已经通过:
//collection view layout
let flowLayout:UICollectionViewFlowLayout = UICollectionViewFlowLayout()
// flowLayout.scrollDirection = .Horizontal
flowLayout.scrollDirection = .Vertical
flowLayout.sectionInset = OptionCellInsets
flowLayout.minimumInteritemSpacing = 10
flowLayout.minimumLineSpacing = 5
设置了:minimumInteritemSpacing
两个单元的最小间距
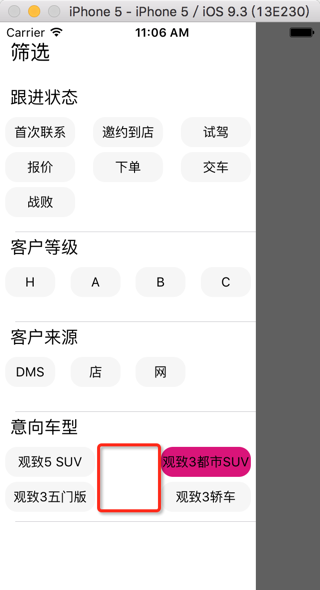
但是对于显示效果中的:

距离太大
想要去设置,两个cell 的最大水平距离
UICollectionViewFlowLayout max item spacing
ios – UICollectionView Max Cell Spacing? – Stack Overflow
ios – Cell spacing in UICollectionView – Stack Overflow
ios – UICollectionView distance between cells? – Stack Overflow
其实想要设置最大的spacing的话,可以参考:
ios – Cell spacing in UICollectionView – Stack Overflow
去重写layoutAttributesForElementsInRect
– (NSArray *) layoutAttributesForElementsInRect:(CGRect)rect {
NSArray *answer = [super layoutAttributesForElementsInRect:rect];
for(int i = 1; i < [answer count]; ++i) {
UICollectionViewLayoutAttributes *currentLayoutAttributes = answer[i];
UICollectionViewLayoutAttributes *prevLayoutAttributes = answer[i – 1];
NSInteger maximumSpacing = 4;
NSInteger origin = CGRectGetMaxX(prevLayoutAttributes.frame);
if(origin + maximumSpacing + currentLayoutAttributes.frame.size.width < self.collectionViewContentSize.width) {
CGRect frame = currentLayoutAttributes.frame;
frame.origin.x = origin + maximumSpacing;
currentLayoutAttributes.frame = frame;
}
}
return answer;
}
但是此处,暂时不去弄了。
因为可以通过:
减少frame的宽度
func getCollectionFrameSize(itemIndex:Int) -> CGSize {
var frameSize = CGSizeMake(FilterCustomerTableViewWidth, 0)
switch itemIndex {
case 0:
//frameSize.height = 120
frameSize.height = 130
case 1:
frameSize.height = 50
case 2:
frameSize.height = 50
case 3:
frameSize.width = MainScreenWidth * 0.7
//frameSize.height = 80
frameSize.height = 90
default:
break
}
return frameSize
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let curCustomerOption = self.customerOptionList[indexPath.row]
let curItemSize = getCollectionItemSize(indexPath.row)
let frameSize = getCollectionFrameSize(indexPath.row)
let cell = OptionTableViewCell(title: curCustomerOption.type, optionList: curCustomerOption.optionList, reuseIdentifier: OptionTableViewCellId, itemSize: curItemSize, frameSize: frameSize) as OptionTableViewCell
return cell
}
convenience init(title:String, optionList:[String], reuseIdentifier:String?, itemSize:CGSize = CGSizeZero, frameSize:CGSize = CGSizeZero){
self.init(style: UITableViewCellStyle.Subtitle, reuseIdentifier:reuseIdentifier)
self.title = title
self.optionList = optionList
self.itemSize = itemSize
if frameSize != CGSizeZero {
self.frameSize = frameSize
gLog.verbose("optionListCollectionView.frame=\(optionListCollectionView.frame)")
//(0.0, 30.0, 0.0, 0.0)
self.optionListCollectionView.frame.size = self.frameSize
gLog.verbose("optionListCollectionView.frame=\(optionListCollectionView.frame)")
//(0.0, 30.0, 256.0, 120.0)
}
}
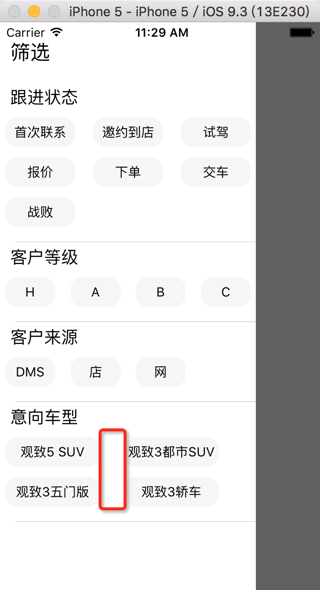
使得可以显示起来,很好看,对齐了: