已经:
[基本解决]用QLPreviewController打开预览文件但是显示空白
了,不过暂时有个问题:

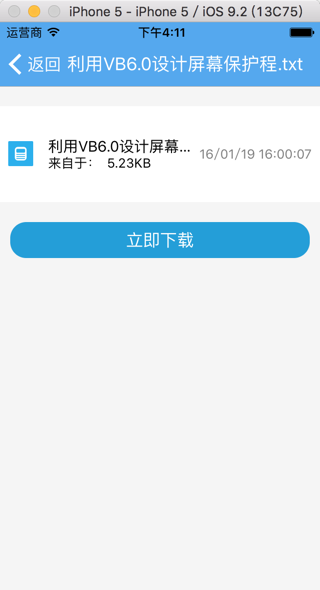
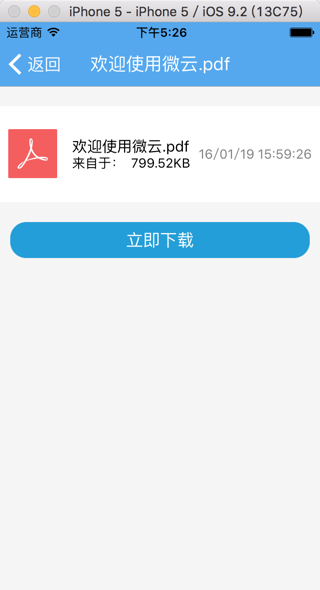
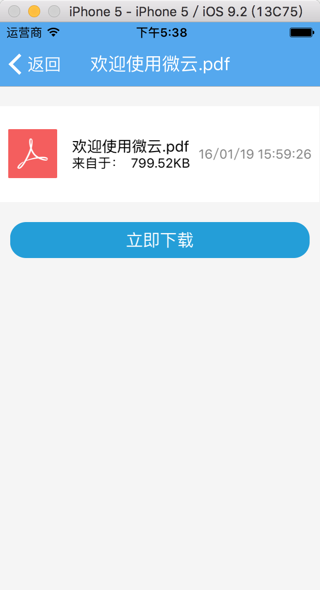
点击后,下载到本地,去预览:

在预览文件界面:
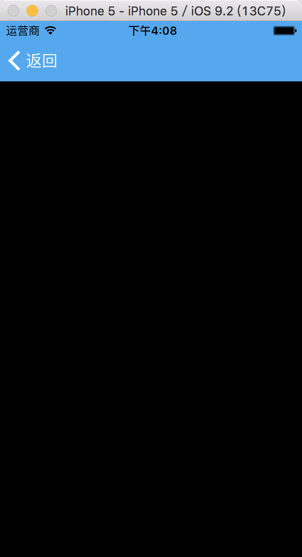
点击回退时,出现:黑屏,多余的一个界面

然后才会到之前的界面:

而如果写成:
let openFileVC = OpenFileViewController(fullFilePath:fullFilePath) let previewController = QLPreviewController() previewController.delegate = openFileVC previewController.dataSource = openFileVC previewController.transitioningDelegate = openFileVC previewController.modalPresentationStyle = UIModalPresentationStyle.Custom self.showViewController(previewController, sender: self) import UIKit import QuickLook class OpenFileViewController: NSObject, QLPreviewControllerDataSource, QLPreviewControllerDelegate, UIViewControllerTransitioningDelegate{ //class OpenFileViewController: UIViewController, QLPreviewControllerDataSource, QLPreviewControllerDelegate, UIViewControllerTransitioningDelegate{ let fileUrl:NSURL init(fullFilePath:String){ self.fileUrl = NSURL.fileURLWithPath(fullFilePath) print("self.fileUrl=\(self.fileUrl)") //self.fileUrl=file:///Users/crifan/Library/Developer/CoreSimulator/Devices/84FE8057-ED19-4703-BAE0-7C5156289534/data/Containers/Data/Application/C9EAE23F-BCF3-4C2E-9D90-DD282CE8FBB2/Documents/user-e85906ff-aca6-457f-af46-793e46b51c71/%E5%BC%A0%E7%82%B3%E6%81%8B-%E8%AE%BE%E8%AE%A1.docx } func numberOfPreviewItemsInPreviewController(controller: QLPreviewController) -> Int { return 1 } func previewController(controller: QLPreviewController, previewItemAtIndex index: Int) -> QLPreviewItem { //file:///Users/crifan/Library/Developer/CoreSimulator/Devices/84FE8057-ED19-4703-BAE0-7C5156289534/data/Containers/Data/Application/5BCAF5A9-4508-43E7-AC3D-E3DF1D811C88/Documents/user-e85906ff-aca6-457f-af46-793e46b51c71/%E6%9D%8E%E5%BB%BA%E4%BA%AE-%E7%AE%80%E9%81%93.pptx return self.fileUrl } } |
则就是之前遇到的白屏问题:
[基本解决]用QLPreviewController打开预览文件但是显示空白
而如果改为现在的:
let openFileVC = OpenFileViewController(fullFilePath:fullFilePath) self.showViewController(openFileVC, sender: self) import UIKit import QuickLook class OpenFileViewController: UIViewController, QLPreviewControllerDataSource, QLPreviewControllerDelegate, UIViewControllerTransitioningDelegate{ let fileUrl:NSURL let fileUrl:NSURL init(fullFilePath:String){ self.fileUrl = NSURL.fileURLWithPath(fullFilePath) print("self.fileUrl=\(self.fileUrl)") //self.fileUrl=file:///Users/crifan/Library/Developer/CoreSimulator/Devices/84FE8057-ED19-4703-BAE0-7C5156289534/data/Containers/Data/Application/C9EAE23F-BCF3-4C2E-9D90-DD282CE8FBB2/Documents/user-e85906ff-aca6-457f-af46-793e46b51c71/%E5%BC%A0%E7%82%B3%E6%81%8B-%E8%AE%BE%E8%AE%A1.docx super.init(nibName: nil, bundle: nil) } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } func numberOfPreviewItemsInPreviewController(controller: QLPreviewController) -> Int { return 1 } func previewController(controller: QLPreviewController, previewItemAtIndex index: Int) -> QLPreviewItem { //file:///Users/crifan/Library/Developer/CoreSimulator/Devices/84FE8057-ED19-4703-BAE0-7C5156289534/data/Containers/Data/Application/5BCAF5A9-4508-43E7-AC3D-E3DF1D811C88/Documents/user-e85906ff-aca6-457f-af46-793e46b51c71/%E6%9D%8E%E5%BB%BA%E4%BA%AE-%E7%AE%80%E9%81%93.pptx return self.fileUrl } override func viewDidLoad() { super.viewDidLoad() let previewController = QLPreviewController() previewController.delegate = self previewController.dataSource = self // previewController.modalPresentationStyle = UIModalPresentationStyle.FullScreen previewController.transitioningDelegate = self previewController.modalPresentationStyle = UIModalPresentationStyle.Custom self.showViewController(previewController, sender: self) } } |
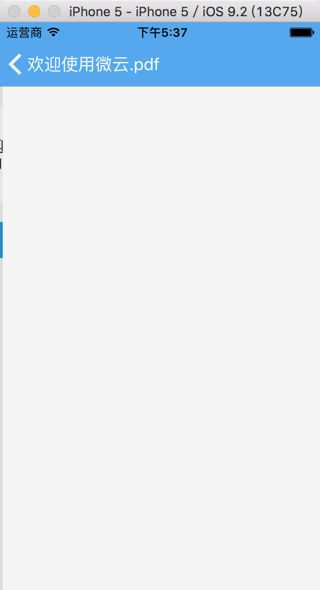
就会出现上面的那个多余的导航页面
然后改为:
let openFileVC = OpenFileViewController(fullFilePath:fullFilePath) let previewController = QLPreviewController() previewController.delegate = openFileVC previewController.dataSource = openFileVC previewController.transitioningDelegate = openFileVC previewController.modalPresentationStyle = UIModalPresentationStyle.Custom let openFileNvc = UINavigationController() openFileNvc.view.backgroundColor = UIColor.grayColor() openFileNvc.navigationBarHidden = true // self.presentViewController(openFileNvc, animated: true, completion: nil) self.showViewController(openFileNvc, sender: self) openFileNvc.pushViewController(previewController, animated: false) |
却是完全的白屏,没有任何内容了:

