要实现这种:

swift left right select
swift select lib
swift select left show right
swift 联动选择
UIPickerView的简单使用,创建省、市、县,地区三级联动 | 代码例子区 – CocoaChina CocoaChina_让移动开发更简单
refinemobi/LocationPicker: UIPickerView的简单使用,创建省、市、县,地区三级联动
iOS开发之”省市”二级联动的数据组织(PHP版)以及PickerView的实现与封装 – 青玉伏案 – 博客园
Android省市区三级联动滚轮选择(真实项目中提取出来的组件) – WILLIAM-HUAN 个人技术博客 – 博客频道 – CSDN.NET
swift picker lib
zhangao0086/DKImagePickerController: It’s a Facebook style Image Picker Controller by Swift.
swift pickerview control
UIPickerView in Swift | Making App Pie
Picker View Tutorial in iOS8 with Swift – iOScreator
Swift UIPickerView Example: UIPickerViewDataSource
iOS8 PickerView控件-Swift教程 – swift迷
ios uipickerview github
Akkyie/AKPickerView: A simple yet customizable horizontal picker view.
saiwu-bigkoo/Android-PickerView: 仿iOS的PickerView控件,有时间选择和选项选择并支持一二三级联动效果
filipealva/PickerView: A customizable alternative to UIPickerView in Swift.
madjid/MMPickerView: An easy to use and customizable PickerView for your iOS app.
去试试:
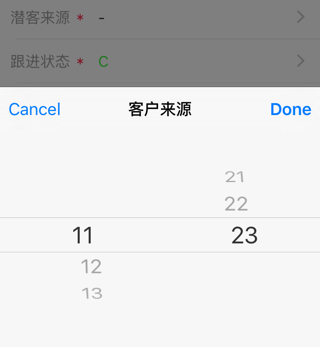
简单的两列,可以用:
ActionSheetMultipleStringPicker.showPickerWithTitle(“客户来源”, rows: [
[“11”, “12”, “13”],
[“21”, “22”, “23”]
], initialSelection: [0, 0], doneBlock: { picker, selectedIndex, selectedValue in
gLog.verbose(“doneBlock picker=\(picker), selectedIndex=\(selectedIndex), selectedValue=\(selectedValue)”)
}, cancelBlock: { (picker) in
gLog.verbose(“cancelBlock picker=\(picker)”)
}, origin: self.view
)
效果:

但是,不是左右联动显示的,是独立的。
然后去下源码,看里面的demo:

然后其中初始化设置中就有了
notesToDisplayForKey
scaleNames
感觉是:
想要联动的话,可以用:
ActionSheetPickerCustomPicker
搜:
ActionSheetCustomPicker usage
然后已经可以通过代码:
import CoreActionSheetPicker
class CustomerDetailViewController: UIViewController, ActionSheetCustomPickerDelegate {
ActionSheetCustomPicker.showPickerWithTitle(“客户来源”, delegate: self, showCancelButton: true, origin: self.view, initialSelections: [0, 0])
/*************************************************************************
* ActionSheetCustomPickerDelegate Functions
*************************************************************************/
var selectedFirstLevelSourceIndex:Int = 0
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {
gLog.verbose(“pickerView=\(pickerView)”)
return 2
}
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
gLog.verbose(“pickerView=\(pickerView), component=\(component)”)
var rowNum = 0
switch component {
case 0:
rowNum = gCurUserItem.customerSourceList.count
case 1:
gLog.verbose(“selectedFirstLevelSourceIndex=\(selectedFirstLevelSourceIndex)”)
rowNum = gCurUserItem.customerSourceList[selectedFirstLevelSourceIndex].subSourceList.count
default:
break
}
gLog.verbose(“rowNum=\(rowNum)”)
return rowNum
}
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
gLog.verbose(“pickerView=\(pickerView), row=\(row), component=\(component)”)
var curTitle = “”
switch component {
case 0:
curTitle = gCurUserItem.customerSourceList[row].text
case 1:
let firstLevelRowIndex = pickerView.selectedRowInComponent(0)
curTitle = gCurUserItem.customerSourceList[selectedFirstLevelSourceIndex].subSourceList[firstLevelRowIndex].text
default:
break
}
gLog.verbose(“curTitle=\(curTitle)”)
return curTitle
}
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
gLog.verbose(“pickerView=\(pickerView), row=\(row), component=\(component)”)
return
}
}
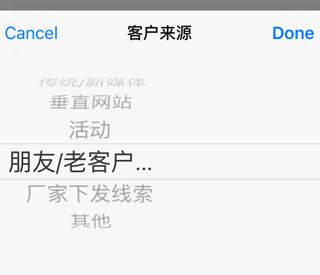
实现最基本的效果了:

注意:
还有其他几个初始化的函数,供需要的选择合适的去使用:
/** Designated init */
public init!(title: String!, delegate: ActionSheetCustomPickerDelegate!, showCancelButton: Bool, origin: AnyObject!)
public init!(title: String!, delegate: ActionSheetCustomPickerDelegate!, showCancelButton: Bool, origin: AnyObject!, initialSelections: [AnyObject]!)
/** Convenience class method for creating an launched */
public class func showPickerWithTitle(title: String!, delegate: ActionSheetCustomPickerDelegate!, showCancelButton: Bool, origin: AnyObject!) -> Self!
public class func showPickerWithTitle(title: String!, delegate: ActionSheetCustomPickerDelegate!, showCancelButton: Bool, origin: AnyObject!, initialSelections: [AnyObject]!) -> Self!
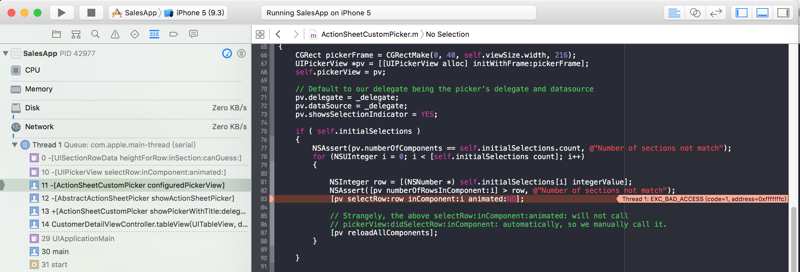
但是要去解决:
[已解决]ActionSheetPicker的PickerView中实现左右联动选择:选择左边一行后整个右边列表内容都更新
期间还遇到问题:
[已解决]Xcode项目编译出错:Command failed due to signal Segmentation fault 11
然后还需要去解决字体有点大的问题:
[已解决]ActionSheetPicker中PickerView中的字体太大
但是还是有个问题:
默认选择传入了:
initialSelections: [0, 0]
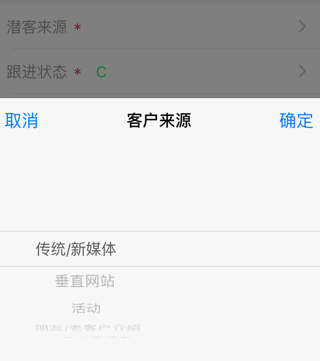
时,结果:
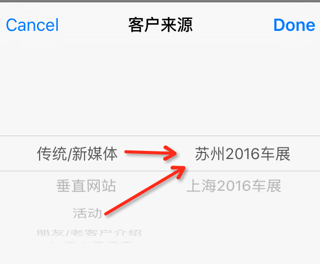
显示界面的时候,竟然:
对于左边选择row 0时,右边本身没有内容
结果却显示了,属于其他row的值:

即:
默认选择传入了:
左边选择row=0
右边选择row=0
而右边的内容,其实是根据左边的选择而决定的
左边选择了0,右边其实是空的
所以应该显示:
左边:传统/新媒体
右边:空的
但是此处显示了:
左边:传统/新媒体
右边:苏州2016车展
但是实际上:
根据对应的代码逻辑:
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
gLog.verbose(“pickerView=\(pickerView), component=\(component)”)
var rowNum = 0
switch component {
case CustomerSourceTopLevelColumnIndex:
rowNum = gCurUserItem.customerSourceList.count
case CustomerSourceSecondLevelColumnIndex:
gLog.verbose(“topLevelSelectedIndex=\(topLevelSelectedIndex)”)
rowNum = gCurUserItem.customerSourceList[topLevelSelectedIndex].subSourceList.count
default:
break
}
gLog.verbose(“rowNum=\(rowNum)”)
return rowNum
}
func pickerView(pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusingView view: UIView?) -> UIView {
gLog.verbose(“pickerView=\(pickerView), row=\(row), component=\(component)”)
var curTitle = “”
switch component {
case CustomerSourceTopLevelColumnIndex:
curTitle = gCurUserItem.customerSourceList[row].text
case CustomerSourceSecondLevelColumnIndex:
if row < gCurUserItem.customerSourceList[topLevelSelectedIndex].subSourceList.count {
curTitle = gCurUserItem.customerSourceList[topLevelSelectedIndex].subSourceList[row].text
}
default:
break
}
gLog.verbose(“curTitle=\(curTitle)”)
let curTitleLabel = UILabel()
curTitleLabel.text = curTitle
curTitleLabel.textAlignment = .Center
curTitleLabel.font = RightTextFieldTextFont
curTitleLabel.textColor = RightTextFieldTextColor
gLog.verbose(“curTitleLabel=\(curTitleLabel)”)
return curTitleLabel
}
应该是没有值的。
但是此处却选择了,另外一个row:活动
的内容:
苏州2016车展
上海2016车展
然后此处,改为:
ActionSheetCustomPicker.showPickerWithTitle(“客户来源”, delegate: self, showCancelButton: true, origin: self.view, initialSelections: [0, -1])
结果会崩溃:

再改为:
ActionSheetCustomPicker.showPickerWithTitle(“客户来源”, delegate: self, showCancelButton: true, origin: self.view, initialSelections: [0])
结果和:
[0,0]是类似的
如果之前某次点击保存后,这次重新显示,还是会选中之前的,右边的内容。
算了,此处只能保证:
尽量传入正确的index了。
最后用代码:
/*************************************************************************
* Customer Source Functions
*************************************************************************/
// ActionSheetCustomPickerDelegate Functions
var topLevelSelectedIndex:Int = 0
var CustomerSourceTopLevelColumnIndex:Int = 0
var CustomerSourceSecondLevelColumnIndex:Int = 1
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {
gLog.verbose(“pickerView=\(pickerView)”)
return 2
}
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
gLog.verbose(“pickerView=\(pickerView), component=\(component)”)
var rowNum = 0
switch component {
case CustomerSourceTopLevelColumnIndex:
rowNum = gCurUserItem.customerSourceList.count
case CustomerSourceSecondLevelColumnIndex:
gLog.verbose(“topLevelSelectedIndex=\(topLevelSelectedIndex)”)
rowNum = gCurUserItem.customerSourceList[topLevelSelectedIndex].subSourceList.count
default:
break
}
gLog.verbose(“rowNum=\(rowNum)”)
return rowNum
}
func pickerView(pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusingView view: UIView?) -> UIView {
gLog.verbose(“pickerView=\(pickerView), row=\(row), component=\(component)”)
var curTitle = “”
switch component {
case CustomerSourceTopLevelColumnIndex:
curTitle = gCurUserItem.customerSourceList[row].text
case CustomerSourceSecondLevelColumnIndex:
if row < gCurUserItem.customerSourceList[topLevelSelectedIndex].subSourceList.count {
curTitle = gCurUserItem.customerSourceList[topLevelSelectedIndex].subSourceList[row].text
}
default:
break
}
gLog.verbose(“curTitle=\(curTitle)”)
let curTitleLabel = UILabel()
curTitleLabel.text = curTitle
curTitleLabel.textAlignment = .Center
curTitleLabel.font = RightTextFieldTextFont
curTitleLabel.textColor = RightTextFieldTextColor
gLog.verbose(“curTitleLabel=\(curTitleLabel)”)
return curTitleLabel
}
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
gLog.verbose(“pickerView=\(pickerView), row=\(row), component=\(component)”)
if component == CustomerSourceTopLevelColumnIndex {
if row != topLevelSelectedIndex {
gLog.verbose(“topLevelSelectedIndex=\(topLevelSelectedIndex), row=\(row)”)
topLevelSelectedIndex = row
pickerView.reloadComponent(CustomerSourceSecondLevelColumnIndex)
}
}
return
}
func actionSheetPickerDidSucceed(actionSheetPicker: AbstractActionSheetPicker!, origin: AnyObject!) {
gLog.verbose(“actionSheetPicker=\(actionSheetPicker), origin=\(origin)”)
let customerSourcePickerView = actionSheetPicker.pickerView as! UIPickerView
gLog.verbose(“customerSourcePickerView=\(customerSourcePickerView)”)
let topLevelCurIdx = customerSourcePickerView.selectedRowInComponent(CustomerSourceTopLevelColumnIndex)
let secondLevelCurIdx = customerSourcePickerView.selectedRowInComponent(CustomerSourceSecondLevelColumnIndex)
gLog.verbose(“topLevelCurIdx=\(topLevelCurIdx), secondLevelCurIdx=\(secondLevelCurIdx)”)
