折腾:
【已解决】html和bootstrap 4中支持点击每行跳转到新页面且传递参数
期间,需要检测到页面消失时,做点事情。比如清楚本地存储的值。
此处用到了jquery,如果可以,也可以利用jquery去检测
参考:
估计和window.onload对应有个unload
所以去搜:
html when page unload
.unload() | jQuery API Documentation
试试:
<code>$(window).unload(function() {
console.log("current page unload")
alert("windows unload")
localStorage.removeItem(CurBookIdKey)
})
</code>结果
调试发现貌似没有清除掉

window.onunload – Web API 接口 | MDN
unload – Event reference | MDN
html jquery detect page dismiss
html jquery 页面返回 检测
感觉是:
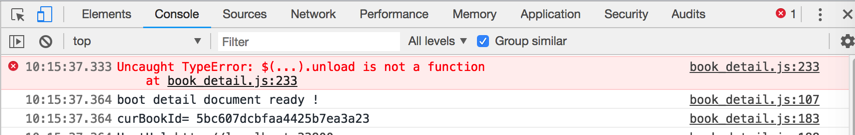
页面关闭了,才会触发unload -》此处会提示:
<code>Uncaught TypeError: $(...).unload is not a function at book_detail.js:233 </code>

javascript – Detect Close windows event by Jquery – Stack Overflow
“Unload() is deprecated in jQuery version 1.8, so if you use jQuery > 1.8 you can use even beforeunload instead.”
此处是jquery-3.3.1,>1.8,所以unload已废弃,换用beforeunload
<code>// $(window).unload(function() {
$(window).on("beforeunload", function() {
console.log("current page beforeunload")
alert("windows beforeunload")
localStorage.removeItem(CurBookIdKey)
})
</code>结果:
还是不行。
javascript – How to capture the browser window close event? – Stack Overflow
突然发现:
貌似此处代码已经生效了?
因为每次页面返回再进去后,bookid都没了。
只不过是:
页面返回后,此处的console和alert没看到而已。
然去注释掉这部分代码,刷新页面,或者返回再进入,果然是可以有id,可以记载内容的:

-》所以实际上此处的代码:
$(window).on(“beforeunload”, function() {
已经生效了。
【总结】
此处可以通过:
<code>$(window).on("beforeunload", function() {
console.log("current page beforeunload")
})
</code>去在:
不管是什么原因而触发的页面消失(比如关闭?返回页面等)
而执行对应的动作了。
其中:
对于:jQuery <1.8之前,可以用
<code>$(window).unload(function() {
</code>1.8之后,就废弃了,建议换用上面的beforeunload。
转载请注明:在路上 » 【已解决】html中检测到页面消失时执行一些动作