折腾:
【记录】尝试antd-mobile中的ActivityIndicator和Toast
期间,想要把:
Antd Mobile viewport setting wiki · ant-design/ant-design-mobile Wiki
中的配置:
// npm install postcss-pxtorem@^3.3.1 –save-dev const pxtorem = require(‘postcss-pxtorem’); webpackConfig.postcss.push(pxtorem({ rootValue: 100, propWhiteList: [], })); |
加到当前项目中,但是对于:
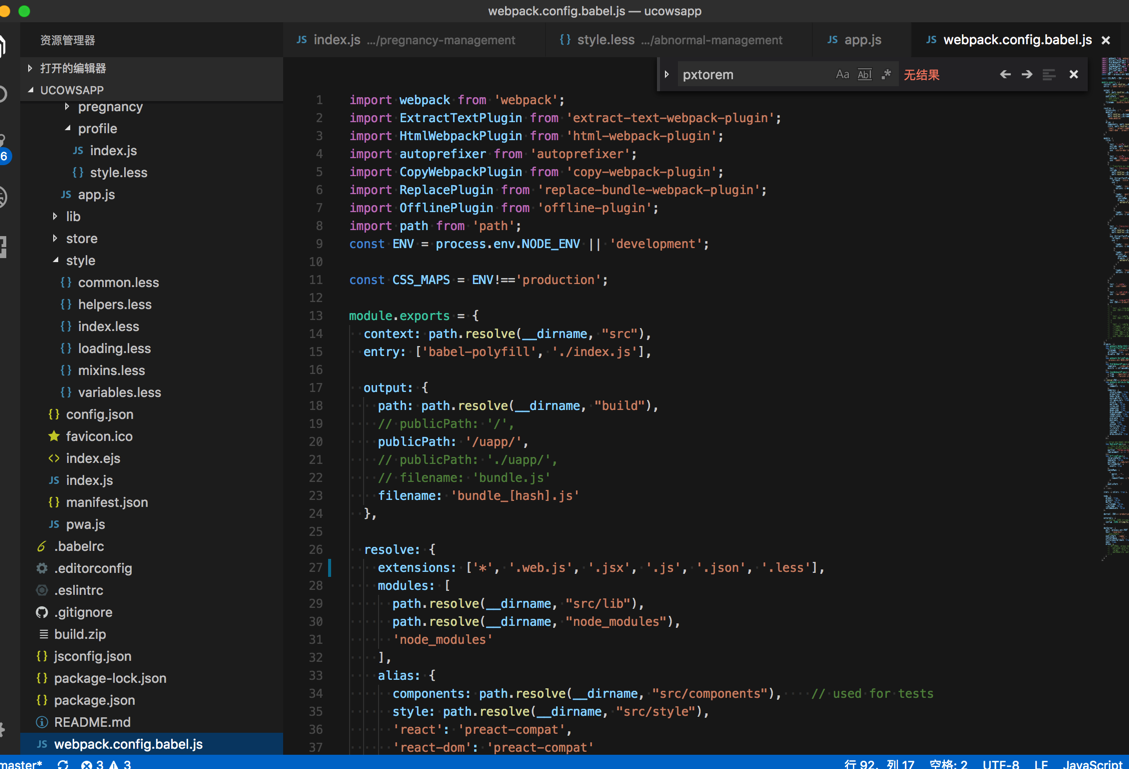
webpack.config.babel.js
却不知道加在哪里:

而且,此处感觉是:
1rem=100px
的定义,和我此处项目里面,貌似是:
1rem=200px
有冲突啊。
add postcss-pxtorem to webpack.config.babel.js
首先先去安装:
postcss-pxtorem
➜ ucowsapp git:(master) ✗ npm i -S postcss-pxtorem npm WARN react-native-drawer-layout@1.3.2 requires a peer of react-native@* but none was installed. npm WARN react-native-scrollable-tab-view@0.7.4 requires a peer of react-native@>=0.20.0 but none was installed. npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 2 packages in 13.913s |
doesn’t work with webpack · Issue #13 · cuth/postcss-pxtorem
去试试:
【总结】
webpack.config.babel.js
加上:
pxtorem({ rootValue: 100, propWhiteList: [] // Enables converting of all properties – default is just font sizes. }); |
变成:
import pxtorem from ‘postcss-pxtorem’; { // Transform our own .(less|css) files with PostCSS and CSS-modules test: /\.(less|css)$/, include: [ path.resolve(__dirname, ‘src/components’), path.resolve(__dirname, ‘src/container’) ], use: ExtractTextPlugin.extract({ fallback: ‘style-loader’, use: [ { loader: ‘css-loader’, options: { modules: true, sourceMap: CSS_MAPS, importLoaders: 1 } }, { loader: `postcss-loader`, options: { sourceMap: CSS_MAPS, plugins: () => { autoprefixer({ browsers: [ ‘last 2 versions’ ] }); pxtorem({ rootValue: 100, propWhiteList: [] // Enables converting of all properties – default is just font sizes. }); } } }, { loader: ‘less-loader’, options: { sourceMap: CSS_MAPS } } ] }) }, |
即可,至少没有报错。
但是具体是否真的起效果了。暂未可知。
转载请注明:在路上 » 【已解决】如何把postcss-pxtorem的配置添加到webpack.config.babel.js中