折腾:
【未解决】剧本编写系统中优化超级管理员的全部剧本统计页
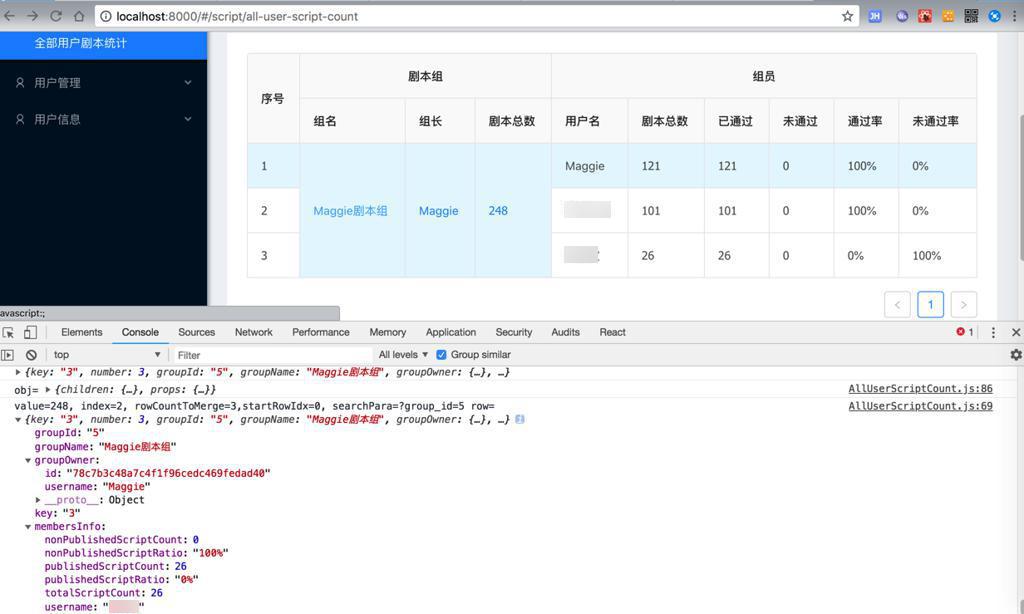
期间,现有的效果是:

需要实现类似于:

的效果,其中表头和中间的单元格,都存在合并单元格的效果
去搞清楚antd pro中如何实现
去看官网文档:
【总结】
目前,可以用如下代码实现带表头的效果的表格了:
src/routes/Admin/AllUserScriptCount.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 | import React, { PureComponent, Fragment } from 'react';import { connect } from 'dva';import { Card, Form, Table,} from 'antd';import { routerRedux } from 'dva/router';import SimpleTable from 'components/SimpleTable';import PageHeaderLayout from '../../layouts/PageHeaderLayout';import styles from '../List/TableList.less';const { Column, ColumnGroup } = Table;// @connect(({ script, loading }) => ({ @connect(({ script}) => ({ script, // loading: loading.models.script,}))@Form.create()export default class AllUserScriptCount extends PureComponent { state = { formValues: {}, currentPage: 1, pageSize: 20, }; componentDidMount() { this.props.dispatch({ type: 'script/fetchUserScriptsCount', }); } handleStandardTableChange = (pagination) => { const { dispatch } = this.props; const { formValues } = this.state; this.setState({ currentPage: pagination.current, pageSize: pagination.pageSize, }); const params = { page: pagination.current, page_size: pagination.pageSize, ...formValues, }; dispatch({ type: 'script/fetchUserScriptsCount', payload: params, }); }; handleScriptList = (searchPara) => { console.log("handleScriptList: searchPara=", searchPara) const { dispatch } = this.props; dispatch(routerRedux.push({ pathname: '/script/all-script-list', // search: `?author_id=${authorId}`, search: searchPara, })); }; // merge `rowCountToMerge` rows start from `startRowIdx` mergeRows = (value, row, index, rowCountToMerge, startRowIdx, searchPara) => { console.log(`value=${value}, index=${index}, rowCountToMerge=${rowCountToMerge},startRowIdx=${startRowIdx}, searchPara=${searchPara}`, "row=", row) const obj = { // children: value, children: <a href="javascript:;" onClick={() => this.handleScriptList(searchPara)} >{value}</a>, props: {}, } const endRowIdx = startRowIdx + (rowCountToMerge - 1) if (index === startRowIdx) { obj.props.rowSpan = rowCountToMerge } else if ((index >= (startRowIdx+1)) && (index <= endRowIdx)) { // other row are merged into first row cell obj.props.rowSpan = 0 } console.log("obj=", obj) return obj } render() { const { script: { userScriptsCount }, loading } = this.props; const { currentPage, pageSize } = this.state; // const columns = [ // { // title: '序号', // dataIndex: 'no', // rowKey: 'no', // render(text, record, index) { // const no = (currentPage - 1) * pageSize // return no + index + 1; // }, // }, // { // title: '用户名', // dataIndex: 'username', // rowKey: 'username', // render: (text, record) => ( // <Fragment> // <a href="javascript:;" onClick={() => this.handleScriptList(record.user_id)}>{text}</a> // </Fragment> // ), // }, // { // title: '所有剧本', // dataIndex: 'all_scripts_count', // rowKey: 'all_scripts_count', // }, // { // title: '已发布剧本数量', // dataIndex: 'published_scripts_count', // rowKey: 'published_scripts_count', // }, // { // title: '通过率', // dataIndex: 'published_ratio', // rowKey: 'published_ratio', // }, // ]; const columns = [ { title: '序号', dataIndex: 'number', rowKey: 'number', // render(text, record, index) { // const number = (currentPage - 1) * pageSize // return number + index + 1; // }, }, { title: '剧本组', // dataIndex: 'scriptGroup', rowKey: 'scriptGroup', children: [ { title: '组名', dataIndex: 'groupName', rowKey: 'groupName', render: (value, row, index) => { const searchPara = `?group_id=${row.groupId}` return this.mergeRows(value, row, index, 3, 0, searchPara) // console.log(`value=${value}, index=${index}, `, "row=", row) // const obj = { // children: value, // props: {}, // } // if (index === 0) { // obj.props.rowSpan = 3 // } else if ((index === 1) || (index === 2)) { // // These two row are merged into above cell // obj.props.rowSpan = 0 // } // console.log("obj=", obj) // return obj }, }, { title: '组长', dataIndex: 'groupOwner.username', rowKey: 'groupOwner.username', render: (value, row, index) => { const searchPara = `?user_id=${row.groupOwner.id}` return this.mergeRows(value, row, index, 3, 0, searchPara) }, }, { title: '剧本总数', dataIndex: 'totalScriptCount', rowKey: 'totalScriptCount', render: (value, row, index) => { const searchPara = `?group_id=${row.groupId}` return this.mergeRows(value, row, index, 3, 0, searchPara) }, }, ], }, { title: '组员', rowKey: 'membersInfo', dataIndex: 'membersInfo', children: [ { title: '用户名', dataIndex: 'membersInfo.username', rowKey: 'membersInfo.username', }, { title: '剧本总数', dataIndex: 'membersInfo.totalScriptCount', rowKey: 'membersInfo.totalScriptCount', }, { title: '已通过', dataIndex: 'membersInfo.publishedScriptCount', rowKey: 