折腾:
【记录】小程序实现绘本查询的详情页
期间,在小程序中,已经实现了详情页的基本字段信息显示。
对于想要继续去实现类似的web页面中的推荐列表:

感觉应该不用完全重新画一个,因为之前小程序的主页的搜索结果列表,已经是完全一样的效果了:

所以感觉应该:
把共用的内部,包括html和css部分,都提取出来,供别的地方多次调用才对。
只支持js
好像是这个:
?
小程序 提取公共部分
小程序 公共 组件
“从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。”
很明显就是我所想要的:
模块化编程
期间去:
【记录】用微信开发者工具打开小程序官网的示例代码
然后先去:
【已解决】小程序中实现最基本的自定义组件功能
然后还需要去解决:
【已解决】小程序的自定义组件中如何传递比如列表之类复杂的数据类型
不过很明显,有些字段并没有显示出来,那是因为传入的数据,还需要一定的处理,所以接着去:
【已解决】小程序自定义组件中如何对于传入参数做一些初始化和处理
然后再去:
【已解决】小程序自定义组件中如何得知传入参数的数据发生变化
然后再去把book_list也被index主页中调用。
【总结】
最后终于实现了复杂的book_list的可复用的组件:
components/book_list/book_list.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 | // components/book_list/book_list.jsconst app = getApp() //获取应用实例const util = require('../../utils/util.js')const book_common = require('../../utils/book_common.js')Component({ lifetimes: { created: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list created") }, attached: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list attached") }, ready: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list ready") }, moved: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list moved") }, detached: function () { // 在组件实例被从页面节点树移除时执行 console.log("component book_list detached") }, }, pageLifetimes: { show: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list show") }, }, /** * 组件的属性列表 */ properties: { curBookList: { type: Array, value: [], observer: function (newBookList, oldBookList, changedPath) { console.log("curBookList observer: newBookList=%o, oldBookList=%o, changedPath=%o", newBookList, oldBookList, changedPath) if(newBookList){ var processedList = this.processBookList(newBookList) console.log("processedList=%o", processedList) this.setData({ processedBookList: processedList }) } } } }, /** * 组件的初始数据 */ data: { processedBookList: [] }, /** * 组件的方法列表 */ methods: { // process book item to add extra field for show processBookList: function (originBookList) { console.log("processBookList: originBookList=%o", originBookList) var processedBookList = [] for (var curBookDict of originBookList) { console.log("curBookDict=%o", curBookDict) var coverImgUrl = curBookDict["coverImgUrl"] console.log("coverImgUrl=", coverImgUrl) if (!coverImgUrl) { coverImgUrl = app.globalData.DefaultValue.CoverImg console.log("default coverImgUrl=", coverImgUrl) } curBookDict["coverImgUrl"] = coverImgUrl var title = curBookDict["title"] console.log("title=", title) title = book_common.processEmptyDefault(title) console.log("title=", title) curBookDict["title"] = title var authorsStr = book_common.listToStr(curBookDict["author"]["bookAuthors"]) console.log("authorsStr=", authorsStr) authorsStr = book_common.processEmptyDefault(authorsStr) curBookDict["authorsStr"] = authorsStr var lexileStr = curBookDict["grading"]["lexile"] console.log("lexileStr=", lexileStr) lexileStr = book_common.processEmptyDefault(lexileStr) curBookDict["lexileStr"] = lexileStr var ageStr = curBookDict["grading"]["age"] console.log("ageStr=", ageStr) if (ageStr) { ageStr += "岁" } ageStr = book_common.processEmptyDefault(ageStr) curBookDict["ageStr"] = ageStr processedBookList.push(curBookDict) } return processedBookList }, bookItemClickCallback: function(e){ console.log("bookItemClickCallback: e=%o", e) var curBookId = e.currentTarget.id // 5bd7bf97bfaa44fe2c7415d9 console.log("curBookId=%s", curBookId) // var difficulty = e.currentTarget.dataset.difficulty // // var difficulty = e.currentTarget.dataset["difficulty"] // console.log("difficulty=%s", difficulty) var queryParaDict = { "book_id": curBookId, // "cur_input": this.data.curInputValue } var encodedQueryStr = util.encodeQueryDict(queryParaDict) console.log("queryParaDict=%o -> encodedQueryStr=%s", encodedQueryStr) var detailUrl = '../detail/detail' detailUrl += "?" + encodedQueryStr console.log("detailUrl=%s", detailUrl) //redirect to detail page wx.navigateTo({ url: detailUrl, }) }, },}) |
components/book_list/book_list.json
1 2 3 4 | { "component": true, "usingComponents": {}} |
components/book_list/book_list.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!--components/book_list/book_list.wxml--> <view class='book_list'> <view id="{{curBookItem.id}}" wx:for="{{processedBookList}}" wx:for-index="bookIdx" wx:for-item="curBookItem" wx:key="id" class='book_list_item' bindtap='bookItemClickCallback' > <view class='book_item_logo'> <image class='book_item_logo_img' src="{{curBookItem.coverImgUrl}}" /> </view> <view class='book_list_item_attributes'> <view class='book_list_item_title'> {{curBookItem.title}} </view> <view class='book_list_attribute_row'> <text class='book_list_attribute_key'>作者:</text> <text class='book_list_attribute_value'>{{curBookItem.authorsStr}}</text> </view> <view class='book_list_attribute_row'> <text class='book_list_attribute_key'>兰斯指数:</text> <text