同样的代码:
override func viewDidLoad() {
super.viewDidLoad()
// self.webView = UIWebView(frame: self.view.bounds)
let curWebViewFrame = CGRect(x: 0, y: 0, width: self.view.frame.size.width, height: self.view.frame.size.height – StatusNaviHeight)
gLog.debug("self.view.bounds=\(self.view.bounds)")
gLog.debug("curWebViewFrame=\(curWebViewFrame)")
self.webView = UIWebView(frame: curWebViewFrame)
self.view.addSubview(self.webView)
self.webView.delegate = self
self.webView.scalesPageToFit = true
//if let url = NSURL(string: RURL + "src/report/charts.html") {
if let url = NSURL(string: REPORT_URL_HOME) {
let request = NSURLRequest(url: url as URL)
// let request = NSMutableURLRequest(url: url! as URL)
// request.setValue(APP_USER_AGENT, forHTTPHeaderField: "User-Agent")
self.webView.loadRequest(request as URLRequest)
}
}
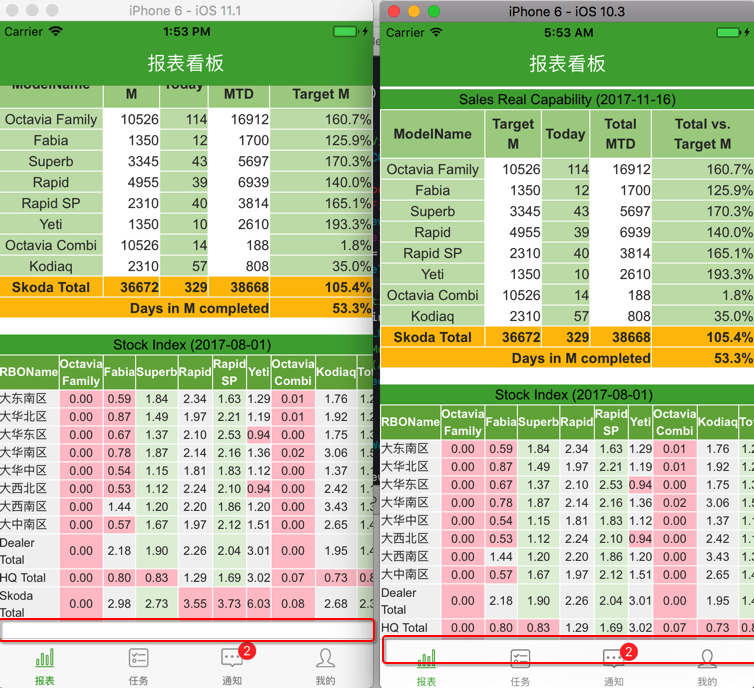
在iOS 11中运行的好好的,UIWebView的高度正常的,内容可以完全显示,但是在
iOS 10中,高度不对,底部内容被遮盖了部分:

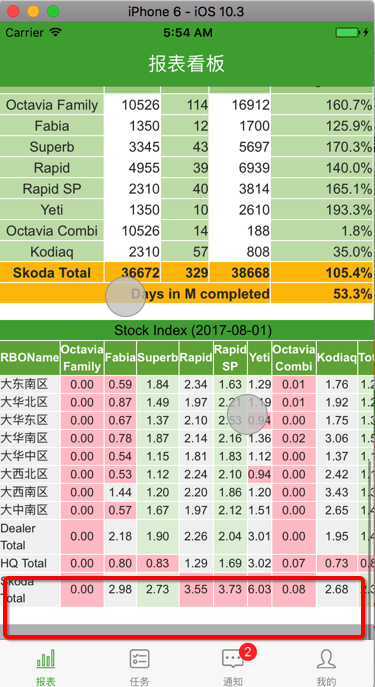
只有向上拖动不放才能看到:

UIWebview iOS 10 bottom content not show
UIWebview iOS 10 bottom content not show but iOS 11 show
ios – UIWebView is not displaying all content! – Stack Overflow
html – Black line appearing at bottom of UIWebView. How to remove? – Stack Overflow
objective c – WebView not showing content properly iOS – Stack Overflow
加上:
self.webView.contentMode = UIViewContentMode.scaleAspectFit
试试,结果问题依旧。
swift – iOS WebView blank gap – Stack Overflow
[CB-12886] white area where status bar is in iOS 11 – ASF JIRA
iOS 10 UIWebview bottom cut off
ios – UIWebView cut off at the bottom by UITabBarController – Stack Overflow
ios – Content of webpage is cut off in UIWebView – Stack Overflow
试试UIViewContentMode的其他选项
self.webView.contentMode = UIViewContentMode.scaleAspectFill
问题依旧。
iOS 10 UIWebview bottom content not full show
ios – UIWebBroswerView has gap from top of UIWebView – Stack Overflow
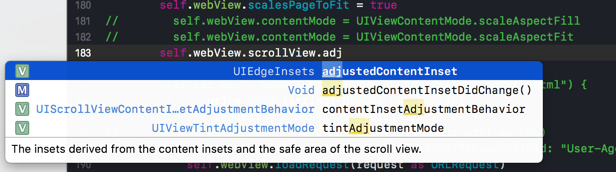
去看看此处webview是否有:adjustScrollViewInset
好像没有:

算了,感觉是高度问题,所以去根据不同iOS版本,计算不同高度?
