折腾:
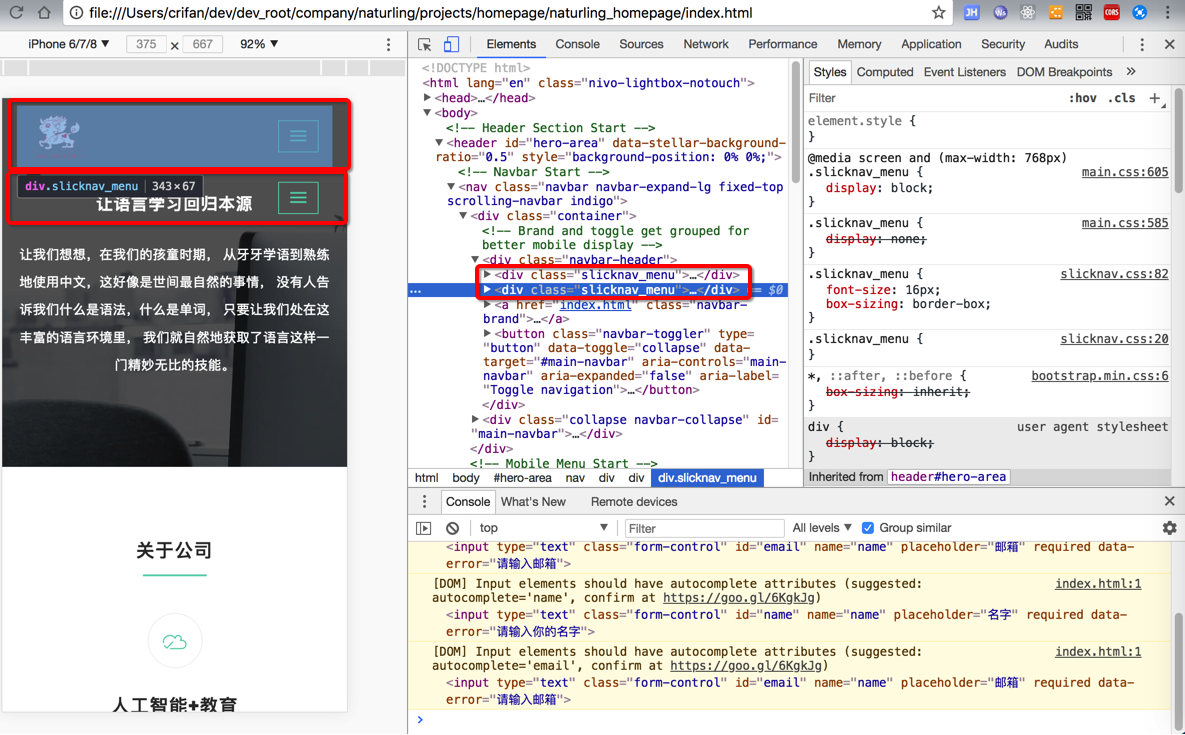
期间,调试却始终发现有两个div:
<div class=”slicknav_menu”>

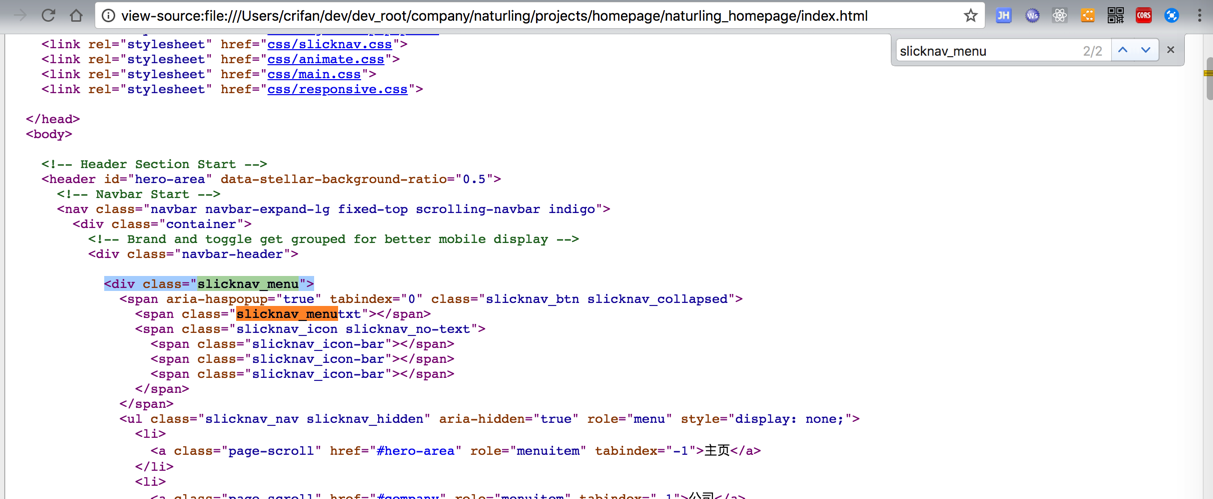
去看源码,倒是只有一个:

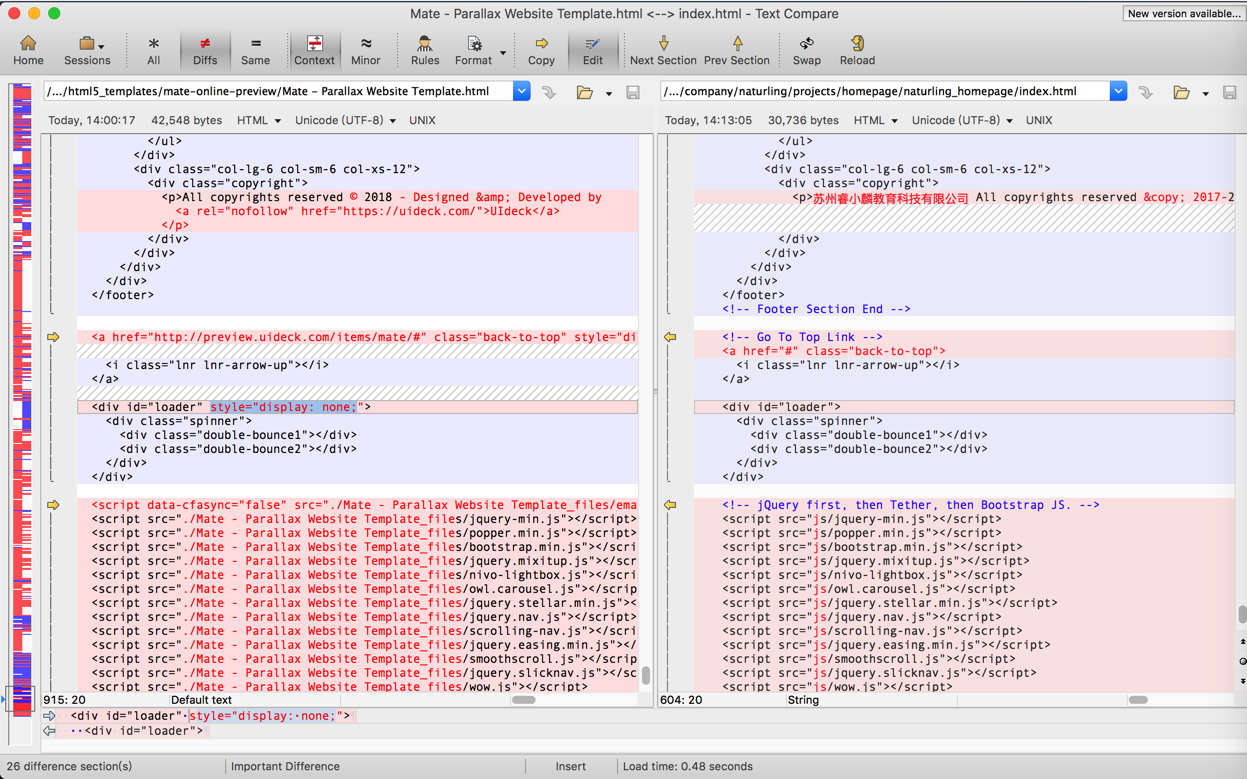
去比较本地和在线的发现,少了个:

style=”display: none;
不知道是不是这个原因,去试试
问题依旧。
上述改动,好像是底部的加载提示:

html5 duplicate element
html5 show duplicate element
html5 调试 元素 重复
然后实在找不到原因。
然后也在想,好像没有发现有js中去操作html,插入对应的slicknav_menu的元素啊
最后在搜了半天:
slicknav_menu
相关的内容后,无意间搜索:
slicknav
看到了有:
前面加了css:
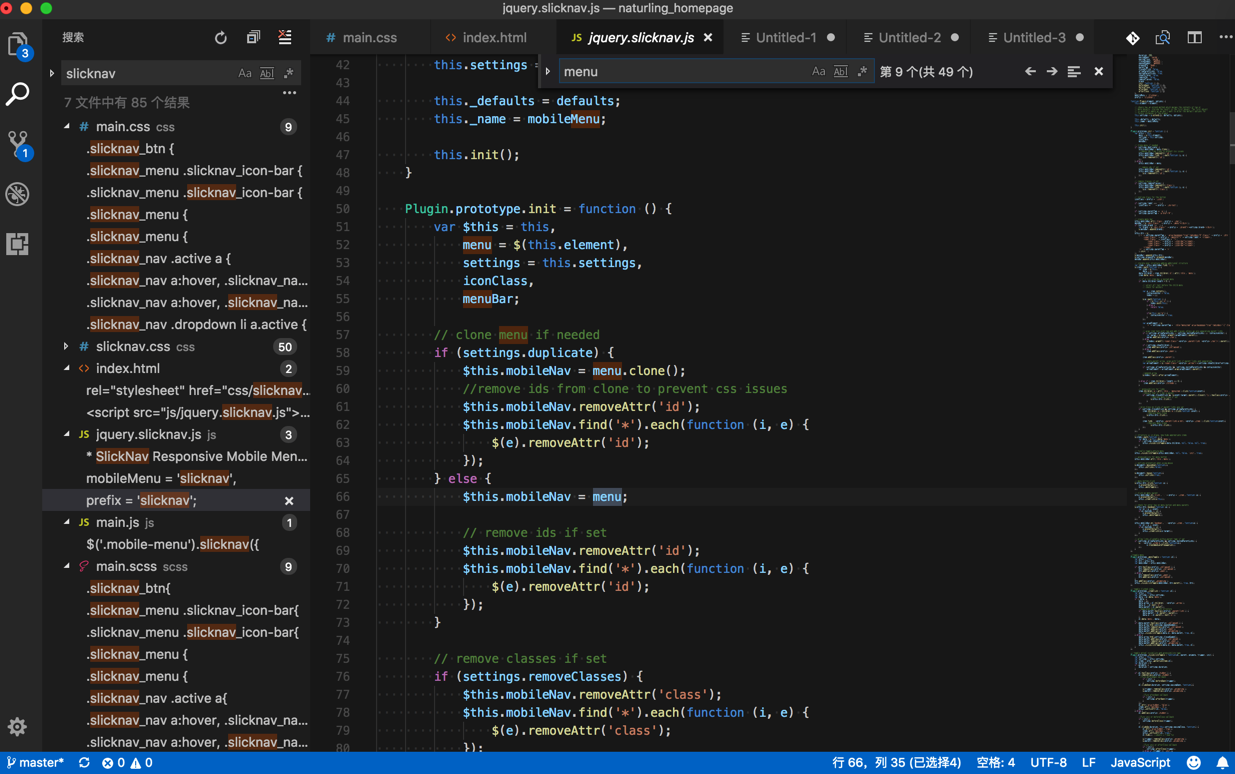
<link rel=”stylesheet” href=”css/slicknav.css”>
后面加了js:
<script src=”js/jquery.slicknav.js”></script>
然后无意间发现,此处的js:
jquery.slicknav.js
中,貌似有操作html:

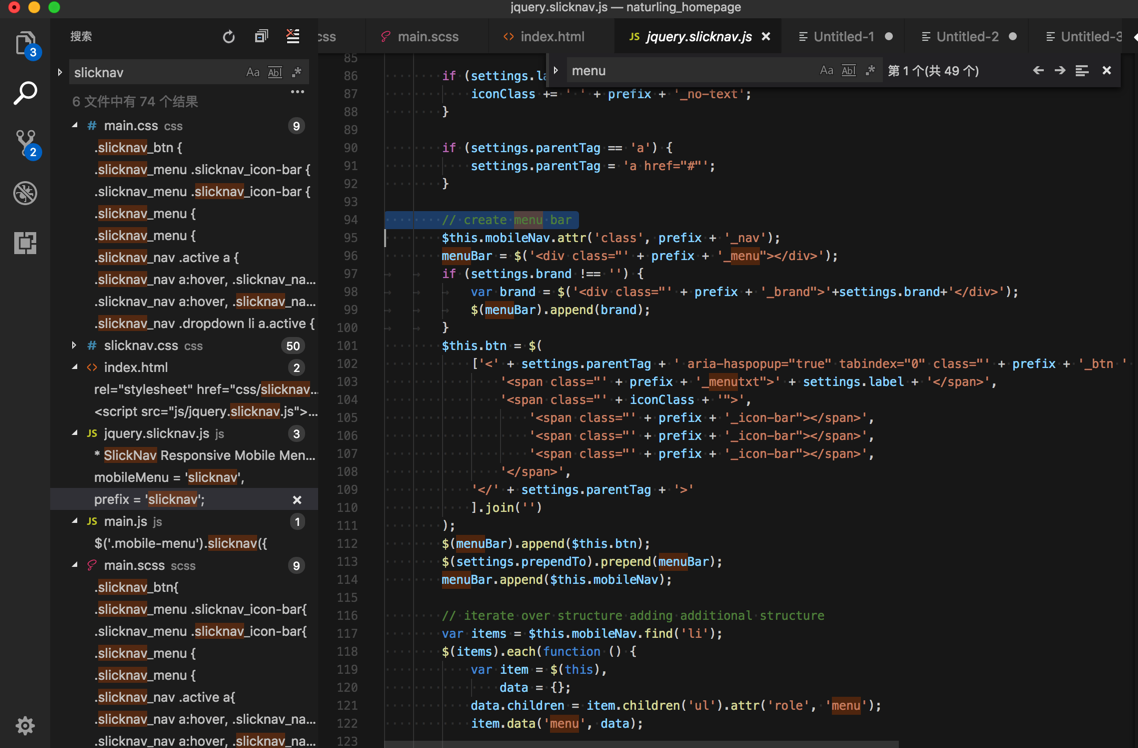
估计就是去插入了上面的:
<div class=”slicknav_menu”>
部分的代码了。
【后记1】
然后后来看到了对应的代码了:

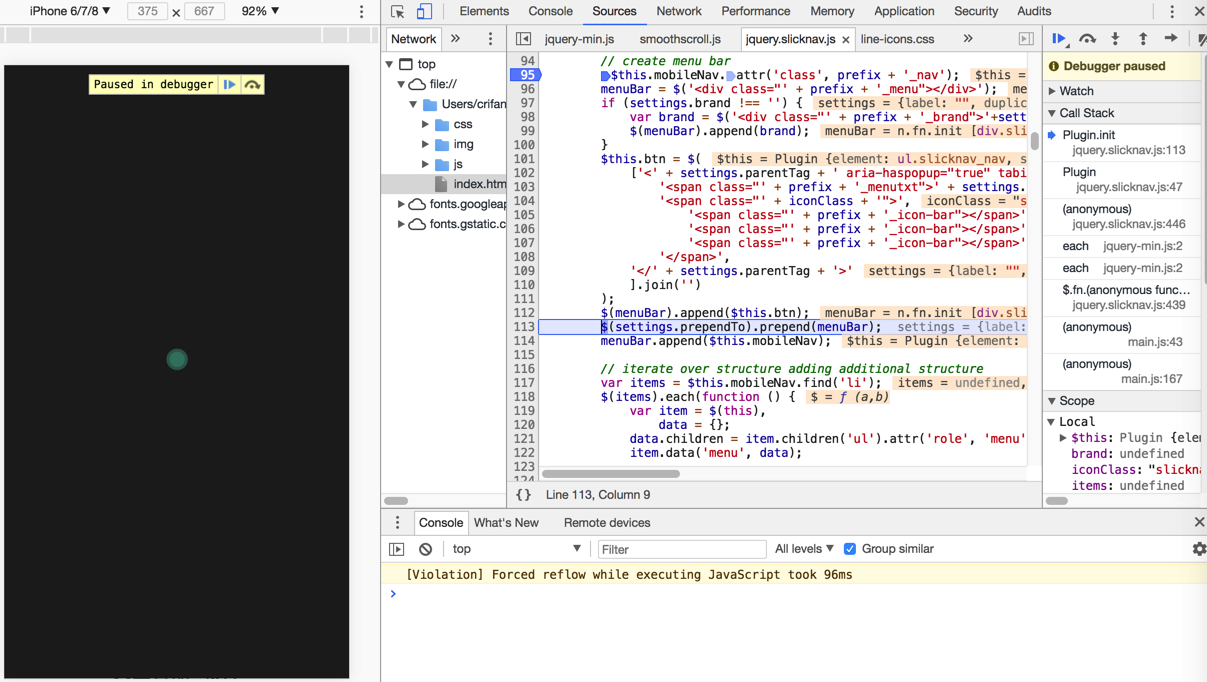
【后记2】
后来去调试js也发现了的确是js插入html的节点的:

【总结
此处基本上确定了,此处就是:
html中调用的js:
jquery.slicknav.js
中去操作html,在init后,插入了上面的:
<div class=”slicknav_menu”>
部分的代码。
而自己参考在线网站中的html:
是init初始化之后的html,所以已经包含了上面的:
<div class=”slicknav_menu”>
所以,此处参考在线html,去拷贝了:
<div class=”slicknav_menu”>
进来后,就和js插入的
<div class=”slicknav_menu”>
重复了。
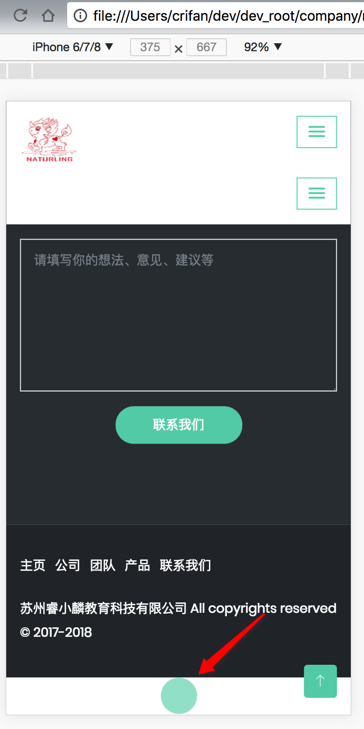
所以才出现重复的两个div的。
解决办法是:
不需要拷贝
<div class=”slicknav_menu”>
即可。
然后再去想办法去解决,移动端菜单不能弹出的问题:
转载请注明:在路上 » 【已解决】html5中有两个重复的div元素内容