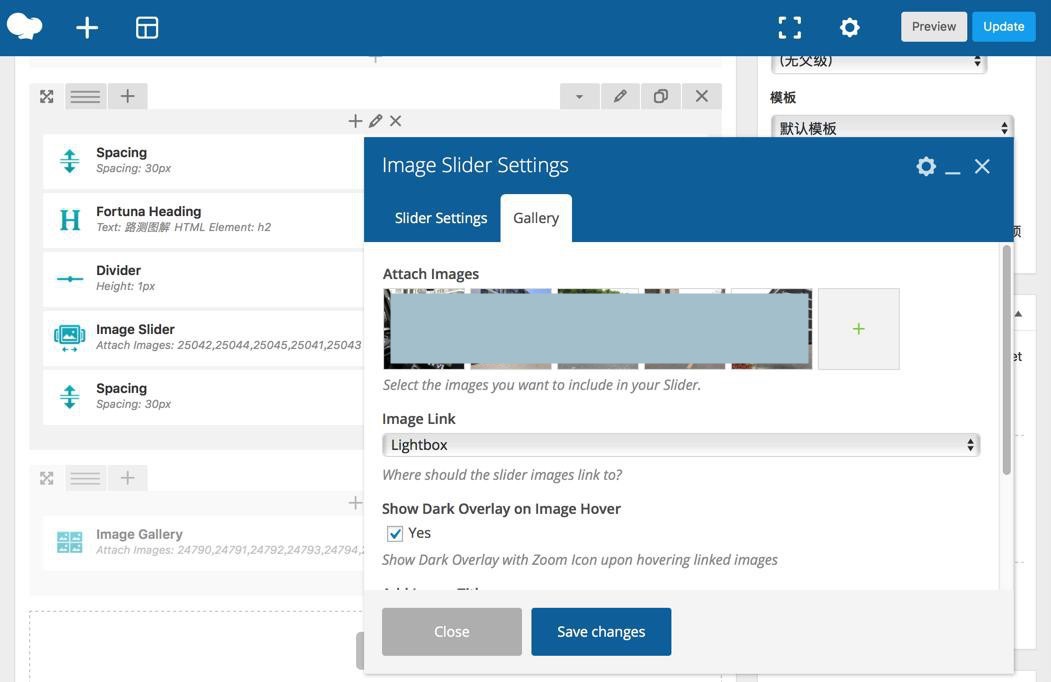
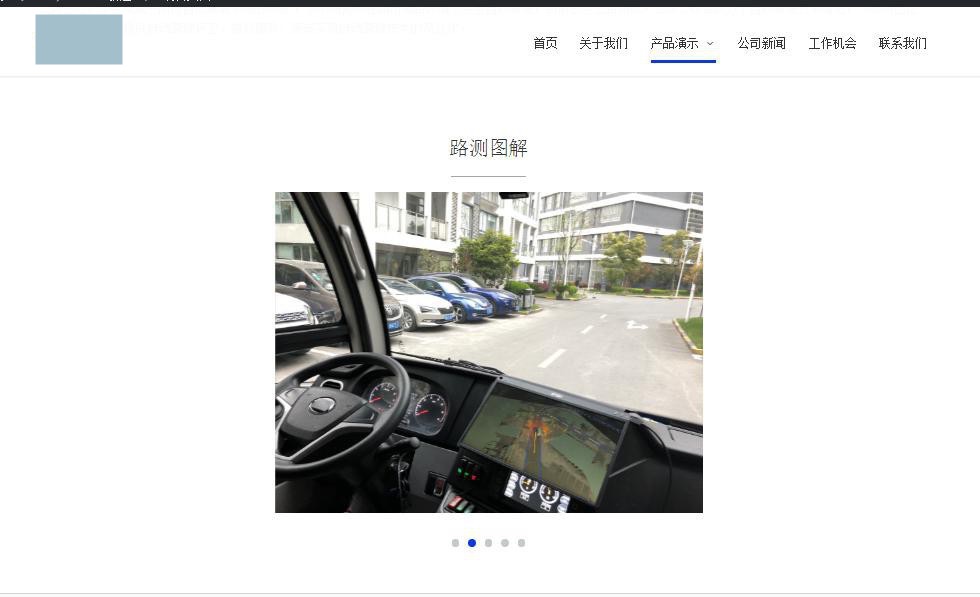
WordPress的Fortuna主题中,希望把现有的Image