然后折腾了半天发现是:
感觉总体思路其实是和:
ios – UIWebView cut off at the bottom by UITabBarController – Stack Overflow
中的调整UIEdgeInsetsMake是类似的:
- 报表首页:
- iOS 10.3:高度减去statsBar的20+NaviBar的44=64
- iOS 11:高度减去TabBar的49 + statsBar的20+NaviBar的44=64+49=113
- 报表详情页:iOS 10.3和iOS 11,都是减去TabBar的49高度
就基本上可以正常显示内容了。
相关代码:
ReportViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
// self.webView = UIWebView(frame: self.view.bounds)
var bottomReduceHeight:CGFloat = 0
if #available(iOS 11, *) {
bottomReduceHeight = StatusNaviHeight //20+44=64
} else {
bottomReduceHeight = StatusNaviHeight + TabBarHeight //(20+44)+49=113
}
let curWebViewFrame = CGRect(x: 0,
y: 0,
width: self.view.bounds.size.width,
height: self.view.bounds.size.height – bottomReduceHeight)
gLog.debug("self.view.bounds=\(self.view.bounds)") //(0.0, 0.0, 375.0, 667.0)
gLog.debug("curWebViewFrame=\(curWebViewFrame)")
// iOS 10.3.1 -> (0.0, 0.0, 375.0, 554.0)
// iOS 11.1 -> (0.0, 0.0, 375.0, 603.0)
self.webView = UIWebView(frame: curWebViewFrame)
self.view.addSubview(self.webView)
self.webView.delegate = self
self.webView.scalesPageToFit = true
ReportDetailsViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
…
// var bottomReduceHeight:CGFloat = 0
// if #available(iOS 11, *) {
// bottomReduceHeight = 0
// } else {
// bottomReduceHeight = TabBarHeight //49
// }
let bottomReduceHeight:CGFloat = TabBarHeight
// let bottomReduceHeight:CGFloat = StatusNaviHeight
// let bottomReduceHeight:CGFloat = (StatusNaviHeight + TabBarHeight )/2
self.curWebViewFrame = CGRect(x: 0,
y: 0,
width: self.view.bounds.size.width,
height: self.view.bounds.size.height – bottomReduceHeight)
gLog.debug("self.view.bounds=\(self.view.bounds)") //(0.0, 0.0, 667.0, 375.0)
gLog.debug("self.curWebViewFrame=\(self.curWebViewFrame)")
// iOS 10.3.1 -> (0.0, 0.0, 667.0, 326.0)
// iOS 11 -> (0.0, 0.0, 667.0, 311.0)
// (0.0, 0.0, 667.0, 318.5)
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
…
self.initWebView()
self.loadCurUrlWebview()
}
func initWebView(){
// Note:
// (1) should add UIWebView frame to self.view.bounds in viewWillAppear instead of viewDidLoad, for
// viewWillAppear: self.view.bounds=(0.0, 0.0, 667.0, 323.0)
// viewDidLoad: self.view.bounds=(0.0, 0.0, 667.0, 375.0)
// (2) here can not use
// self.view.bounds.size.height – bottomReduceHeight
// to calc height -> otherwise later re-into this detail report page, the height will re-reduced:
// self.view.bounds=(0.0, 0.0, 667.0, 323.0)
// curWebViewFrame=(0.0, 0.0, 667.0, 274.0)
self.webView = UIWebView(frame: self.curWebViewFrame)
self.view.addSubview(self.webView)
self.webView.delegate = self
self.webView.scalesPageToFit = true
}
-》高度减去了tabBar的高度49
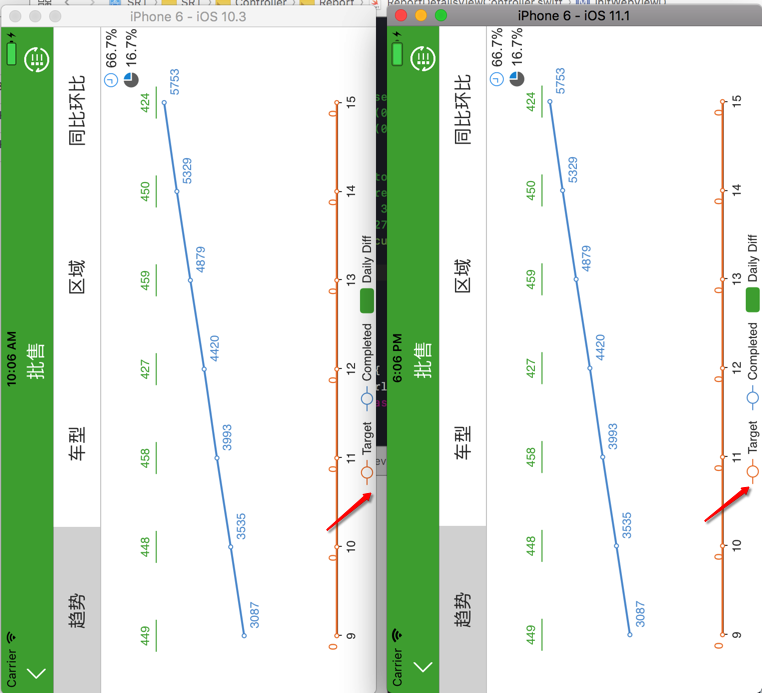
-》底部内部基本上可以正常显示:

-〉已经可以基本上解决了iPhone6的iOS 11和iOS 10的问题
-》但是仔细看看可以看到底部其实好像被截掉了2,3个像素的高度,不仔细看不出来
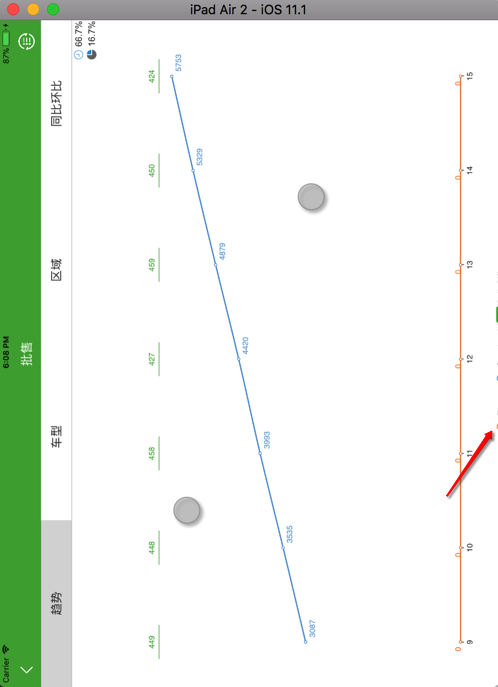
但是郁闷的是,对于iPad Air 2来说,不论是iOS 10.3还是iOS 11,底部都有内容被截掉了:

经过调试发现:
如果高度减去StatusNaviHeight=64,则底部内容就可以正常出来了。
所以很是诡异
-》以为自己的status bar和navi bar的高度,或者是tab bar的高度计算有误呢?
