对于安卓版的DownloadSongtasteMusic,之前已经实现了,显示一个文本输入框和一个按钮:
【记录】实现安卓版的DownloadSongtasteMusic中的添加文本标签和文本输入框
现在接着去折腾,然后响应按钮点击,去执行对应的动作。
1.继续参考教程:
去实现响应按钮点击。
2.然后最后写出代码:
res/layout/activity_main.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context=".MainActivity" > <!-- <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="@string/hello_world" /> --> <EditText android:id="@+id/url_or_id" android:layout_width="0dp" android:layout_height="wrap_content" android:hint="@string/url_or_id" android:layout_weight="1" />" <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_download" android:onClick="preformDownload" /></LinearLayout> |
preformDownload的具体实现:
src/crifan/com/downloadsongtastemusic/MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | package crifan.com.downloadsongtastemusic;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.View;import android.widget.EditText;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_main, menu); return true; } /** Called when the user clicks the Download button */ public void preformDownload(View view) { // Do something in response to button EditText etUrlOrId = (EditText) findViewById(R.id.url_or_id); String strUrlOrId = etUrlOrId.getText().toString(); }} |
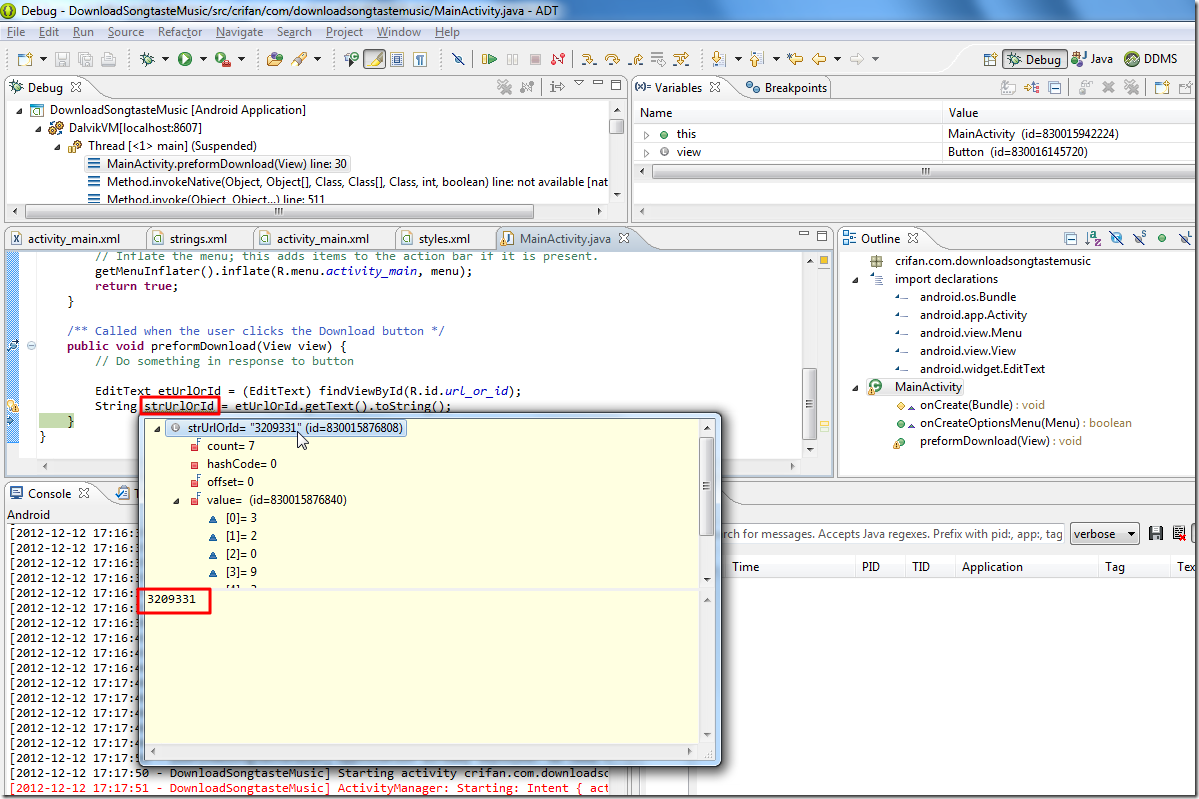
3. 然后后来去调试:
就可以获得了对应的变量了:
4.接下来,就是去写代码。
去实现对于生成url,然后url地址的解析了。