Slider:

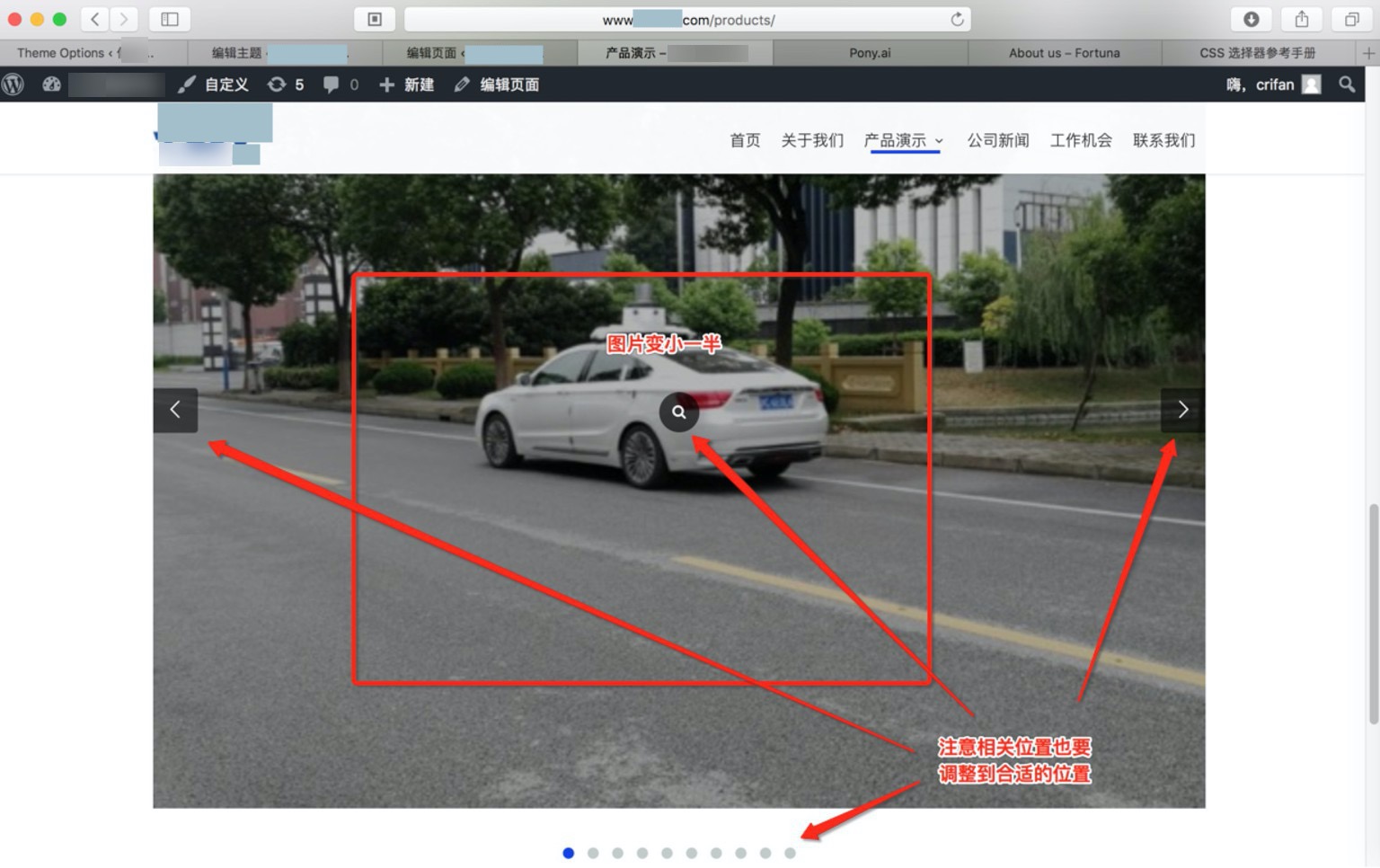
中的单张图片的大小,变小,是原图差不多一半大小:

注意要同时把其他轮播相关的内容也保证位置对:

然后朋友帮忙去弄:
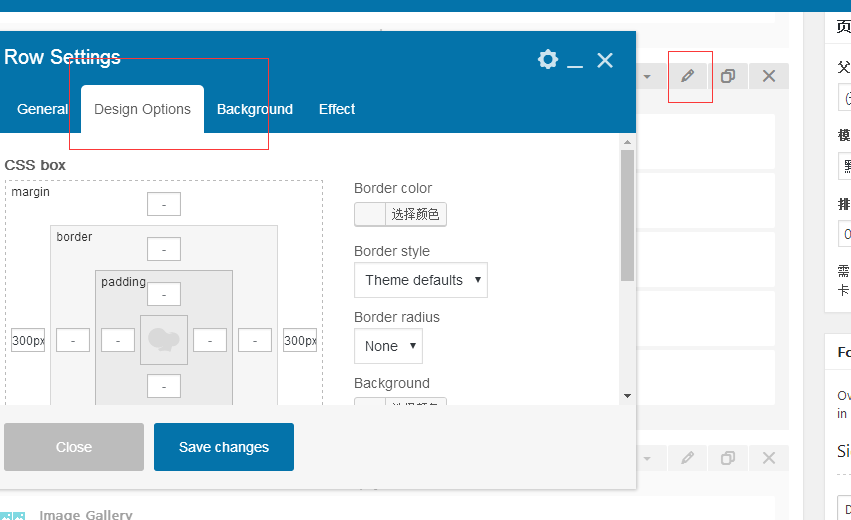
没有单独修改Fortuna中的css,通过配置:
给所在的row,加上左右300px的margin:

