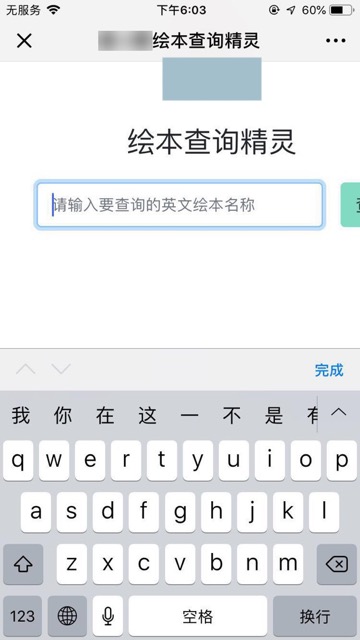
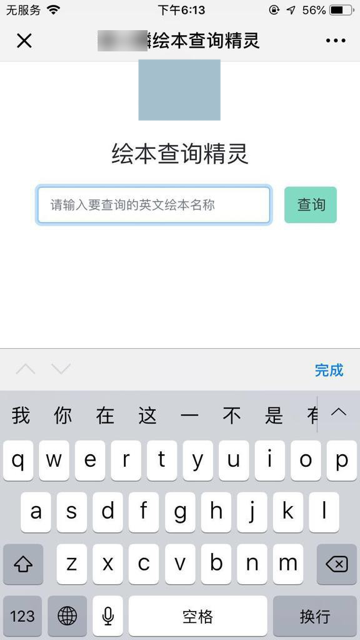
已实现一html页面,但是在iOS设备中的效果是:
点击输入框时,页面会自动放大让你输入内容:

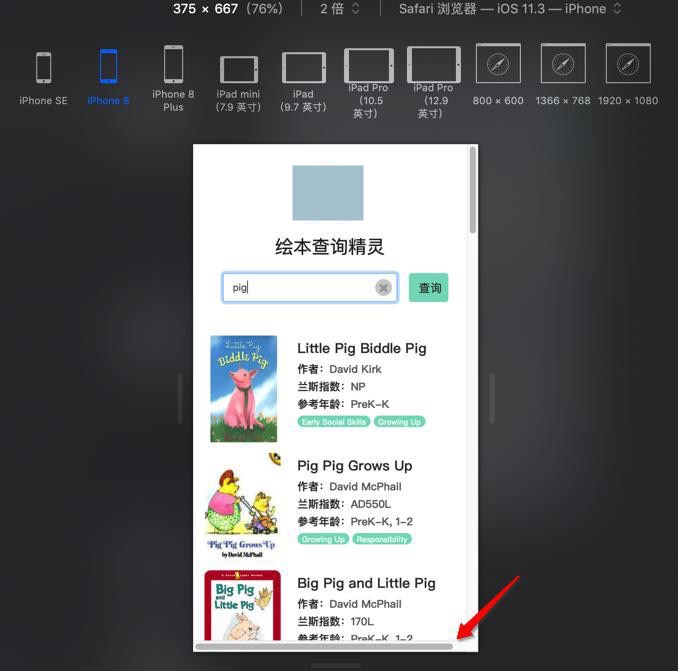
而对应的在Mac中Safari中调试时发现:

页面也是超过屏幕宽度的
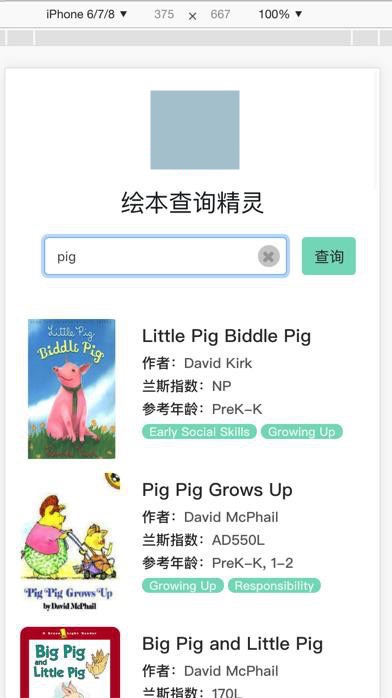
-》但是Chrome中没有这个问题:

另外,我的屏幕更大些的Android的锤子M1L中,也没有这个屏幕放大的问题。
所以需要搞清楚原因并解决掉
html ios click input page enlarge
此处不想要设置字体为16px。
加上:
1 2 | <!-- <meta name="viewport" content="width=device-width, initial-scale=1"> --><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> |
试试
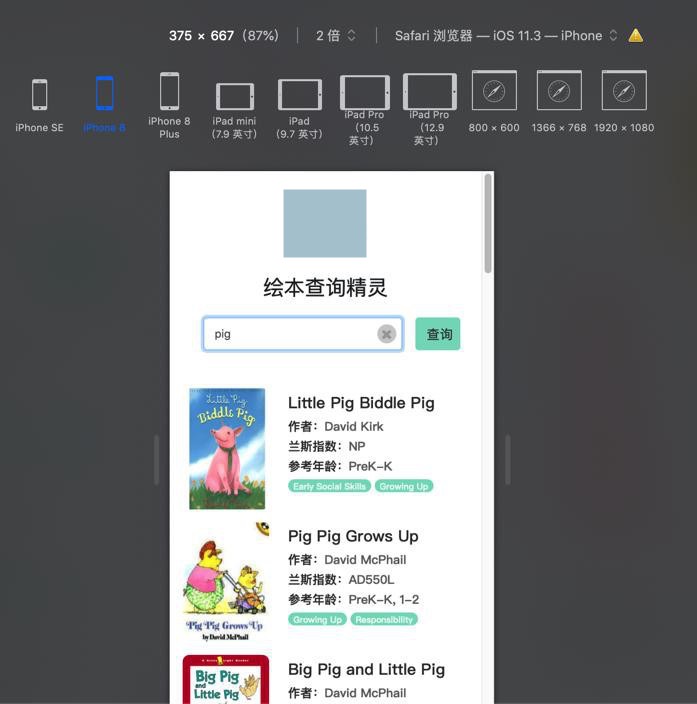
至少Mac中Safari模拟iOS,不会缩放了:

【总结】
最后代码中加上:
1 | maximum-scale=1.0, user-scalable=0 |
变成:
1 2 3 4 5 6 | <html lang="en"><head> <!-- <meta name="viewport" content="width=device-width, initial-scale=1"> --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> |
就不会缩放页面了:

原因:iOS (很聪明,但也算是 自作主张)当发现你输入框字体不超过16px时,你点击输入框时,会自动放大-》方便你能看清输入的内容 [捂脸]
解决办法:禁止缩放
实现了目标:iOS点击输入框 页面不再缩放
转载请注明:在路上 » 【已解决】html页面在iOS中点击输入框会放大