现在已经实现了一个web网页的输入框,然后点击搜索:

但是现在想要实现:
在手机端,当输入内容时,所弹出的输入法,用户点击 搜索 Done 完成 之类按钮时,能否获取对应事件,触发搜索
即:键盘中 完成键 触发 搜索

希望点击 搜索 可以捕获到,触发搜索
html keyboard done event
html input keyboard done event
用代码:
1 2 3 4 5 6 7 8 | $('#inputQuery').bind("keypress", function(e){ console.log("inputQuery keypress: e=%o", e) // enter key code is 13 if(e.which === 13){ console.log("user pressed done"); } }) |
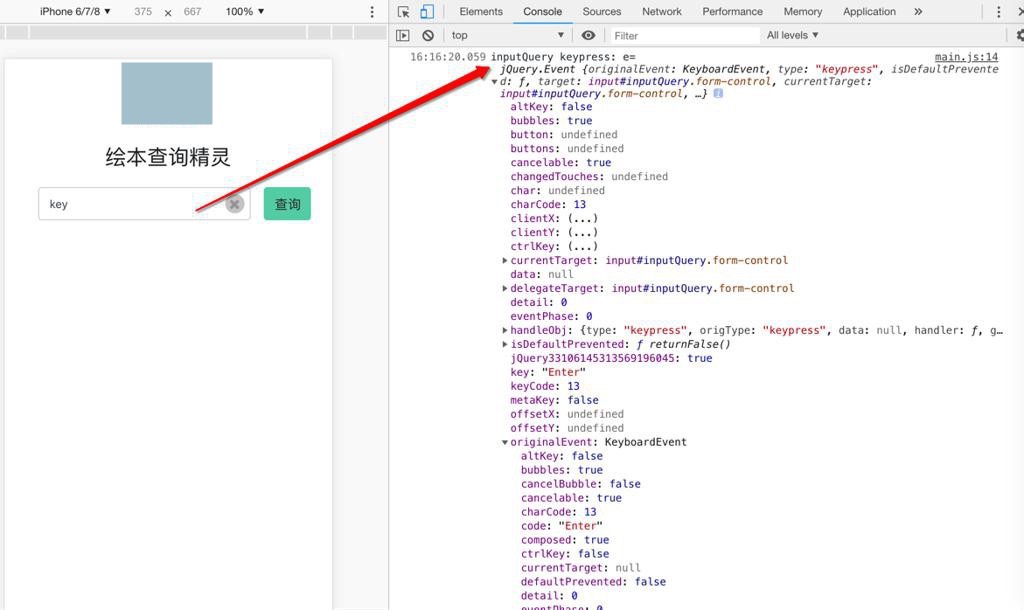
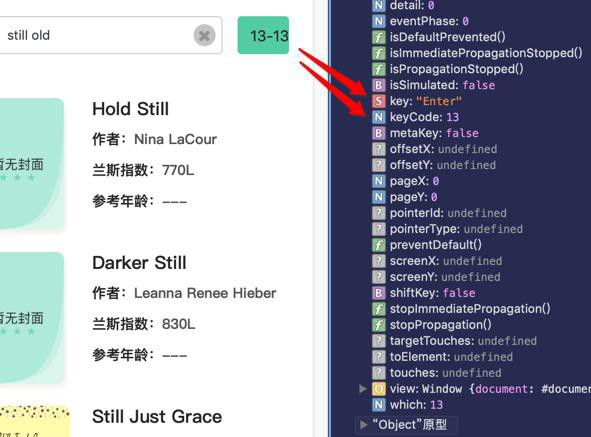
发现是可以获取到Enter键的:

感觉这几个值最有用:
1 2 3 4 | key: "Enter"keyCode: 13type: "keypress"which: 13 |
然后
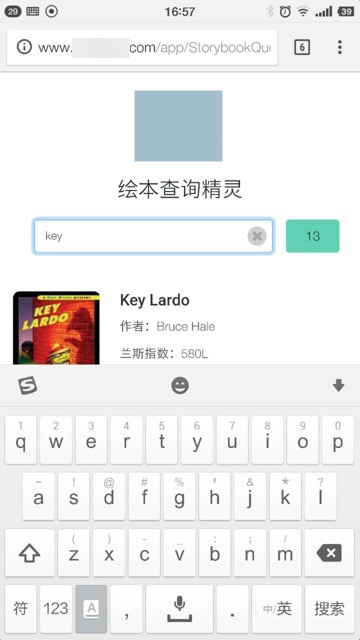
放到在线页面中,此处:
Mac的Chrome中可以正常work的
但是Mac的Safari中不行,
Android和iOS也都不行
不知道是否是缓存问题?
难道是:
keypress bind 对于Safari无效?
对移动端浏览器都无效?
jquery bind keypress not working
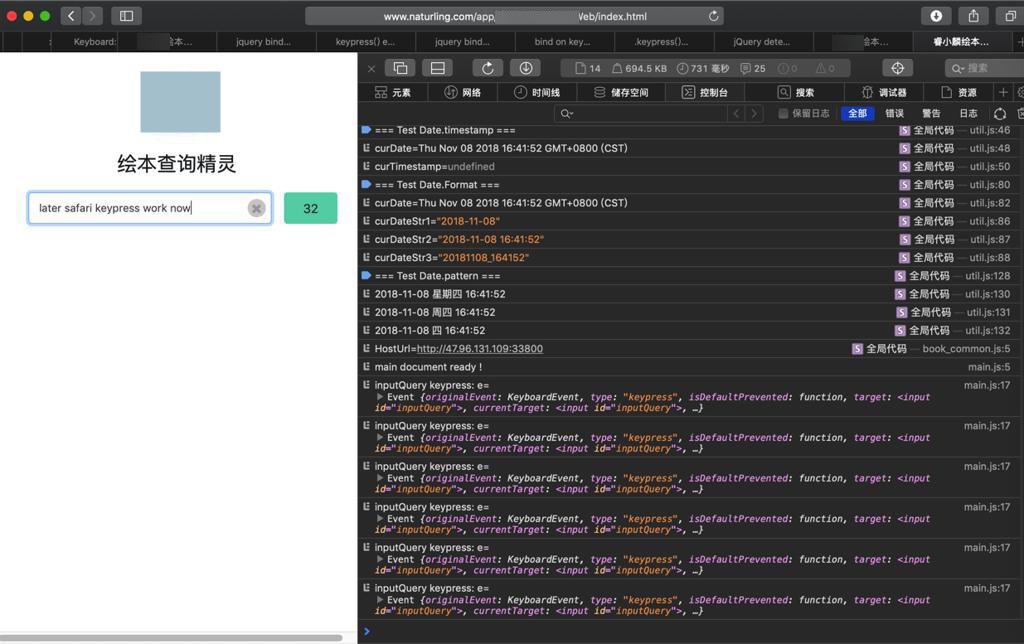
过了会,Mac中Safari中工作了:

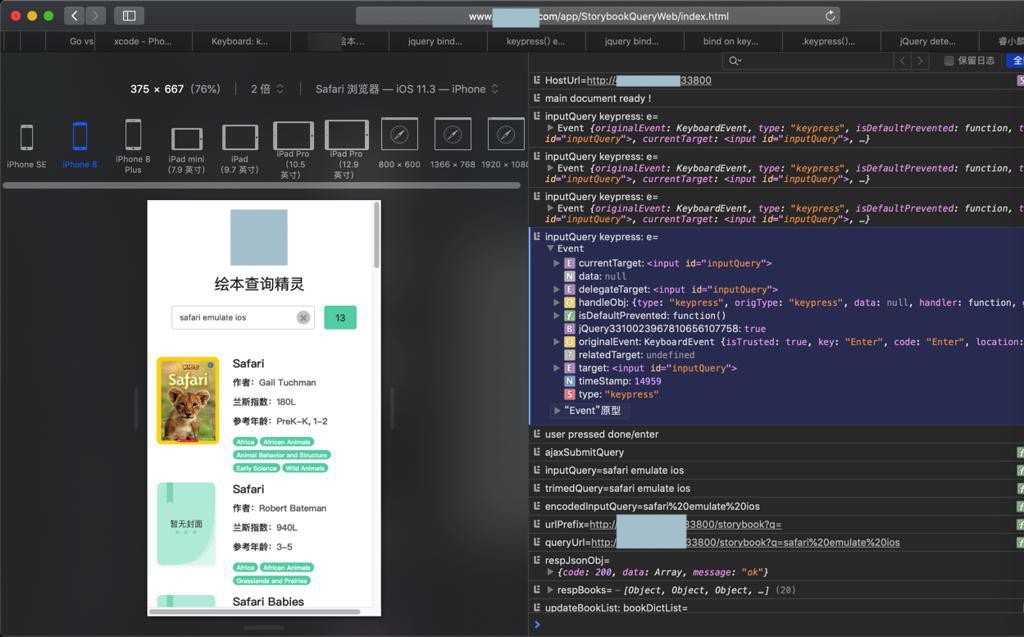
Mac中Safari模拟iOS也是可以的:

看到检测,感觉有点怪:
if(keycode == ’13’){
不是数字13,而是字符串13
再去调试:
此处的确是数字13,不是字符串:

数字此处是N,字符串是S
所以现在是PC端浏览器都可以支持keypress
但是移动端浏览器iOS或Android都不支持
继续调试发现:
Android端Chrome浏览器是支持的keypress的:

jquery mobile keypress not working
Jquery: not working in Mobile’s browser where as working in Windows7’s browser in laptop | The ASP.NET Forums
keypress not working mobile
keypress not working ios
换keydown试试
然后试了:
1 2 3 | // $('#inputQuery').bind("keypress", function(e){// $('#inputQuery').bind("keydown", function(e){$('#inputQuery').on("keydown", function(e){ |
移动端 尤其是ios的Safari都不行
ios safari soft keyboard press
ios safari soft keyboard press event
这里也提到了:
iOS和Android中的浏览器,是无法检测到:弹出的键盘中点击了Done或Submit 的
而只能:
而可以想办法检测到:焦点消失
对应着有两种办法:
- focusout
- onblur
不过不是我们要的效果,所以不去管
【总结】
目前结论是:
- PC端:
- Mac
- Chrome,Safari:都可以正常检测到keydown,keypress等事件
- Chrome模拟iOS,Safari模拟iOS:也可以检测到
- 移动端:
- iOS的Safari:检测不到
- Android
- 普通浏览器:检测不到
- Chrome:可以检测到
- iOS或Android的微信浏览器:
- 都检测不到
【后记】
过了1天之后,突然发现:
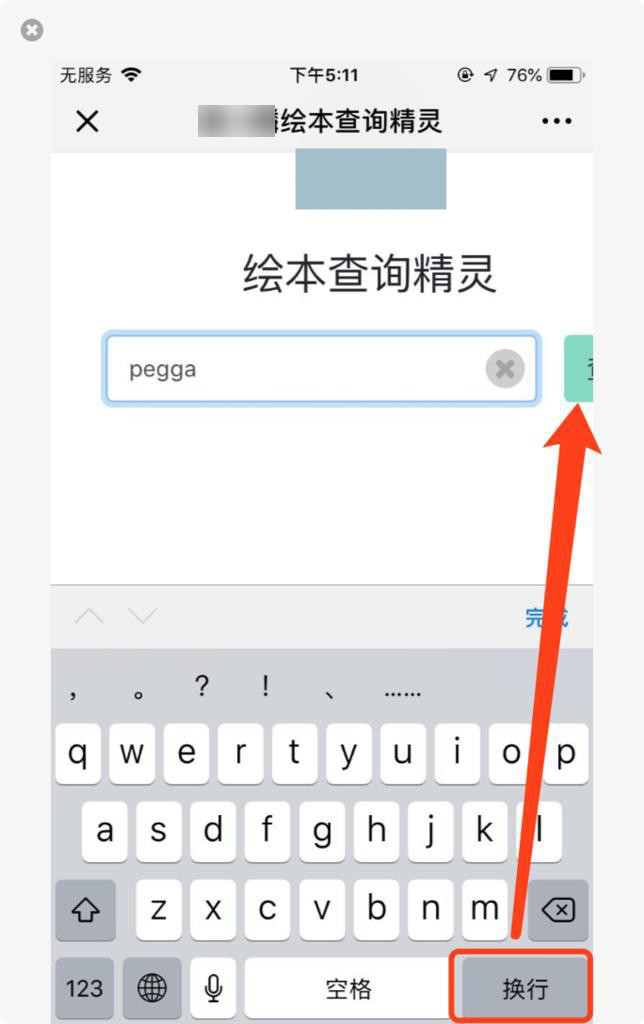
微信打开网页,内部用的是微信自带浏览器,也支持:
在输入框 输入了内容后 点击 此处的:换行

然后是可以触发搜索了。
-》即内部是可以通过上述代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // $('#inputQuery').bind("keypress", function(e){ // $('#inputQuery').bind("keydown", function(e){ $('#inputQuery').on("keydown", function(e){ console.log("inputQuery on keydown: e=%o", e) // // for debug // $("#submitQuery").text(`on:${e.keyCode}-${e.which}`) // if(e.which === EnterKeyCode){ if (e.keyCode === EnterKeyCode){ console.log("user pressed done/enter") ajaxSubmitQuery() } }) |
去捕获到,软键盘中点击了 回车/换行/完成/搜索 等按钮的
对应是完成的键,keyCode是13。
从而可以去出发搜索动作了。
【心得】
微信的浏览器的缓存问题,很是坑爹。
其实昨天代码都对,但是就是页面无法刷新,有缓存,导致有问题。
现在页面更新了,没缓存问题了,就正常显示了。
所以以后如果再去调试代码,记得如果不能及时显示,可能是微信浏览器缓存问题
转载请注明:在路上 » 【已解决】HTML中如何获取输入框的输入法的搜索或完成按钮的事件