'membersInfo.publishedScriptCount', }, { title: '未通过', dataIndex: 'membersInfo.nonPublishedScriptCount', rowKey: 'membersInfo.nonPublishedScriptCount', }, { title: '通过率', dataIndex: 'membersInfo.publishedScriptRatio', rowKey: 'membersInfo.publishedScriptRatio', }, { title: '未通过率', dataIndex: 'membersInfo.nonPublishedScriptRatio', rowKey: 'membersInfo.nonPublishedScriptRatio', }, ], }, ] const data = [ { key: '1', number: 1, groupId: "5", groupName: 'Maggie剧本组', groupOwner: { "id": "78c7b3c48a7c4f1f96cedc469fedad40", "username": 'Maggie', }, totalScriptCount: 248, membersInfo : { 'username': 'Maggie', 'totalScriptCount': 121, 'publishedScriptCount': 121, 'publishedScriptRatio': '100%', "nonPublishedScriptCount": 0, 'nonPublishedScriptRatio': '0%', }, }, { key: '2', number: 2, groupId: "5", groupName: 'Maggie剧本组', groupOwner: { "id": "78c7b3c48a7c4f1f96cedc469fedad40", "username": 'Maggie', }, totalScriptCount: 248, membersInfo : { 'username': 'xxx', 'totalScriptCount': 101, 'publishedScriptCount': 101, 'publishedScriptRatio': '100%', "nonPublishedScriptCount": 0, 'nonPublishedScriptRatio': '0%', }, }, { key: '3', number: 3, groupId: "5", groupName: 'Maggie剧本组', groupOwner: { "id": "78c7b3c48a7c4f1f96cedc469fedad40", "username": 'Maggie', }, totalScriptCount: 248, membersInfo : { 'username': 'xxx', 'totalScriptCount': 26, 'publishedScriptCount': 26, 'publishedScriptRatio': '0%', "nonPublishedScriptCount": 0, 'nonPublishedScriptRatio': '100%', }, }, ]; return ( <PageHeaderLayout title="全部用户剧本统计"> <Card bordered={false}> <div className={styles.tableList}> {/* <SimpleTable loading={loading} data={userScriptsCount} columns={columns} /> */} <Table bordered columns={columns} dataSource={data} > {/* <Column title="序号" dataIndex="number" key="number" /> <ColumnGroup title="剧本组"> <Column title="组名" dataIndex="groupName" key="groupName" /> <Column title="组长" dataIndex="groupOwnerName" key="groupOwnerName" /> <Column title="剧本总数" dataIndex="totalScriptCount" key="totalScriptCount" /> </ColumnGroup> <Column title="Age" dataIndex="age" key="age" /> <Column title="Address" dataIndex="address" key="address" /> */} </Table> </div> </Card> </PageHeaderLayout> ); }} |
实现了基本的要的效果:

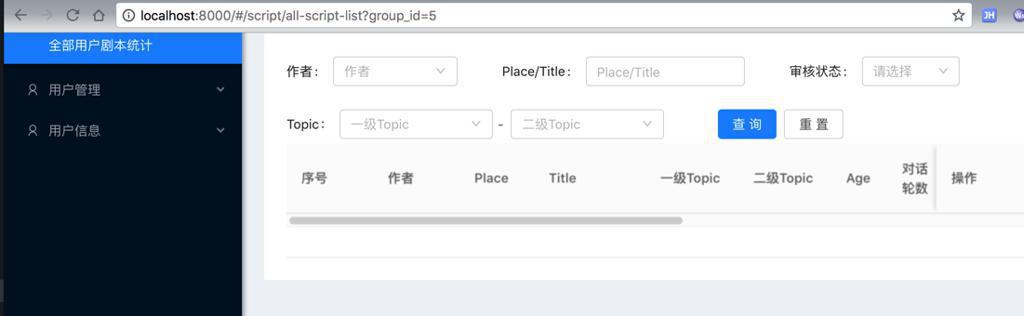
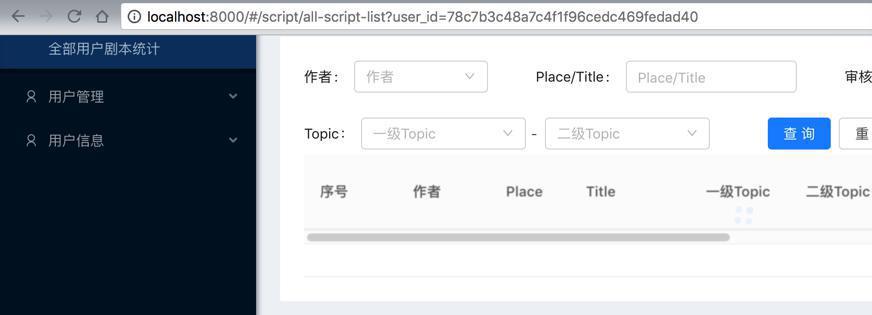
点击不同按钮后,传递不同参数,进去列表页面:


转载请注明:在路上 » 【已解决】Antd Pro中如何动态自定义生成带合并单元格的表头