折腾到后来,是参考了:
iOS SDK: Previewing and Opening Documents – Envato Tuts+ Code Tutorial
去使用UIDocumentInteractionController去实现文件预览。
[总结]
[方案1]使用UIDocumentInteractionController实现文件预览:
优点:
- 简单方便,无需创建新的ViewController即可预览
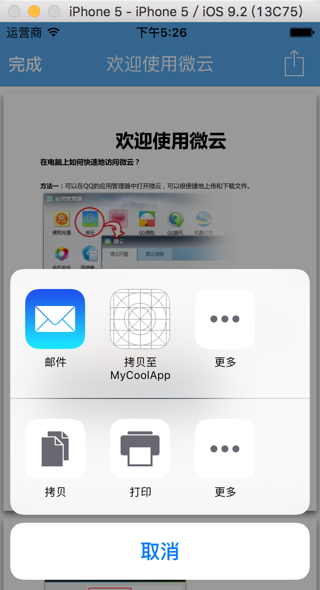
- 除了预览之外,也有右上角按钮,可以调用其他app打开
缺点:显示方式是从下向上滑动出现,和当前此处的,通过导航栏,跳换到下一页的显示,显示方式不一致。
代码是:
import UIKit import QuickLook class FileManageViewController: UIViewController, UIDocumentInteractionControllerDelegate { func previewFile(){ let fileUrl = NSURL.fileURLWithPath(fullFilePath) print("fileUrl=\(fileUrl)") //fileUrl=file:///Users/crifan/Library/Developer/CoreSimulator/Devices/84FE8057-ED19-4703-BAE0-7C5156289534/data/Containers/Data/Application/631138B6-0881-454F-87CB-0AB427074F4E/Documents/user-e85906ff-aca6-457f-af46-793e46b51c71/%E5%88%A9%E7%94%A8VB6.0%E8%AE%BE%E8%AE%A1%E5%B1%8F%E5%B9%95%E4%BF%9D%E6%8A%A4%E7%A8%8B.txt let docIC = UIDocumentInteractionController(URL: fileUrl) print("docIC=\(docIC)") //docIC=<UIDocumentInteractionController: 0x7aec1f90> docIC.delegate = self docIC.presentPreviewAnimated(true) } func documentInteractionControllerViewControllerForPreview(controller: UIDocumentInteractionController) -> UIViewController{ return self } |
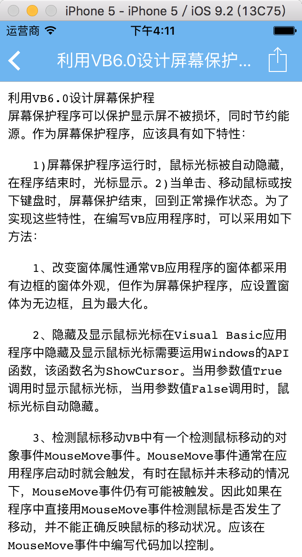
即可实现文件预览:



点击完成,返回:

[方案2]使用QLPreviewController预览文件
优点:
- 除了预览之外,也有右上角按钮,可以调用其他app打开
- 显示方式和导航栏新增页面跳转的方式一致
缺点:
需要创建新的ViewController才可以预览文件
显示方式是从下向上滑动出现,和当前此处的,通过导航栏,跳换到下一页的显示,显示方式不一致。
代码:
别的文件中调用:
import UIKit import QuickLook class FileManageViewController: UIViewController{ func previewFile(fullFilePath:String) let openFileVC = OpenFileViewController(fullFilePath:fullFilePath) self.showViewController(openFileVC, sender: self) } } |
实现预览的视图控制器:
import UIKit import QuickLook class OpenFileViewController: UIViewController, QLPreviewControllerDataSource, QLPreviewControllerDelegate, UIViewControllerTransitioningDelegate{ let fileUrl:NSURL init(fullFilePath:String){ self.fileUrl = NSURL.fileURLWithPath(fullFilePath) print("self.fileUrl=\(self.fileUrl)") //self.fileUrl=file:///Users/crifan/Library/Developer/CoreSimulator/Devices/84FE8057-ED19-4703-BAE0-7C5156289534/data/Containers/Data/Application/C9EAE23F-BCF3-4C2E-9D90-DD282CE8FBB2/Documents/user-e85906ff-aca6-457f-af46-793e46b51c71/%E5%BC%A0%E7%82%B3%E6%81%8B-%E8%AE%BE%E8%AE%A1.docx super.init(nibName: nil, bundle: nil) } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } func numberOfPreviewItemsInPreviewController(controller: QLPreviewController) -> Int { return 1 } func previewController(controller: QLPreviewController, previewItemAtIndex index: Int) -> QLPreviewItem { return self.fileUrl } override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = ColorAppBackground let previewController = QLPreviewController() previewController.view.backgroundColor = ColorAppBackground previewController.delegate = self previewController.dataSource = self // previewController.modalPresentationStyle = UIModalPresentationStyle.FullScreen previewController.transitioningDelegate = self previewController.modalPresentationStyle = UIModalPresentationStyle.Custom //method 1: // print("previewController=\(previewController)") //previewController=<QLPreviewController: 0x7d75daf0> self.showViewController(previewController, sender: self) } } |



点击返回:

才会到原先界面:

[方案3]使用QLPreviewController的view预览文件
优点:
- 显示方式和导航栏新增页面跳转的方式一致
- 不会多出那个导航页面
缺点:没有QLPreviewController自带的右上角right navigate item的调用第三方app打开文件的按钮了
和上面的[方案2]类似,把:
//method 1: // print("previewController=\(previewController)") //previewController=<QLPreviewController: 0x7d75daf0> self.showViewController(previewController, sender: self) |
换成:
//method 2: // print("previewController.view=\(previewController.view)") //previewController.view=<UIView: 0x7d6cd840; frame = (0 0; 320 568); autoresize = W+H; layer = <CALayer: 0x7d07d250>> // print("self.view.subviews=\(self.view.subviews)") //self.view.subviews=[] self.view.addSubview(previewController.view) // print("self.view.subviews=\(self.view.subviews)") //self.view.subviews=[<UIView: 0x7d6cd840; frame = (0 0; 320 568); autoresize = W+H; layer = <CALayer: 0x7d07d250>>] |
效果变成: