iPhone Development 101: Sizes of iPhone UI Elements
“
Sizes of iPhone UI Elements

How to detect the current device size and kind
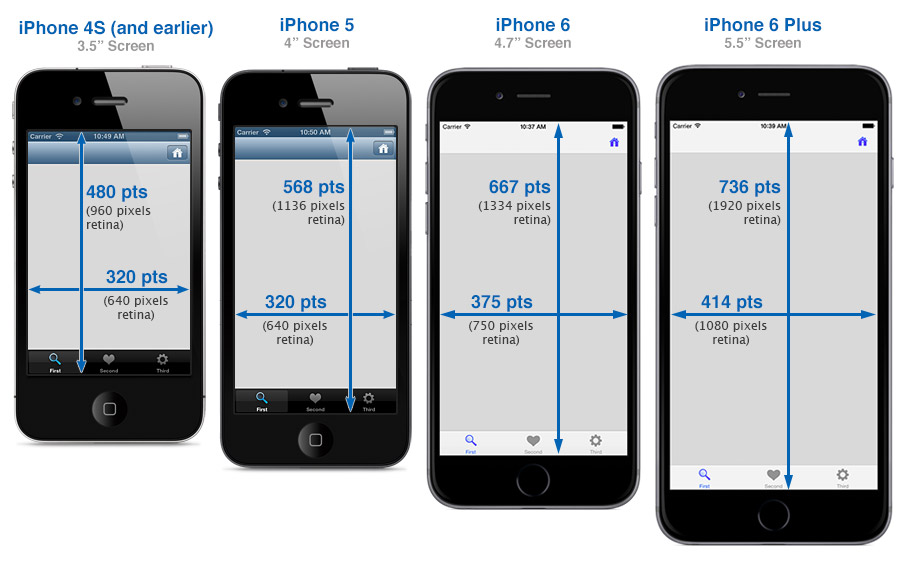
Element | iPhone 4S (and earlier) | iPhone 5 | iPhone 6 | iPhone 6 Plus |
Window (including status bar area) | 320 x 480 pts | 320 x 568 pts | 375 x 667 pts | 414 x 736 pts |
iOS8 Portrait Keyboard (English) with QuickType | 320 x 253 pts | 320 x 253 pts | 375 x 258 pts | 414 x 271 pts |
iOS8 Portrait Keyboard (English) without QuickType | 320 x 224 pts | 320 x 224 pts | 375 x 225 pts | 414 x 236 pts |
iOS8 Landscape Keyboard(English) with QuickType | 480 x 193 pts | 568 x 193 pts | 667 x 194 pts | 736 x 194 pts |
iOS8 Landscape Keyboard(English) without QuickType | 480 x 170 pts | 568 x 170 pts | 667 x 171 pts | 736 x 171 pts |
640 x 960 pixels | 640 x 1136 pixels | 750 x 1334 (@2x) portrait 1334 x 750 (@2x) landscape | 1242 x 2208 (@3x) portrait 2208 x 1242 (@3x) landscape |
”
iOS Human Interface Guidelines: Icon and Image Sizes
“
Asset | iPhone 6s Plus and iPhone 6 Plus (@3x) | iPhone 6s, iPhone 6, and iPhone 5 (@2x) | iPhone 4s (@2x) | iPad and iPad mini (@2x) | iPad 2 and iPad mini (@1x) | iPad Pro (@2x) |
App icon (requiredfor all apps) | 180 x 180 | 120 x 120 | 120 x 120 | 152 x 152 | 76 x 76 | 167 x 167 |
App icon for the App Store (requiredfor all apps) | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 |
Launch file or image (requiredfor all apps) | For iPhone 5, 640 x 1136 | 640 x 960 | 1536 x 2048 (portrait) 2048 x 1536 (landscape) | 768 x 1024 (portrait) 1024 x 768 (landscape) | 2048 x 2732 (portrait) 2732 x 2048 (landscape) | |
Spotlight search results icon (recommended) | 180 x 180 | For iPhone 6s and iPhone 6, use 120 x 120 For iPhone 5, use 80 x 80 | 80 x 80 | 120 x 120 | 60 x 60 | 120 x 120 |
Settings icon (recommended) | 87 x 87 | 58 x 58 | 58 x 58 | 58 x 58 | 29 x 29 | 58 x 58 |
Toolbar and navigation bar icon (optional) | About 66 x 66 | About 44 x 44 | About 44 x 44 | About 44 x 44 | About 22 x 22 | About 44 x 44 |
Tab bar icon (optional) | About 75 x 75 (maximum: 144 x 96) | About 50 x 50 (maximum: 96 x 64) | About 50 x 50 (maximum: 96 x 64) | About 50 x 50 (maximum: 96 x 64) | About 25 x 25 (maximum: 48 x 32) | About 50 x 50 (maximum: 96 x 64) |
Web clip icon (recommended for web apps and websites) | 180 x 180 | 120 x 120 | 120 x 120 | 152 x 152 | 76 x 76 | 167 x 167 |
”
The iOS 7 Design Cheat Sheet – Ivo Mynttinen / User Interface Designer
“
Resolutions
Devices | Portrait | Landscape |
iPhone 5iPhone 5, 5S, 5C | 640×1136 px | 1136×640 px |
iPhone 4/4S | 640×960 px | 960×640 px |
iPhone & iPod Touch1st, 2nd and 3rd Generation | 320×480 px | 480×320 px |
Retina iPadiPad 3, iPad 4, iPad Air | 1536×2048 px | 2048×1536 px |
iPad Mini | 768×1024 px | 1024×768 px |
iPad Mini Retina | 1536×2048 px | 2048×1536 px |
iPad1st and 2nd Generation | 768×1024 px | 1024×768 px |
Displays
Devices | PPI | Color Mode | Color Temperature |
iPhone 5iPhone 5, 5S, 5C | 326 | 8bit RGB | Warm |
iPhone 4/4S | 326 | 8bit RGB | Cool |
iPhone & iPod Touch1st, 2nd and 3rd Generation | 163 | 8bit RGB | Warm |
Retina iPadiPad 3, iPad 4, iPad Air | 264 | 8bit RGB | Warm |
iPad Mini | 163 | 8bit RGB | Warm |
iPad Mini Retina | 326 | 8bit RGB | Warm |
iPad1st and 2nd Generation | 132 | 8bit RGB | Warm |
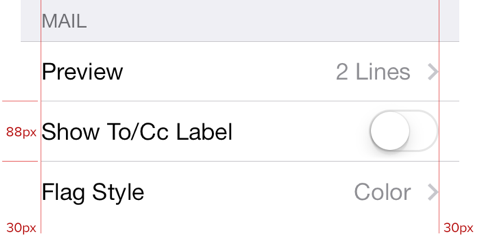
Commonly used design elements
Device | Height of Status Bar | Height of Navigation Bar | Height of Tab Bar | Width of Tables |
iPhone 5iPhone 5, 5S, 5C | 40 px | 88 / 64 px | 98 px | 640 / 1136 px |
iPhone 4/4S | 40 px | 88 / 64 px | 98 px | 640 / 960 px |
Retina iPadiPad 3, 4, Air, Mini Retina | 40 px | 88 px | 112 px | dynamic |
iPad Mini | 20 px | 44 px | 56 px | dynamic |
iPad1st and 2nd Generation | 20 px | 44 px | 56 px | dynamic |
Table Views

Default Font Sizes
Label Type | Default Font Size | Default Font Weight |
Navigation Bar Title | 34 px | Medium |
Regular Buttons | 34 px | Light |
Table Header | 34 px | Light |
Table Label | 28 px | Regular |
Tab Bar Icon Labels | 20 px | Regular |
”
转载请注明:在路上 » [整理]iOS设备参数和尺寸