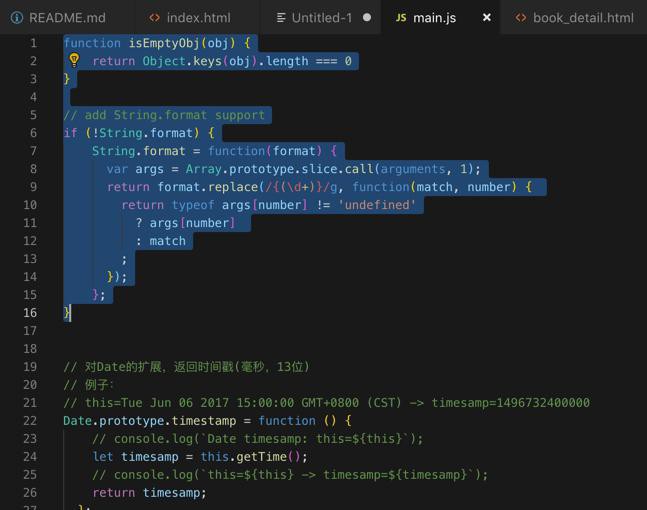
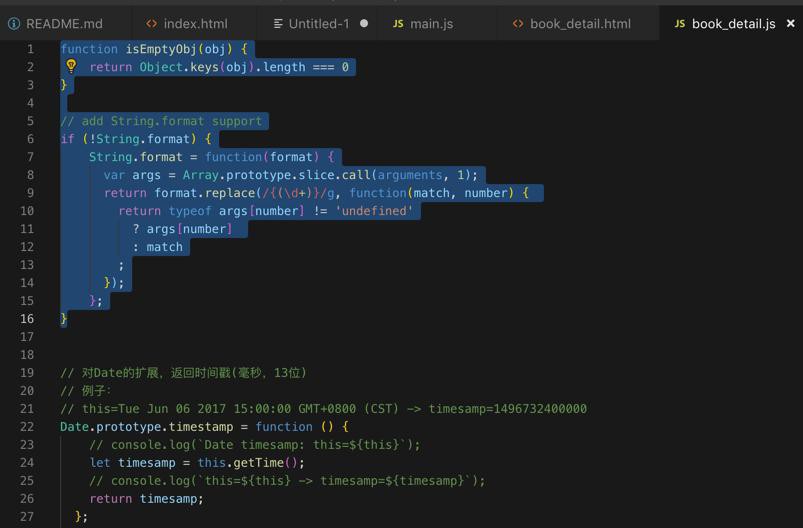
已经实现了2个基本的html页面,其中都包含了自己的js文件,其中js中都有相同部分的公用的代码:


js contain another js file
去看看mjs中的export
-》但是此处一些额外的给默认类比如String,添加额外函数,好像没法直接export啊
或者换用:jQuery Loading
先不管,先去试试再说
另外看到:
意思是:
只要确保js在之前已加载,则可以通过放在html中的方式,实现好像当前js加载了别的js的一样的效果
抽空也去试试
先去试试:
把代码放进去common.mjs,然后function加上export
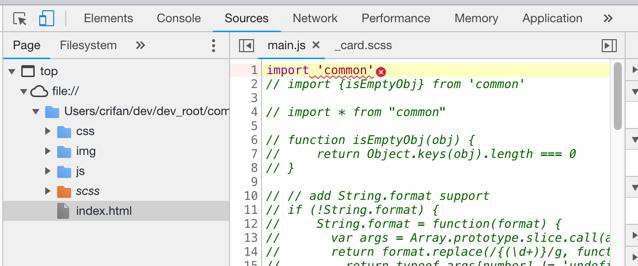
然后再去引入:
1 | import 'common' |
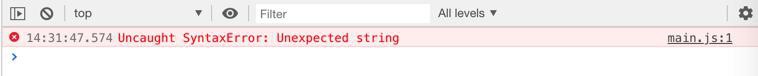
结果

1 | Uncaught SyntaxError: Unexpected string |

不支持这么写。
换成:
1 | import {isEmptyObj} from 'common' |
加上测试:
1 | console.log("isEmptyObj=", isEmptyObj({})) |
结果:
问题依旧。
都去改为mjs
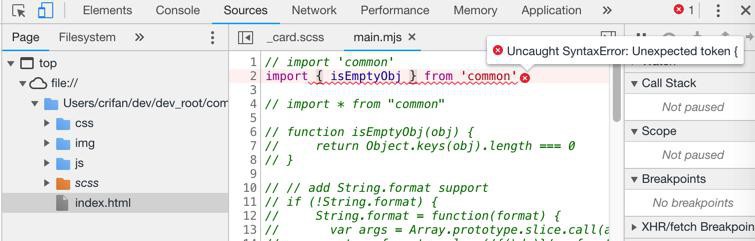
main.mjs,以及html中:
1 | <script src="js/main.mjs"></script> |
结果:
1 | Uncaught SyntaxError: Unexpected token { |

所以放弃。
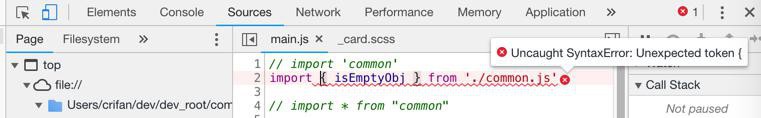
1 | import { isEmptyObj } from './common.js' |
问题依旧:

html中:
1 2 | <script src="js/common.js"></script><script src="js/main.js"></script> |
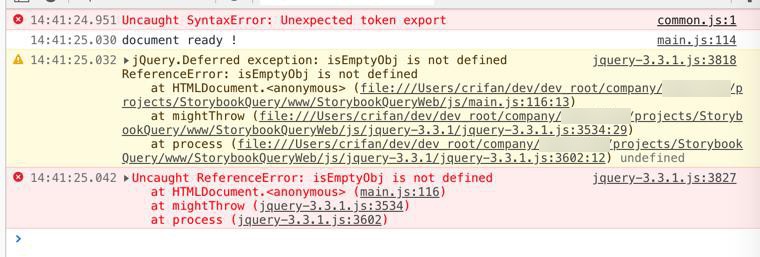
然后main.js代码中不用import,直接使用common.js中的函数:
1 | console.log("isEmptyObj=", isEmptyObj({})) |
结果:

所以去掉export:
1 2 3 4 | // export function isEmptyObj(obj) {function isEmptyObj(obj) { return Object.keys(obj).length === 0} |
结果就可以了。
【总结】
此处想要实现的效果是:
main.js可以导入util.js
另外一个js, book_detail.js,也去导入util.js
其中util.js中存在了:
- 通用的函数
- 对现有类做了扩展
能想到的思路是:
尝试在一个js文件中import另外一个js文件
最后无法实现此思路。
最后用:
html中引入多个js,
只要保证想要导入的js在要调用的js之前,即可实现类似导入的效果。
且被导入的js中,无需,也不能用export。
具体代码:
index.html
1 2 | <script src="js/util.js"></script><script src="js/main.js"></script> |
js/util.js
1 2 3 4 5 6 7 8 9 10 | // export function isEmptyObj(obj) {function isEmptyObj(obj) { var isEmpty = false if (obj === undefined){ isEmpty = true } else { isEmpty = (Object.keys(obj).length === 0) } return isEmpty} |
js/main.js
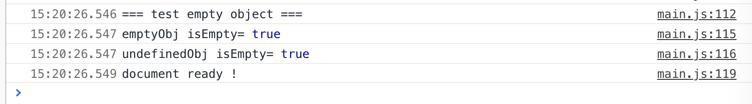
1 2 3 4 5 | console.debug("=== test empty object ===")var emptyObj = {}var undefinedObj = undefinedconsole.log("emptyObj isEmpty=", isEmptyObj(emptyObj))console.log("undefinedObj isEmpty=", isEmptyObj(undefinedObj)) |
效果:

转载请注明:在路上 » 【已解决】js代码中如何导入包含其他js文件