折腾:
中,看起来,还是:
iOS / iPhone / iPad 手势密码功能实现 代码 GesturePassword 手势交互(Gesture)开源代码 – Code4App.com
->
的简单,所以去用试试。
Cartfile中添加:
github "smilingxinyi/GesturePassword"
去安装,结果无法安装:
licrifandeMacBook-Pro:QorosSales crifan$ carthage update GesturePassword
*** Cloning GesturePassword
No tagged versions found for github "smilingxinyi/GesturePassword"
所以只能自己手动下载了:
https://github.com/smilingxinyi/GesturePassword/archive/master.zip
然后自己改了一些编译出错:
[已解决]swift代码出错: ARC forbids explicit message send of ‘autorelease’
[已解决]swift代码出错:Cannot find protocol declaration for ‘NSObject’
然后去使用:
let gueturePwdVC = GesturePasswordController()
print("UIApplication.sharedApplication().statusBarFrame=\(UIApplication.sharedApplication().statusBarFrame)")
print("gueturePwdVC.view.frame=\(gueturePwdVC.view.frame)")
gueturePwdVC.view.frame = CGRectMake(0, UIApplication.sharedApplication().statusBarFrame.height, UIScreen.mainScreen().bounds.width, UIScreen.mainScreen().bounds.height – 49 /* tab bar height*/)
//gueturePwdVC.view.frame = CGRectMake(0, 0, UIScreen.mainScreen().bounds.width, UIScreen.mainScreen().bounds.height – 49 /* tab bar height*/)
print("gueturePwdVC.view.frame=\(gueturePwdVC.view.frame)")
// gueturePwdVC.view.backgroundColor = UIColor.greenColor()
gueturePwdVC.tabBarItem = UITabBarItem(title: "手势密码", image: nil, tag: TabTagGuesturePassword)
self.viewControllers = [reportVC, timelineVC, gueturePwdVC]
//default selection
// self.selectedIndex = TabTagReport
// self.selectedIndex = TabTagTimeline
self.selectedIndex = TabTagGuesturePassword
效果是:
第一次可以正常运行和显示的
然后设置了密码后
后来运行
就显示有点问题了:

屏幕内容往下移动了,即使修改了frame,也不行。
去加了clear密码:
let gueturePwdVC = GesturePasswordController()
gueturePwdVC.tabBarItem = UITabBarItem(title: "手势密码", image: nil, tag: TabTagGuesturePassword)
gueturePwdVC.clear()
self.viewControllers = [reportVC, timelineVC, gueturePwdVC]
结果也还是没用。
然后想要去改一些配置,比如去掉顶部的头像
都没法,然后修改布局和位置,也很麻烦
-》算了,不用这个了。
换用:
kejinlu/KKGestureLockView: A Gesture Lock View For iOS
不行再换用:
i36lib/DBGuestureLock: An iOS drop-in class for creating a Guesture Lock which is very easy to use.
Cartfile中添加:
github "kejinlu/KKGestureLockView"
然后去更新:
licrifandeMacBook-Pro:QorosSales crifan$ carthage update KKGestureLockView
*** Cloning KKGestureLockView
*** Fetching Charts
*** Fetching Cartography
*** Checking out KKGestureLockView at "1.0.0"
*** xcodebuild output can be found in /var/folders/46/2hjxz38n22n3ypp_5f6_p__00000gn/T/carthage-xcodebuild.HQzx1i.log
*** Skipped building KKGestureLockView due to the error:
Dependency "KKGestureLockView" has no shared framework schemes
If you believe this to be an error, please file an issue with the maintainers at https://github.com/kejinlu/KKGestureLockView/issues/new
算了,换用Cocopads
Podfile中加上:
target ‘QorosSales’ do
pod "KKGestureLockView"
end
再去安装:
licrifandeMacBook-Pro:QorosSales crifan$ pod install
Analyzing dependencies
Downloading dependencies
Installing KKGestureLockView (1.0.0)
Generating Pods project
Integrating client project
Sending stats
Pod installation complete! There is 1 dependency from the Podfile and 1 total pod installed.
