折腾:
【问题解答】Python问题:A balanced binary search tree with 12 nodes has height
期间,此处想要用markdown画,所以搜:
markdown 如何画树
markdown – 画图 – 忧桑的小兔子 – CSDN博客
Markdown里面使用mermaid画流程图(基础) – 背对星星和月亮 – CSDN博客
而其中的markdown中的画图插件是叫做:mermaid
所以去搜:
mermaid 二叉树
有多种画二叉树的方式:
dot文件
后缀是gv
命令是:dot myBinTree.gv | gvpr -c -ftree.gv | neato -n -Tpng -o binaryTree.png
效果:
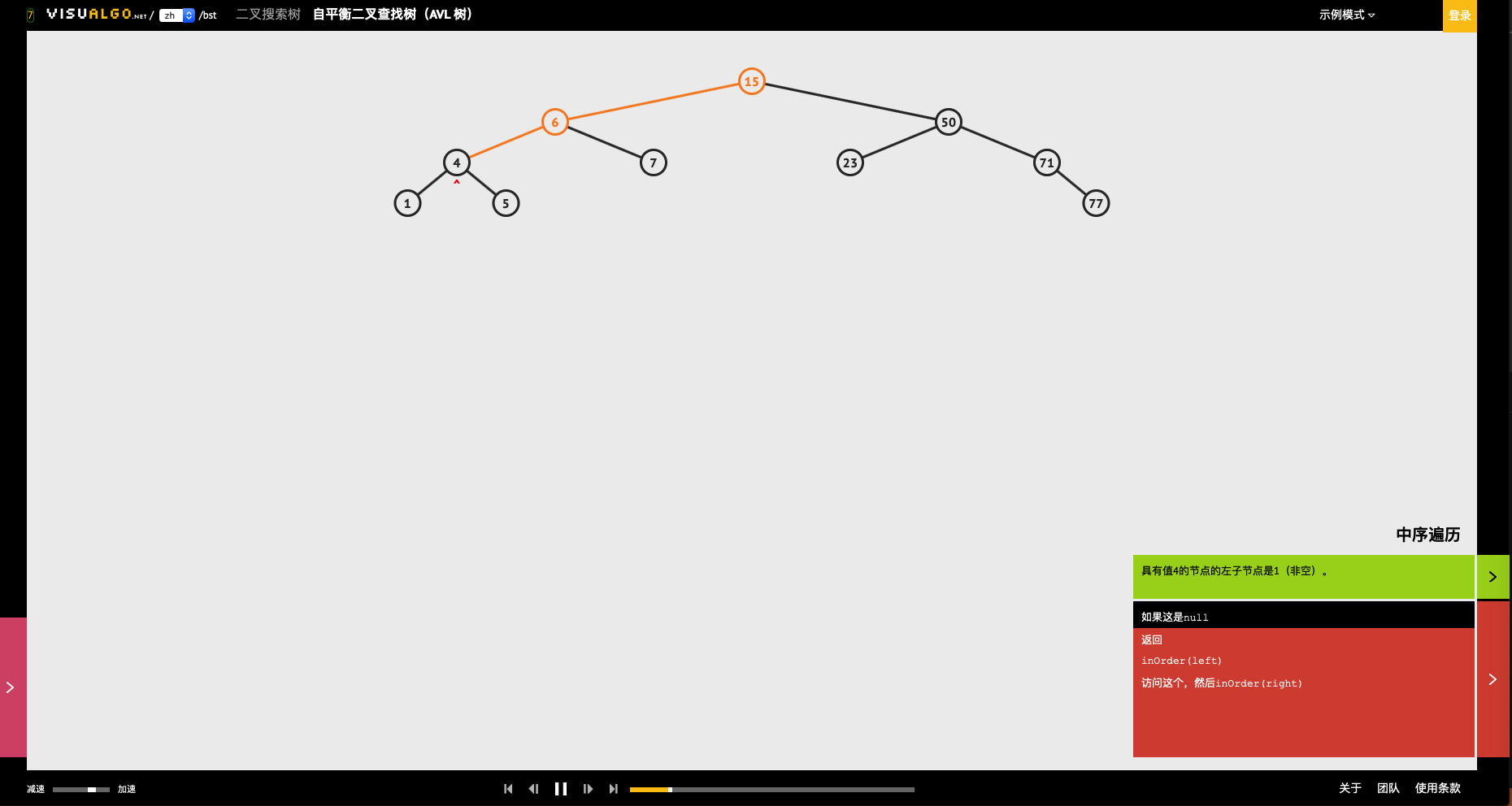
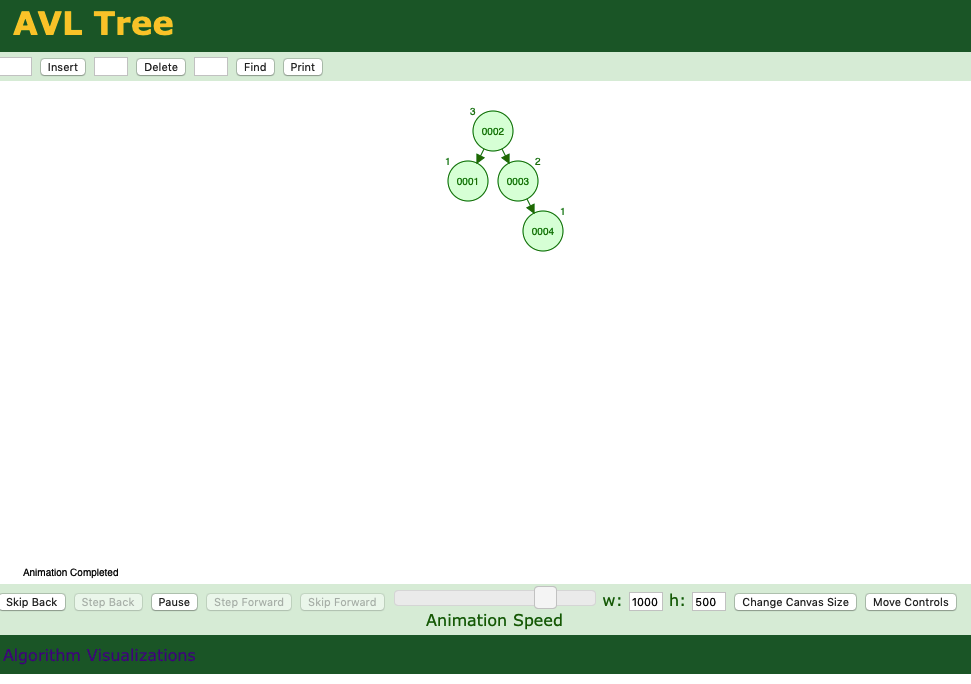
可以动态演示 二叉树的各种操作
比如 中序遍历:


这里也有画二叉树:
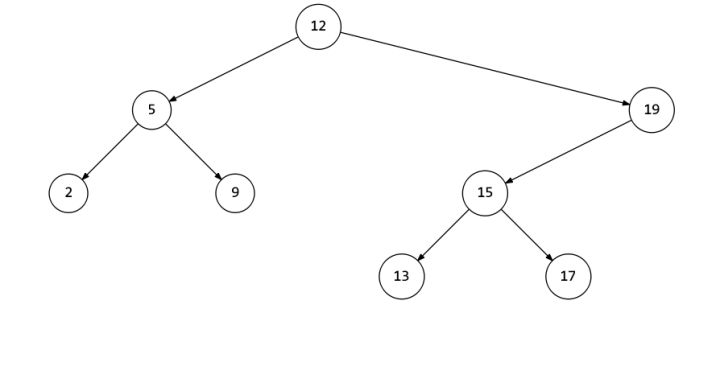
BinaryTreeVisualiser – Binary Search Tree
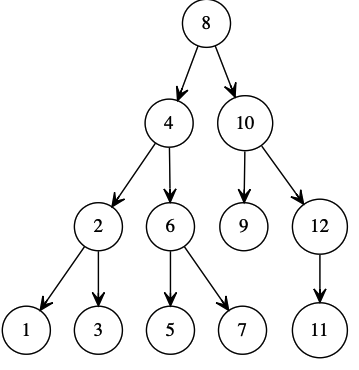
用Graphviz画二叉树:
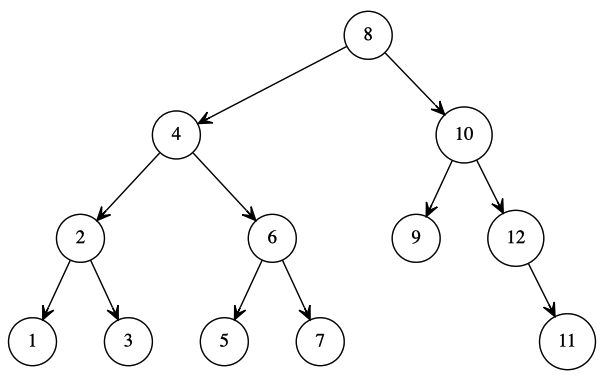
代码:
文件:tree.dot
digraph G {
node [shape=circle]
edge [arrowhead=vee]
8 -> 4
4 -> 2
2 -> 1
2 -> 3
4 -> 6
6 -> 5
6 -> 7
8 -> 10
10 -> 9
10 -> 12
12 -> 11
}命令:
dot tree.dot -Tsvg -otree_0.svg
效果:

另外:
tree.g
https://gist.github.com/nanpuyue/b5950f20937f01aa43227d269aa83918
// Date: 2010-06-21 // Author: Emden R. Gansner // From: [graphviz-interest@research.att.com]
BEGIN {
double tw[node_t]; // width of tree rooted at node
double nw[node_t]; // width of node
double xoff[node_t]; // x offset of root from left side of its tree
double sp = 36; // extra space between left and right subtrees
double wd, w, w1, w2;
double x, y, z;
edge_t e1, e2;
node_t n;
}
BEG_G {
$.bb = “”;
$tvtype=TV_postfwd; // visit root after all children visited
}
N {
sscanf ($.width, “%f”, &w);
w *= 72; // convert inches to points
nw[$] = w;
if ($.outdegree == 0) {
tw[$] = w;
xoff[$] = w/2.0;
}
else if ($.outdegree == 1) {
e1 = fstout($);
w1 = tw[e1.head];
tw[$] = w1 + (sp+w)/2.0;
if (e1.side == “left”)
xoff[$] = tw[$] – w/2.0;
else
xoff[$] = w/2.0;
}
else {
e1 = fstout($);
w1 = tw[e1.head];
e2 = nxtout(e1);
w2 = tw[e2.head];
wd = w1 + w2 + sp;
if (w > wd)
wd = w;
tw[$] = wd;
xoff[$] = w1 + sp/2.0;
}
}
BEG_G {
$tvtype=TV_fwd; // visit root first, then children
}
N {
if ($.indegree == 0) {
sscanf ($.pos, “%f,%f”, &x, &y);
$.pos = sprintf(“0,%f”, y);
}
if ($.outdegree == 0) return;
sscanf ($.pos, “%f,%f”, &x, &y);
wd = tw[$];
e1 = fstout($);
n = e1.head;
sscanf (n.pos, “%f,%f”, &z, &y);
if ($.outdegree == 1) {
if (e1.side == “left”)
n.pos = sprintf(“%f,%f”, x – tw[n] – sp/2.0 + xoff[n], y);
else
n.pos = sprintf(“%f,%f”, x + sp/2.0 + xoff[n], y);
}
else {
n.pos = sprintf(“%f,%f”, x – tw[n] – sp/2.0 + xoff[n], y);
e2 = nxtout(e1);
n = e2.head;
sscanf (n.pos, “%f,%f”, &z, &y);
n.pos = sprintf(“%f,%f”, x + sp/2.0 + xoff[n], y);
}
}
命令:
dot tree.dot | gvpr -c -ftree.g | neato -n -Tsvg -otree_1.svg
效果:

还有人用js去画:
shuoding/binary-tree-visualization
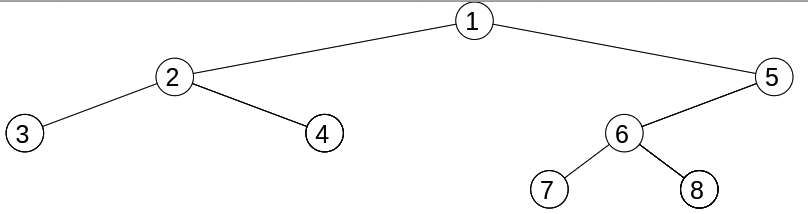
输入:
32 1 2 3 # # 4 # # 5 6 7 # # 8 # # #
效果:

markdown 画图 – whatday的专栏 – CSDN博客
想画二叉树、链表这样的数据结构用什么工具好呀? – V2EX
Binary Search Tree Visualization

参考前面的,自己去markdown中试试
mermaid 箭头 直线箭头
Markdown里面的流程图 – 背对星星和月亮 – CSDN博客
Hexo+Mermaid(一):记住三、四、五,玩转Mermaid流程图 | 走进IT
此处去试试:
【总结】
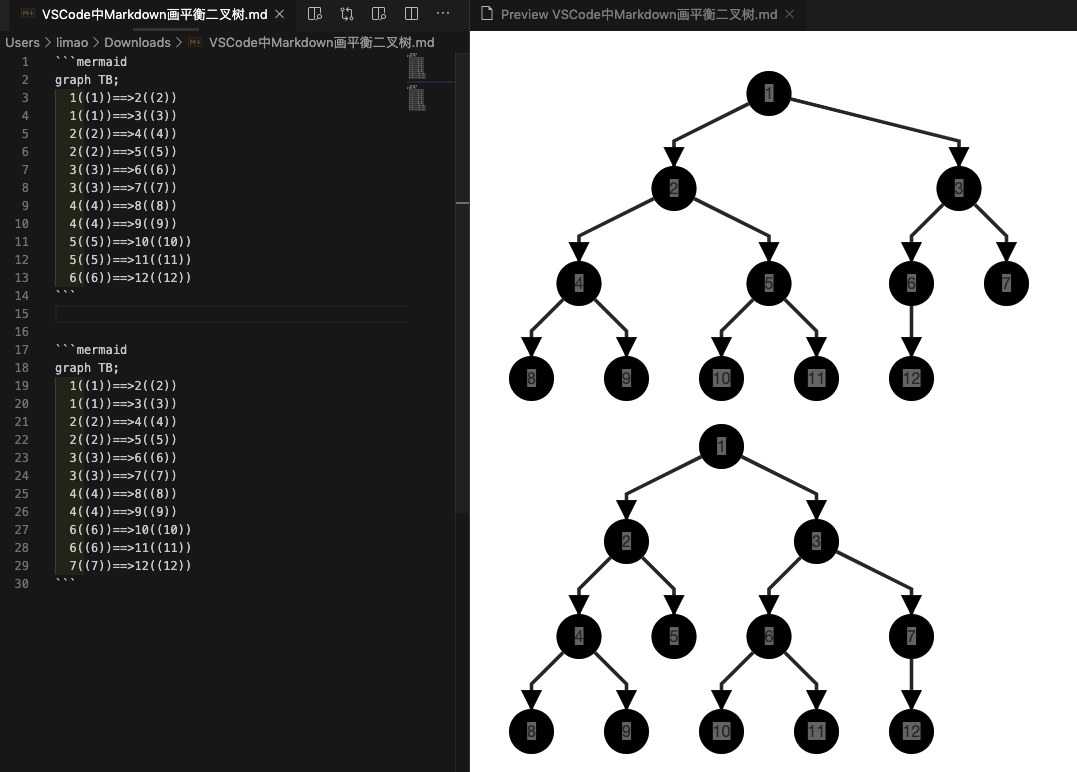
借用markdown中mermaid画二叉平衡树的效果:
