想要对于wordpress中的一个fortuna主题的tab的,做左对齐改为居中对齐:
http://www.xxx.com/careers_jobs/#____

然后现在是:

然后自己调试了半天,加了:
text-align: center
试了半天,都不行。
去搜:
css li inside ul center
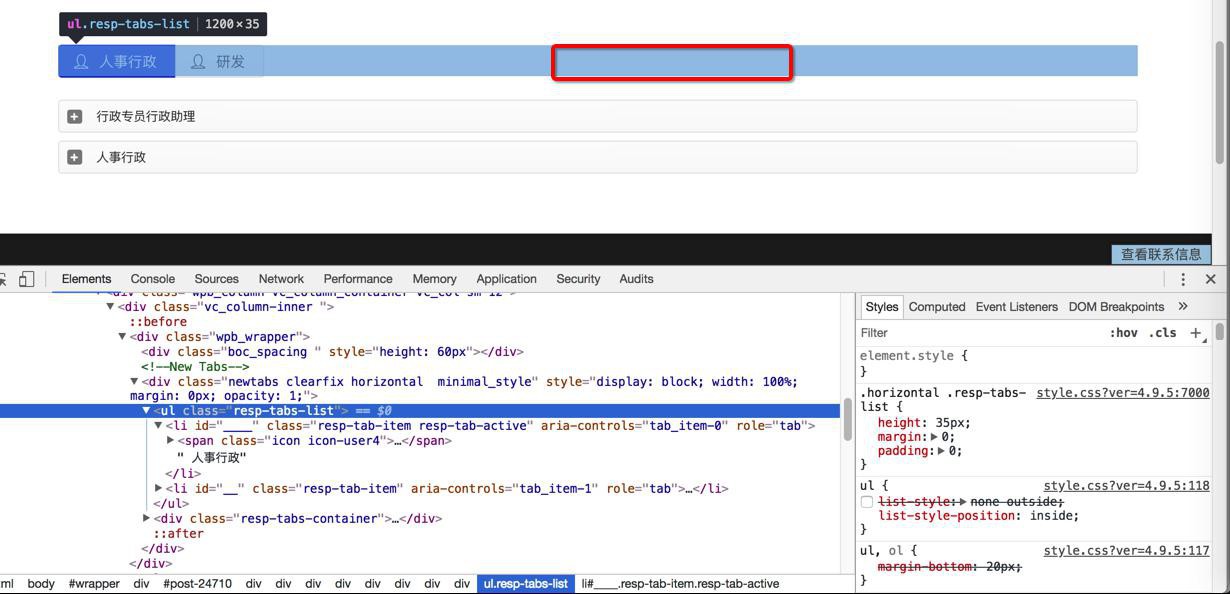
也试了试很多的display: table等方式,都不行:
也试了ul的:display: inline-block,也不行。
也去看了官网的tab的各种例子:
没有找到希望的居中对齐。
【总结】
最后是:
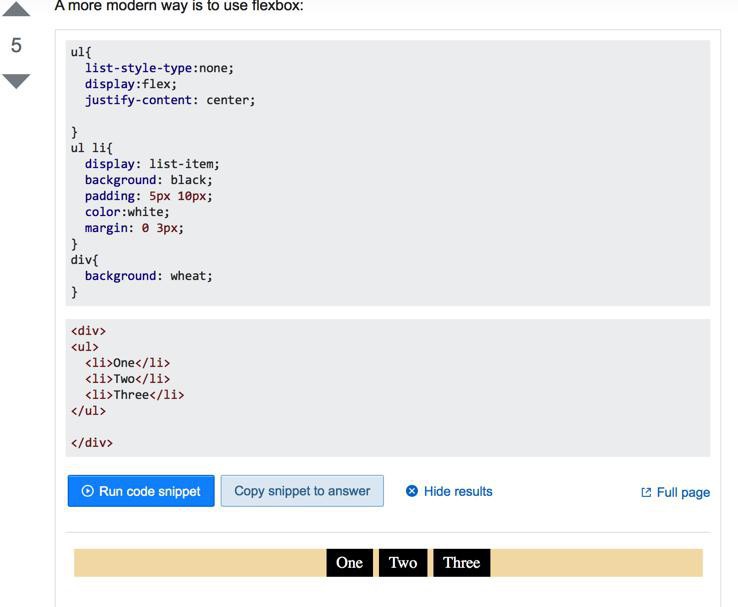
参考:
的:

去加上:
1 2 3 4 5 | ul{ list-style-type:none; display:flex; justify-content: center;} |
即可达到要的居中效果:

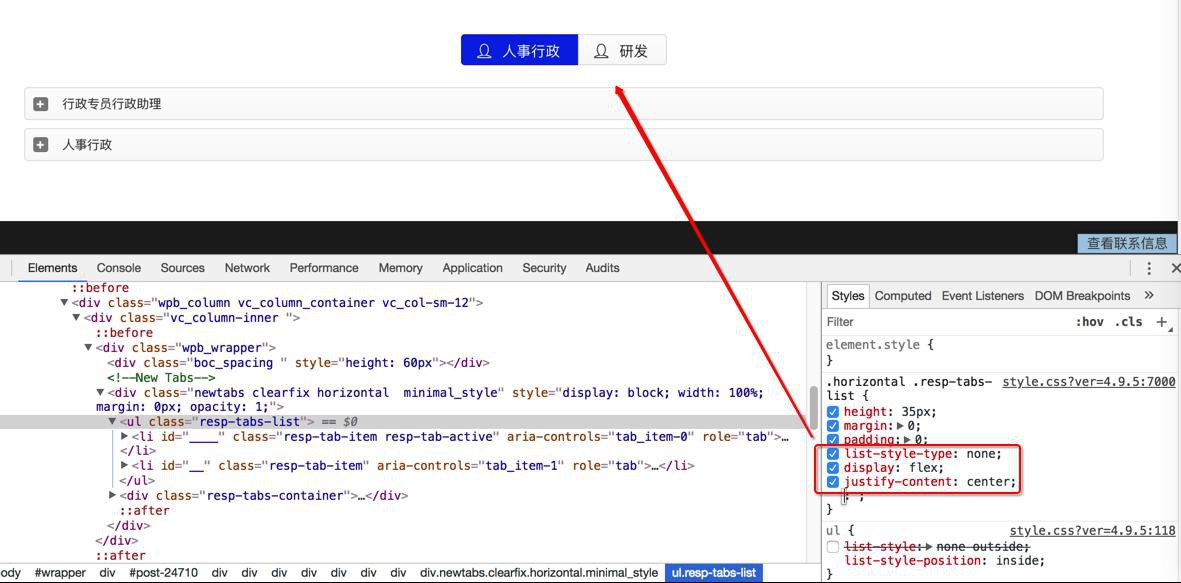
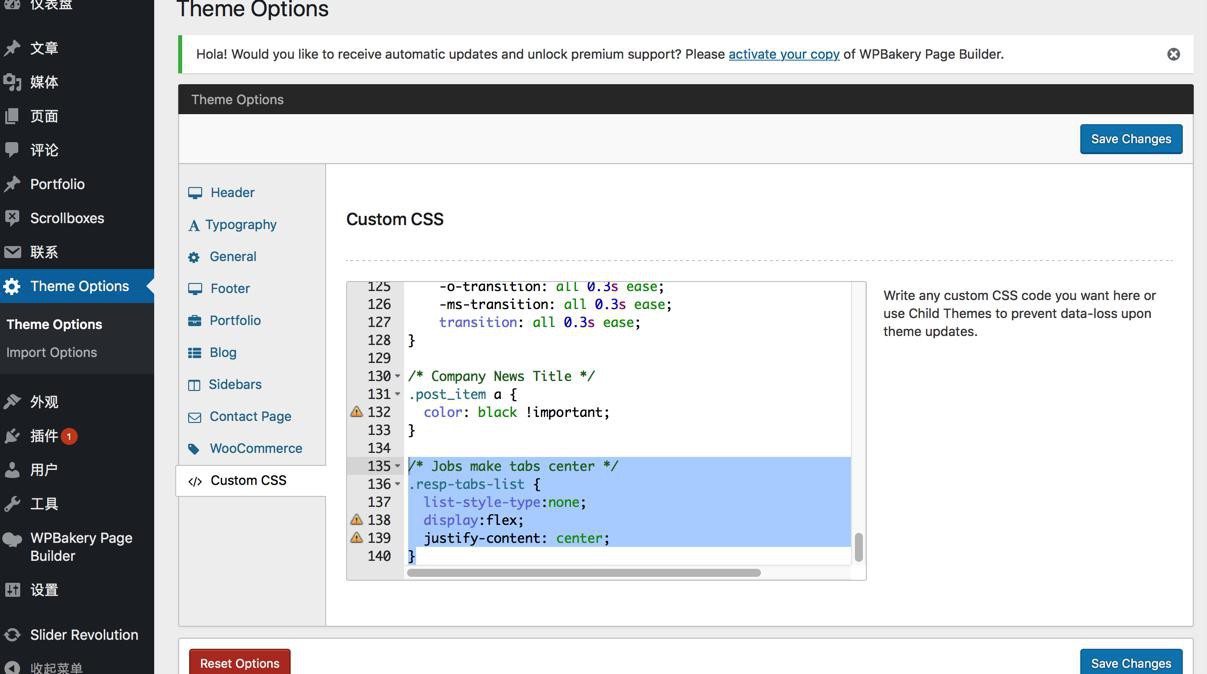
然后去加到对应的fortuna的自定义css中:
1 2 3 4 5 6 | /* Jobs make tabs center */.resp-tabs-list { list-style-type:none; display:flex; justify-content: center;} |

即可:
转载请注明:在路上 » 【已解决】css中如何把ul中的li居中对齐