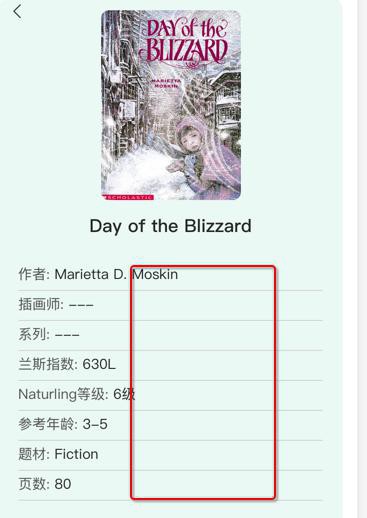
现在是:

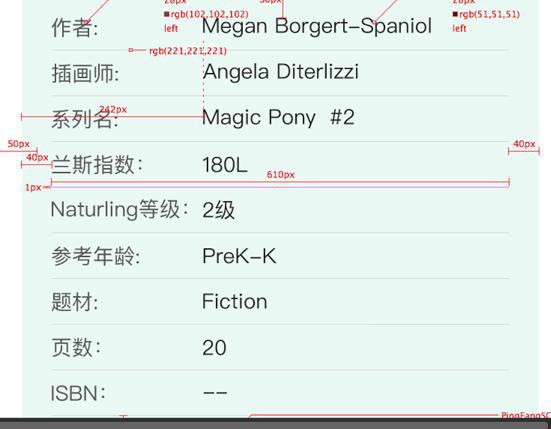
希望实现:
左边的key是一定宽度的
右边的key,在右边显示,然后靠左对齐
变成这种

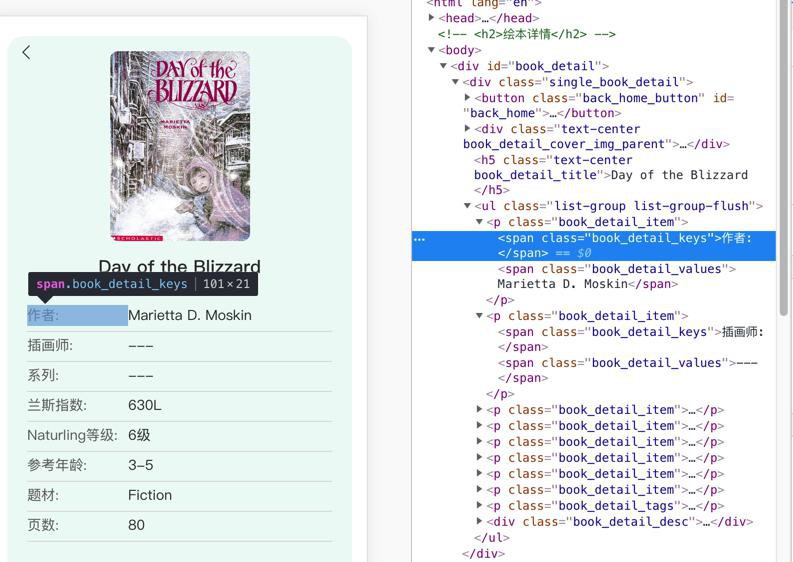
自己,针对左边key和右边value试了多种:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .book_detail_keys { ... /* min-width: 101px; */ display:inline-block; width: 101px;}.book_detail_values { /* margin-inline-start: 101px; */ /* margin-block-start: 101px; */ margin-inline-end: 101px; /* margin-left: 101px; */ ...} |
都不行。
bootstrap right value left align
试试:
1 2 | display:inline-block;width: 101px; |
结果就可以了:

【总结】
此处给左边的key加上:
1 2 | display:inline-block;width: 101px; |
即可实现:
左边的key的值,最大宽度是101px,然后右边value值,靠左对齐显示了。