之前已经:
【已解决】Gitbook中Markdown的table表格中如何换行
现在想要去实现:

这种带单元格合并的表格。
去参考了导出的html,结果太复杂:

且带了太多属性值。不用了。
还是子去写html代码吧。
参考:
| Functional Area | Brand Name | Part Number | Pkg Description |
| ————— | ———- | ———– | ————— |
| Logic | Ingenic | M200S | Wearable Application Processor |
<table>
<tr>
<td>当前版本:</td>
<td>2.7</td>
</tr>
<tr>
<td rowspan=”7″> 文件状态:<br/>
[√] 草稿<br/>
[√] 正在修改<br/>
[√] 正式发布 </td>
<td>文件标识:</td>
<td> </td>
</tr>
<tr>
<td>当前版本:</td>
<td>2.7</td>
</tr>
<tr>
<td>作 者:</td>
<td></td>
</tr>
<tr>
<td>创建日期:</td>
<td></td>
</tr>
<tr>
<td>最后更新:</td>
<td></td>
</tr>
<tr>
<td>密 级:</td>
<td></td>
</tr>
<tr>
<td>版权说明:</td>
<td></td>
</tr>
</table>
感觉缺少表格的头
html table header
试试th
<table> <tr> <th>Functional Area</th> <th>Brand Name</th> <th>Part Number</th> <th>Pkg Description</th> </tr>
效果还可以:

继续写完,以及中间加上合并单元格
还有
thead=table head
tfoot=table foot
tbody=table body
去加上试试
<table>
<thead>
<tr>
<th>Functional Area</th>
<th>Brand Name</th>
<th>Part Number</th>
<th>Pkg Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>Logic</td>
<td>Ingenic</td>
<td>M200S</td>
<td>Wearable Application Processor</td>
</tr>
<tr>
<td rowspan=”7″> 文件状态:<br/>
[√] 草稿<br/>
[√] 正在修改<br/>
[√] 正式发布 </td>
<td>文件标识:</td>
<td> </td>
</tr>
<tr>
<td>作 者:</td>
<td></td>
</tr>
<tr>
<td>创建日期:</td>
<td></td>
</tr>
<tr>
<td>最后更新:</td>
<td></td>
</tr>
<tr>
<td>密 级:</td>
<td></td>
</tr>
<tr>
<td>版权说明:</td>
<td></td>
</tr>
</tbody>
</table>
效果:

继续写完。
【总结】
最后用代码:
<p><table></p><p> <thead></p><p> <tr></p><p> <th>Functional Area</th></p><p> <th>Brand Name</th></p><p> <th>Part Number</th></p><p> <th>Pkg Description</th></p><p> </tr></p><p> </thead></p>
<tbody>
<tr>
<td>Logic</td>
<td>Ingenic</td>
<td>M200S</td>
<td>Wearable Application Processor</td>
</tr>
<tr>
<td rowspan=”2″>Memory</td>
<td>Micron</td>
<td>Unknown</td>
<td>eMCP 512MB DRAM and 8GB ROM</td>
</tr>
<tr>
<td>Gigadevice</td>
<td>GD25LQ32</td>
<td>1.8V Uniform Sector Dual and Quad Serial Flash</td>
</tr>
<tr>
<td rowspan=”3″>PM</td>
<td>STMicroelectronics</td>
<td>STM32L476JE</td>
<td>Ultra-low-power with FPU ARM Cortex-M4 MCU 80 MHz with 512 Kbytes Flash, LCD, USB OTG</td>
</tr>
<tr>
<td>WILLSEMI</td>
<td>WPM2006</td>
<td>Power MOSFET and Schottky Diode</td>
</tr>
<tr>
<td>Silicon Mitus</td>
<td>SM5007</td>
<td>Power Management</td>
</tr>
<tr>
<td rowspan=”3″>RF</td>
<td>Cypress</td>
<td>CYW43438KUBG</td>
<td>Single-Chip IEEE 802.11ac b/g/n MAC/Baseband/Radio with Integrated Bluetooth 4.1 and FM Receiver</td>
</tr>
<tr>
<td>NXP</td>
<td>PN80T</td>
<td>NFC Controller</td>
</tr>
<tr>
<td>/</td>
<td>/</td>
<td>GPS</td>
</tr>
</tbody>
</table>
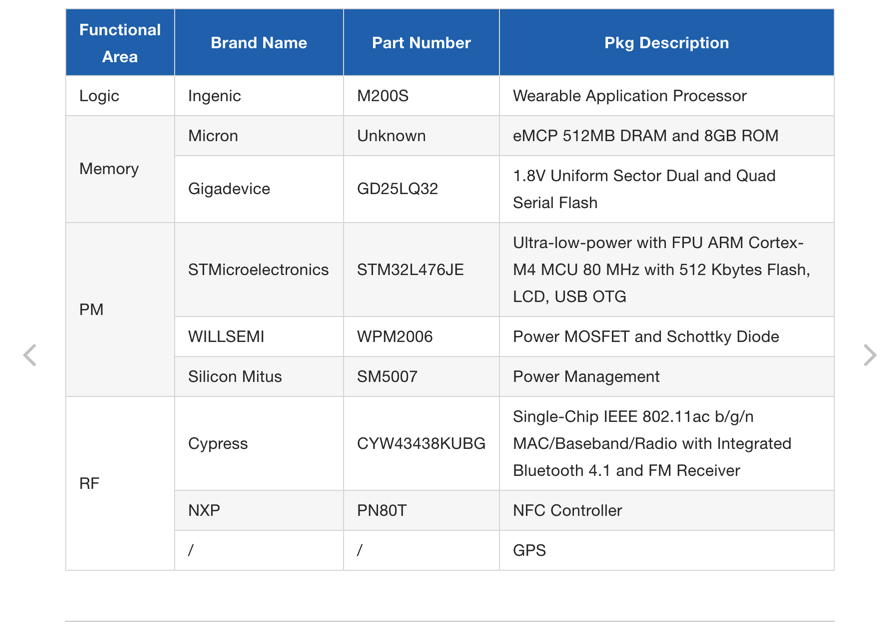
效果:

其中:
thead=table head
tfoot=table foot
tbody=table body
好像不加,也是可以的。
转载请注明:在路上 » 【已解决】Gitbook的Markdown中实现表格单元格合并