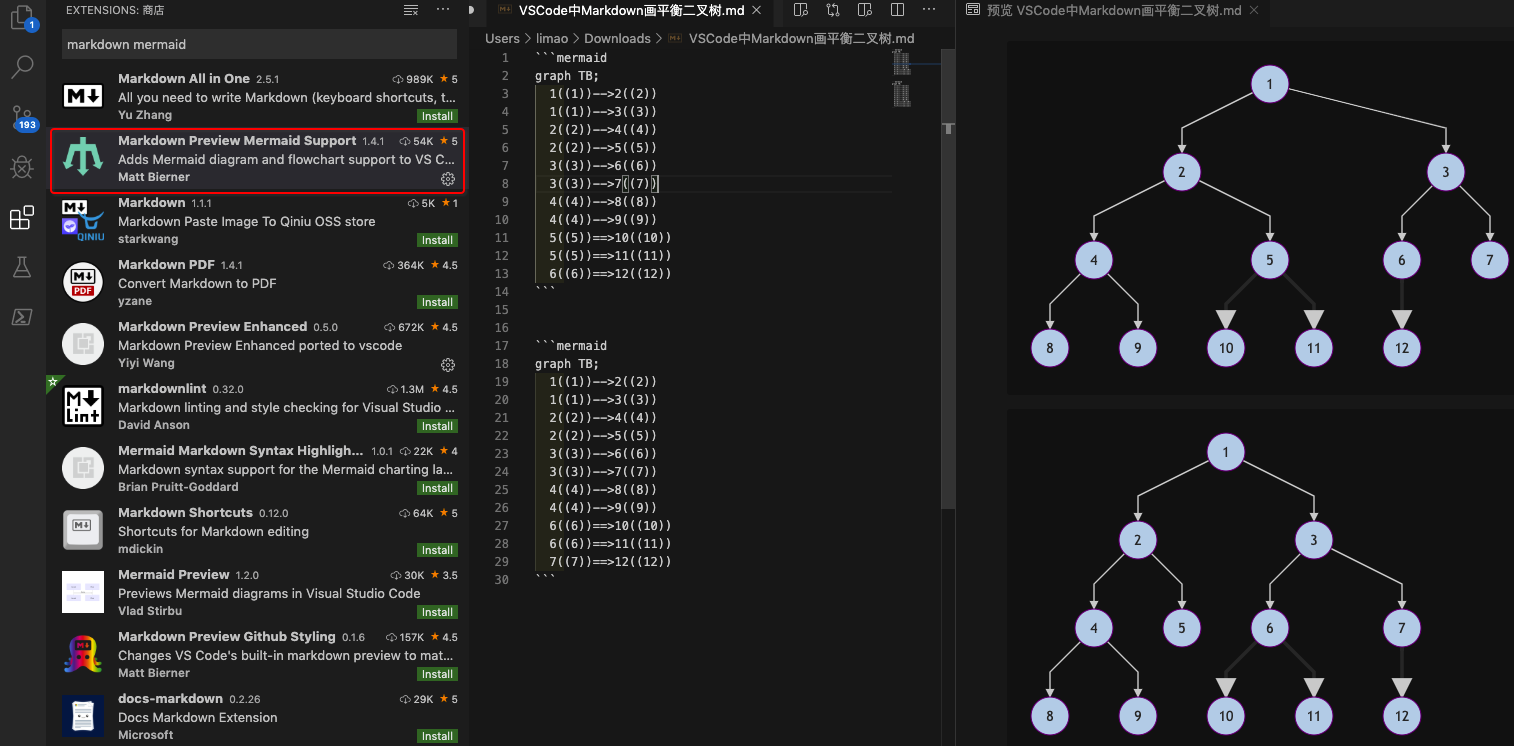
(1)VSCode(中的插件)
```mermaid graph TB; 1((1))==>2((2)) 1((1))==>3((3)) 2((2))==>4((4)) 2((2))==>5((5)) 3((3))==>6((6)) 3((3))==>7((7)) 4((4))==>8((8)) 4((4))==>9((9)) 5((5))==>10((10)) 5((5))==>11((11)) 6((6))==>12((12)) ```
“`mermaid
graph TB;
1((1))==>2((2))
1((1))==>3((3))
2((2))==>4((4))
2((2))==>5((5))
3((3))==>6((6))
3((3))==>7((7))
4((4))==>8((8))
4((4))==>9((9))
6((6))==>10((10))
6((6))==>11((11))
7((7))==>12((12))
“`
效果:

节点黑色背景,无法调节,很难看。
->后记,安装了插件:
Markdown Preview Mermaid Support
之后
```mermaid graph TB; 1((1))-->2((2)) 1((1))-->3((3)) 2((2))-->4((4)) 2((2))-->5((5)) 3((3))-->6((6)) 3((3))-->7((7)) 4((4))-->8((8)) 4((4))-->9((9)) 5((5))==>10((10)) 5((5))==>11((11)) 6((6))==>12((12)) ```
