折腾了:
接着去试试,打包android的apk
并安装到真机中看看效果
-》否则无法尝试这些Html5+的各种调用真机的能力
比如打开摄像头之类的

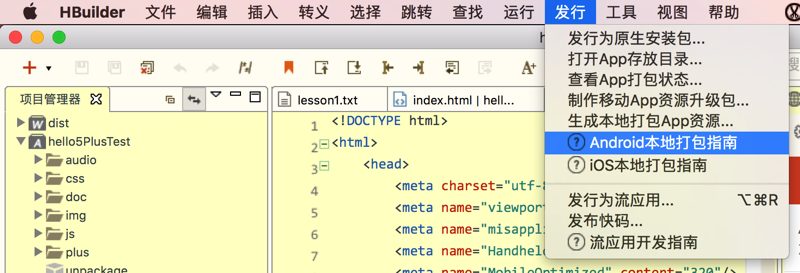
参考:
Chrome调试Android应用(Debug) – DCloud问答
貌似是:
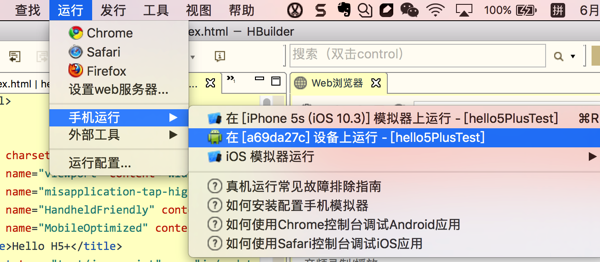
直接连手机到电脑上,HBuilder就可以自动识别出来
去试试
果然是可以直接找到Android设备:

然后对应log是:
正在建立手机连接… 正在安装手机端HBuilder调试基座… 4472 KB/s (8847703 bytes in 1.932s) pkg: /data/local/tmp/android_base.apk Success 正在同步手机端程序文件… 1022 KB/s (8877 bytes in 0.008s) 正在启动HBuilder调试基座… 初次使用注意: 1、联机调试并非打包,调试基座 HBuilder 是默认的测试包,权限、图标都不可自定义。只有在点菜单"发行-发行为原生安装包"时才能自定义这些设置 2、更改文件保存后会自动同步到手机并刷新界面 3、Android手机可使用console.log()调试 应用hello5PlusTest已启动… Immersed-UserAgent: Mozilla/5.0 (Linux; Android 6.0.1; SM919 Build/MXB48T; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/55.0.2883.84 Mobile Safari/537.36 Html5Plus/1.0 (Immersed/26.0) at js/immersed.js:4 Shortcut-plus.runtime.launcher: default at js/shortcut.js:9 |
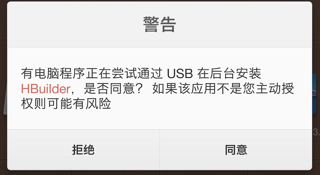
android端,弹出警告框:

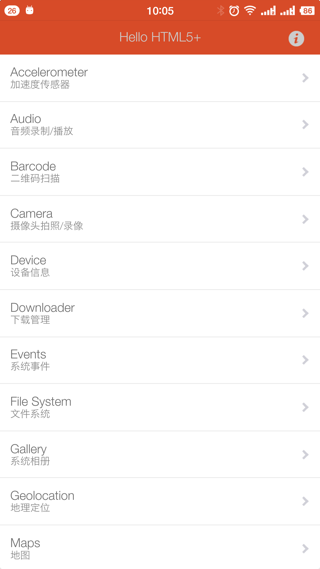
点击同意,就可以看到效果了:



然后去查看了所有的功能,总体效果还是不错的。
比如:
播放音频:

扫描二维码:

地图:

转载请注明:在路上 » 【记录】HBuilder中如何连接Android真机调试