之前用:
let filterVC = FilterCustomerViewController()
self.presentViewController(filterVC, animated: true, completion: nil)
self.view.backgroundColor = UIColor(hexString: "#C0C0C0", alpha: 0.5
但是没生效:

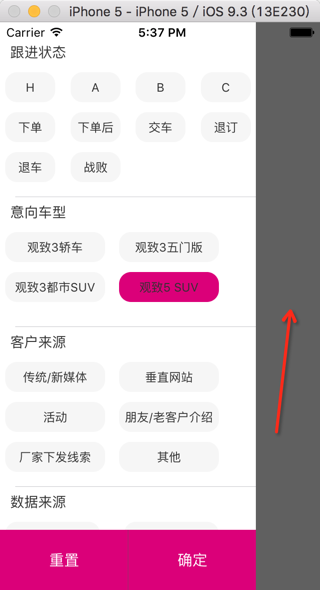
右边不是透明的。
swift viewcontroller half transparent
ios – Presenting semi-transparent viewcontroller that works both in iOS7 and iOS8 – Stack Overflow
ios – How do I make a semi-transparent view layer above a current view? – Stack Overflow
swift – How to make UIPopoverPresentationController semi transparent for iOS 9 – Stack Overflow
uiviewcontroller – iOS – Semi-transparent modal view controller – Stack Overflow
Transparent View Controllers and Dim Backgrounds — Swift + iOS Developer Training
用代码:
self.view.backgroundColor = UIColor(hexString: "#C0C0C0")
self.view.alpha = 0.5
结果:
整个页面,全部都是蒙蒙的,且没有透明
不是我要的效果

最后用代码:
let filterVC = FilterCustomerViewController()
filterVC.modalPresentationStyle = UIModalPresentationStyle.OverCurrentContext
self.presentViewController(filterVC, animated: true, completion: nil)
class FilterCustomerViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor(hexString: "#C0C0C0", alpha: 0.5)
}
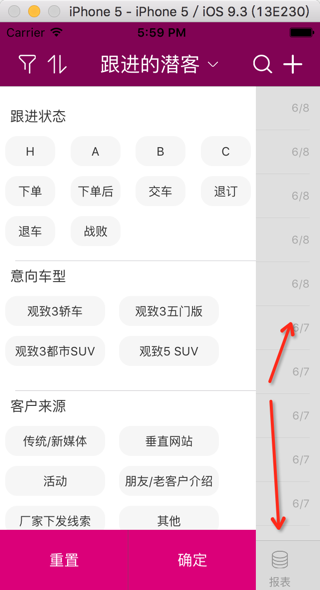
达到了效果:

-》即,左边正常显示内容,右边部分是透明的
-》即,在原有基础上:
调用显示ViewController的时候,加上:
filterVC.modalPresentationStyle = UIModalPresentationStyle.OverCurrentContext
然后被调用的VC中的背景色,使用带alpha的color:
self.view.backgroundColor = UIColor(hexString: "#C0C0C0", alpha: 0.5)
即可。
[后记]
后来改为:
// filterVC.modalPresentationStyle = UIModalPresentationStyle.OverCurrentContext
filterVC.modalPresentationStyle = UIModalPresentationStyle.Custom
使的,前面的view没有到顶显示的问题,解决了:
