折腾:
【未解决】vuejs的vue-admin-template中用底图加叠加图片等元素实现控制面板图
期间,需要去实现在大图上显示小图
html image over image
去把原图换成背景图试试
1 2 3 4 5 6 | <img class="layout" width="1000" height="620">.layout{ background-color: cadetblue; background-image: "../../assets/control_room/control_panel.png";} |
结果不能显示图片。
1 | <img class="layout" style="background:url(../../assets/control_room/control_panel.png)" width="1000" height="620"> |
结果:
找不到图片。

还是去用z-index试试
【总结】
目前用(虽然不太好,但凑合用的):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <div> <img class="layout" src="../../assets/control_room/control_panel.png" width="1000" height="620"> <img class="switch_NXMLE" src="../../assets/control_room/switch_circle_closed.png" width="46" height="28"> <img class="switch_N5" src="../../assets/control_room/switch_normal_closed.png" width="46" height="28"> </div>.layout{ z-index: 1; background-color: cadetblue; // background-image: "../../assets/control_room/control_panel.png";}.switch_NXMLE{ z-index: 2; // position: relative; position: absolute; top: 240px; left: 220px; // visibility: hidden;}.switch_N5{ z-index: 2; // position: relative; position: absolute; top: 243px; left: 614px; // visibility: hidden;} |
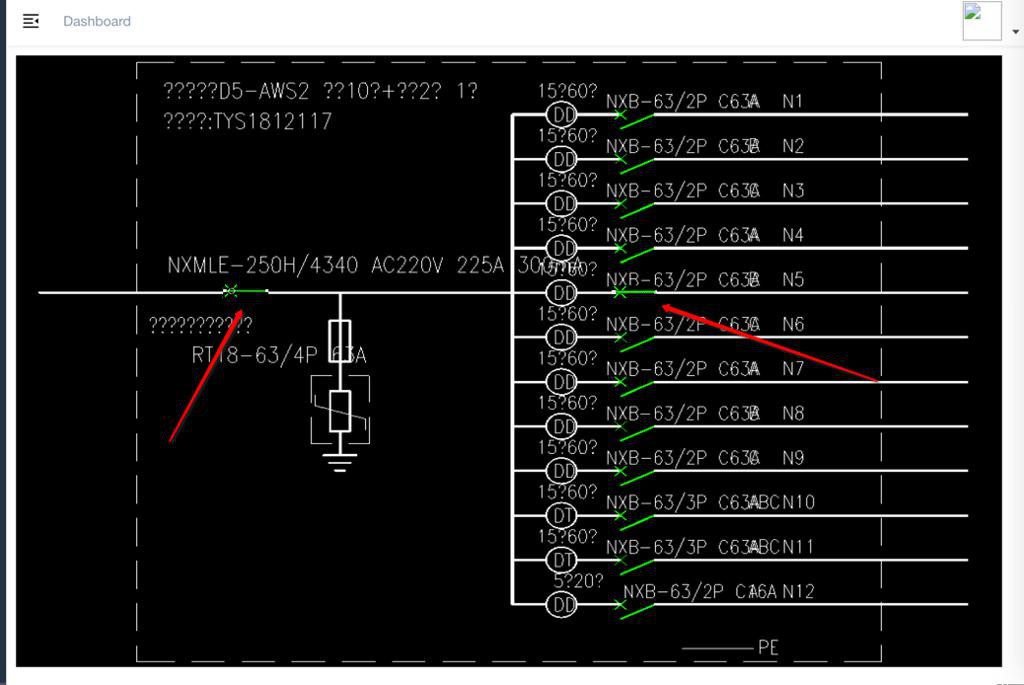
效果是:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .switch_NXMLE{ z-index: 2; // position: relative; position: absolute; top: 240px; left: 220px; visibility: hidden;}.switch_N5{ z-index: 2; // position: relative; position: absolute; top: 243px; left: 614px; visibility: hidden;} |
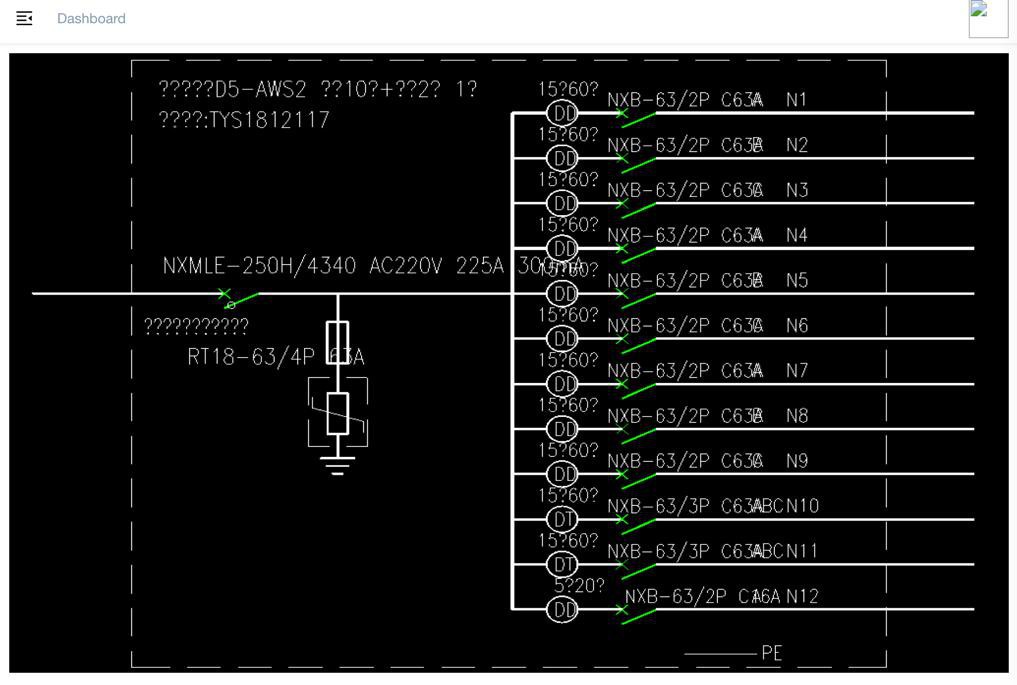
即可显示之前内容,即开关断开的:

转载请注明:在路上 » 【已解决】HTML中实现底部大图上叠加显示小图片