对于同样的代码:
override func viewDidLoad() { super.viewDidLoad() //1. message table view self.tableView.backgroundColor = AppBackgoundColor self.tableView.tableFooterView = UIView() self.tableView.separatorStyle = .None self.tableView.bounces = true self.tableView.delegate = self self.tableView.dataSource = self self.tableView.registerClass(ChatTableViewCell.self, forCellReuseIdentifier: ChatTableViewCellId) self.tableView.registerClass(NotificationTableViewCell.self, forCellReuseIdentifier: NotificationTableViewCellId) self.tableView.registerClass(TextTableViewCell.self, forCellReuseIdentifier: TextTableViewCellId) self.tableView.registerClass(FileTableViewCell.self, forCellReuseIdentifier: FileTableViewCellId) self.tableView.registerClass(ImageTableViewCell.self, forCellReuseIdentifier: ImageTableViewCellId) self.view.addSubview(self.tableView) } func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat { return UITableViewAutomaticDimension } |
和:
self.sendTimeLabel = UILabel() super.init(style: UITableViewCellStyle.Default, reuseIdentifier: reuseIdentifier) self.contentView.backgroundColor = AppBackgoundColor //common settings self.selectionStyle = .None if self.messageItem.isShowSendTime { self.sendTimeLabel.hidden = false self.sendTimeLabel.text = self.messageItem.sendTimeStr self.sendTimeLabel.backgroundColor = UIColor.clearColor() self.sendTimeLabel.textColor = ChatCellTimeColor self.sendTimeLabel.font = ChatCellTimeFont self.sendTimeLabel.textAlignment = .Center //self.sendTimeLabel.contentMode = .Center self.contentView.addSubview(self.sendTimeLabel) constrain(sendTimeLabel) { sendTimeLabel in sendTimeLabel.left == sendTimeLabel.superview!.left sendTimeLabel.right == sendTimeLabel.superview!.right sendTimeLabel.centerX == sendTimeLabel.superview!.centerX sendTimeLabel.top == sendTimeLabel.superview!.top + ChatCellTimePaddingTop sendTimeLabel.height == ChatCellTimeHeight } //for debug self.sendTimeLabel.backgroundColor = UIColor.greenColor() } else { self.sendTimeLabel.hidden = true } |
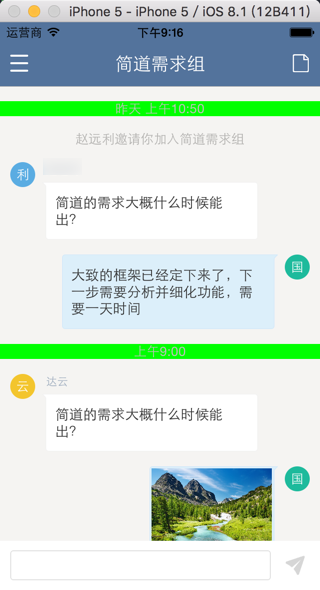
在iOS 8.1中工作正常,没有报错,显示也正常:

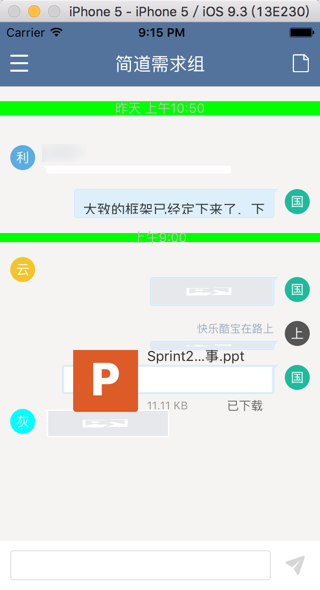
在iOS 9.3中出错:
2016-07-31 21:08:16.153 Workhub[5281:3576674] Unable to simultaneously satisfy constraints. Probably at least one of the constraints in the following list is one you don’t want. Try this: (1) look at each constraint and try to figure out which you don’t expect; (2) find the code that added the unwanted constraint or constraints and fix it. ( "<NSLayoutConstraint:0x7b9bac00 V:|-(15)-[UILabel:0x7b9b9a10’\U6628\U5929 \U4e0a\U534810:50′] (Names: ‘|’:UITableViewCellContentView:0x7b9ba2b0 )>", "<NSLayoutConstraint:0x7b9bb120 V:[UILabel:0x7b9b9a10’\U6628\U5929 \U4e0a\U534810:50′(15)]>", "<NSLayoutConstraint:0x7baadef0 V:[UILabel:0x7b9b9a10’\U6628\U5929 \U4e0a\U534810:50′]-(15)-[UILabel:0x7b9b8f70’\U8d75\U8fdc\U5229\U9080\U8bf7\U4f60\U52a0\U5165\U7b80\U9053\U9700\U6c42\U7ec4′]>", "<NSLayoutConstraint:0x79758280 UILabel:0x7b9b8f70’\U8d75\U8fdc\U5229\U9080\U8bf7\U4f60\U52a0\U5165\U7b80\U9053\U9700\U6c42\U7ec4′.bottom == UITableViewCellContentView:0x7b9ba2b0.bottom>", "<NSLayoutConstraint:0x796a6460 ‘UIView-Encapsulated-Layout-Height’ V:[UITableViewCellContentView:0x7b9ba2b0(44)]>" ) Will attempt to recover by breaking constraint <NSLayoutConstraint:0x7b9bb120 V:[UILabel:0x7b9b9a10’昨天 上午10:50′(15)]> |
且显示异常:

swift ios 9.3 Unable to simultaneously satisfy constraints
SnapKit autolayout broken: “Unable to simultaneously satisfy constraints” / mm1886.com
UIStackView “Unable to simultaneously satisfy constraints” on “squished” hidden views / gdomc.com
Unable to simultaneously satisfy constraints on a hidden view controller iOS / gdomc.com
iOS: Unable to simultaneously satisfy constraints / gdomc.com
Unable to simultaneously satisfy constraints – No constraints in place
结果搞笑的是:添加了:
estimatedRowHeight
self.tableView.estimatedRowHeight = 44 |
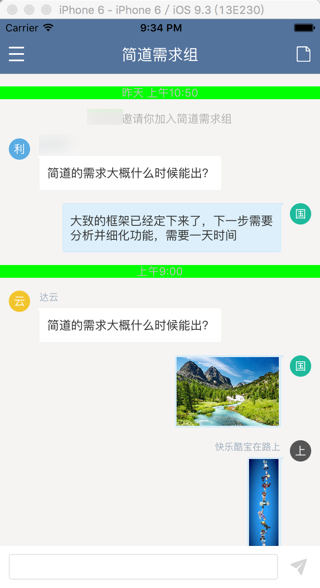
就可以了正常显示了:

那再去试试:
把estimatedRowHeight换成:
func tableView(tableView: UITableView, estimatedHeightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat { return 44 //return UITableViewAutomaticDimension } |
结果也是可以的。
然后又去测试了下,最终结论是:
[总结]
对于使用UI TableView,且使用自动布局去画subView的话
(此处是用Cartography这个库,去实现的自动布局)
-》对于iOS 8.1来说,只需要去设置:
rowHeight为UITableViewAutomaticDimension
自动布局即可正常工作,页面即可正常显示
-》而对于iOS 9.3来说:
必须同时设置:
(1)rowHeight为UITableViewAutomaticDimension
(2)estimatedRowHeight为某个具体的值,比如此处的44,而不是UITableViewAutomaticDimension(内部是-1)
然后自动布局才可以正常工作,否则漏了estimatedRowHeight的话,就会报上述的错误:
Unable to simultaneously satisfy constraints
而导致显示不正常。
转载请注明:在路上 » [已解决]swift中UITableView中的自动布局iOS 8正常但是iOS 9.2中出错:Unable to simultaneously satisfy constraints