即可实现类似效果:


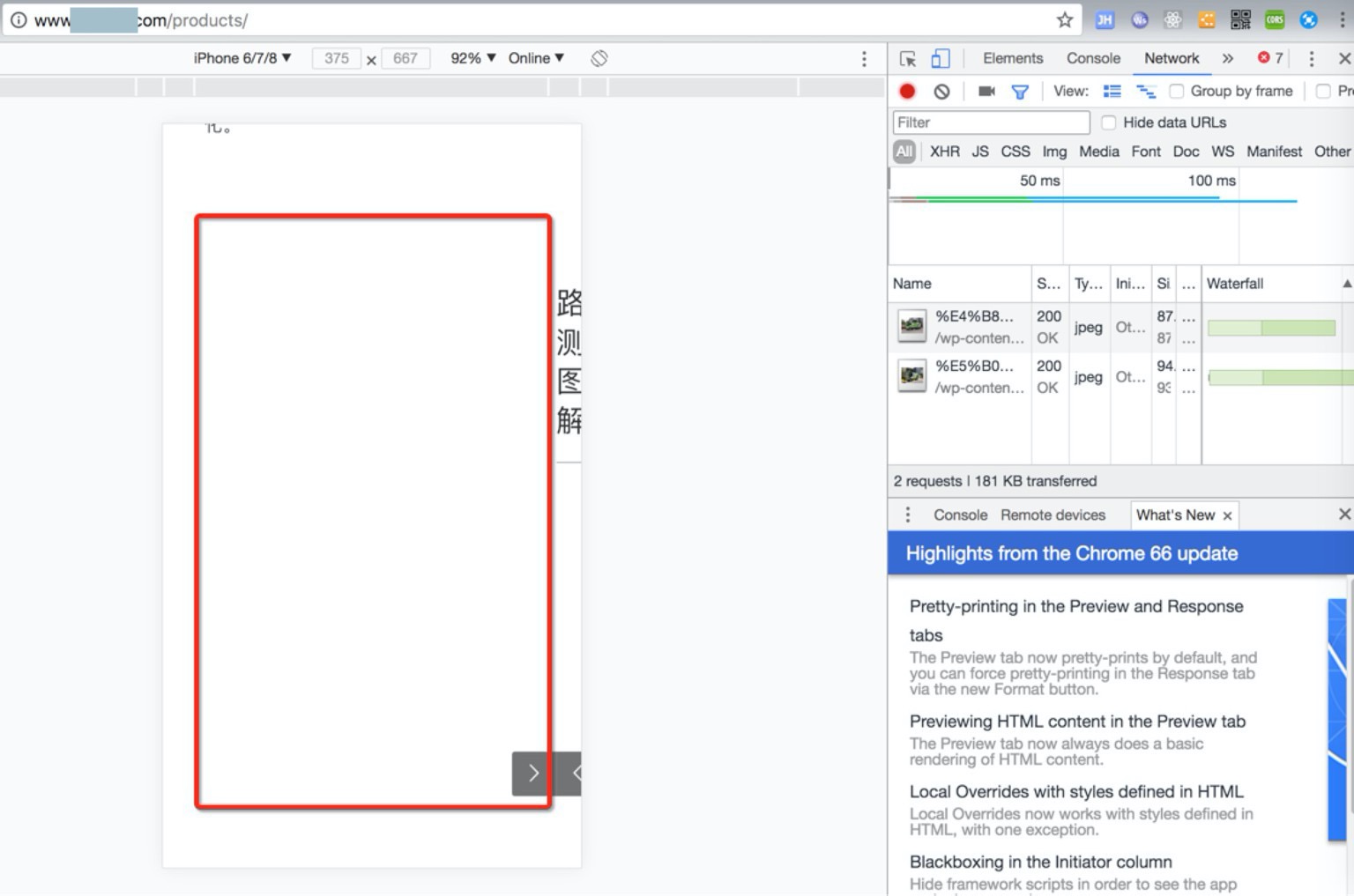
但是后来发现:
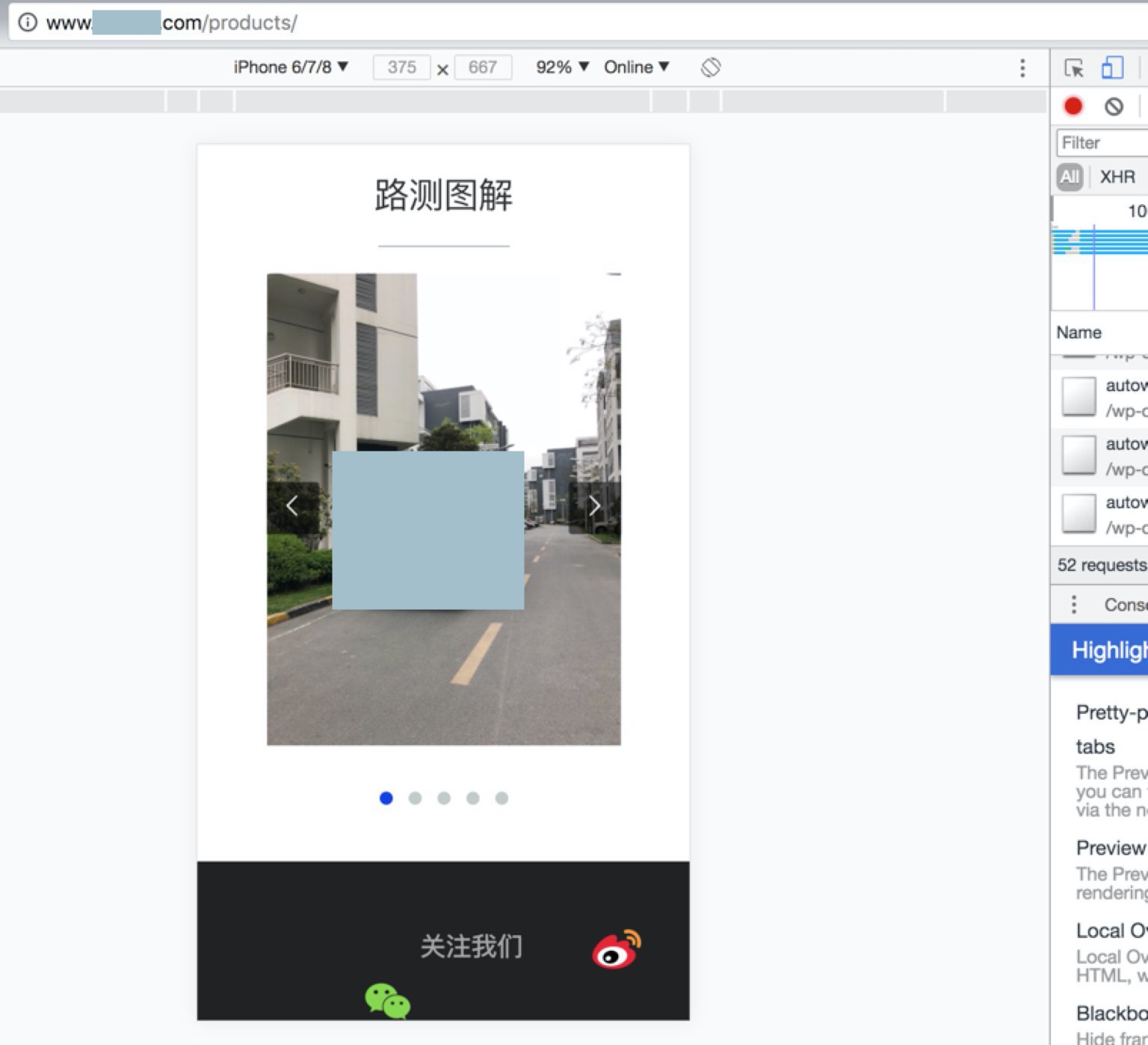
这么改虽然PC端显示没问题,但是移动端显示异常:

而当前wordpress的fortuna的主题本身是支持自适应的:

所以想要继续优化
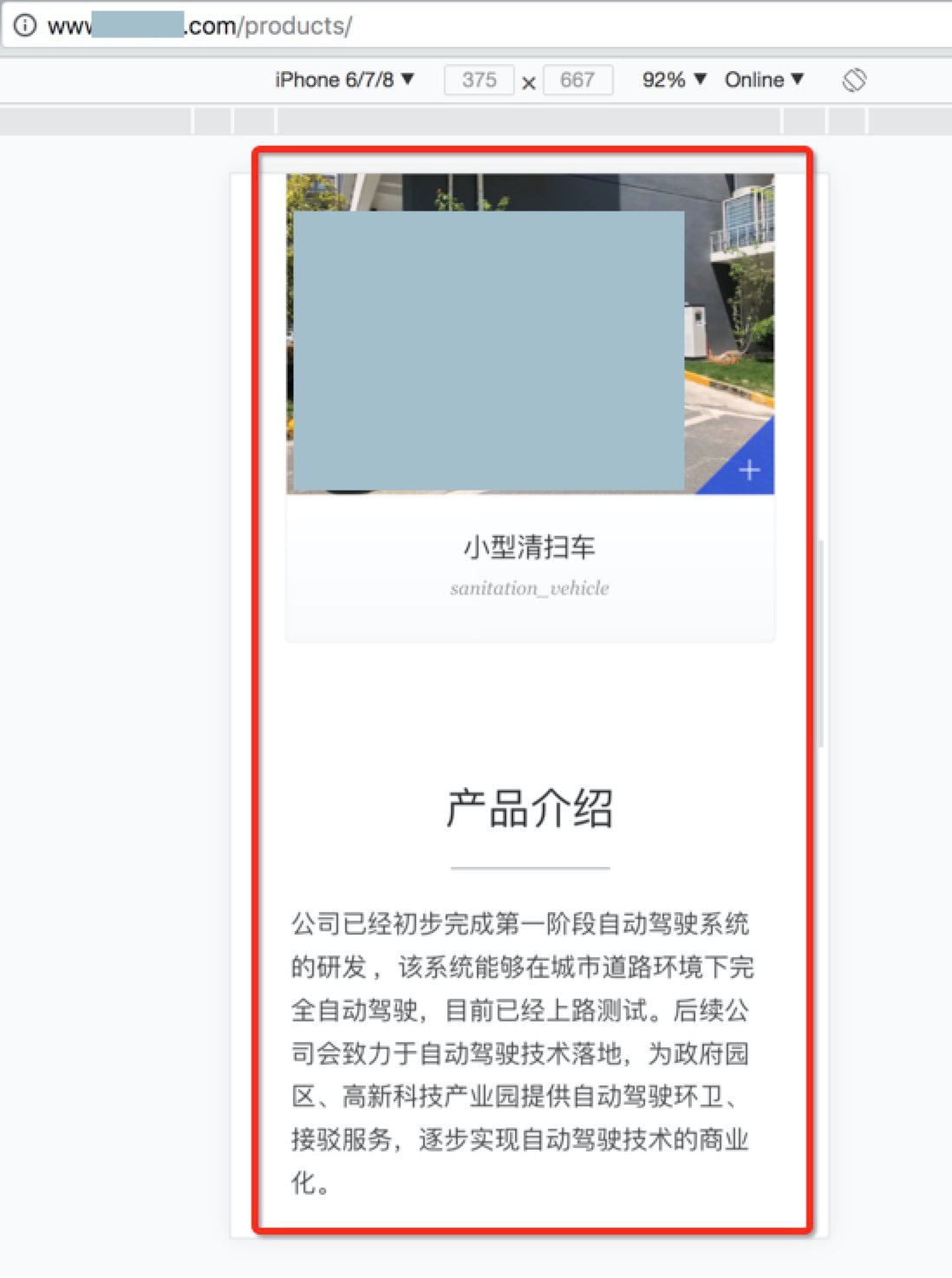
