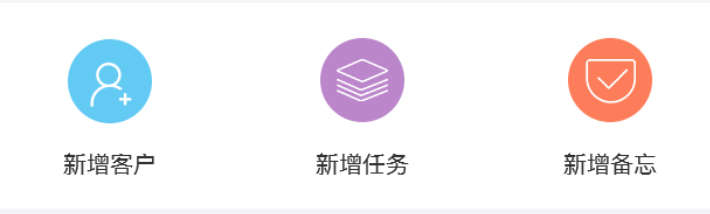
ios中,想要弄个button,图片在上面,文字在下面

打算自己实现自定义的UIButton
但是觉得有点麻烦
想要去看看,能否很方便的用iOS自带的UIButton实现类似的效果
swift button image up title bottom
iphone – Label under image in UIButton – Stack Overflow
看到个:
titleEdgeInsets
和:
imageEdgeInsets
iphone – UIButton Image + Text IOS – Stack Overflow
Pretty UIButtons (in Swift) – Grok Swift
Swift – 自由调整图标按钮中的图标和文字位置(扩展UIButton)
Positioning label under the image in UIButton. | lines of code
用:
<code>extension UIButton {
// This method sets an image and title for a UIButton and
// repositions the titlePosition with respect to the button image.
// Add additionalSpacing between the button image & title as required
// For titlePosition, the function only respects UIViewContentModeTop, UIViewContentModeBottom, UIViewContentModeLeft and UIViewContentModeRight
// All other titlePositions are ignored
func set(image anImage: UIImage?, title: String!, titlePosition: UIViewContentMode, additionalSpacing: CGFloat, state: UIControlState){
self.imageView?.contentMode = .Center
self.setImage(anImage, forState: state)
positionLabelRespectToImage(title, position: titlePosition, spacing: additionalSpacing)
self.titleLabel?.contentMode = .Center
self.setTitle(title, forState: state)
}
private func positionLabelRespectToImage(title: NSString, position: UIViewContentMode, spacing: CGFloat) {
let imageSize = self.imageRectForContentRect(self.frame)
let titleFont = self.titleLabel?.font!
let titleSize = title.sizeWithAttributes([NSFontAttributeName: titleFont!])
var titleInsets: UIEdgeInsets
var imageInsets: UIEdgeInsets
switch (position){
case .Top:
titleInsets = UIEdgeInsets(top: -(imageSize.height + titleSize.height + spacing), left: -(imageSize.width), bottom: 0, right: 0)
imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: -titleSize.width)
case .Bottom:
titleInsets = UIEdgeInsets(top: (imageSize.height + titleSize.height + spacing), left: -(imageSize.width), bottom: 0, right: 0)
imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: -titleSize.width)
case .Left:
titleInsets = UIEdgeInsets(top: 0, left: -(imageSize.width * 2), bottom: 0, right: 0)
imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: -(titleSize.width * 2 + spacing))
case .Right:
titleInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: -spacing)
imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
default:
titleInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
imageInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
}
self.titleEdgeInsets = titleInsets
self.imageEdgeInsets = imageInsets
}
}
let NewButtonWidth:CGFloat = screenWidth/3
//2.1 new customer
let newCustomerButton:UIButton = UIButton()
newCustomerButton.center = CGPointMake(NewButtonWidth/2, HomeNewHeight/2)
newCustomerButton.titleLabel?.font = UIFont.boldSystemFontOfSize(14)
newCustomerButton.setTitleColor(UIColor.blackColor(), forState: UIControlState.Normal)
newCustomerButton.set(image: UIImage(named: "new_customer"), title: "新增客户", titlePosition: .Bottom,
additionalSpacing: 10.0, state: .Normal)
self.newView.addSubview(newCustomerButton)
constrain(newCustomerButton) {newCustomerButton in
newCustomerButton.top == newCustomerButton.superview!.top
newCustomerButton.left == newCustomerButton.superview!.left
newCustomerButton.width == NewButtonWidth
newCustomerButton.bottom == newCustomerButton.superview!.bottom
newCustomerButton.centerY == newCustomerButton.superview!.centerY
}
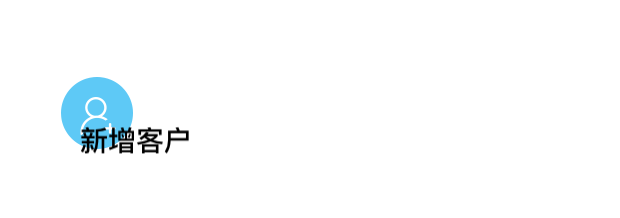
</code>效果还是不好:

算了,还是自己去实现吧
【总结】
最后用代码:
<code>import UIKit
import Cartography
class CreateNewButton: UIButton {
var newImageView:UIImageView
var newLabel:UILabel
init(newImage:UIImage, newTitle:String) {
self.newImageView = UIImageView()
self.newLabel = UILabel()
super.init(frame: CGRectZero)
self.addSubview(self.newImageView)
self.newImageView.image = newImage
constrain(newImageView) {newImageView in
newImageView.top == newImageView.superview!.top + 12
newImageView.height == self.newImageView.image!.size.height
newImageView.centerX == newImageView.superview!.centerX
newImageView.width <= newImageView.superview!.width
}
//for debug
// self.newImageView.backgroundColor = UIColor.yellowColor()
self.addSubview(self.newLabel)
self.newLabel.text = newTitle
self.newLabel.textAlignment = .Center
self.newLabel.font = UIFont.systemFontOfSize(11)
constrain(newLabel, newImageView) {newLabel, newImageView in
newLabel.top == newImageView.bottom + 10
newLabel.height == 16
newLabel.width <= newLabel.superview!.width
newLabel.centerX == newLabel.superview!.centerX
}
//for debug
// self.newLabel.backgroundColor = UIColor.cyanColor()
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
let NewButtonWidth:CGFloat = screenWidth/3
//2.1 new customer
let newCustomerButton:UIButton = CreateNewButton(newImage: UIImage(named: "new_customer")!, newTitle: "新增客户")
self.newView.addSubview(newCustomerButton)
constrain(newCustomerButton) {newCustomerButton in
newCustomerButton.top == newCustomerButton.superview!.top
newCustomerButton.left == newCustomerButton.superview!.left
newCustomerButton.width == NewButtonWidth
newCustomerButton.bottom == newCustomerButton.superview!.bottom
//newCustomerButton.centerY == newCustomerButton.superview!.centerY
}
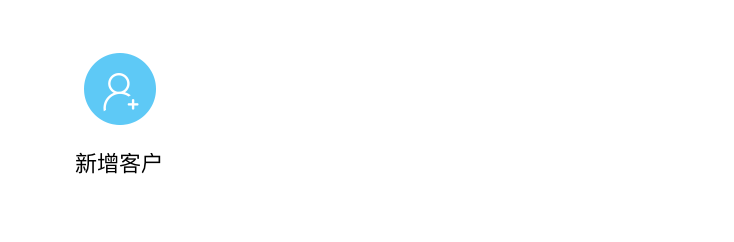
</code>效果:

转载请注明:在路上 » [已解决]swift中创建图像在上面文字在下面的按钮