swift中,insert row之后,
self.messageTableView.beginUpdates()
let insertedRowIndexPath:NSIndexPath = NSIndexPath(forRow: existedMsgIdx, inSection: 0)
self.messageTableView.insertRowsAtIndexPaths([insertedRowIndexPath], withRowAnimation: UITableViewRowAnimation.Bottom)
self.messageTableView.endUpdates()
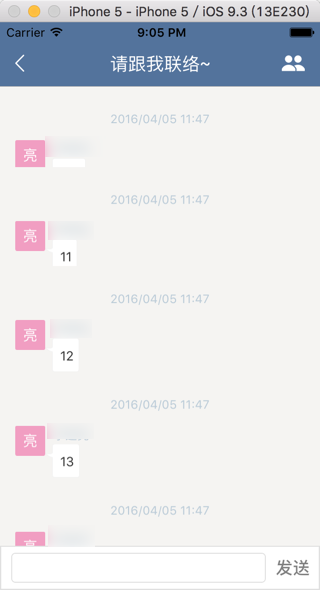
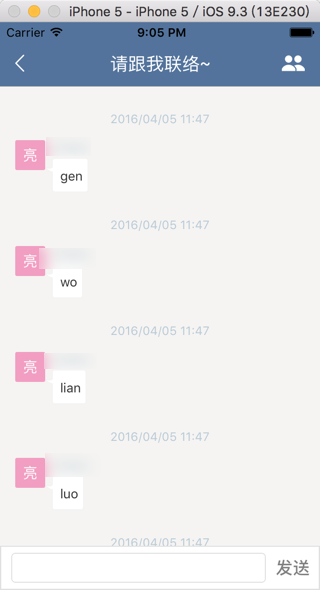
由于一直插入了第一行,导致页面一直闪缩,滚动:


现在希望:
插入第一行,多次插入后,插入到页面的上面,没有看见的部分,不要滚动页面
试试:
self.messageTableView.beginUpdates()
let insertedRowIndexPath:NSIndexPath = NSIndexPath(forRow: existedMsgIdx, inSection: 0)
//self.messageTableView.insertRowsAtIndexPaths([insertedRowIndexPath], withRowAnimation: UITableViewRowAnimation.Bottom)
self.messageTableView.insertRowsAtIndexPaths([insertedRowIndexPath], withRowAnimation: UITableViewRowAnimation.None)
self.messageTableView.endUpdates()
结果还是会滚动。
swift insert row to above view
Keep uitableview static when inserting rows at the top
swift insert row top keep static
objective c – iPhone UITableView Add content at the top without scrolling – Stack Overflow
iphone – Keep uitableview static when inserting rows at the top – Stack Overflow
var tableViewContentOffset = self.messageTableView.contentOffset
gLog.debug("tableViewContentOffset=\(tableViewContentOffset)")
UIView.setAnimationsEnabled(false)
let insertedRowIndexPath = NSIndexPath(forRow: existedMsgIdx, inSection: 0)
gLog.debug("insertedRowIndexPath=\(insertedRowIndexPath)")
let newRowHeight: CGFloat = self.tableView(self.messageTableView, heightForRowAtIndexPath: insertedRowIndexPath)
gLog.debug("newRowHeight=\(newRowHeight)")
tableViewContentOffset.y += newRowHeight
gLog.debug("tableViewContentOffset=\(tableViewContentOffset)")
self.messageTableView.beginUpdates()
self.messageTableView.insertRowsAtIndexPaths([insertedRowIndexPath], withRowAnimation: UITableViewRowAnimation.None)
self.messageTableView.endUpdates()
UIView.setAnimationsEnabled(true)
self.messageTableView.setContentOffset(tableViewContentOffset, animated: false)
基本上实现了对应的效果:


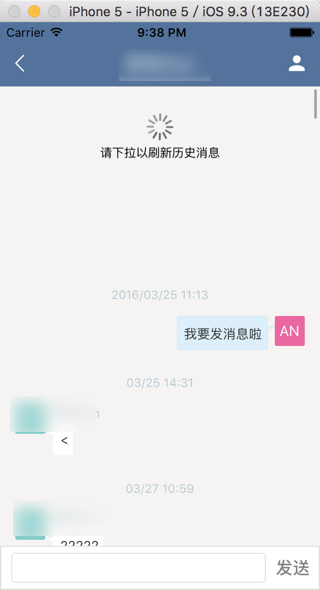
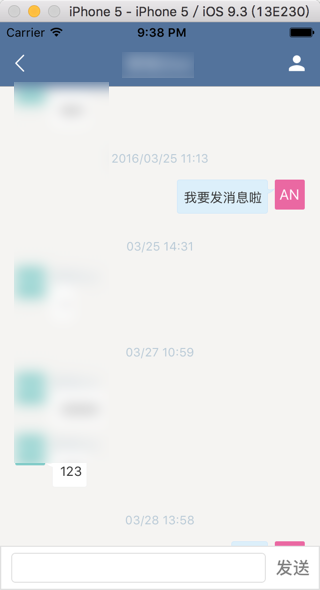
拉取历史消息,刷新完毕后:

期间,由于下拉刷新,导致显示区域上浮了一点点,所以其实在刷新过程中,页面上下跳动了一点点。
但是整体内容,是没有一直滚动的,而是保持了当前的大概的位置了。
但是还是不是精准的不动,少则动2,3行,多则动很多行
-》还是距离计算的不对?
ios 列表滚动 保持不变
“ 而UITableViewAutomaticDimension则是告诉tableView你将通过别的方法来算出行高, 而不是rowHeight或者delegate方法.”
-》所以之前得到UITableViewAutomaticDimension,返回值是-1??
关于UITableView下拉加载的问题,如何使位置保持不变呢? | iOS开发 – CocoaChina CocoaChina_让移动开发更简单
-》对于cell的话,如果子试图布局不同的话,建议用不同的(用于复用的)标识符
-》对于我此处的话,对于文件,图片,文本,系统通知,则应该用不同的identifier
-》另外,有空需要去实现:tableView:estimatedHeightForRowAtIndexPath???
以便于更加精确的计算出 预估高度???
ios 微信 列表滚动 保持不变
ListView 仿微信加载数据后保持位置不变 – laukaka的专栏 – 博客频道 – CSDN.NET
如何实现类似微信的聊天界面加载记录时cell的定位不动 | iOS开发 – CocoaChina CocoaChina_让移动开发更简单
ios:让UIScrollView滚动时,其子视图位置不变 – 折半 | 查问题
ios 微信 列表滚动 位置不变
ios 列表 滚动 位置不变
UITableView:下拉刷新和上拉加载更多 – NSTopGun – 博客园
iphone – uitableview autoupadate while scrolling to top – Stack Overflow
想要去禁止掉tableview的scroll to top的bounce弹跳回来的那个效果-》其导致了我的content offset从<0变成0了。
uitableview scroll to top no bounce
iphone – Disable UITableView vertical bounces when scrolling – Stack Overflow

转载请注明:在路上 » [基本解决]swift多次插入第一行且保持页面不滚动