想要把当前页面的导航栏的返回按钮隐藏掉:

试了很多种代码:
override func viewWillAppear(animated: Bool) { super.viewWillAppear(animated) // SingletonRootNC().navigationItem.setLeftBarButtonItem(nil, animated: false) // SingletonRootNC().navigationItem.backBarButtonItem = nil //SingletonRootNC().navigationItem.hidesBackButton = true self.navigationItem.hidesBackButton = true |
都没用。
swift hide navi back
ios – Swift – How to hide back button in navigation item? – Stack Overflow
ios – Hide back button in navigation bar with hidesBackButton in Swift – Stack Overflow
ios – How hide back bar button in navigation controller with swift – Stack Overflow
xcode – iOS 8: UINavigationController hide back button – Stack Overflow
都放到:
viewDidLoad:
override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = NavigationBarFillColor // setNaviRootVC(self) SingletonRootNC().navigationItem.setLeftBarButtonItem(nil, animated: false) SingletonRootNC().navigationItem.backBarButtonItem = nil SingletonRootNC().navigationItem.hidesBackButton = true SingletonRootNC().navigationItem.setHidesBackButton(true, animated: false) self.navigationItem.hidesBackButton = true self.navigationItem.setHidesBackButton(true, animated: false) let emptyBarItem = UIBarButtonItem(title: "", style: UIBarButtonItemStyle.Plain, target: self, action: nil) self.navigationItem.setLeftBarButtonItem(emptyBarItem, animated: false) SingletonRootNC().navigationItem.setLeftBarButtonItem(emptyBarItem, animated: false) } |
也没用。
swift hide back button not work
swift hide navigation back button not work
后来找到:
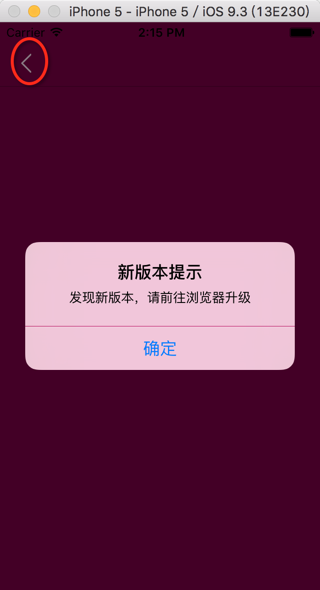
返回按钮,没有被隐藏掉,始终显示的原因了:
自己的app的delegate中,给导航栏添加了代理,导致:
只要有子页面显示,就自动加上左边的返回按钮:
class AppDelegate: UIResponder, UIApplicationDelegate, UINavigationControllerDelegate { func application(application: UIApplication, willFinishLaunchingWithOptions launchOptions: [NSObject : AnyObject]?) -> Bool { SingletonRootNC().delegate = self } func navigationController(navigationController: UINavigationController, willShowViewController viewController: UIViewController, animated: Bool) { let backImage = UIImage(named: "navi_back") let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem( image: backImage, style: UIBarButtonItemStyle.Plain, //target: SingletonRootNC(), //target: nil, target: self, action: #selector(self.naviBackButtonPressed(_:)) ) let reduceNaviLeftPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) // reduceNaviLeftPadding.width = -11 // reduceNaviLeftPadding.width = -6 reduceNaviLeftPadding.width = -1 if let curVC = SingletonRootNC().topViewController { gLog.debug("curVC=\(curVC)") if curVC is MainViewController { } else { curVC.navigationItem.setLeftBarButtonItems([reduceNaviLeftPadding, backNaviBtnItem], animated: true) } } } |
然后去加上判断,此处特殊的在检测到新版本时,就不加上返回按钮了:
func navigationController(navigationController: UINavigationController, willShowViewController viewController: UIViewController, animated: Bool) { guard !foundNewVersion else { gLog.verbose("found new version view, not need back button") return } } |
即可。
[总结]
想要禁止掉,不显示,返回按钮,上述的各种办法:
SingletonRootNC().navigationItem.setLeftBarButtonItem(nil, animated: false) SingletonRootNC().navigationItem.backBarButtonItem = nil SingletonRootNC().navigationItem.hidesBackButton = true SingletonRootNC().navigationItem.setHidesBackButton(true, animated: false) self.navigationItem.hidesBackButton = true self.navigationItem.setHidesBackButton(true, animated: false) let emptyBarItem = UIBarButtonItem(title: "", style: UIBarButtonItemStyle.Plain, target: self, action: nil) self.navigationItem.setLeftBarButtonItem(emptyBarItem, animated: false) SingletonRootNC().navigationItem.setLeftBarButtonItem(emptyBarItem, animated: false) |
其实都是可以的。
转载请注明:在路上 » [已解决]swift隐藏掉当前页面导航栏掉返回按钮