saveSelectedCustomerSourceIndex(topLevelCurIdx, secondLevelIndex: secondLevelCurIdx)
}
func actionSheetPickerDidCancel(actionSheetPicker: AbstractActionSheetPicker!, origin: AnyObject!) {
gLog.verbose(“actionSheetPicker=\(actionSheetPicker), origin=\(origin)”)
}
func getCustomerSourceIndexFromId() -> (topLevelIdx:Int, secondLevelIdx:Int) {
gLog.verbose(“topComeFromId=\(self.curCustomerItem.topComeFromId), topComeFromName=\(self.curCustomerItem.topComeFromName), sencondComefromId=\(self.curCustomerItem.sencondComefromId), sencondComefromName=\(self.curCustomerItem.sencondComefromName)”)
var curTopLevelIdx = InvalidSelectIndex
//var curSecondLevelIdx = InvalidSelectIndex
var curSecondLevelIdx = 0
var secondLevelCustomerSource = CustomerSource()
for (topIdx, eachTopLevelSource) in gCurUserItem.customerSourceList.enumerate() {
gLog.verbose(“topIdx=\(topIdx), eachTopLevelSource=\(eachTopLevelSource)”)
if !eachTopLevelSource.id.isEmpty {
gLog.verbose(“self.curCustomerItem.topComeFromId=\(self.curCustomerItem.topComeFromId), eachTopLevelSource.id=\(eachTopLevelSource.id)”)
if String(self.curCustomerItem.topComeFromId) == eachTopLevelSource.id {
curTopLevelIdx = topIdx
secondLevelCustomerSource = eachTopLevelSource
gLog.verbose(“curTopLevelIdx=\(curTopLevelIdx), secondLevelCustomerSource=\(secondLevelCustomerSource)”)
break
}
}
}
//found second level index
if curTopLevelIdx != InvalidSelectIndex {
for (secondIdx, eachSecondLevelSource) in secondLevelCustomerSource.subSourceList.enumerate() {
gLog.verbose(“secondIdx=\(secondIdx), eachSecondLevelSource=\(eachSecondLevelSource)”)
if !eachSecondLevelSource.id.isEmpty {
gLog.verbose(“self.curCustomerItem.topComeFromId=\(self.curCustomerItem.topComeFromId), eachSecondLevelSource.id=\(eachSecondLevelSource.id)”)
if String(self.curCustomerItem.sencondComefromId) == eachSecondLevelSource.id {
curSecondLevelIdx = secondIdx
gLog.verbose(“curSecondLevelIdx=\(curSecondLevelIdx)”)
break
}
}
}
}
gLog.verbose(“curTopLevelIdx=\(curTopLevelIdx), curSecondLevelIdx=\(curSecondLevelIdx)”)
return (curTopLevelIdx, curSecondLevelIdx)
}
func getCustomerIdNameFromIndex(topLevelIndex:Int, secondLevelIndex:Int) {
gLog.verbose(“topLevelIndex=\(topLevelIndex), secondLevelIndex=\(secondLevelIndex)”)
if topLevelIndex < gCurUserItem.customerSourceList.count {
let curTopLevelCustomerSource = gCurUserItem.customerSourceList[topLevelIndex]
gLog.verbose(“curTopLevelCustomerSource=\(curTopLevelCustomerSource)”)
if let idInt = Int(curTopLevelCustomerSource.id) {
self.curCustomerItem.topComeFromId = idInt
}
self.curCustomerItem.topComeFromName = curTopLevelCustomerSource.text
gLog.verbose(“topComeFromId=\(self.curCustomerItem.topComeFromId), topComeFromName=\(self.curCustomerItem.topComeFromName)”)
if secondLevelIndex < curTopLevelCustomerSource.subSourceList.count {
