iOS 11(和之前的10),此处都存在一个现象:
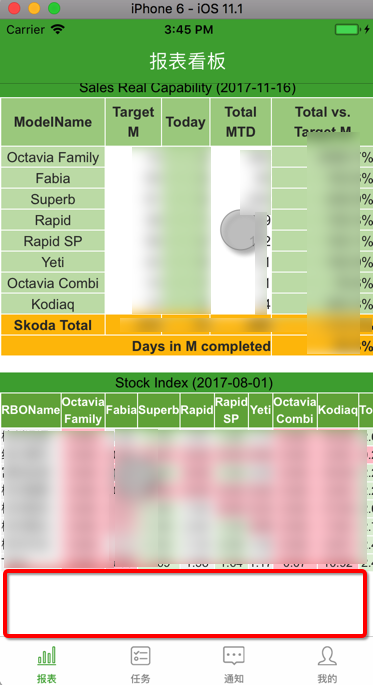
当正常加载UIWebView时,显示区域的高度底部都会有个空白
所以现在是服务器后端,去检测iOS设备,给不同iPhone6/iPhone6 Plus等设备,加上不同的底部的padding,使得页面底部显示内部是正常的:
但是其实最底下多出了空白:

现在目标是:
不需要用后台手动加padding,而是iOS端显示UIWebView时指定好合适的高度,比如当前屏幕高度的,减去顶部的状态栏的高度,或许就可以了。
所以去看看代码。
此处去调试类似的页面,发现问题了:
初始化代码:
func initWebView(){
gLog.debug("self.view.bounds=\(self.view.bounds)")
self.webView = UIWebView(frame: self.view.bounds)
self.view.addSubview(self.webView)
self.webView.delegate = self
self.webView.scalesPageToFit = true
}
- 之前:是放在viewDidLoad中
- self.view.bounds=(0.0, 0.0, 667.0, 375.0)
- 改为:放在viewWillAppear
- self.view.bounds=(0.0, 0.0, 667.0, 323.0)
-》这时候的页面,就正常了:
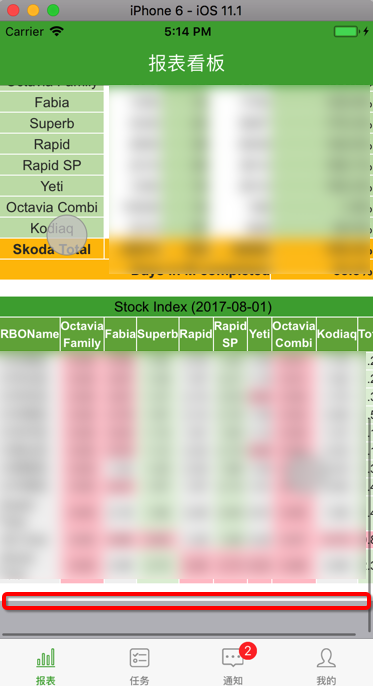
(后台底部加了padding的结果)页面内容上移,底部多出空白:

现在也去修改其他UIWebView的页面,都改为viewWillAppear中初始化UIWebView的frame
然后就可以了

底部就没有对与空白了。
(上图是下拉,最底下灰色是额外的区域,一点点空白处是对的。)
【总结】
最终是:
(1)把UIWebView的frame初始化从viewDidLoad改为viewWillAppear
这时候的self.view.bounds的高度就是我们希望的,去掉了顶部导航栏+状态栏的只供Web显示的高度了。
代码:
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Note:
// has added following code into init
// also add same code here to makesure to really take effect
self.appDelegate.disableRotation = true
UIDevice.rotateToIfNeed(newDirection: DeviceDirectionReportDetail)
self.initWebView()
self.loadCurUrlWebview()
}
func initWebView(){
// Note:
// should add UIWebView frame to self.view.bounds in viewWillAppear
// instead of viewDidLoad, for
// viewWillAppear: self.view.bounds=(0.0, 0.0, 667.0, 323.0)
// viewDidLoad: self.view.bounds=(0.0, 0.0, 667.0, 375.0)
gLog.debug("self.view.bounds=\(self.view.bounds)")
self.webView = UIWebView(frame: self.view.bounds)
self.view.addSubview(self.webView)
self.webView.delegate = self
self.webView.scalesPageToFit = true
}
(2)对于不方便每次viewWillAppear将要显示页面,都重新加载一次页面的地方,该用还在viewDidLoad初始化web的frame,但是高度是计算好的,减去了状态栏和导航栏的
override func viewDidLoad() {
super.viewDidLoad()
// self.webView = UIWebView(frame: self.view.bounds)
let curWebViewFrame = CGRect(x: 0, y: 0, width: self.view.frame.size.width, height: self.view.frame.size.height – StatusNaviHeight)
gLog.debug("self.view.bounds=\(self.view.bounds)")
gLog.debug("curWebViewFrame=\(curWebViewFrame)")
self.webView = UIWebView(frame: curWebViewFrame)
self.view.addSubview(self.webView)
self.webView.delegate = self
self.webView.scalesPageToFit = true
//if let url = NSURL(string: RURL + "src/report/charts.html") {
if let url = NSURL(string: REPORT_URL_HOME) {
let request = NSURLRequest(url: url as URL)
self.webView.loadRequest(request as URLRequest)
}
}
转载请注明:在路上 » 【已解决】iOS中UIWebView如何减去底部多余的空白