折腾:
【整理】类似于wunderlist的ReactNative的开源项目
期间,已下载好rn-wunderlist的代码,然后想要看看如何才能运行起来。
react native 如何运行
React Native: 配置和起步 | Yet Another Summer Rain
React Native应用设备运行(Running)以及调试 | 江清清的技术专栏
三步将 React Native 项目运行在 Web 浏览器上面 | Taobao FED | 淘宝前端团队
React Native 教程:001 – 如何运行官方控件示例 App | 好记性不如烂键盘
运行 React Native 的开源工程 | Mystra
react native how run project
ios – How to run React-Native Examples? – Stack Overflow
react-native start not working in Examples · Issue #3603 · facebook/react-native · GitHub
➜ rn-wunderlist git:(master) ll total 32 -rw-r–r– 1 crifan staff 774B 3 4 21:13 README.md -rw-r–r– 1 crifan staff 804B 3 4 21:13 exp.json -rw-r–r– 1 crifan staff 424B 3 4 21:13 main.js -rw-r–r– 1 crifan staff 632B 3 4 21:13 package.json drwxr-xr-x 15 crifan staff 510B 3 4 21:14 src ➜ rn-wunderlist git:(master) pwd /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/reference/opensource/rn-wunderlist ➜ rn-wunderlist git:(master) react-native start Command `start` unrecognized. Make sure that you have run `npm install` and that you are inside a react-native project. ➜ rn-wunderlist git:(master) react-native help Command `help` unrecognized. Make sure that you have run `npm install` and that you are inside a react-native project. ➜ rn-wunderlist git:(master) npm start npm ERR! Darwin 16.4.0 npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "start" npm ERR! node v4.4.7 npm ERR! npm v2.15.8 npm ERR! missing script: start npm ERR! npm ERR! If you need help, you may report this error at: npm ERR! <https://github.com/npm/npm/issues> npm ERR! Please include the following file with any support request: npm ERR! /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/reference/opensource/rn-wunderlist/npm-debug.log |
➜ rn-wunderlist git:(master) ✗ pwd /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/reference/opensource/rn-wunderlist ➜ rn-wunderlist git:(master) ✗ react-native init rn-wunderlist "rn-wunderlist" is not a valid name for a project. Please use a valid identifier name (alphanumeric). |
实在不行,就去瞎搞试试:
回到:
rn-wunderlist
的父级目录,去试试:
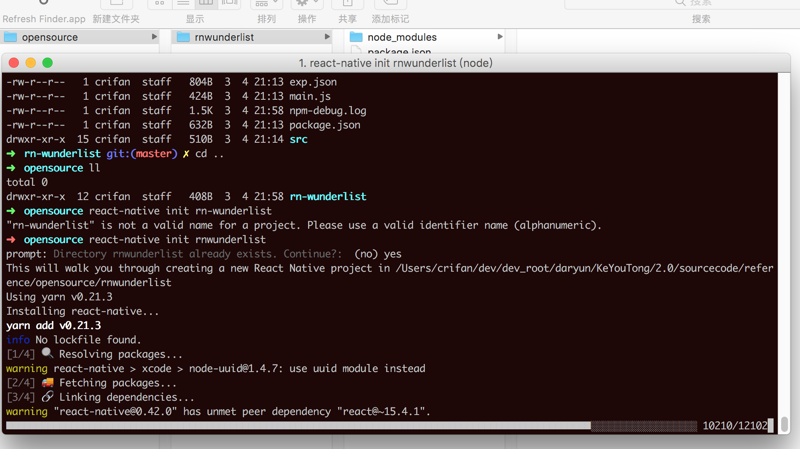
react-native init rn-wunderlist
结果提示项目名非法。
所以去改为:
rnwunderlist
然后去:
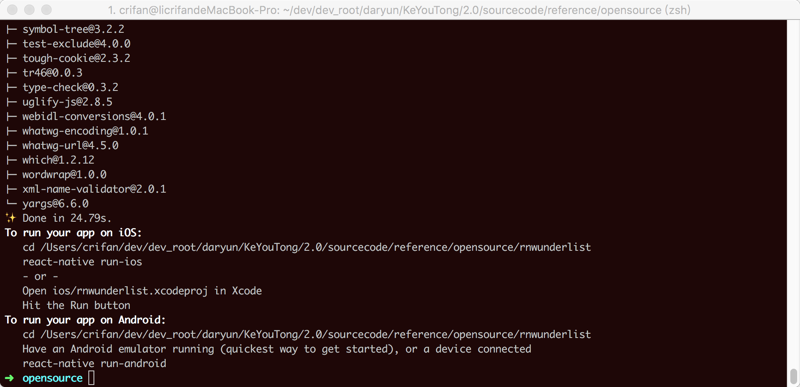
react-native init rnwunderlist


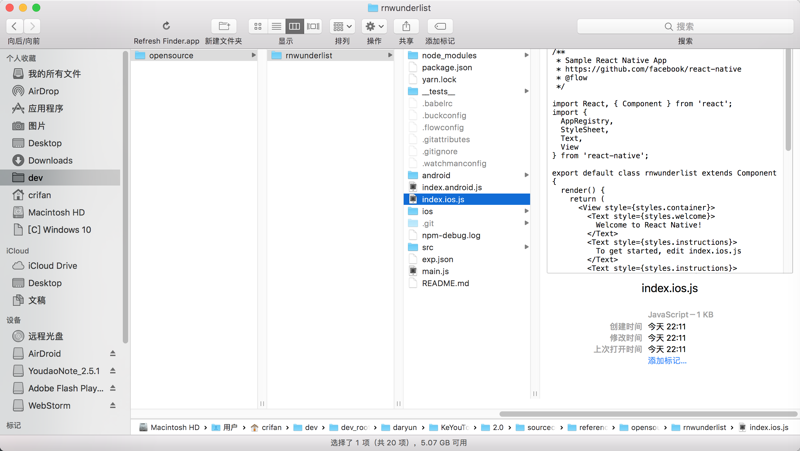
可以看出,默认的:
index.ios.js
是对应的默认文件:

把rn-wunderlist已有代码,合并到:
index.ios.js
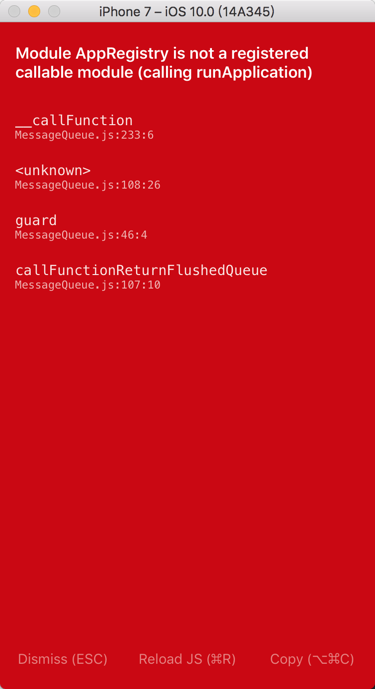
结果去运行ios的xcode项目,还是出错:

暂时放弃。