class='book_list_attribute_value'>{{curBookItem.lexileStr}}</text> </view> <view class='book_list_attribute_row'> <text class='book_list_attribute_key'>参考年龄:</text> <text class='book_list_attribute_value'>{{curBookItem.ageStr}}</text> </view> <view class='book_list_attribute_tags'> <view wx:for="{{curBookItem.tags}}" wx:for-index="tagIdx" wx:for-item="eachTag" wx:key="*this" class='book_single_tag' > <text class='book_single_tag_value'>{{eachTag}}</text> </view> </view> </view> </view> </view> |
components/book_list/book_list.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | /* components/book_list/book_list.wxss */.book_list{ margin-left: 15px; margin-right: 15px;}.book_list_item{ display: flex; flex-direction:row; padding-bottom: 15px; font-size: 14px; color: #666666;}.book_item_logo{}.book_item_logo_img{ width: 100px; height: 140px; border-radius: 8px; margin-right: 22px;}.book_list_item_attributes{ display: flex; flex-direction: column; /* font-family: PingFangSC-Light; */ font-family: "PingFangSC-Medium", "Microsoft Yahei", "微软雅黑", "Heiti SC";}.book_list_item_title{ margin-top: 6px; margin-bottom: 10px; font-size: 18px; font-weight: 500; color: #333333; line-height: 1.2;}.book_list_attribute_row{ margin-bottom: 9px; line-height: 14px;}.book_list_attribute_key{ color: #333333;}.book_list_attribute_value{}.book_single_tag{ font-size: 12px; font-weight: 400; margin-right: 4px; padding-top: 1px; padding-bottom: 0; background-color: rgba(97, 210, 179, 0.8); color: rgba(255, 255, 255, 0.9); height: 15px; line-height: 14px; display: inline-block; text-align: center; white-space: nowrap; vertical-align: baseline; padding-right: 0.6em; padding-left: 0.6em; border-radius: 10rem;}.book_single_tag_value{} |
然后:
主页中调用:
pages/index/index.json
1 2 3 4 5 | { "usingComponents": { "book-list": "/components/book_list/book_list" }} |
pages/index/index.wxml
1 2 3 | <view class='search_result_books'> <book-list cur-book-list="{{searchBookList}}"></book-list> </view> |
详情页中调用:
pages/detail/detail.json
1 2 3 4 5 | { "usingComponents": { "book-list": "/components/book_list/book_list" }} |
pages/detail/detail.wxml
1 2 3 4 | <view class='detail_recommend_list'> <view class='recommend_header'>猜你喜欢</view> <book-list cur-book-list="{{curBookInfo.recommendations}}"></book-list> </view> |
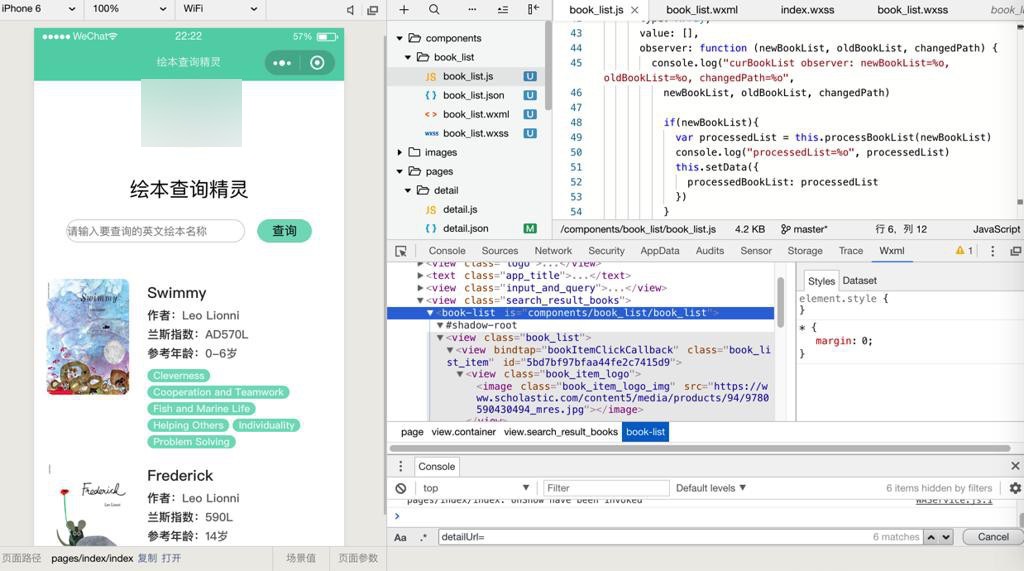
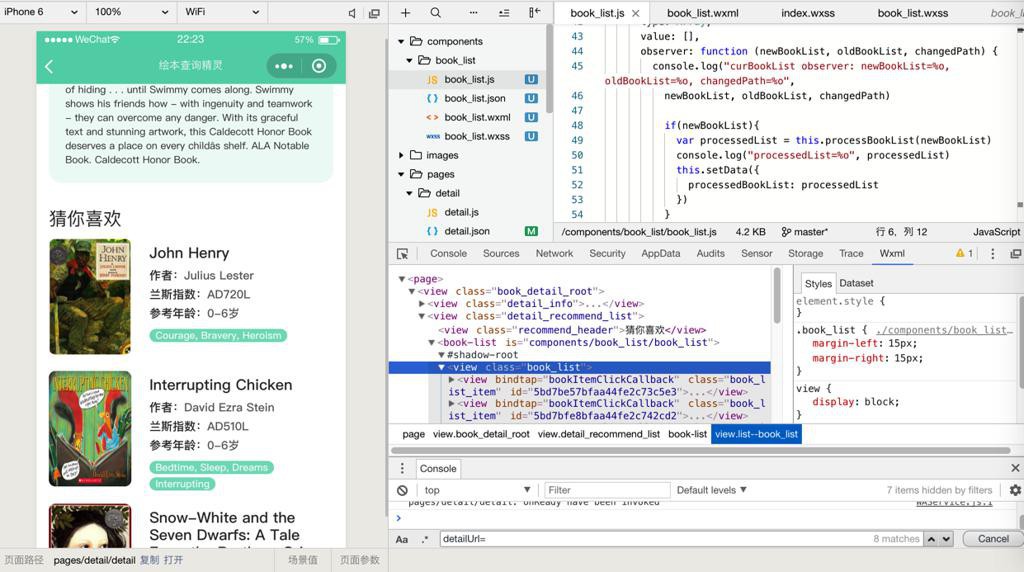
然后都可以正常显示出 绘本书籍的列表:


转载请注明:在路上 » 【已解决】小程序中如何提取公共部分内容为可复用的组件