但是是用代码计算的,不应该出错才对。
然后也去找了,iPhone和iPad等不同设备的status和navi的bar的高度:
iOS Resolutions and screen sizes
The iOS 7 Design Cheat Sheet – Ivo Mynttinen / User Interface Designer
iPhone Development 101: Sizes of iPhone UI Elements
发现都是:
Statusbar:20
Navbar:44
TabBar:49
ipad uiwebview bottom not display
ipad uiwebview height bottom
ios – UIWebView does not fit to device screen – Stack Overflow
ios – UIWebView contentInset without extra height at bottom – Stack Overflow
Creating and Configuring Scroll Views
算了,没有找到原因,还是根据设备类型不同,判断是iPad时,减去不同高度吧。
目前写了代码:
var bottomReduceHeight:CGFloat = 0
if Device.isPad() {
bottomReduceHeight = StatusNaviHeight
} else {
bottomReduceHeight = TabBarHeight
}
self.curWebViewFrame = CGRect(x: 0,
y: 0,
width: self.view.bounds.size.width,
height: self.view.bounds.size.height – bottomReduceHeight)
gLog.debug("self.view.bounds=\(self.view.bounds)") //(0.0, 0.0, 667.0, 375.0)
gLog.debug("self.curWebViewFrame=\(self.curWebViewFrame)")
待后续测试效果。
暂时用iOS Simulator测试出来的设备类型是Simulator,没法判断是iPad还是iPhone。
需要去用真机测试。
用真机测试,就正常了,底部可以正常显示内容了。
【后记】
后来又发现:上述逻辑对于iPhone 8 Plus,也还是有问题。
经过调试发现,原先判断iPad的代码,换成判断大于4.7寸屏幕的逻辑,基本上就可以了。
同时,4.7寸的iPhone6和4寸的iPhone5等机型,用旧的逻辑。
整理上的逻辑就是:
- 报表首页
- iPhone和iPad
- iOS 10.3: 减去高度用:
- bottomReduceHeight = StatusNaviHeight + TabBarHeight //(20+44)+49=113
- iOS 11:减去高度用
- bottomReduceHeight = StatusNaviHeight //20+44=64
- 报表详情页
- iOS 10.3和iOS 11同样处理
- 小的屏幕尺寸 <= 4.7 (4.7/4):减去高度用
- bottomReduceHeight = TabBarHeight=49
- 大的屏幕尺寸 > 4.7寸(5.5/9.7/10.5/12.9):减去高度用
- bottomReduceHeight = StatusNaviHeight=20+44=64
才基本上实现iPhone和iPad,iOS的10.3和11,都可以正常显示UIWebView的内容,底部不被截掉,遮盖掉。
对应代码:
ReportDetailsViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
…
self.title = self.curTitle//"报表详情"
// Do any additional setup after loading the view.
print("StatusBarHeight:\(StatusBarHeight),NaviBarHeight:\(NaviBarHeight),StatusNaviHeight:\(StatusNaviHeight)")
// self.initWebView()
// self.loadCurUrlWebview()
var bottomReduceHeight:CGFloat = 0
//if Device.isPad() {
let curDeviceSizeType = Device.size()
if (curDeviceSizeType == Size.screen4_7Inch) || (curDeviceSizeType == Size.screen4Inch) {
// for
// iPhone 6 = 4.7 inch
// iPhone 5 = 4 inch
bottomReduceHeight = TabBarHeight
} else {
//for:
// iPhone 8Plus = 5.5 inch
// iPad Air 2 = 9.7 inch
// iPad Pro = 10.5 inch
// iPad Pro 2nd generation = 12.9 inch
bottomReduceHeight = StatusNaviHeight
}
self.curWebViewFrame = CGRect(x: 0,
y: 0,
width: self.view.bounds.size.width,
height: self.view.bounds.size.height – bottomReduceHeight)
gLog.debug("self.view.bounds=\(self.view.bounds)") //(0.0, 0.0, 667.0, 375.0)
gLog.debug("self.curWebViewFrame=\(self.curWebViewFrame)”)
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
…
self.initWebView()
self.loadCurUrlWebview()
}
func initWebView(){
// Note:
// (1) should add UIWebView frame to self.view.bounds in viewWillAppear instead of viewDidLoad, for
// viewWillAppear: self.view.bounds=(0.0, 0.0, 667.0, 323.0)
// viewDidLoad: self.view.bounds=(0.0, 0.0, 667.0, 375.0)
// (2) here can not use
// self.view.bounds.size.height – bottomReduceHeight
// to calc height -> otherwise later re-into this detail report page, the height will re-reduced:
// self.view.bounds=(0.0, 0.0, 667.0, 323.0)
// curWebViewFrame=(0.0, 0.0, 667.0, 274.0)
self.webView = UIWebView(frame: self.curWebViewFrame)
self.view.addSubview(self.webView)
self.webView.delegate = self
self.webView.scalesPageToFit = true
}
func loadCurUrlWebview(){
// 加载网络Html页面 请设置允许Http请求
if let url = NSURL(string: self.url) {
let request = NSURLRequest(url: url as URL)
self.webView.loadRequest(request as URLRequest)
}
}
ReportViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
// self.webView = UIWebView(frame: self.view.bounds)
var bottomReduceHeight:CGFloat = 0
if #available(iOS 11, *) {
bottomReduceHeight = StatusNaviHeight //20+44=64
} else {
bottomReduceHeight = StatusNaviHeight + TabBarHeight //(20+44)+49=113
}
let curWebViewFrame = CGRect(x: 0,
y: 0,
width: self.view.bounds.size.width,
height: self.view.bounds.size.height – bottomReduceHeight)
gLog.debug("self.view.bounds=\(self.view.bounds)") //(0.0, 0.0, 375.0, 667.0)
gLog.debug("curWebViewFrame=\(curWebViewFrame)")
// iOS 10.3.1 -> (0.0, 0.0, 375.0, 554.0)
// iOS 11.1 -> (0.0, 0.0, 375.0, 603.0)
self.webView = UIWebView(frame: curWebViewFrame)
self.view.addSubview(self.webView)
self.webView.delegate = self
self.webView.scalesPageToFit = true
// self.webView.contentMode = UIViewContentMode.scaleAspectFill
// self.webView.contentMode = UIViewContentMode.scaleAspectFit
//if let url = NSURL(string: RURL + "src/report/charts.html") {
if let url = NSURL(string: REPORT_URL_HOME) {
let request = NSURLRequest(url: url as URL)
// let request = NSMutableURLRequest(url: url! as URL)
// request.setValue(APP_USER_AGENT, forHTTPHeaderField: "User-Agent")
self.webView.loadRequest(request as URLRequest)
}
}
另外,把调试期间的各种设备的view的bound和减去后的高度尺寸都贴出来,供参考:
StatusBarHeight:20.0,NaviBarHeight:44.0,StatusNaviHeight:64.0
StatusBarHeight:20.0,NaviBarHeight:44.0,StatusNaviHeight:64.0
2017-11-20 15:55:48.097 [Debug] [main] [ReportDetailsViewController.swift:191] initWebView() > self.view.bounds=(0.0, 0.0, 667.0, 375.0)
2017-11-20 15:57:05.029 [Debug] [main] [ReportDetailsViewController.swift:191] initWebView() > self.view.bounds=(0.0, 0.0, 667.0, 323.0)
willApprear
2017-11-20 16:01:46.208 [Debug] [main] [ReportDetailsViewController.swift:63] viewWillAppear > self.view.bounds=(0.0, 0.0, 667.0, 323.0)
iPhone6 iOS 10.3.1
2017-11-21 05:47:50.565 [Debug] [main] [ReportViewController.swift:175] viewDidLoad() > self.view.bounds=(0.0, 0.0, 375.0, 667.0)
2017-11-21 05:47:50.566 [Debug] [main] [ReportViewController.swift:176] viewDidLoad() > curWebViewFrame=(0.0, 0.0, 375.0, 603.0)
64=44+20
->
2017-11-21 06:19:49.746 [Debug] [main] [ReportViewController.swift:185] viewDidLoad() > self.view.bounds=(0.0, 0.0, 375.0, 667.0)
2017-11-21 06:19:50.419 [Debug] [main] [ReportViewController.swift:186] viewDidLoad() > curWebViewFrame=(0.0, 0.0, 375.0, 667.0)
->
(20+44)+49=113
2017-11-21 06:51:31.431 [Debug] [main] [ReportViewController.swift:188] viewDidLoad() > self.view.bounds=(0.0, 0.0, 375.0, 667.0)
2017-11-21 06:51:32.712 [Debug] [main] [ReportViewController.swift:189] viewDidLoad() > curWebViewFrame=(0.0, 0.0, 375.0, 554.0)
详细报表再次进入:
2017-11-21 07:15:22.270 [Debug] [main] [ReportDetailsViewController.swift:169] initWebView() > self.view.bounds=(0.0, 0.0, 667.0, 323.0)
2017-11-21 07:15:22.271 [Debug] [main] [ReportDetailsViewController.swift:170] initWebView() > curWebViewFrame=(0.0, 0.0, 667.0, 274.0)
iPhone6 iOS 11.1
2017-11-21 13:50:28.808 [Debug] [main] [ReportViewController.swift:175] viewDidLoad() > self.view.bounds=(0.0, 0.0, 375.0, 667.0)
2017-11-21 13:50:28.808 [Debug] [main] [ReportViewController.swift:176] viewDidLoad() > curWebViewFrame=(0.0, 0.0, 375.0, 603.0)
iPad 2 Air iOS 10.3
报表首页
2017-11-21 09:32:37.905 [Debug] [main] [ReportViewController.swift:184] viewDidLoad() > self.view.bounds=(0.0, 0.0, 768.0, 1024.0)
2017-11-21 09:32:37.905 [Debug] [main] [ReportViewController.swift:185] viewDidLoad() > curWebViewFrame=(0.0, 0.0, 768.0, 911.0)
报表详情页
2017-11-21 09:33:39.576 [Debug] [main] [ReportDetailsViewController.swift:92] viewDidLoad() > self.view.bounds=(0.0, 0.0, 1024.0, 768.0)
2017-11-21 09:33:39.577 [Debug] [main] [ReportDetailsViewController.swift:93] viewDidLoad() > self.curWebViewFrame=(0.0, 0.0, 1024.0, 704.0)
2017-11-22 10:01:08.534 [Debug] [main] [ReportDetailsViewController.swift:101] viewDidLoad() > self.view.bounds=(0.0, 0.0, 1024.0, 768.0)
2017-11-22 10:01:08.537 [Debug] [main] [ReportDetailsViewController.swift:102] viewDidLoad() > self.curWebViewFrame=(0.0, 0.0, 1024.0, 704.0)
StatusBarHeight:20.0,NaviBarHeight:44.0,StatusNaviHeight:64.0
2017-11-22 11:44:19.120 [Debug] [main] [ReportDetailsViewController.swift:92] viewDidLoad() > self.view.bounds=(0.0, 0.0, 1024.0, 768.0)
2017-11-22 11:44:19.121 [Debug] [main] [ReportDetailsViewController.swift:93] viewDidLoad() > self.curWebViewFrame=(0.0, 0.0, 1024.0, 704.0)
iPhone 8Plus iOS 11
2017-11-22 11:33:27.912 [Debug] [main] [ReportDetailsViewController.swift:89] viewDidLoad() > self.view.bounds=(0.0, 0.0, 736.0, 414.0)
2017-11-22 11:33:27.912 [Debug] [main] [ReportDetailsViewController.swift:90] viewDidLoad() > self.curWebViewFrame=(0.0, 0.0, 736.0, 365.0)
iPad Pro 10.5inch iOS 10.3
2017-11-22 03:48:00.990 [Debug] [main] [ReportDetailsViewController.swift:92] viewDidLoad() > self.view.bounds=(0.0, 0.0, 1024.0, 768.0)
2017-11-22 03:48:00.991 [Debug] [main] [ReportDetailsViewController.swift:93] viewDidLoad() > self.curWebViewFrame=(0.0, 0.0, 1024.0, 704.0)
iPad Pro 12.9inch 2nd generation iOS 11
2017-11-22 11:52:10.336 [Debug] [main] [ReportDetailsViewController.swift:92] viewDidLoad() > self.view.bounds=(0.0, 0.0, 1366.0, 1024.0)
2017-11-22 11:52:10.338 [Debug] [main] [ReportDetailsViewController.swift:93] viewDidLoad() > self.curWebViewFrame=(0.0, 0.0, 1366.0, 960.0)
iPhone 5s
2017-11-22 13:32:48.844 [Debug] [main] [ReportDetailsViewController.swift:99] viewDidLoad() > self.view.bounds=(0.0, 0.0, 568.0, 320.0)
2017-11-22 13:32:48.845 [Debug] [main] [ReportDetailsViewController.swift:100] viewDidLoad() > self.curWebViewFrame=(0.0, 0.0, 568.0, 271.0)
public enum Size: Int {
case unknownSize = 0
case screen3_5Inch
case screen4Inch
case screen4_7Inch
case screen5_5Inch
case screen7_9Inch
case screen9_7Inch
case screen12_9Inch
}