之前已经用:
https://github.com/brightec/CustomCollectionViewLayout
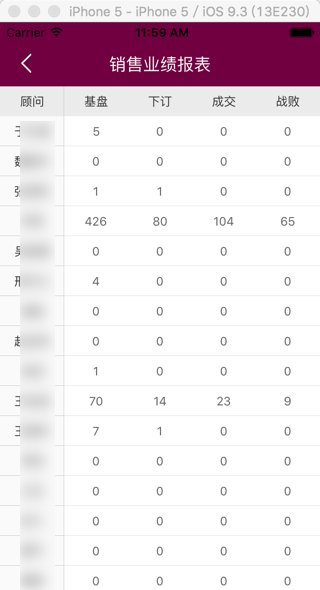
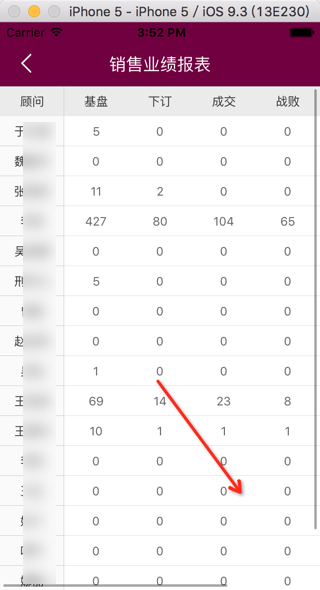
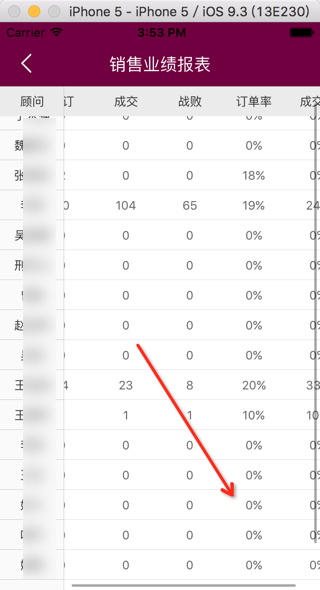
制作出自己要的效果的表格了:

代码详见:
https://github.com/crifan/crifanLib/tree/master/swift/ThirdParty/GridView
但是:
现在页面太灵活,太活动了:
斜着拖动,都允许:

现在希望:
限制出拖动的方向:
只允许:
水平方向
垂直方向
斜着,不允许拖动。
swift UICollectionViewLayout drag
swift UICollectionViewLayout scroll direction
objective c – ios UICollectionView detect scroll direction – Stack Overflow
ios – UICollectionView – Horizontal scroll, horizontal layout? – Stack Overflow
xcode – Change scroll direction in UICollectionView – Stack Overflow
UICollectionView
UICollectionView drag direction
UICollectionView custom layout drag direction
ios – UICollectionView scrolling in both directions – Stack Overflow
UICollectionView custom layout tutorial :: skeuo
看到代码中:
if section == 0 && index == 0 { attributes.zIndex = 1024 } else if section == 0 || index == 0 { attributes.zIndex = 1023 } |
有什么zIndex,
猜测,或许和CollectionView的拖动,有关系?
去搜看看:
uicollectionviewlayoutattributes z index
ios – UICollectionView setLayout:animated: not preserving zIndex – Stack Overflow
zIndex – Apple Developer Documentation
-》
好像和分层显示,有关系
就是z坐标(相对于x,y坐标而言)
UICollectionViewLayoutAttributes – Apple Developer Documentation
ios – UICollectionView not obeying zIndex of UICollectionViewLayoutAttributes – Stack Overflow
[总结]
还是不方便去控制:
拖动的方向,只是水平或垂直
-》因为:
水平,和,或,垂直,是否可以拖动,取决于:
当前显示的内容,在水平方向,和,或,垂直方向,是否超出了显示的区域
-》如果超过了,则就可以拖动
-》而此处,水平和垂直方向,都超过了显示区域,所以都是可以拖动的
没法限定成,同一时刻,只允许拖动水平或垂直方向。
[后记]
不过,后来去设置了bounds为false:
class GridView: UICollectionView, UICollectionViewDataSource, UICollectionViewDelegate { init(columnItemSizeList:[CGSize] = [CGSize](), contentList:[[String]] = [[String]]()) { … self.bounces = false } |
然后就,突然的,基本上达到了我们所所需要的效果了:
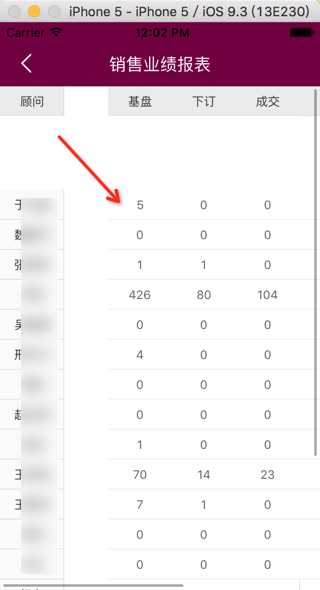
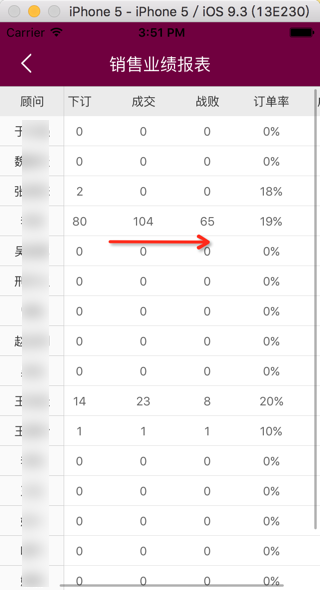
水平滚动:

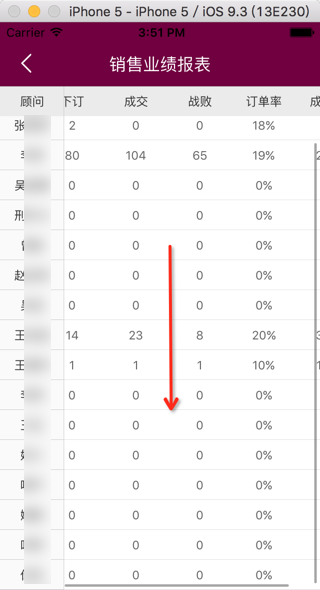
垂直滚动:

然后向右下角,斜着拖动,:
1.如果本身显示的内容,已经是左上角了,则是没有反应的:

2.否则,虽然会水平和垂直同时滚动,但是也不会弹跳(bound)的很厉害:

-》基本是达到了之前所需要的效果:
水平或垂直滚动的时候,不要滚动的太灵活,太弹跳的感觉。
现在把
UICollectionView(内部是集成了UIScrollView)
的
self.bounces = false
即可基本是实现类似的效果了。
转载请注明:在路上 » [基本解决]把自定义UICollectionViewLayout的CustomCollectionViewLayout中的拖动只允许水平和垂直