用代码:
//
// GesturePasswordViewController.swift
// QorosSales
//
// Created by licrifan on 16/5/16.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import Cartography
import KKGestureLockView
class GesturePasswordViewController: UIViewController, KKGestureLockViewDelegate {
let lockView:KKGestureLockView
init() {
self.lockView = KKGestureLockView()
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
self.view.backgroundColor = UIColor.whiteColor()
self.lockView.normalGestureNodeImage = UIImage(named: "gesture_node_normal")
self.lockView.selectedGestureNodeImage = UIImage(named: "gesture_node_selected")
self.lockView.lineColor = UIColor.orangeColor()
// self.lockView.lineWidth = 12
self.lockView.lineWidth = 4
self.lockView.delegate = self
self.lockView.contentInsets = UIEdgeInsetsMake(150, 20, 100, 20)
self.view.addSubview(self.lockView)
constrain(lockView) { lockView in
lockView.top == lockView.superview!.top + UIApplication.sharedApplication().statusBarFrame.height
lockView.bottom == lockView.superview!.bottom – TabBarHeight
lockView.left == lockView.superview!.left
lockView.right == lockView.superview!.right
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func gestureLockView(gestureLockView: KKGestureLockView!, didBeginWithPasscode passcode: String!) {
print("gestureLockView=\(gestureLockView), passcode=\(passcode)")
}
func gestureLockView(gestureLockView: KKGestureLockView!, didEndWithPasscode passcode: String!) {
print("gestureLockView=\(gestureLockView), passcode=\(passcode)")
}
func gestureLockView(gestureLockView: KKGestureLockView!, didCanceledWithPasscode passcode: String!) {
print("gestureLockView=\(gestureLockView), passcode=\(passcode)")
}
}
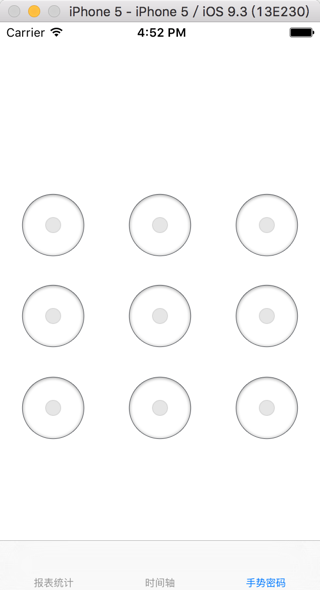
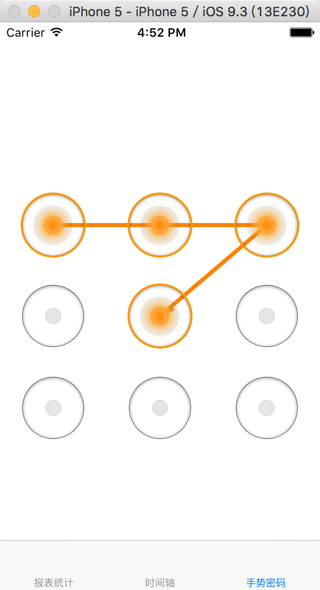
效果是:


输出:
gestureLockView=<KKGestureLockView: 0x78ee0880; frame = (0 20; 320 499); layer = <CALayer: 0x78ee0af0>>, passcode=0
gestureLockView=<KKGestureLockView: 0x78ee0880; frame = (0 20; 320 499); layer = <CALayer: 0x78ee0af0>>, passcode=0,1,2,4
好像凑合够用了。
但是不是足够好用啊。。
再去换用:
i36lib/DBGuestureLock: An iOS drop-in class for creating a Guesture Lock which is very easy to use.
target ‘QorosSales’ do
pod "KKGestureLockView"
pod ‘DBGuestureLock’, ‘~> 0.0.2’
end
licrifandeMacBook-Pro:QorosSales crifan$ pod install
Analyzing dependencies
Downloading dependencies
Installing DBGuestureLock (0.0.2)
Using KKGestureLockView (1.0.0)
Generating Pods project
Integrating client project
Sending stats
Pod installation complete! There are 2 dependencies from the Podfile and 2 total pods installed.
结果用了代码:
//
// GesturePasswordViewController.swift
// QorosSales
//
// Created by licrifan on 16/5/16.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import Cartography
import DBGuestureLock
class GesturePasswordViewController: UIViewController, DBGuestureLockDelegate {
var gestureLockView:DBGuestureLock
init() {
self.gestureLockView = DBGuestureLock()
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
self.view.backgroundColor = UIColor.whiteColor()
//for test
// DBGuestureLock.clearGuestureLockPassword()
//self.gestureLockView = DBGuestureLock(onView: self.view, delegate: self)
self.gestureLockView = DBGuestureLock()
self.view.addSubview(self.gestureLockView)
// constrain(gestureLockView) { gestureLockView in
// gestureLockView.top == gestureLockView.superview!.top + UIApplication.sharedApplication().statusBarFrame.height
// gestureLockView.bottom == gestureLockView.superview!.bottom – TabBarHeight
// gestureLockView.left == gestureLockView.superview!.left
// gestureLockView.right == gestureLockView.superview!.right
// }
self.gestureLockView.frame = CGRectMake(0, 0, UIScreen.mainScreen().bounds.width, UIScreen.mainScreen().bounds.height)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func guestureLock(lock: DBGuestureLock!, didSetPassword password: String!) {
print("lock=\(lock), password=\(password)")
}
func guestureLock(lock: DBGuestureLock!, didGetCorrectPswd password: String!) {
print("lock=\(lock), password=\(password)")
}
func guestureLock(lock: DBGuestureLock!, didGetIncorrectPswd password: String!) {
print("lock=\(lock), password=\(password)")
}
}
却始终无法显示手势密码的界面:

->算了,暂时就还是先用上面那个:
KKGestureLockView
吧。
最终用:
KKGestureLockView
期间去画圆圈的代码,是参考了:GesturePassword
完整代码:
//draw a circle image with border, if border is 0 means no border
func drawCircleImage(circleRadius:CGFloat, fillColor:UIColor = UIColor.blueColor(), borderColor:UIColor = UIColor.cyanColor(), borderWidth:CGFloat = 0) -> UIImage {
UIGraphicsBeginImageContextWithOptions(CGSize(width: circleRadius, height: circleRadius), false, 0)
let context = UIGraphicsGetCurrentContext()
let rectangle = CGRectMake(borderWidth, borderWidth, circleRadius – borderWidth – 1, circleRadius – borderWidth – 1)
CGContextSetFillColorWithColor(context, fillColor.CGColor)
CGContextSetStrokeColorWithColor(context, borderColor.CGColor)
CGContextSetLineWidth(context, borderWidth)
CGContextAddEllipseInRect(context, rectangle)
if borderWidth == 0 {
CGContextDrawPath(context, .Fill)
} else {
CGContextDrawPath(context, .FillStroke)
}
let circleImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return circleImage
}
//draw a outer big circle with border while inside is a inner small circle filled with color
func drawCircileImageWithInnderCircle(circleRadius:CGFloat, fillColor:UIColor = UIColor.blueColor(), borderColor:UIColor = UIColor.cyanColor(), borderWidth:CGFloat = 0, innerCircleRadius:CGFloat, innerCircleFillColor:UIColor = UIColor.greenColor()) -> UIImage {
UIGraphicsBeginImageContextWithOptions(CGSize(width: circleRadius, height: circleRadius), false, 0)
let context = UIGraphicsGetCurrentContext()
let rectangle = CGRectMake(borderWidth, borderWidth, circleRadius – borderWidth – 1, circleRadius – borderWidth – 1)
CGContextSetFillColorWithColor(context, fillColor.CGColor)
CGContextSetStrokeColorWithColor(context, borderColor.CGColor)
CGContextSetLineWidth(context, borderWidth)
CGContextAddEllipseInRect(context, rectangle)
if borderWidth == 0 {
CGContextDrawPath(context, .Fill)
} else {
CGContextDrawPath(context, .FillStroke)
}
let innerRectangle = CGRectMake(circleRadius/2 – innerCircleRadius/2 + 1, circleRadius/2 – innerCircleRadius/2 + 1, innerCircleRadius, innerCircleRadius)
CGContextSetFillColorWithColor(context, innerCircleFillColor.CGColor)
CGContextAddEllipseInRect(context, innerRectangle)
CGContextDrawPath(context, .Fill)
let circleImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return circleImage
}
//
// GesturePasswordViewController.swift
// QorosSales
//
// Created by licrifan on 16/5/16.
// Copyright © 2016年 licrifan. All rights reserved.
//
import UIKit
import Cartography
import KKGestureLockView
class GesturePasswordViewController: UIViewController, KKGestureLockViewDelegate {
let lockView:KKGestureLockView
init() {
self.lockView = KKGestureLockView()
super.init(nibName: nil, bundle: nil)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
// self.view.backgroundColor = UIColor.darkGrayColor()
self.view.backgroundColor = UIColor.lightGrayColor()
//let lightGrayBlueColor:UIColor = UIColor(red: 84, green: 93, blue: 105, alpha: 1)
// let lightGrayBlueColor:UIColor = UIColor(red: 120, green: 134, blue: 131, alpha: 1)
// self.view.backgroundColor = lightGrayBlueColor
// self.lockView.normalGestureNodeImage = UIImage(named: "gesture_node_normal")
// self.lockView.selectedGestureNodeImage = UIImage(named: "gesture_node_selected")
// self.lockView.lineColor = UIColor.orangeColor()
// self.lockView.lineWidth = 12
// let circleRadius:CGFloat = 50
print("UIScreen.mainScreen().bounds=\(UIScreen.mainScreen().bounds)")
//(0.0, 0.0, 320.0, 568.0)
// let circleRadius:CGFloat = 320/3/1.5
let ButtonNumberPerLine:Int = 3
let ButtonWidthPercent:Float = 2.0/3.0
let circleRadius:CGFloat = (UIScreen.mainScreen().bounds.width/CGFloat(ButtonNumberPerLine)) * CGFloat(ButtonWidthPercent)
let darkerBlueColor = UIColor(red: 2.0/255.0, green: 174.0/255.0, blue: 240.0/255.0, alpha: 1)
let lightBlueColor:UIColor = UIColor(red: 30.0/255.0, green: 175.0/255.0, blue: 235.0/255.0, alpha: 0.3)
let lineColor:UIColor = UIColor(red: 2.0/255.0, green: 174.0/255.0, blue: 240.0/255.0, alpha: 0.7)
// let borderWidth:CGFloat = 2
let borderWidth:CGFloat = 3
let innerCircleRadius:CGFloat = circleRadius/4
self.lockView.normalGestureNodeImage = drawCircleImage(circleRadius, fillColor: UIColor.clearColor(), borderColor: UIColor.whiteColor(), borderWidth: borderWidth)
// let selectedOuterCircleImage:UIImage = drawCircleImage(circleRadius, fillColor: lightBlueColor, borderColor: darkerBlueColor, borderWidth: borderWidth)
//
// let selectedInnerCircleImage:UIImage = drawCircleImage(innerCircleRadius, fillColor: darkerBlueColor)
// let mergedFrameSize:CGSize = CGSizeMake(circleRadius * 2, circleRadius * 2)
// let imageArray:[UIImage] = [selectedOuterCircleImage, selectedInnerCircleImage]
//// let drawPointArray:[CGPoint] = [CGPointZero, CGPointMake(circleRadius – innerCircleRadius, circleRadius – innerCircleRadius)]
//// let drawPointArray:[CGPoint] = [CGPointZero, CGPointZero]
// let xyPosition:CGFloat = circleRadius – innerCircleRadius
// let drawPointArray:[CGPoint] = [CGPointZero, CGPointMake(xyPosition, xyPosition)]
// let mergedSelectedImage:UIImage = mergeMultipleToSingleImage(mergedFrameSize, imageArr: imageArray, drawPointArr: drawPointArray)
// self.lockView.selectedGestureNodeImage = mergedSelectedImage
let selectedCircleImage:UIImage = drawCircileImageWithInnderCircle(circleRadius, fillColor: lightBlueColor, borderColor: darkerBlueColor, borderWidth: borderWidth, innerCircleRadius: innerCircleRadius, innerCircleFillColor: darkerBlueColor)
self.lockView.selectedGestureNodeImage = selectedCircleImage
let naviBarHeight:CGFloat = 44
// let naviBarHeight:CGFloat = 0
self.lockView.backgroundColor = UIColor.darkGrayColor()
self.lockView.lineColor = lineColor
self.lockView.lineWidth = 5
self.lockView.delegate = self
//self.lockView.contentInsets = UIEdgeInsetsMake(150, 20, 100, 20)
self.lockView.contentInsets = UIEdgeInsetsMake(150 – naviBarHeight, 20, 100, 20)
self.view.addSubview(self.lockView)
constrain(lockView) { lockView in
lockView.top == lockView.superview!.top + UIApplication.sharedApplication().statusBarFrame.height + naviBarHeight
lockView.bottom == lockView.superview!.bottom – TabBarHeight
lockView.left == lockView.superview!.left
lockView.right == lockView.superview!.right
}
let noticeLabel:UILabel = UILabel()
noticeLabel.text = "请输入密码"
noticeLabel.textAlignment = .Center
noticeLabel.textColor = UIColor.greenColor()
self.lockView.addSubview(noticeLabel)
constrain(noticeLabel) { noticeLabel in
noticeLabel.top == noticeLabel.superview!.top + 40
noticeLabel.height == 40
noticeLabel.centerX == noticeLabel.superview!.centerX
noticeLabel.right == noticeLabel.superview!.right
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func gestureLockView(gestureLockView: KKGestureLockView!, didBeginWithPasscode passcode: String!) {
print("didBeginWithPasscode gestureLockView=\(gestureLockView), passcode=\(passcode)")
}
func gestureLockView(gestureLockView: KKGestureLockView!, didEndWithPasscode passcode: String!) {
print("didEndWithPasscode gestureLockView=\(gestureLockView), passcode=\(passcode)")
}
func gestureLockView(gestureLockView: KKGestureLockView!, didCanceledWithPasscode passcode: String!) {
print("didCanceledWithPasscode gestureLockView=\(gestureLockView), passcode=\(passcode)")
}
}
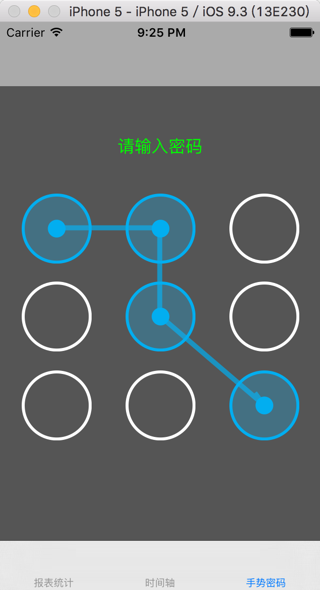
log输出:
didBeginWithPasscode gestureLockView=<KKGestureLockView: 0x7b9c6a90; frame = (0 64; 320 455); layer = <CALayer: 0x7b9c6d00>>, passcode=0
didEndWithPasscode gestureLockView=<KKGestureLockView: 0x7b9c6a90; frame = (0 64; 320 455); layer = <CALayer: 0x7b9c6d00>>, passcode=0,1,4,8
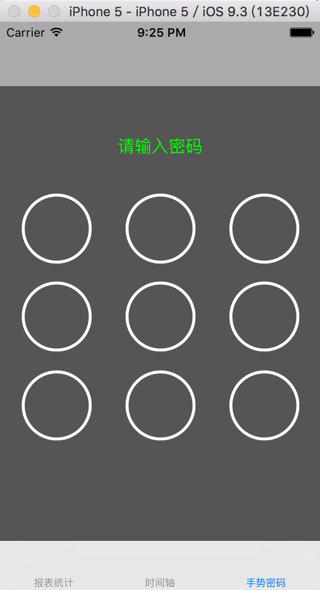
效果是:


有空再去试试:
手势密码的设置 – 代码库 – CocoaChina_让移动开发更简单
转载请注明:在路上 » [记录]折腾iOS中手势密码