“`mermaid
graph TB;
1((1))–>2((2))
1((1))–>3((3))
2((2))–>4((4))
2((2))–>5((5))
3((3))–>6((6))
3((3))–>7((7))
4((4))–>8((8))
4((4))–>9((9))
6((6))==>10((10))
6((6))==>11((11))
7((7))==>12((12))
“`
就可以正常显示出,效果还能接受的图了:

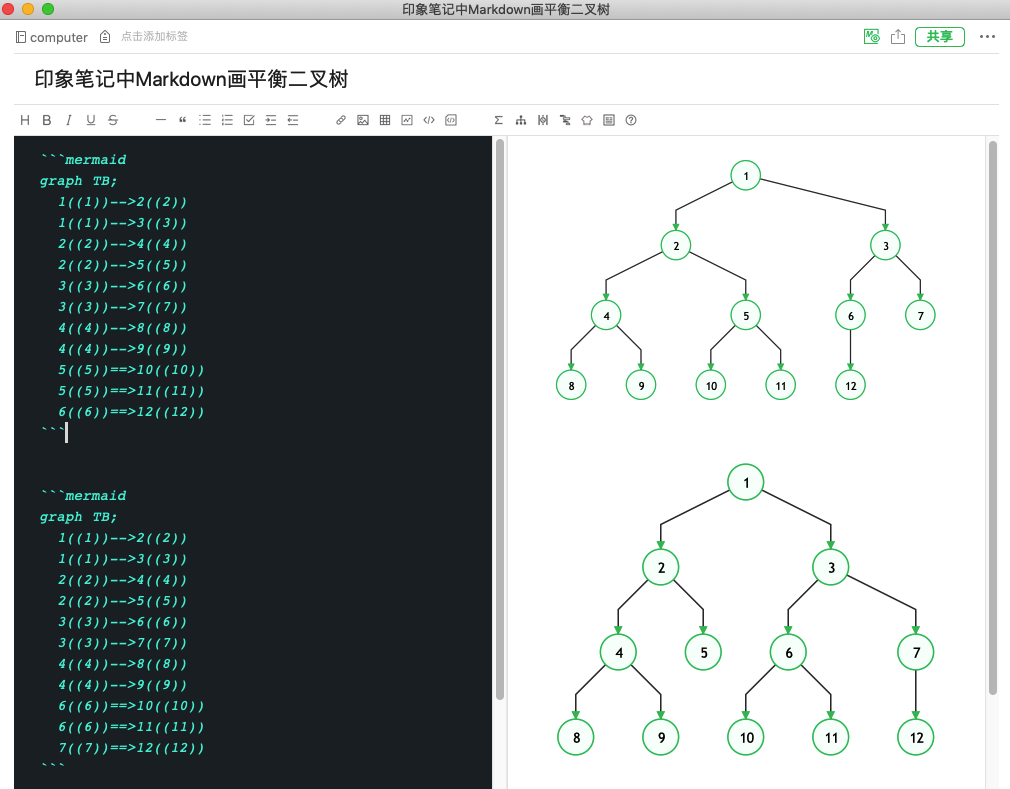
(2)印象笔记
```mermaid graph TB; 1((1))-->2((2)) 1((1))-->3((3)) 2((2))-->4((4)) 2((2))-->5((5)) 3((3))-->6((6)) 3((3))-->7((7)) 4((4))-->8((8)) 4((4))-->9((9)) 5((5))==>10((10)) 5((5))==>11((11)) 6((6))==>12((12)) ``` ```mermaid graph TB; 1((1))-->2((2)) 1((1))-->3((3)) 2((2))-->4((4)) 2((2))-->5((5)) 3((3))-->6((6)) 3((3))-->7((7)) 4((4))-->8((8)) 4((4))-->9((9)) 6((6))==>10((10)) 6((6))==>11((11)) 7((7))==>12((12)) ```
效果:

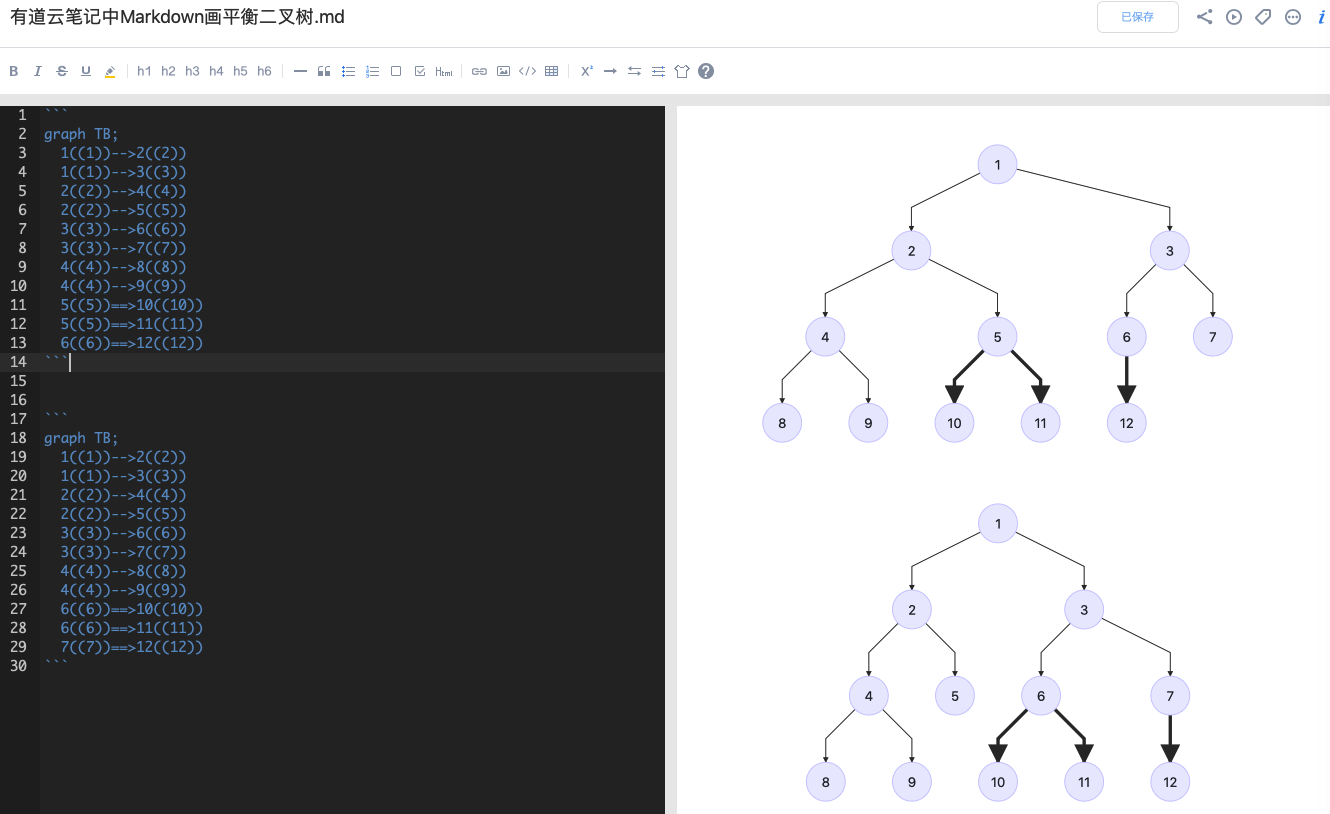
(3)有道云笔记
