公司主页:

分多个模块,主页,公司,团队等等
在用触摸板上下滑动,滚动页面时,在不同模块之间切换时,能明显感觉到停滞了一下,不顺畅,
可以描述为:
网页滑动有点卡
尤其是慢慢滑动时,好像是一个个块去滑动的
不是很无缝衔接的那种流畅
需要去搞清楚
而刚在:
期间,发现貌似,或许可能的原因是:
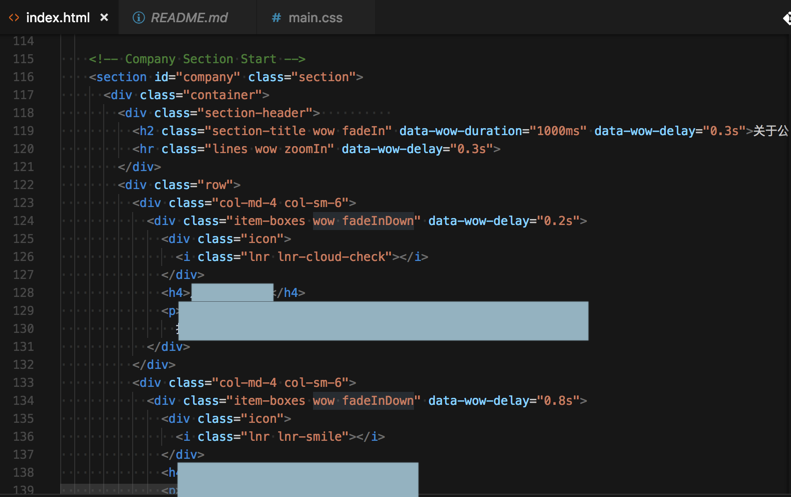
代码内部用了:
<code><div class="item-boxes wow fadeInDown" data-wow-delay="0.2s"> </code>

看起来:
wow和fade相关的,可能会引起类似于卡的感觉
先去看看wow是什么效果
js/main.js
<code>
/*
One Page Navigation & wow js
========================================================================== */
//Initiat WOW JS
new WOW().init();
// one page navigation
$('.main-navigation').onePageNav({
currentClass: 'active'
});
$(window).on('load', function() {
$('body').scrollspy({
target: '.navbar-collapse',
offset: 195
});
$(window).on('scroll', function() {
if ($(window).scrollTop() > 200) {
$('.fixed-top').addClass('menu-bg');
} else {
$('.fixed-top').removeClass('menu-bg');
}
});
});
// Slick Nav
$('.mobile-menu').slicknav({
prependTo: '.navbar-header',
parentTag: 'span',
allowParentLinks: true,
duplicate: false,
label: '',
});
</code>/js/wow.js
<code>
this.WOW = (function() {
WOW.prototype.defaults = {
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true
};
function WOW(options) {
if (options == null) {
options = {};
}
this.scrollCallback = __bind(this.scrollCallback, this);
this.scrollHandler = __bind(this.scrollHandler, this);
this.start = __bind(this.start, this);
this.scrolled = true;
this.config = this.util().extend(options, this.defaults);
}
</code>感觉就是和动画,延迟有关系
WOW JS not smooth
WOW makes smooth scrolling flicker · Issue #146 · matthieua/WOW
WOW.js will only show animation one time on scrolling past it · Issue #46 · matthieua/WOW
Reveal Animations When Scrolling — WOW.js
先去去掉wow看看效果
单独注释掉:
/index.html
<code><!-- <script src="js/wow.js"></script> --> </code>
结果无法加载完成了:

去掉所有的
<code>wow </code>
然后再去掉:
<code><h1 class=" fadeInDown" data-wow-duration="1000ms" data-wow-delay="0.3s">xxx</h1> <p class="lead fadeIn" data-wow-duration="1000ms" data-wow-delay="400ms">xxx</p> <div class="section-header"> <h2 class="section-title fadeIn" data-wow-duration="1000ms" data-wow-delay="0.3s">关于公司</h2> <hr class="lines zoomIn" data-wow-delay="0.3s"> </div> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="item-boxes fadeInDown" data-wow-delay="0.2s"> </code>
中的:
duration
fade
的效果
好像还是不行。
另外看到smoothscroll.js,去掉试试:
<code><!-- <script src="js/smoothscroll.js"></script> --> </code>
结果:
真的就不粘滞了:
在模块与模块之间的滑动:


就很流畅了。
那好像是smoothscroll使得滑动倒不smooth了
smoothscroll not smooth
jquery – JavaScript Smooth Scroll not working – Stack Overflow
html – JavaScript: Smooth Scroll Not Working – Stack Overflow
Smooth scroll is broken in Chrome 61 · Issue #27 · simov/simplr-smoothscroll
Smooth Scrolling is not working
【总结】
最终是:
去掉了各种duration和face:没效果
去掉smoothscroll.js:滚动就真的很流畅了
<!– <script src=”js/smoothscroll.js”></script> –>
转载请注明:在路上 » 【已解决】公司网站主页上下滑动有点卡