折腾:
期间,用代码:
<div className=”row”> <div class=”col-lg-12″ id=”china_map” style=”width: 600px;height:400px;”> </div> </div> <!– ECharts –> <script src=”dist/lib/echarts/echarts.js”></script> <script type=”text/javascript”> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘china_map’)); // // 指定图表的配置项和数据 // var option = { // title: { // text: ‘ECharts 入门示例’ // }, // tooltip: {}, // legend: { // data:[‘销量’] // }, // xAxis: { // data: [“衬衫”,”羊毛衫”,”雪纺衫”,”裤子”,”高跟鞋”,”袜子”] // }, // yAxis: {}, // series: [{ // name: ‘销量’, // type: ‘bar’, // data: [5, 20, 36, 10, 10, 20] // }] // }; // // 使用刚指定的配置项和数据显示图表。 // myChart.setOption(option); function randomData() { return Math.round(Math.random()*1000); } option = { title: { text: ‘iphone销量’, subtext: ‘纯属虚构’, left: ‘center’ }, tooltip: { trigger: ‘item’ }, legend: { orient: ‘vertical’, left: ‘left’, data:[‘iphone3′,’iphone4′,’iphone5’] }, visualMap: { min: 0, max: 2500, left: ‘left’, top: ‘bottom’, text: [‘高’,’低’], // 文本,默认为数值文本 calculable: true }, toolbox: { show: true, orient: ‘vertical’, left: ‘right’, top: ‘center’, feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, series: [ { name: ‘iphone3’, type: ‘map’, mapType: ‘china’, roam: false, label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name: ‘北京’,value: randomData() }, {name: ‘天津’,value: randomData() }, {name: ‘上海’,value: randomData() }, {name: ‘重庆’,value: randomData() }, {name: ‘河北’,value: randomData() }, {name: ‘河南’,value: randomData() }, {name: ‘云南’,value: randomData() }, {name: ‘辽宁’,value: randomData() }, {name: ‘黑龙江’,value: randomData() }, {name: ‘湖南’,value: randomData() }, {name: ‘安徽’,value: randomData() }, {name: ‘山东’,value: randomData() }, {name: ‘新疆’,value: randomData() }, {name: ‘江苏’,value: randomData() }, {name: ‘浙江’,value: randomData() }, {name: ‘江西’,value: randomData() }, {name: ‘湖北’,value: randomData() }, {name: ‘广西’,value: randomData() }, {name: ‘甘肃’,value: randomData() }, {name: ‘山西’,value: randomData() }, {name: ‘内蒙古’,value: randomData() }, {name: ‘陕西’,value: randomData() }, {name: ‘吉林’,value: randomData() }, {name: ‘福建’,value: randomData() }, {name: ‘贵州’,value: randomData() }, {name: ‘广东’,value: randomData() }, {name: ‘青海’,value: randomData() }, {name: ‘西藏’,value: randomData() }, {name: ‘四川’,value: randomData() }, {name: ‘宁夏’,value: randomData() }, {name: ‘海南’,value: randomData() }, {name: ‘台湾’,value: randomData() }, {name: ‘香港’,value: randomData() }, {name: ‘澳门’,value: randomData() } ] }, { name: ‘iphone4’, type: ‘map’, mapType: ‘china’, label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name: ‘北京’,value: randomData() }, {name: ‘天津’,value: randomData() }, {name: ‘上海’,value: randomData() }, {name: ‘重庆’,value: randomData() }, {name: ‘河北’,value: randomData() }, {name: ‘安徽’,value: randomData() }, {name: ‘新疆’,value: randomData() }, {name: ‘浙江’,value: randomData() }, {name: ‘江西’,value: randomData() }, {name: ‘山西’,value: randomData() }, {name: ‘内蒙古’,value: randomData() }, {name: ‘吉林’,value: randomData() }, {name: ‘福建’,value: randomData() }, {name: ‘广东’,value: randomData() }, {name: ‘西藏’,value: randomData() }, {name: ‘四川’,value: randomData() }, {name: ‘宁夏’,value: randomData() }, {name: ‘香港’,value: randomData() }, {name: ‘澳门’,value: randomData() } ] }, { name: ‘iphone5’, type: ‘map’, mapType: ‘china’, label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name: ‘北京’,value: randomData() }, {name: ‘天津’,value: randomData() }, {name: ‘上海’,value: randomData() }, {name: ‘广东’,value: randomData() }, {name: ‘台湾’,value: randomData() }, {name: ‘香港’,value: randomData() }, {name: ‘澳门’,value: randomData() } ] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html> |
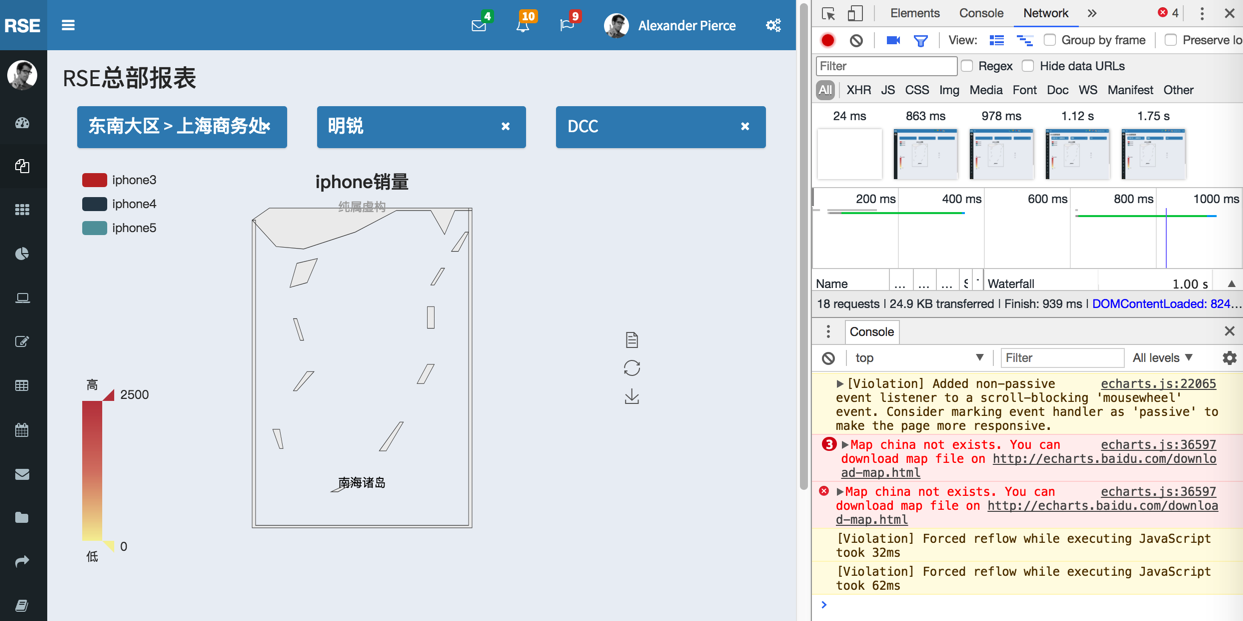
效果是,报错,找不到map地图:
echarts.js:36597 Map china not exists. You can download map file on http://echarts.baidu.com/download-map.html mapNotExistsError @ echarts.js:36597 getFilledRegions @ echarts.js:36746 _fillOption @ echarts.js:36320 init @ echarts.js:36273 (anonymous) @ echarts.js:2481 each @ echarts.js:3257 visitComponent @ echarts.js:2442 entity.topologicalTravel @ echarts.js:17644 mergeOption @ echarts.js:2411 initBase @ echarts.js:2906 resetOption @ echarts.js:2356 setOption @ echarts.js:2338 echartsProto.setOption @ echarts.js:397 (anonymous) @ RseReportChartPrototype.html:863 |

所以去:
下载:
放到对应位置后,加上引用:
<!– ECharts –> <script src=”dist/lib/echarts/echarts.js”></script> <script src=”dist/lib/echarts/map/china.js”></script> |
对应代码再去去掉部分内容:
<script type=”text/javascript”> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘china_map’)); // // 指定图表的配置项和数据 // var option = { // title: { // text: ‘ECharts 入门示例’ // }, // tooltip: {}, // legend: { // data:[‘销量’] // }, // xAxis: { // data: [“衬衫”,”羊毛衫”,”雪纺衫”,”裤子”,”高跟鞋”,”袜子”] // }, // yAxis: {}, // series: [{ // name: ‘销量’, // type: ‘bar’, // data: [5, 20, 36, 10, 10, 20] // }] // }; // // 使用刚指定的配置项和数据显示图表。 // myChart.setOption(option); function randomData() { return Math.round(Math.random()*1000); } option = { title: { text: ”, subtext: ”, left: ‘center’ }, tooltip: { trigger: ‘item’ }, series: [ { name: ‘iphone3’, type: ‘map’, mapType: ‘china’, roam: false, label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name: ‘北京’,value: randomData() }, {name: ‘天津’,value: randomData() }, {name: ‘上海’,value: randomData() }, {name: ‘重庆’,value: randomData() }, {name: ‘河北’,value: randomData() }, {name: ‘河南’,value: randomData() }, {name: ‘云南’,value: randomData() }, {name: ‘辽宁’,value: randomData() }, {name: ‘黑龙江’,value: randomData() }, {name: ‘湖南’,value: randomData() }, {name: ‘安徽’,value: randomData() }, {name: ‘山东’,value: randomData() }, {name: ‘新疆’,value: randomData() }, {name: ‘江苏’,value: randomData() }, {name: ‘浙江’,value: randomData() }, {name: ‘江西’,value: randomData() }, {name: ‘湖北’,value: randomData() }, {name: ‘广西’,value: randomData() }, {name: ‘甘肃’,value: randomData() }, {name: ‘山西’,value: randomData() }, {name: ‘内蒙古’,value: randomData() }, {name: ‘陕西’,value: randomData() }, {name: ‘吉林’,value: randomData() }, {name: ‘福建’,value: randomData() }, {name: ‘贵州’,value: randomData() }, {name: ‘广东’,value: randomData() }, {name: ‘青海’,value: randomData() }, {name: ‘西藏’,value: randomData() }, {name: ‘四川’,value: randomData() }, {name: ‘宁夏’,value: randomData() }, {name: ‘海南’,value: randomData() }, {name: ‘台湾’,value: randomData() }, {name: ‘香港’,value: randomData() }, {name: ‘澳门’,value: randomData() } ] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html> |
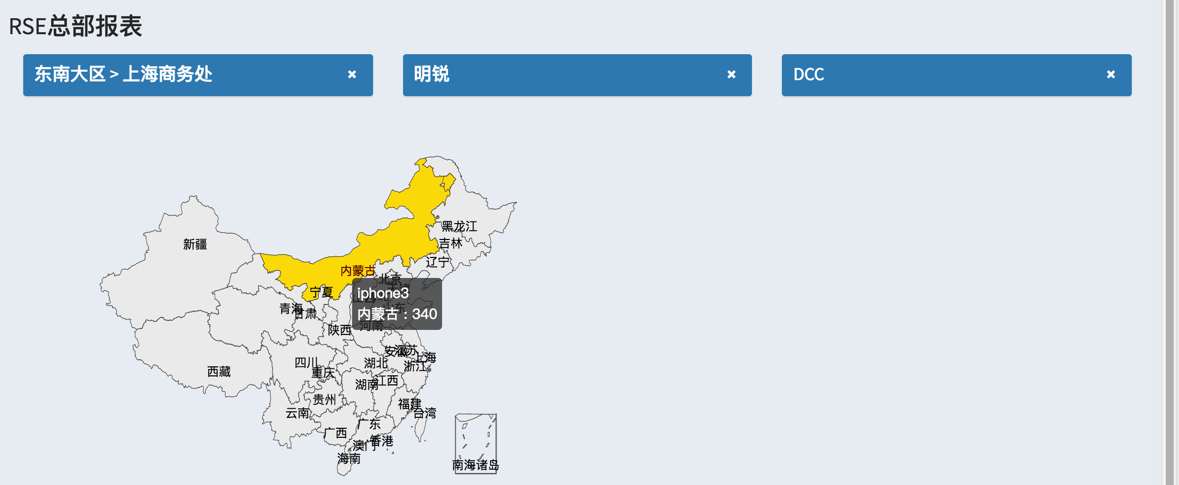
即可显示出地图:

【总结】
默认的ECharts中,是没有map的地图数据的,所以此处用map会报错。
根据提示去:
下载对应的map.js后,放到对应位置,代码中引用:
<!– ECharts –> <script src=”dist/lib/echarts/echarts.js”></script> <script src=”dist/lib/echarts/map/china.js”></script> |
后,即可。
转载请注明:在路上 » 【已解决】集成ECharts时报错:echarts.js Map china not exists You can download map file on