web网页打开 有道云笔记
参考:
有道云笔记 – Markdown模板(文首附markdown源码,即.md文件) – 云+社区 – 腾讯云
代码:
``` graph TB; 1((1))-->2((2)) 1((1))-->3((3)) 2((2))-->4((4)) 2((2))-->5((5)) 3((3))-->6((6)) 3((3))-->7((7)) 4((4))-->8((8)) 4((4))-->9((9)) 5((5))==>10((10)) 5((5))==>11((11)) 6((6))==>12((12)) ```
“`
graph TB;
1((1))–>2((2))
1((1))–>3((3))
2((2))–>4((4))
2((2))–>5((5))
3((3))–>6((6))
3((3))–>7((7))
4((4))–>8((8))
4((4))–>9((9))
6((6))==>10((10))
6((6))==>11((11))
7((7))==>12((12))
“`
效果:

都可以。
结论:
有道云笔记 和 印象笔记 效果都还不错,VSCode安装了新插件Markdown Preview Mermaid Support后,也能显示出效果凑合的图了
小缺点:
印象笔记中 把 — 换成 == 并不能显示出粗体效果
而VSCode中可以显示粗体连接
都无法把箭头变成(不弯曲的)直线箭头
关于更多mermaid的详细语法可参考:
markdown – 画图 – 忧桑的小兔子 – CSDN博客
markdown 画图 – whatday的专栏 – CSDN博客
图方向
TB,从上到下
TD,从上到下
BT,从下到上