let curSecondLevelCustomerSource = curTopLevelCustomerSource.subSourceList[secondLevelIndex]
gLog.verbose(“curSecondLevelCustomerSource=\(curSecondLevelCustomerSource)”)
if let secondIdInt = Int(curSecondLevelCustomerSource.id) {
self.curCustomerItem.sencondComefromId = secondIdInt
}
self.curCustomerItem.sencondComefromName = curSecondLevelCustomerSource.text
} else {
self.curCustomerItem.sencondComefromId = 0
self.curCustomerItem.sencondComefromName = “”
}
gLog.verbose(“sencondComefromId=\(self.curCustomerItem.sencondComefromId), sencondComefromName=\(self.curCustomerItem.sencondComefromName)”)
}
}
func genCustomerSourceStr() -> String {
var sourceStr = “”
if !self.curCustomerItem.topComeFromName.isEmpty {
sourceStr = self.curCustomerItem.topComeFromName
if !self.curCustomerItem.sencondComefromName.isEmpty {
sourceStr += “-\(self.curCustomerItem.sencondComefromName)”
}
}
gLog.verbose(“topComeFromName=\(self.curCustomerItem.topComeFromName), sencondComefromName=\(self.curCustomerItem.sencondComefromName) -> sourceStr=\(sourceStr)”)
return sourceStr
}
func updateCustomerSourceCell() {
gLog.verbose(“”)
dispatchMain_async({
self.customerSourceCell.rightTextfield.text = self.genCustomerSourceStr()
})
}
func saveSelectedCustomerSourceIndex(topLevelIndex:Int, secondLevelIndex:Int) {
gLog.verbose(“topLevelIndex=\(topLevelIndex), secondLevelIndex=\(secondLevelIndex)”)
getCustomerIdNameFromIndex(topLevelIndex, secondLevelIndex: secondLevelIndex)
updateCustomerSourceCell()
}
func showCustomerSourceSelectView() {
gLog.verbose(“”)
let curSourceIndex = getCustomerSourceIndexFromId()
gLog.verbose(“curSourceIndex=\(curSourceIndex)”)
let customerSourcePicker:ActionSheetCustomPicker
if curSourceIndex.topLevelIdx != InvalidSelectIndex {
// ActionSheetCustomPicker.showPickerWithTitle(“客户来源”, delegate: self, showCancelButton: true, origin: self.view, initialSelections: [curSourceIndex.topLevelIdx, curSourceIndex.secondLevelIdx])
customerSourcePicker = ActionSheetCustomPicker(title: “客户来源”, delegate: self, showCancelButton: true, origin: self.view, initialSelections: [curSourceIndex.topLevelIdx, curSourceIndex.secondLevelIdx])
} else {
// ActionSheetCustomPicker.showPickerWithTitle(“客户来源”, delegate: self, showCancelButton: true, origin: self.view)
customerSourcePicker = ActionSheetCustomPicker(title: “客户来源”, delegate: self, showCancelButton: true, origin: self.view)
}
let cancelButton = UIBarButtonItem(title: “取消”, style: UIBarButtonItemStyle.Plain, target: nil, action: nil)
customerSourcePicker.setCancelButton(cancelButton)
let doneButton = UIBarButtonItem(title: “确定”, style: UIBarButtonItemStyle.Plain, target: nil, action: nil)
customerSourcePicker.setDoneButton(doneButton)
gLog.verbose(“customerSourcePicker=\(customerSourcePicker)”)
customerSourcePicker.showActionSheetPicker()
}
效果:



转载请注明:在路上 » [已解决]swift实现左右联动选择