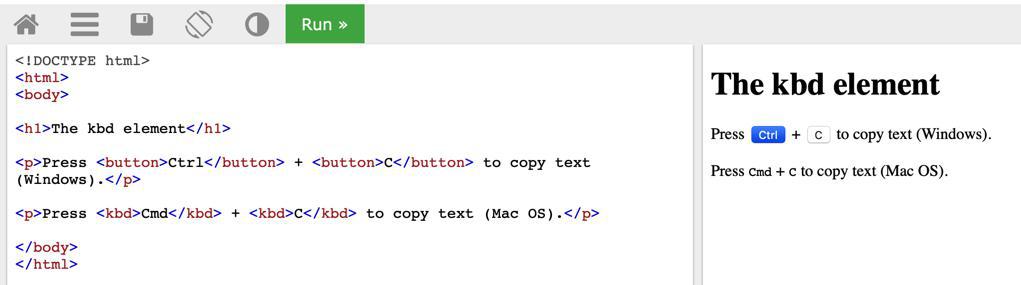
不过自己试了试button
1 | <p>Press <button>Ctrl</button> + <button>C</button> to copy text (Windows).</p> |
显示效果:基本是希望的:
至少有边框框起来:

不过按中点击(不松手)后是蓝色的
对此:
button,基本上能实现我们原本希望的:html中的keyboard中的按键字符
只不过缺点是:没有底纹颜色,点击了会蓝色
但是总体上还可以
打算去试试,找个自己的gitbook,带keyboard按键的

去本地调试看看效果如何
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | ### 常用按键| Mac按键 | 键盘上标识 | 缩写 | 对应Win中的 || ------ | -------- | ---- | --------- || `Command`键 | `⌘` | Cmd | `Windows` 键 || `Option`键 | `⌥` | | Alt || `Caps Lock`键 | `⇪` <br/> 中/英 | | || `Shift`键 | `⇧` | | || `Control`键 | `⌃` | `Ctrl` | || `Fn`键 | `fn` | | || `delete`键 | <button>⌫</button> | <button>del</button> | |### 常用快捷键* <button>Command</button>+<button>Shift</button>+<button>N</button> * `Finder`:新建空文件夹 * * <button>Command+O</button>:打开所选项,或打开一个对话框以选择要打开的文件 * 举例: * `Finder`:(先选中某文件后)打开文件 * = 鼠标双击某文件* <button>Command</button>+<button>↓</button> * `Finder`:(先选中某文件后)打开文件 * = 鼠标双击某文件* `Command+ ↑` * (从当前目录)回到上一级目录 |
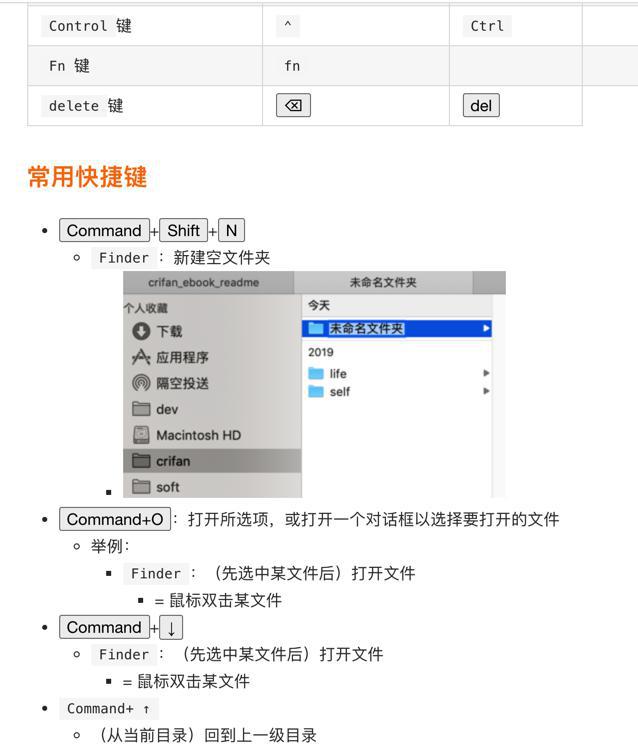
效果:

总体上:还是很不错的
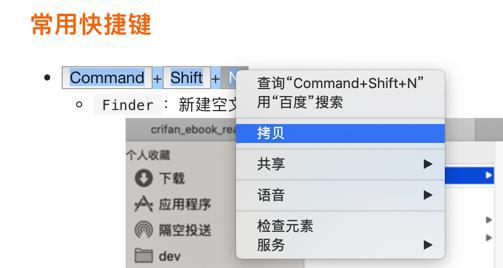
其中,鼠标移动到 button上,是:

颜色略微有变化,不过不明显
点击按住不松,则是:又回到了显示的浅灰色
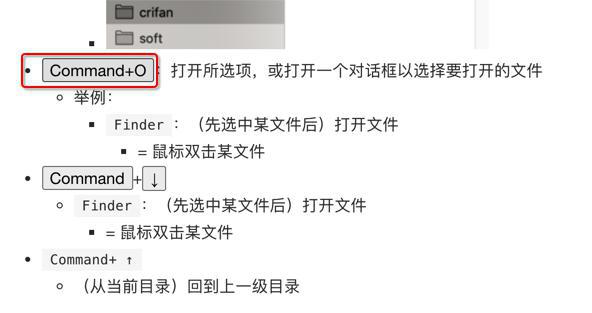
换Safari看看效果:
点击后颜色变化明显,是深灰色:

比较能区别出来
再去试试,选择和拷贝是否方便:
Command+Shift+N
是方便的:就像普通文字一样方便选择后,再去复制

不过另外,有空可以去:
自定义gitbook中button的背景色,以便于更好看,能识别出是 键盘按钮按键
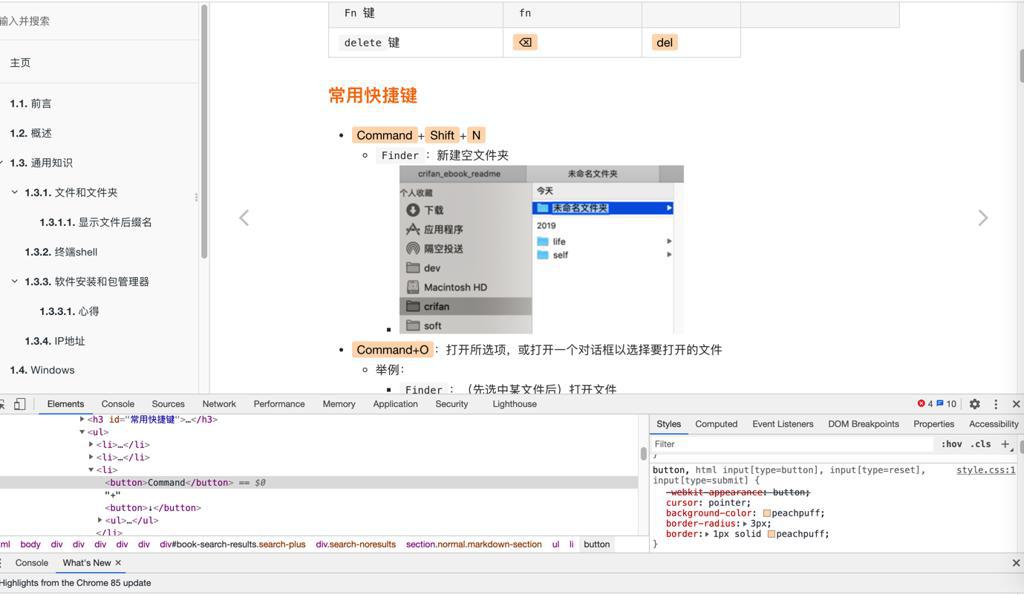
对于css,调试了一下
加上这部分:
1 2 3 4 5 | button { background-color: peachpuff; border-radius: 3px; border: 1px solid peachpuff;} |
就可以很好看了:

至于如何加到gitbook的自定义css中,那就有空再去研究吧
那此处,都去改为 button写法,看看总体效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | | Mac按键 | 键盘上标识 | 缩写 | 对应Win中的 || ------ | -------- | ---- | --------- || <button>Command</button>键 | <button>⌘</button> | <button>Cmd</button> | <button>Windows</button> 键 || <button>Option</button>键 | <button>⌥</button> | | <button>Alt</button> || <button>Caps Lock</button>键 | <button>⇪</button> <br/> 中/英 | | || <button>Shift</button>键 | <button>⇧</button> | | || <button>Control</button>键 | <button>⌃</button> | <button>Ctrl</button> | || <button>Fn</button>键 | <button>fn</button> | | || <button>delete</button>键 | <button>⌫</button> | <button>del</button> | |### 常用快捷键* <button>Command</button>+<button>Shift</button>+<button>N</button> * `Finder`:新建空文件夹 * * <button>Command</button>+<button>O</button>:打开所选项,或打开一个对话框以选择要打开的文件 * 举例: * `Finder`:(先选中某文件后)打开文件 * = 鼠标双击某文件* <button>Command</button>+<button>↓</button> * `Finder`:(先选中某文件后)打开文件 * = 鼠标双击某文件* <button>Command</button>+ <button>↑</button> * (从当前目录)回到上一级目录 |
总体效果:
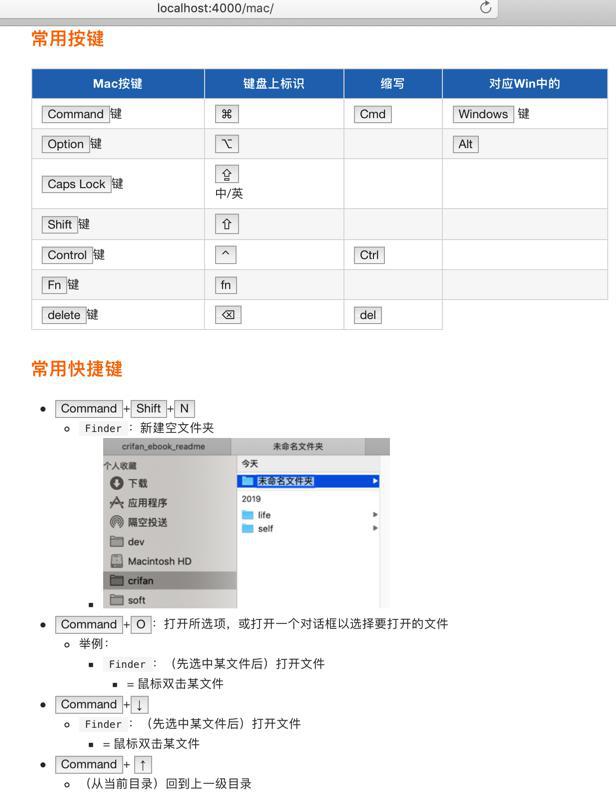
Safari:

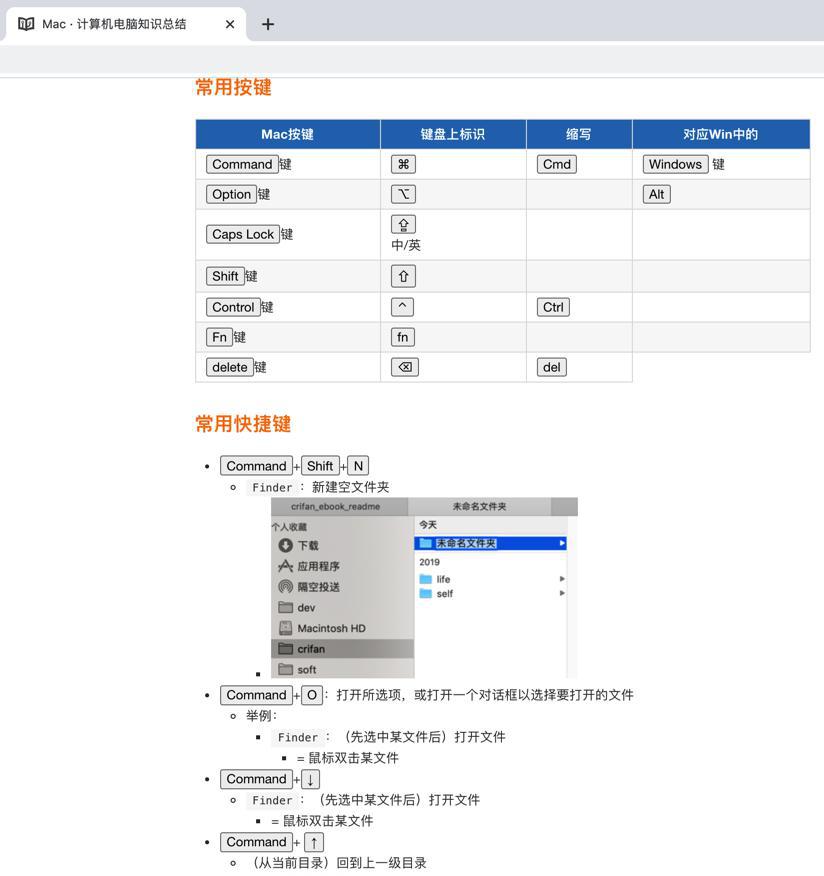
Chrome:

还是很好看的。
目前就这么用吧。
有空再去 把前面的自定义键盘按钮的css定义:
1 2 3 4 5 | button { background-color: peachpuff; border-radius: 3px; border: 1px solid peachpuff;} |
加到gitbook的自定义css中。
另外关于颜色 hex值或name,可以参考
其中:
- PEACHPUFF
- #FFDAB9
- RGB(255, 218, 185)