RL,从右到左
LR,从左到右
其中:T = TOP,B = BOTTOM,L = LEFT,R = RIGHT,D = DOWN
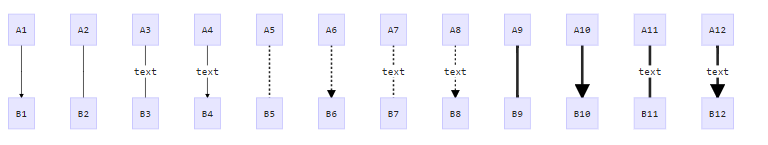
连线的语法:
箭头连接 A1–->B1
开放连接 A2—B2
标签连接 A3–text—B3
箭头标签连接 A4–text–>B4
虚线开放连接 A5.-B5
虚线箭头连接 A6-.->B6
标签虚线连接 A7-.text.-B7
标签虚线箭头连接 A8-.text.->B8
粗线开放连接 A9===B9
粗线箭头连接 A10==>B10
标签粗线开放连接 A11==text===B11
标签粗线箭头连接 A12==text==>B12
graph TB A1-->B1 A2---B2 A3--text---B3 A4--text-->B4 A5-.-B5 A6-.->B6 A7-.text.-B7 A8-.text.->B8 A9===B9 A10==>B10 A11==text===B11 A12==text==>B12
效果:

和:
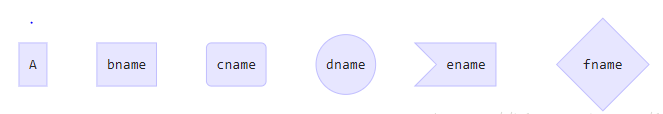
节点形状
默认节点 A
文本节点 B[bname]
圆角节点 C(cname)
圆形节点 D((dname))
非对称节点 E>ename]
菱形节点 F{fname}
graph TB
A
B[bname]
C(cname)
D((dname))
E>ename]
F{fname}效果:

TODO:
有机会再去试试那个Graphviz(dot文件?)去画二叉树。
转载请注明:在路上 » 【已解决】如何用方便的画平衡BST二叉树