后来改好了:
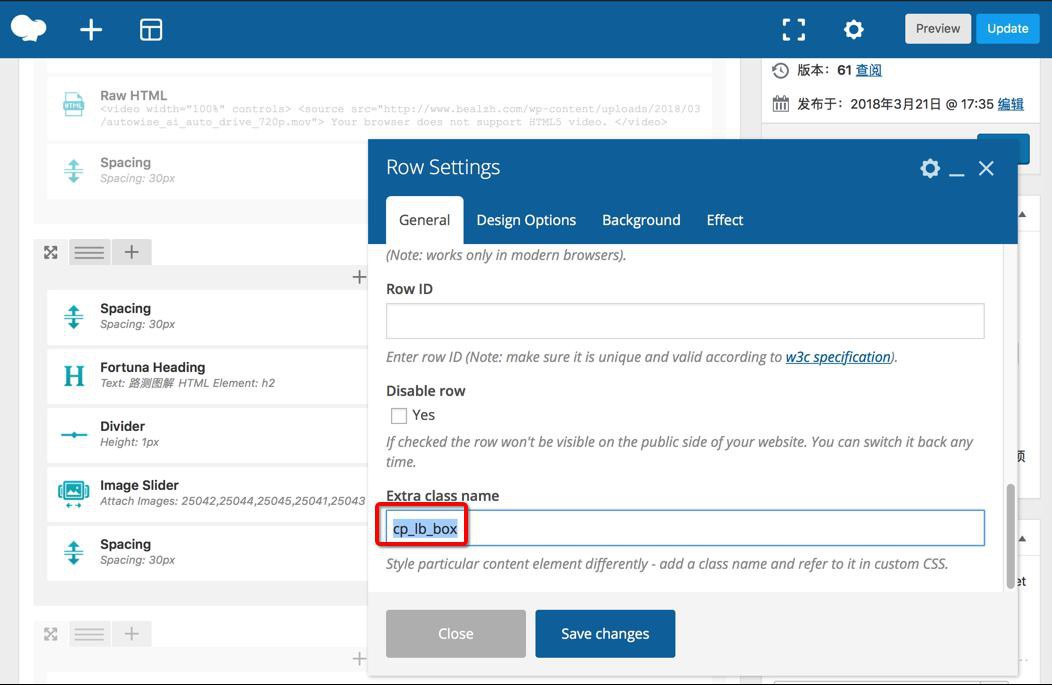
在所在row的General-》Extra class name中,加上自定义css名:

把css写在:
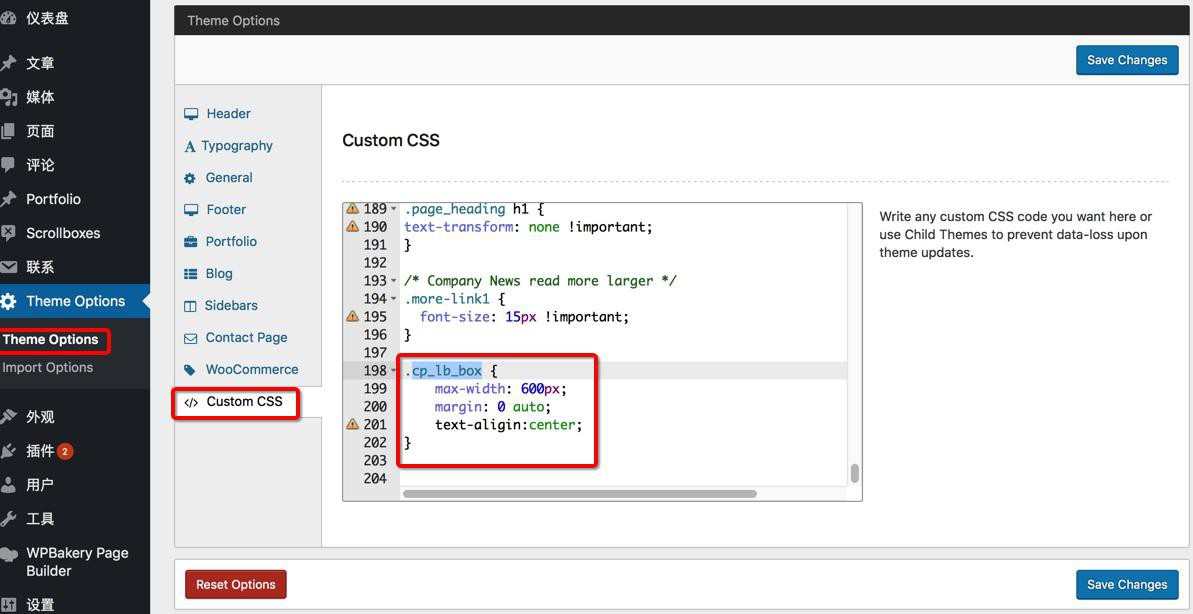
Theme Options-》Theme Options-〉Custom CSS中:

即可,实现移动端的正常显示的效果: