折腾:
【未解决】bootstrap 4中如何给输入框右边加上清除叉叉的按钮
期间,需要去搞清楚Bootstrap 4中如何,导入,引用,别的字体
目标是使用其中的font icon,比如x的close的icon。
搜:
bootstrap 4 how use font icon
好像引入css即可?
Octicons

先去下载一个试试
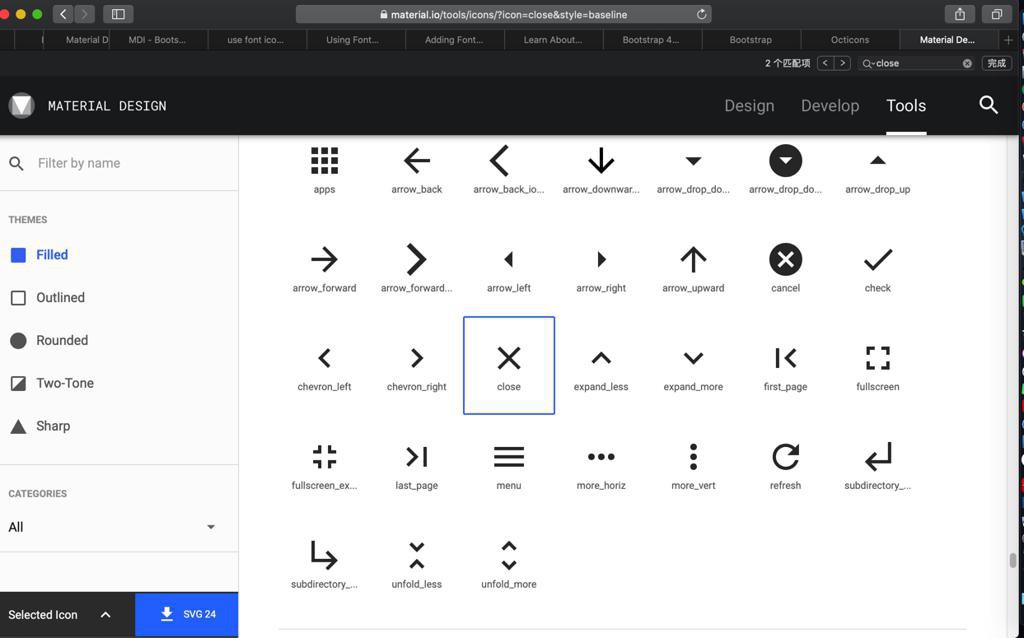
最后是:采用Font Awesome的close的图标
具体步骤:
下载到:
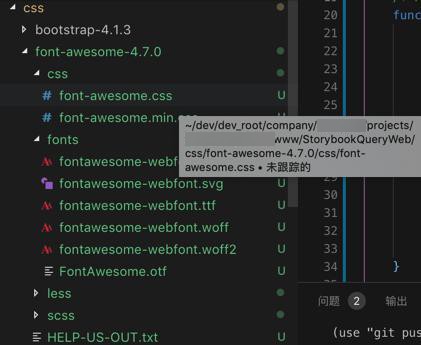
解压得到:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | │ ├── font-awesome-4.7.0│ │ ├── HELP-US-OUT.txt│ │ ├── css│ │ │ ├── font-awesome.css│ │ │ └── font-awesome.min.css│ │ ├── fonts│ │ │ ├── FontAwesome.otf│ │ │ ├── fontawesome-webfont.eot│ │ │ ├── fontawesome-webfont.svg│ │ │ ├── fontawesome-webfont.ttf│ │ │ ├── fontawesome-webfont.woff│ │ │ └── fontawesome-webfont.woff2│ │ ├── less│ │ │ ├── animated.less│ │ │ ├── bordered-pulled.less│ │ │ ├── core.less│ │ │ ├── fixed-width.less│ │ │ ├── font-awesome.less│ │ │ ├── icons.less│ │ │ ├── larger.less│ │ │ ├── list.less│ │ │ ├── mixins.less│ │ │ ├── path.less│ │ │ ├── rotated-flipped.less│ │ │ ├── screen-reader.less│ │ │ ├── stacked.less│ │ │ └── variables.less│ │ └── scss│ │ ├── _animated.scss│ │ ├── _bordered-pulled.scss│ │ ├── _core.scss│ │ ├── _fixed-width.scss│ │ ├── _icons.scss│ │ ├── _larger.scss│ │ ├── _list.scss│ │ ├── _mixins.scss│ │ ├── _path.scss│ │ ├── _rotated-flipped.scss│ │ ├── _screen-reader.scss│ │ ├── _stacked.scss│ │ ├── _variables.scss│ │ └── font-awesome.scss |
代码中加上:
1 | <link rel="stylesheet" href="css/font-awesome-4.7.0/css/font-awesome.min.css"> |
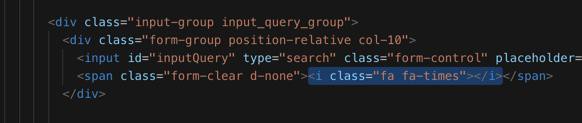
然后去调用:
1 | <i class="fa fa-times"></i> |

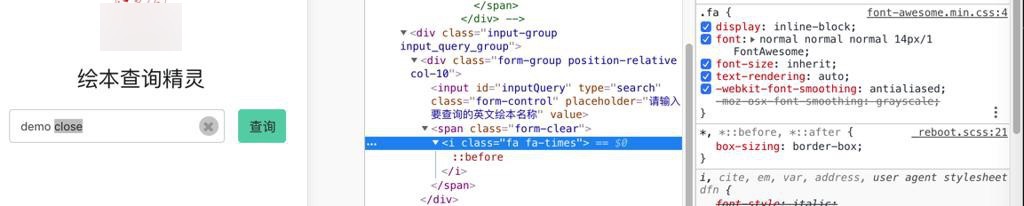
效果是: